HTML, JavaScript プログラミングの体験学習ガイド(JSFiddle を使用)
HTML, JavaScript プログラミングの体験(JSFiddle を使用)
当サイトでは,大学での教材を一般公開用に最適化して提供しています. クリエイティブ・コモンズ BY NC SA.
JSFiddle を活用してHTML,JavaScriptプログラミングの基礎を学習します.
Webアプリケーション開発を通じて,以下のスキルを習得します.
- オープンソースソフトウェアの効果的な活用
- 統合開発環境 JSFiddle の実践的使用法
- ブラウザゲーム開発フレームワーク phina.js
- Webアプリケーション開発の基礎
オープンソースソフトウェアの活用
オープンソースソフトウェアとは,インターネットを通じて無償で提供される開発ツールやライブラリのことです.一般に「フリーソフト」とも呼ばれ,プログラミング学習や開発に極めて有用です.
オープンソースソフトウェアにも開発者の著作権が存在します.開発者の権利を侵害する行為,例えば無断での商用利用や著作者情報の改変は,厳に慎むべきです. * オープンソースソフトウェアを使用する際,動作に問題が生じても,開発者への苦情は控えるべきです.多くの開発者が善意で公開していることを理解し,敬意を持って接することが重要です.
ブラウザベースのアプリケーション開発
現代では,ローカルインストールを必要とせず,ブラウザとインターネット接続のみで利用可能な開発ツールが豊富に存在します.
本教材では,以下の2つのツールを使用して実践的な開発を学びます.
- pinta.js
Webブラウザ上で2Dグラフィックスゲームを効率的に開発できるフレームワークです.
phina.js の GitHub 公式ページ: https://github.com/phinajs/phina.js/
- JSFiddle
オンラインの統合開発環境として活用します.
【関連リソース】
JSFiddle のページ: https://jsfiddle.net/
基礎知識の確認
- オープンソースソフトウェアは開発効率を高める重要なツールです.開発者への敬意を持って利用することが不可欠です.
- 本教材ではphina.jsとJSFiddleを使用して実践的な開発を学びます.
オンライン統合開発環境 JSFiddle の活用
コンピュータはソフトウェアによって動作します.
効率的なソフトウェア開発には,専用の開発環境(統合開発環境)の活用が不可欠です.様々な開発環境が存在する中,本教材ではJSFiddleを用いた実践的な開発手法を学びます.
コンソール出力プログラムの実装
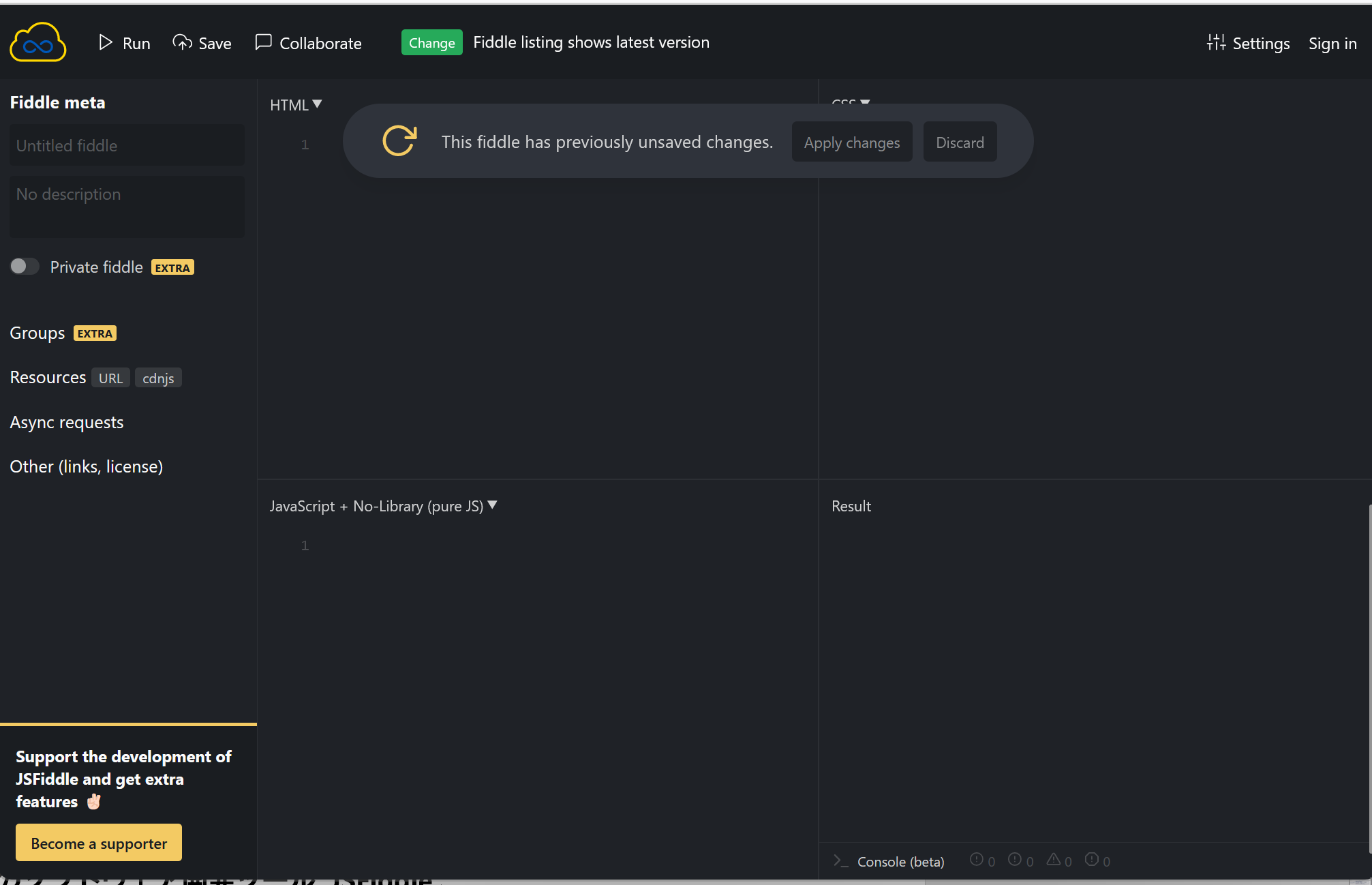
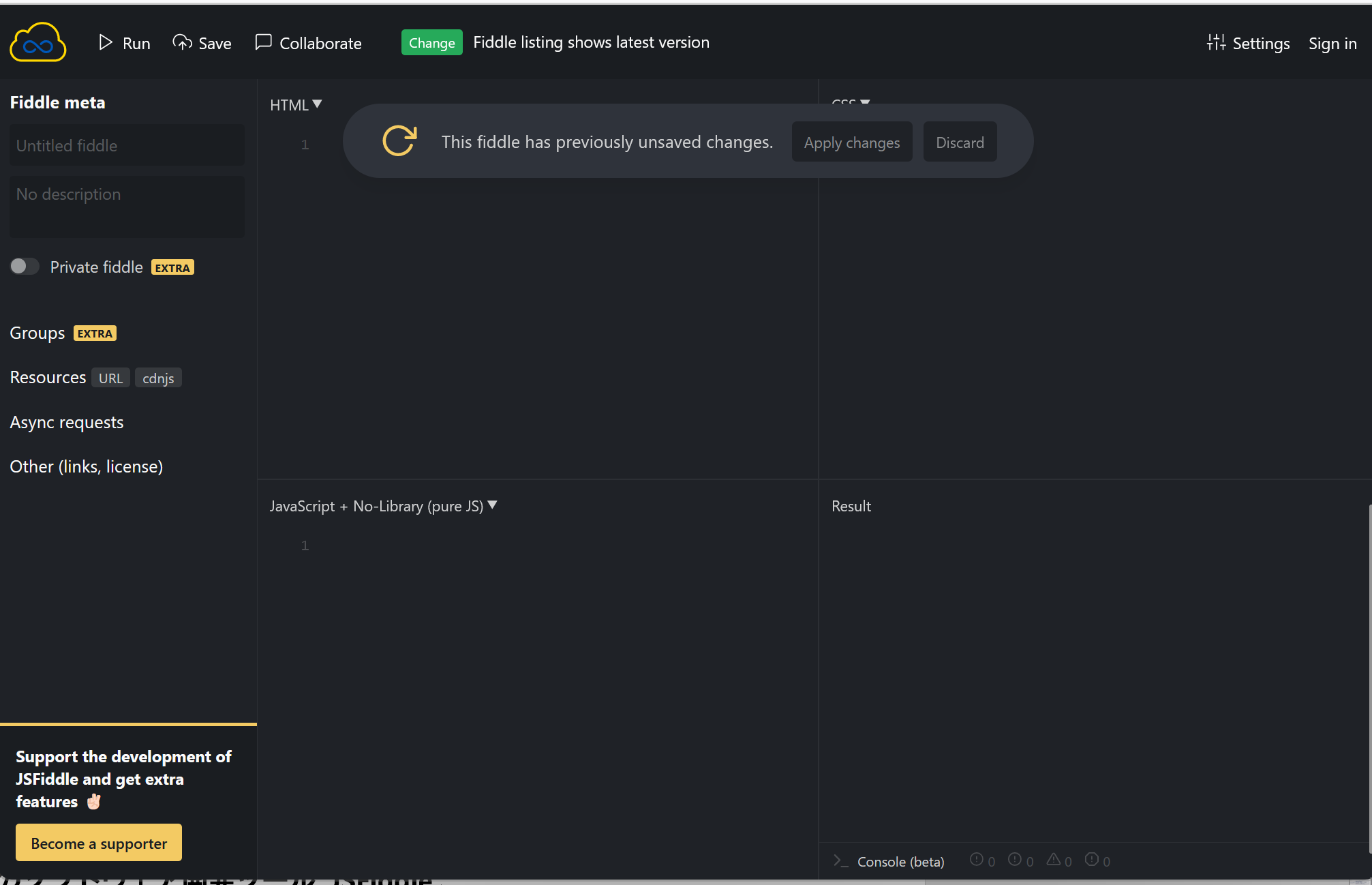
- Webブラウザで以下のURLにアクセスします.
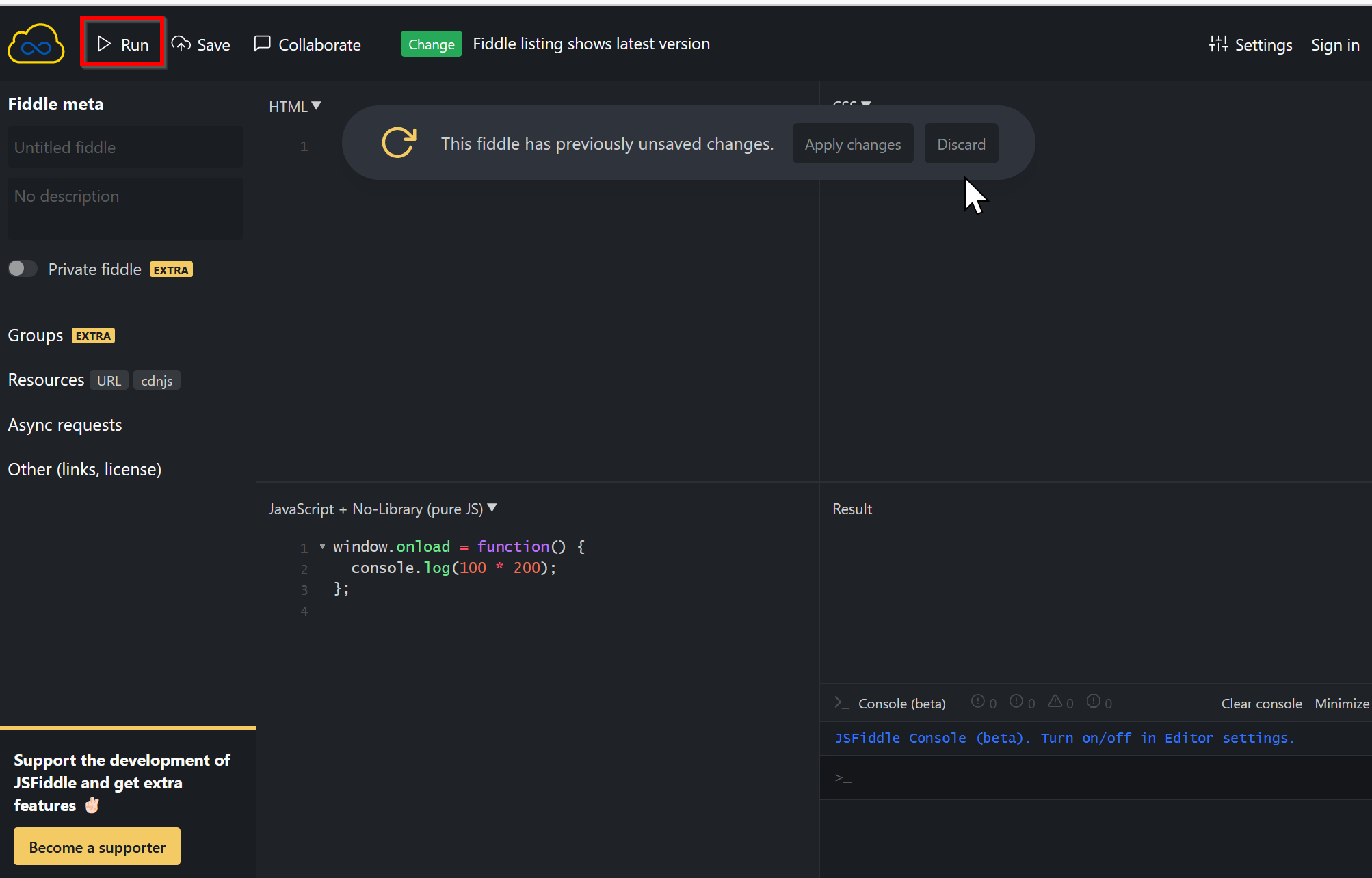
下図のインターフェースが表示されることを確認します.

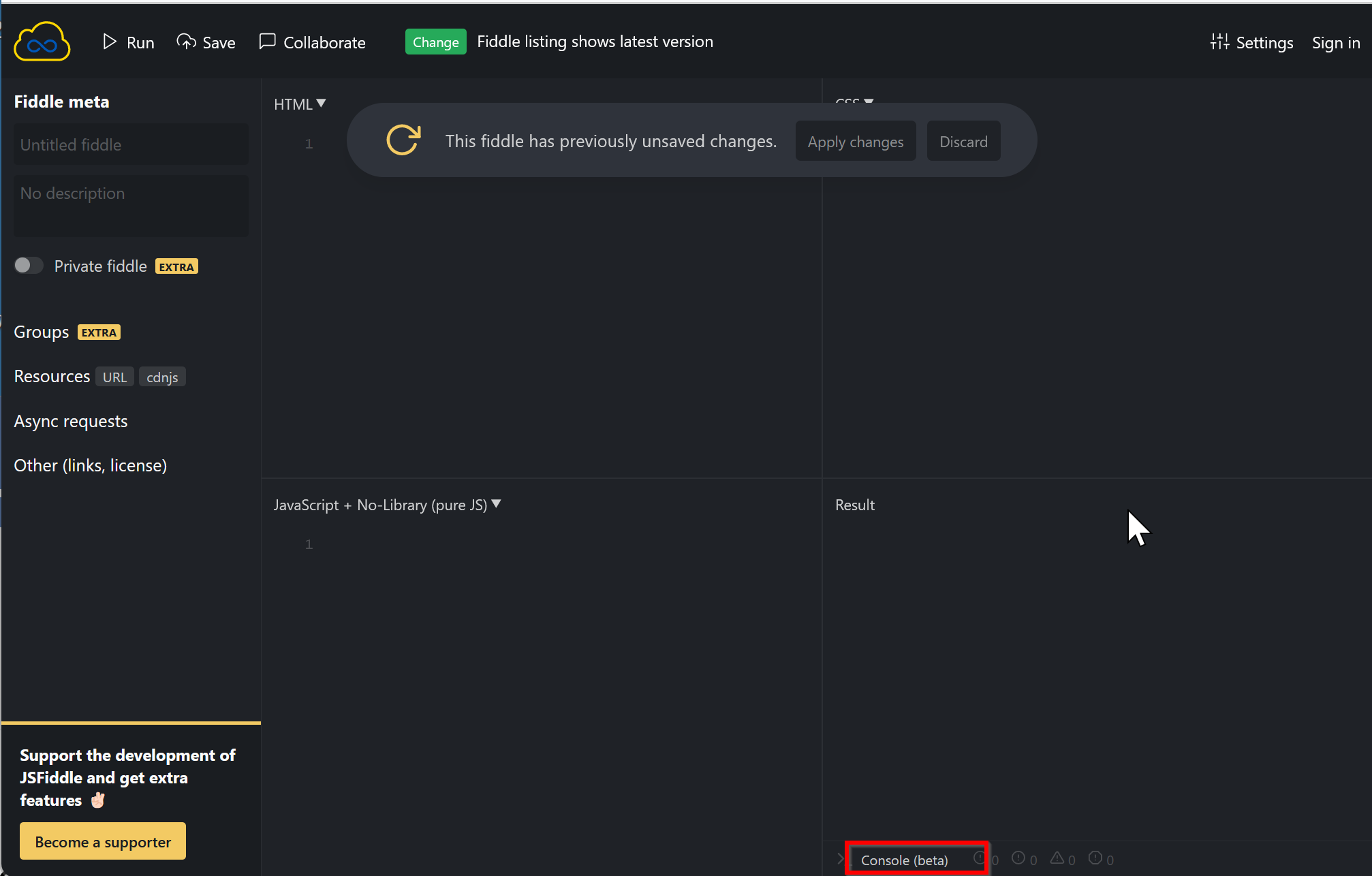
- 出力結果の確認にはコンソールを使用します.
コンソールを表示するため,右下の「Console (beta)」をクリックします.

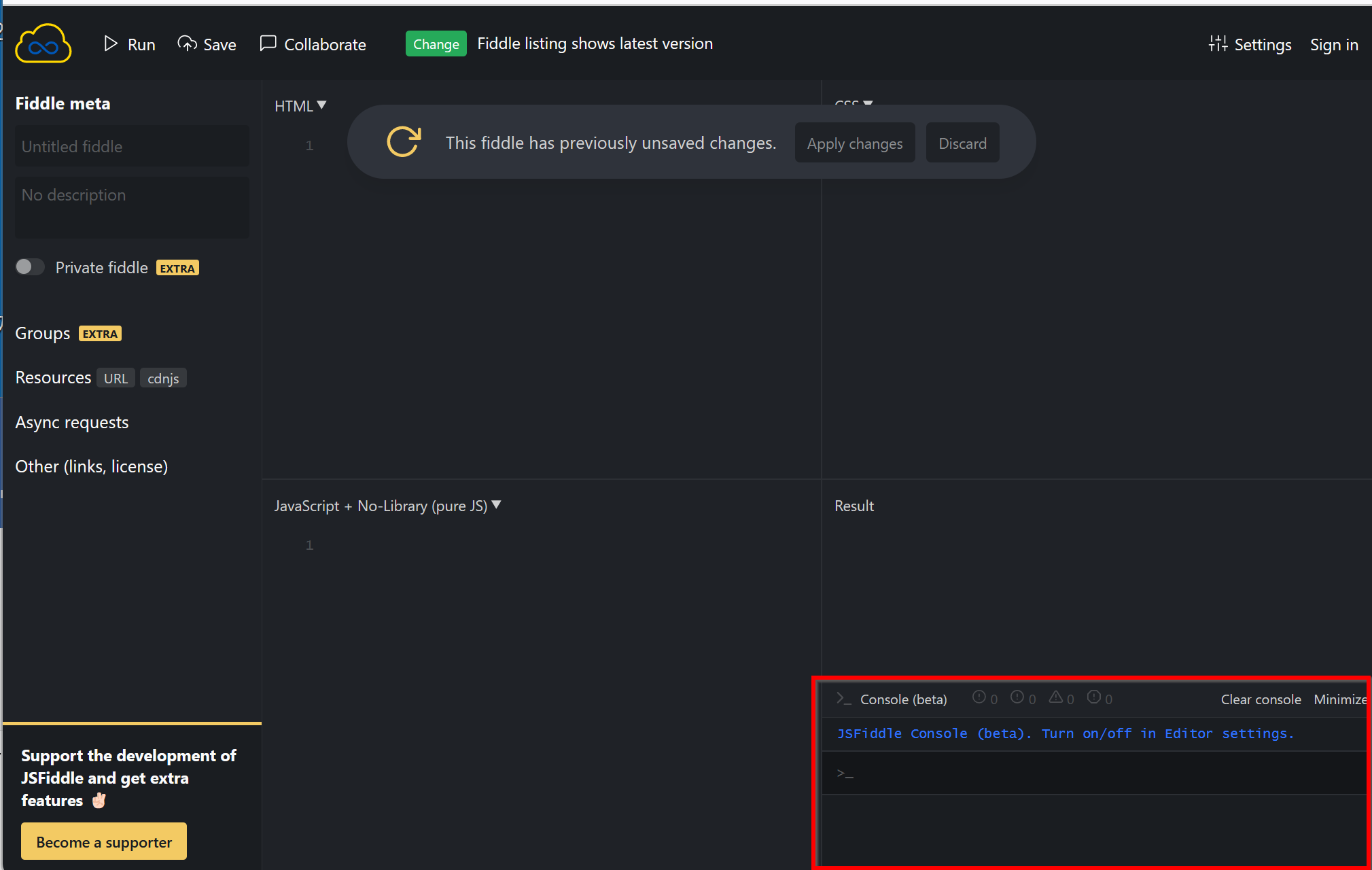
- コンソール画面が表示されることを確認します.

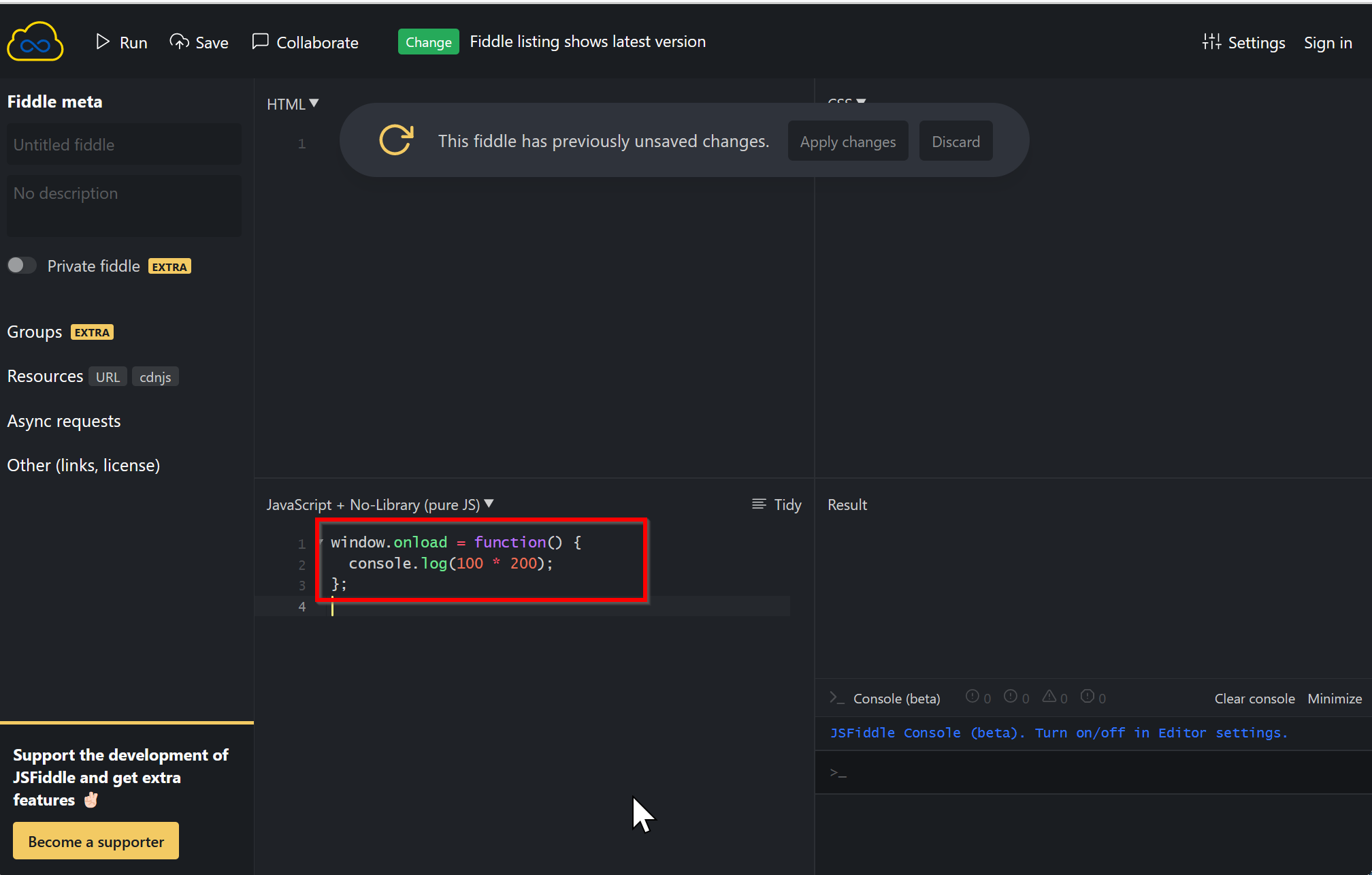
- 基本的な出力プログラムを実装します.
左下の「JavaScript + No-Library (pure JS)」エリアに, 以下のコードを記述します.
window.onload = function() { console.log(100 * 200); };
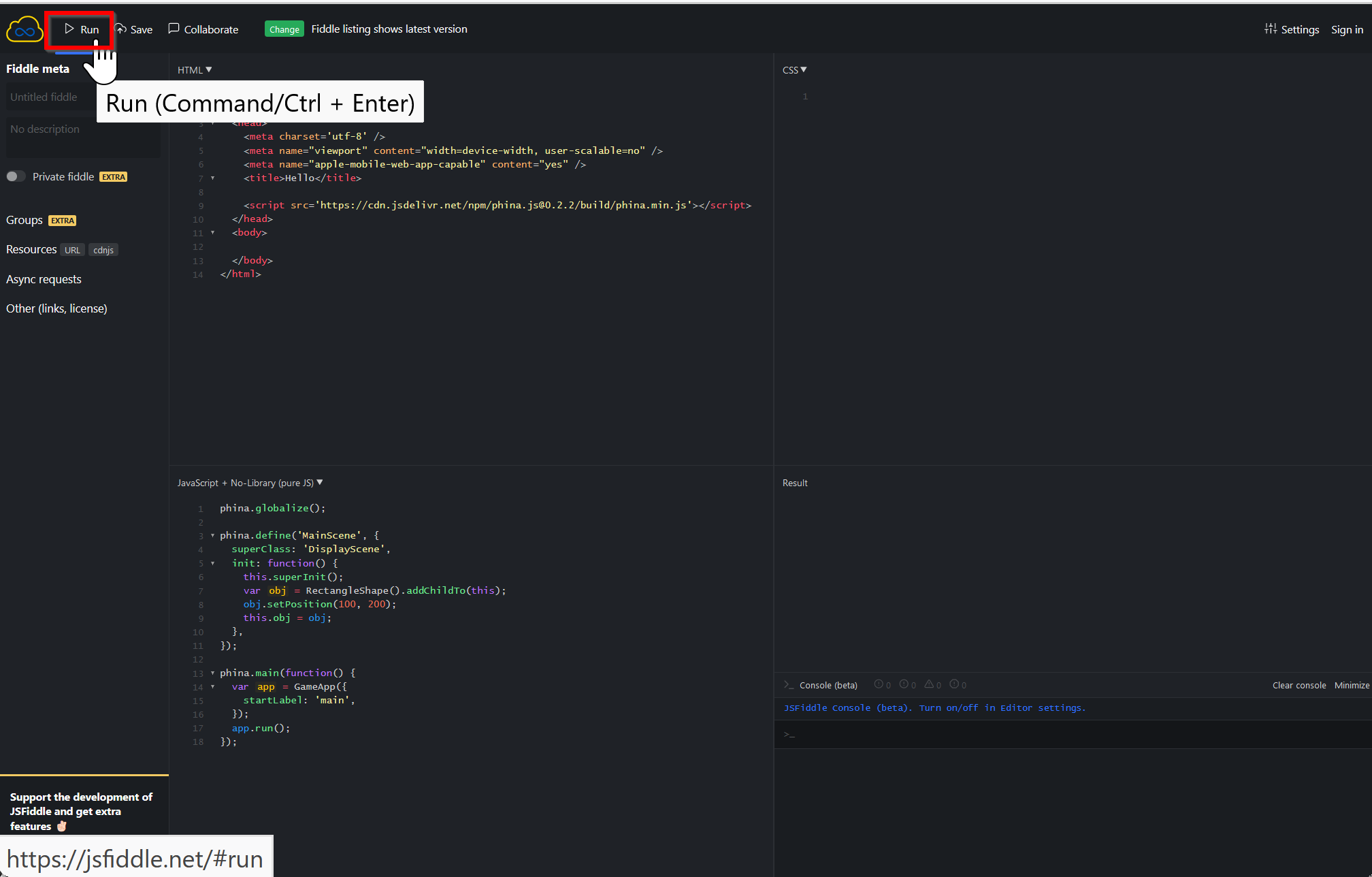
- プログラムを実行するため,「Run」ボタンをクリックします.

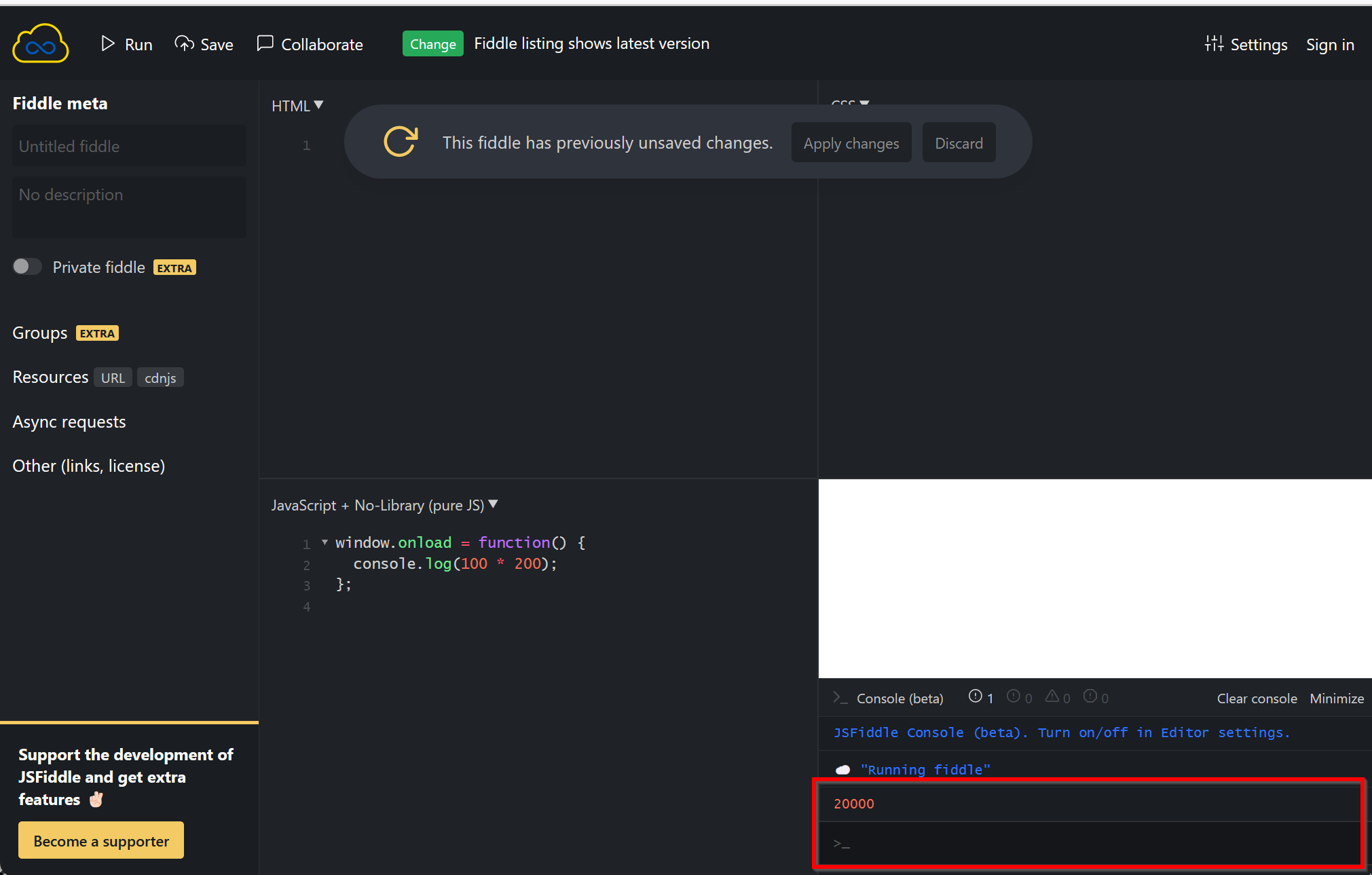
- 実行結果の確認
コンソール画面に計算結果として20000が表示されることを確認します.

-
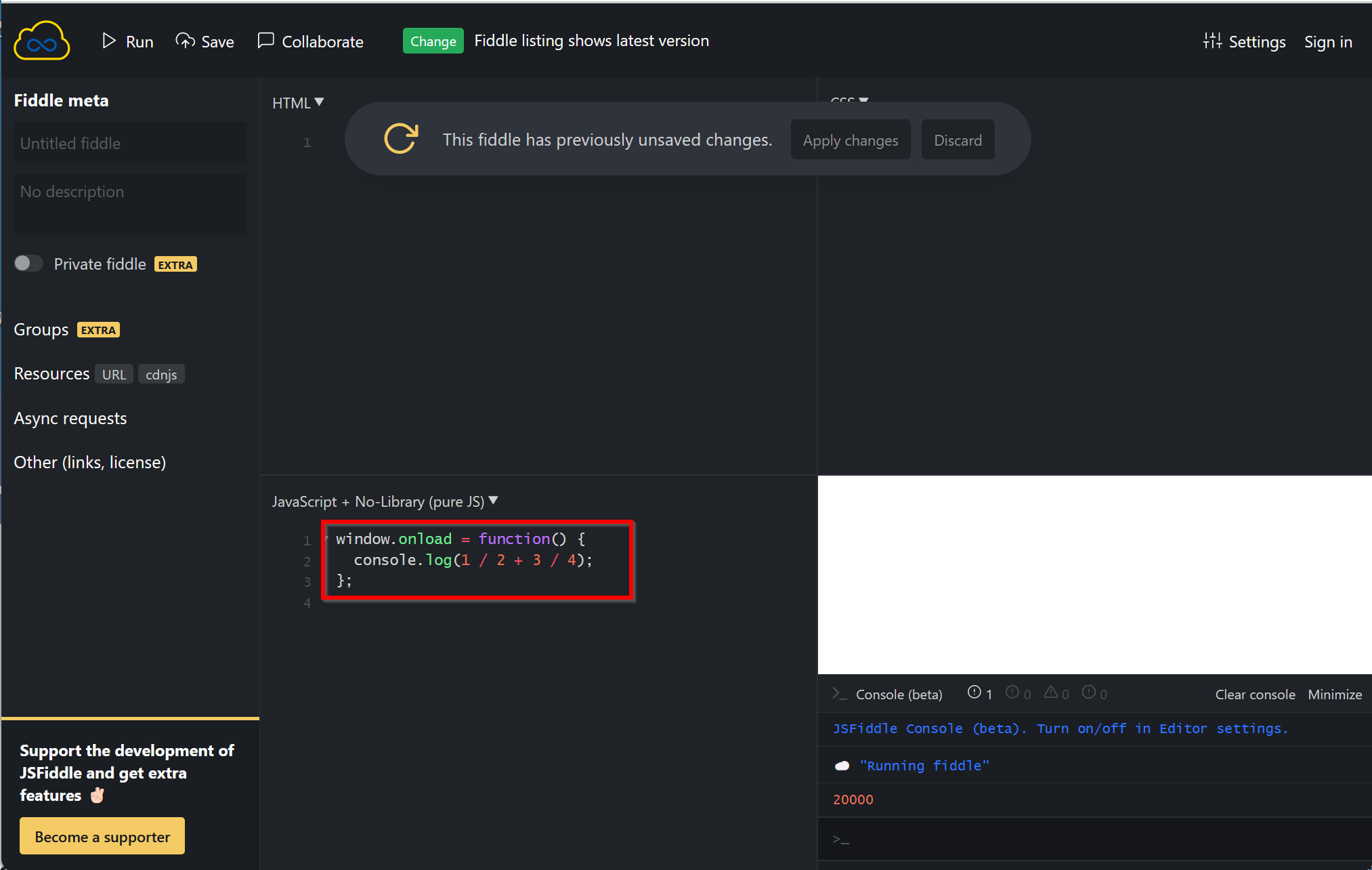
左下の「JavaScript + No-Library (pure JS)」エリアで,計算式を以下のように変更します.
window.onload = function() { console.log(1 / 2 + 3 / 4); }; - 再度「Run」ボタンをクリックして実行します.

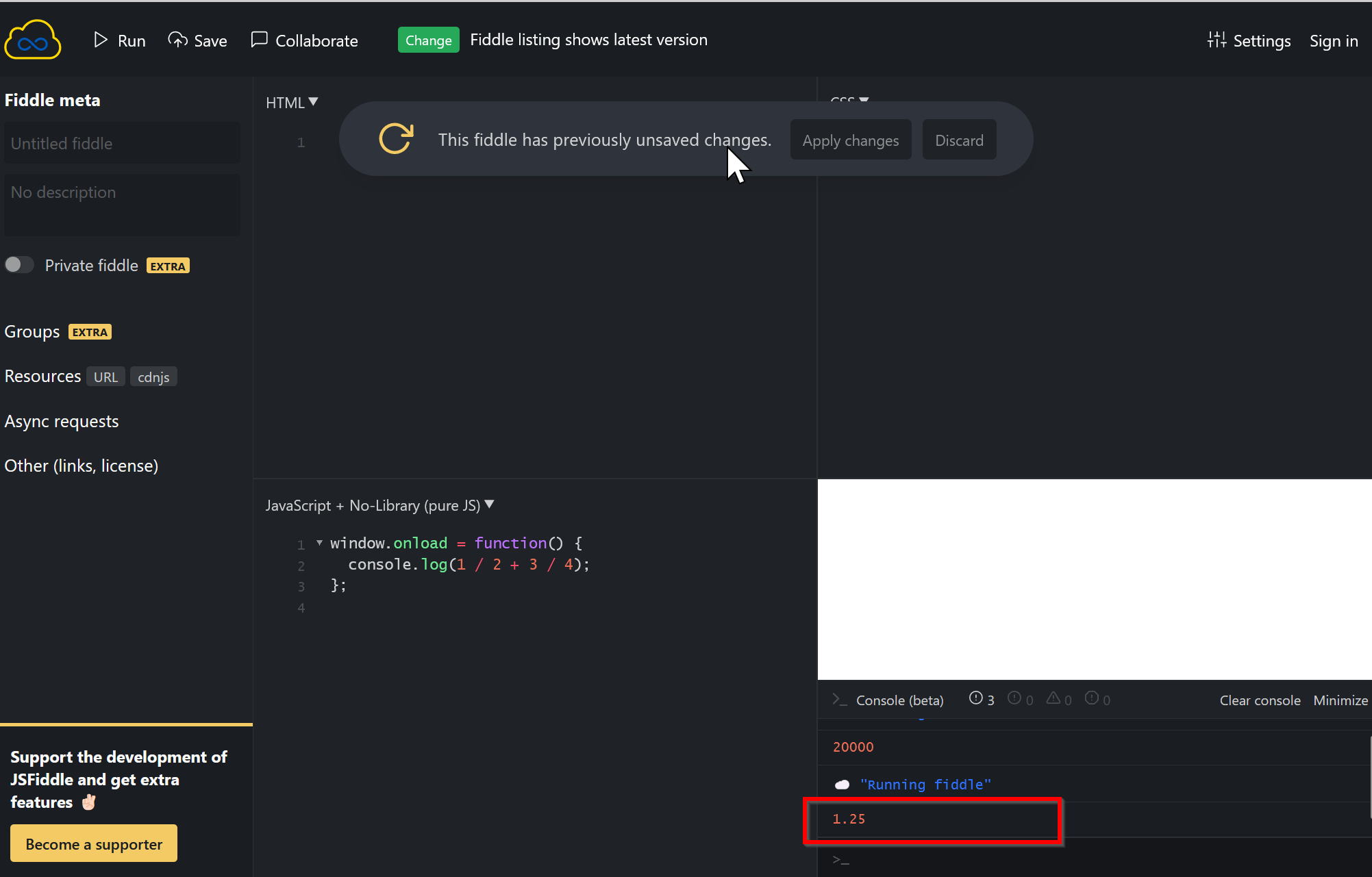
- 実行結果の確認
コンソール画面に計算結果として1.25が表示されることを確認します.

学習のポイント
- 統合開発環境を使用することで,効率的なプログラム開発と実行が可能です.
- JavaScriptでは数値計算などの基本的な処理を直感的に記述できます.
Webアプリケーション開発(HTML, JavaScript, phina.js)
実践的なゲーム開発では,グラフィックス,UI要素,サウンド,入力制御など,多様な機能の実装が必要です.これらの機能を効率的に実装するために,ゲームエンジンやフレームワークを活用します.
本教材では,Webブラウザ向けゲーム開発に最適化されたフレームワークphina.jsを使用します.
- Webブラウザで以下のURLにアクセスします.
下図のインターフェースが表示されることを確認します.

- HTMLの実装
左上の「HTML」エリアに,以下のコードを記述します.
<!doctype html> <html> <head> <meta charset='utf-8' /> <meta name="viewport" content="width=device-width, user-scalable=no" /> <meta name="apple-mobile-web-app-capable" content="yes" /> <title>Hello</title> <script src='https://cdn.jsdelivr.net/npm/phina.js@0.2.2/build/phina.min.js'></script> </head> <body> </body> </html> - 基本的な図形描画プログラムを実装します.
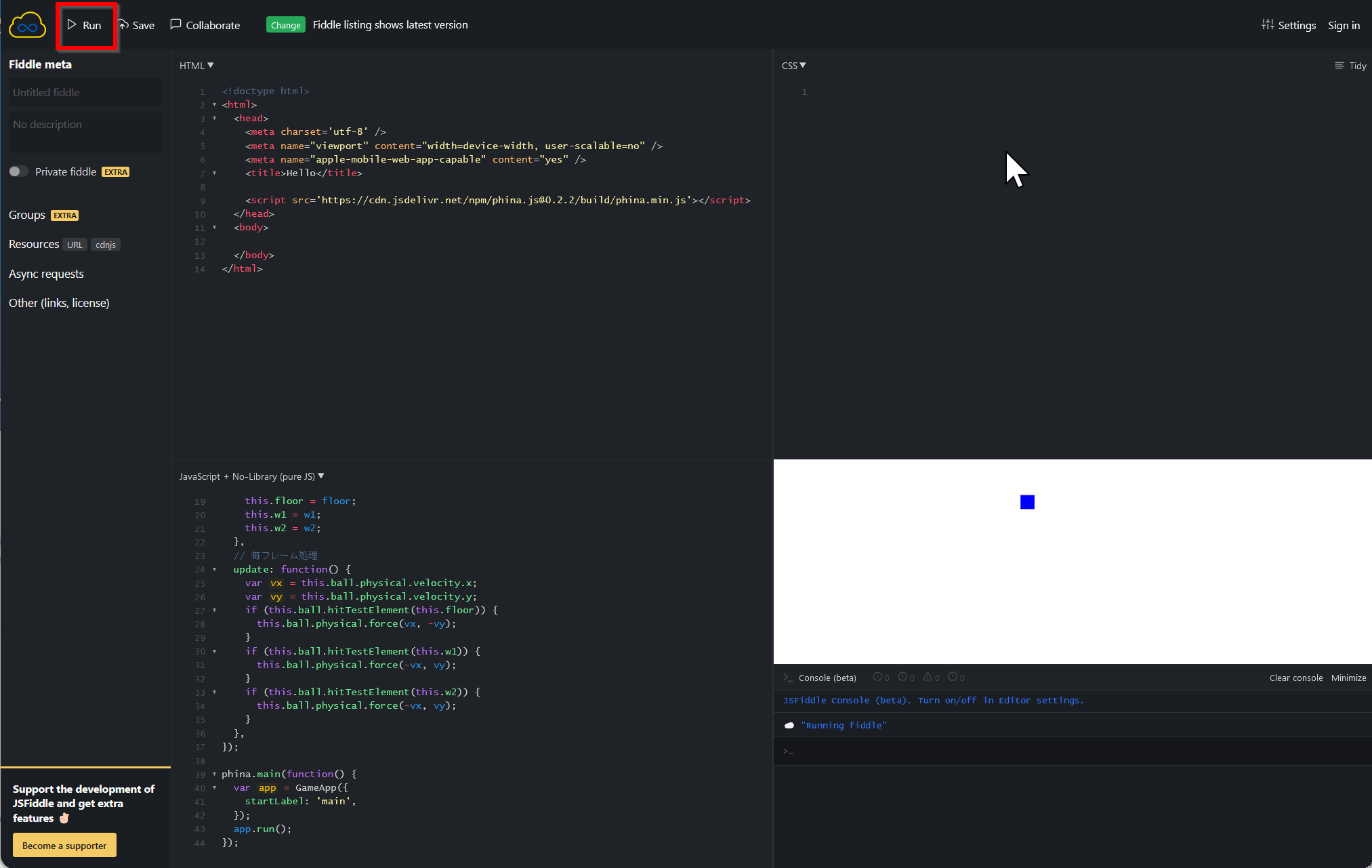
左下の「JavaScript + No-Library (pure JS)」エリアに, 以下のコードを記述します.
phina.globalize(); phina.define('MainScene', { superClass: 'DisplayScene', init: function() { this.superInit(); var obj = RectangleShape().addChildTo(this); obj.setPosition(100, 200); this.obj = obj; }, }); phina.main(function() { var app = GameApp({ startLabel: 'main', }); app.run(); }); - 「Run」ボタンをクリックして実行します.

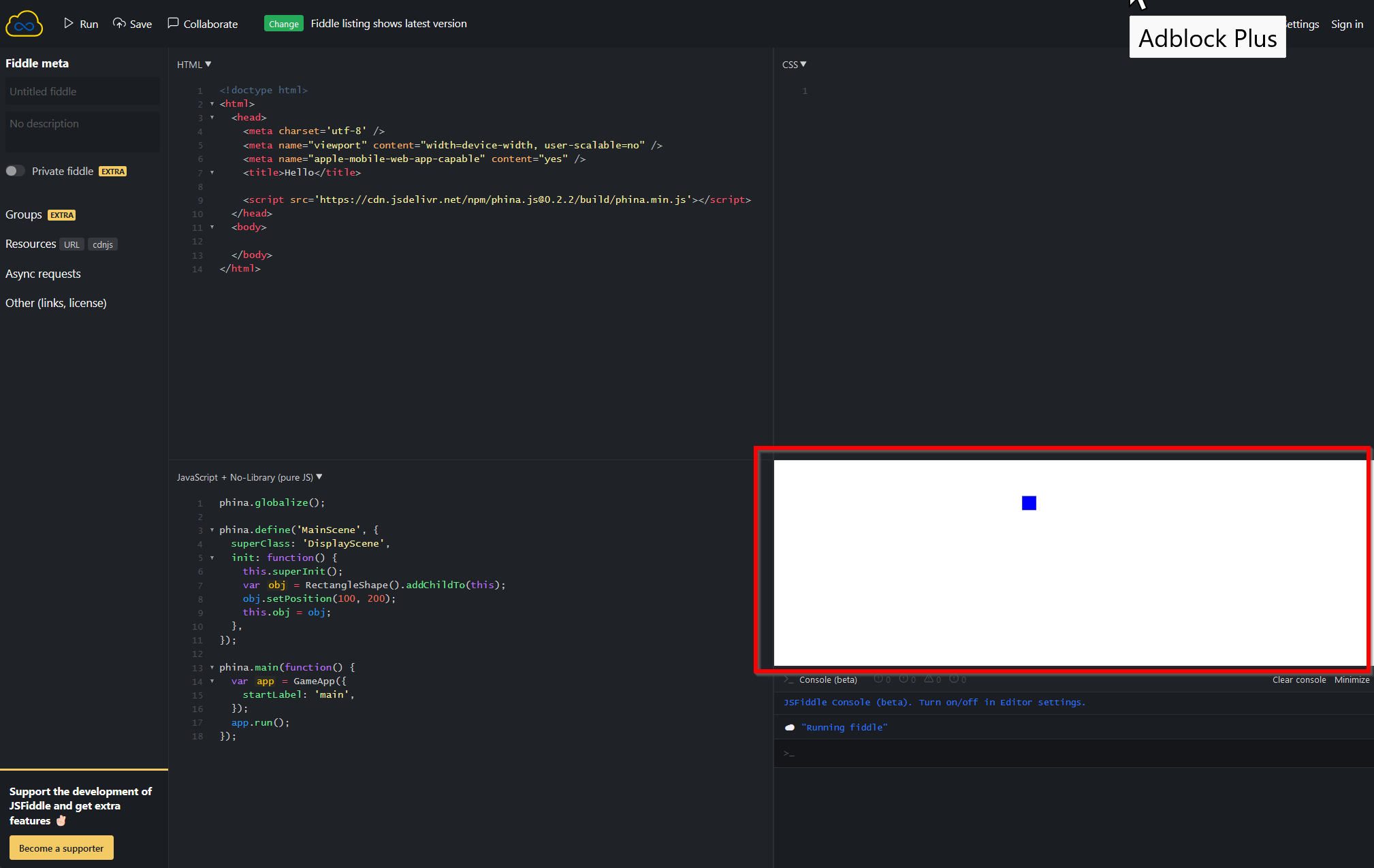
- 実行結果の確認
右下のエリアに青色の四角形が表示されることを確認します.

開発のポイント
- ゲームエンジンは,グラフィックス描画から物理演算まで,ゲーム開発に必要な機能を提供します.
グラフィックス,UI,サウンド,入力制御など,包括的な機能セットが利用可能です.
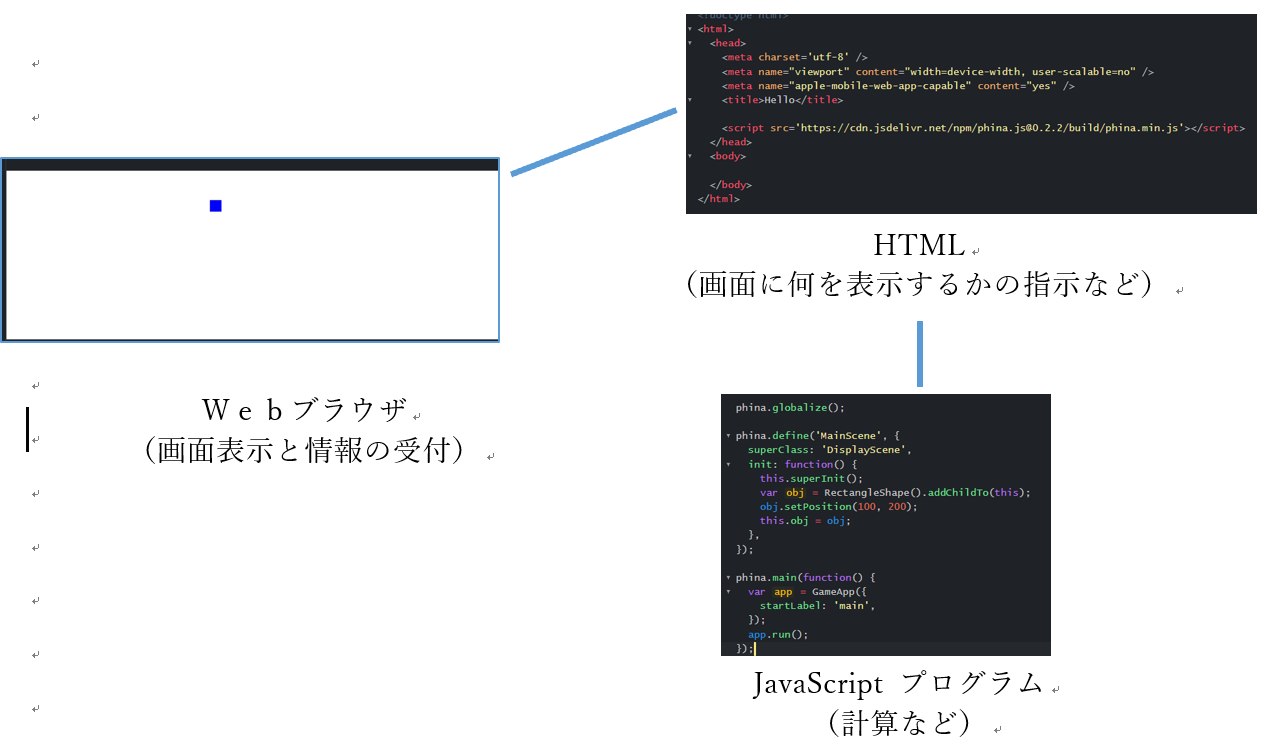
Webアプリケーションのアーキテクチャ
実装したグラフィックス表示プログラムは,以下の構成要素で構築されています.

Webアプリケーションは,(1)Webブラウザ,(2)HTML,(3)JavaScriptプログラムの連携により動作します.
基本的なアプリケーション構造が完成したので,次は物理シミュレーションの実装に進みます.
- ゲームエンジンは,グラフィックス描画から物理演算まで,ゲーム開発に必要な機能を提供します.
- ボールの物理シミュレーションプログラムを実装します.
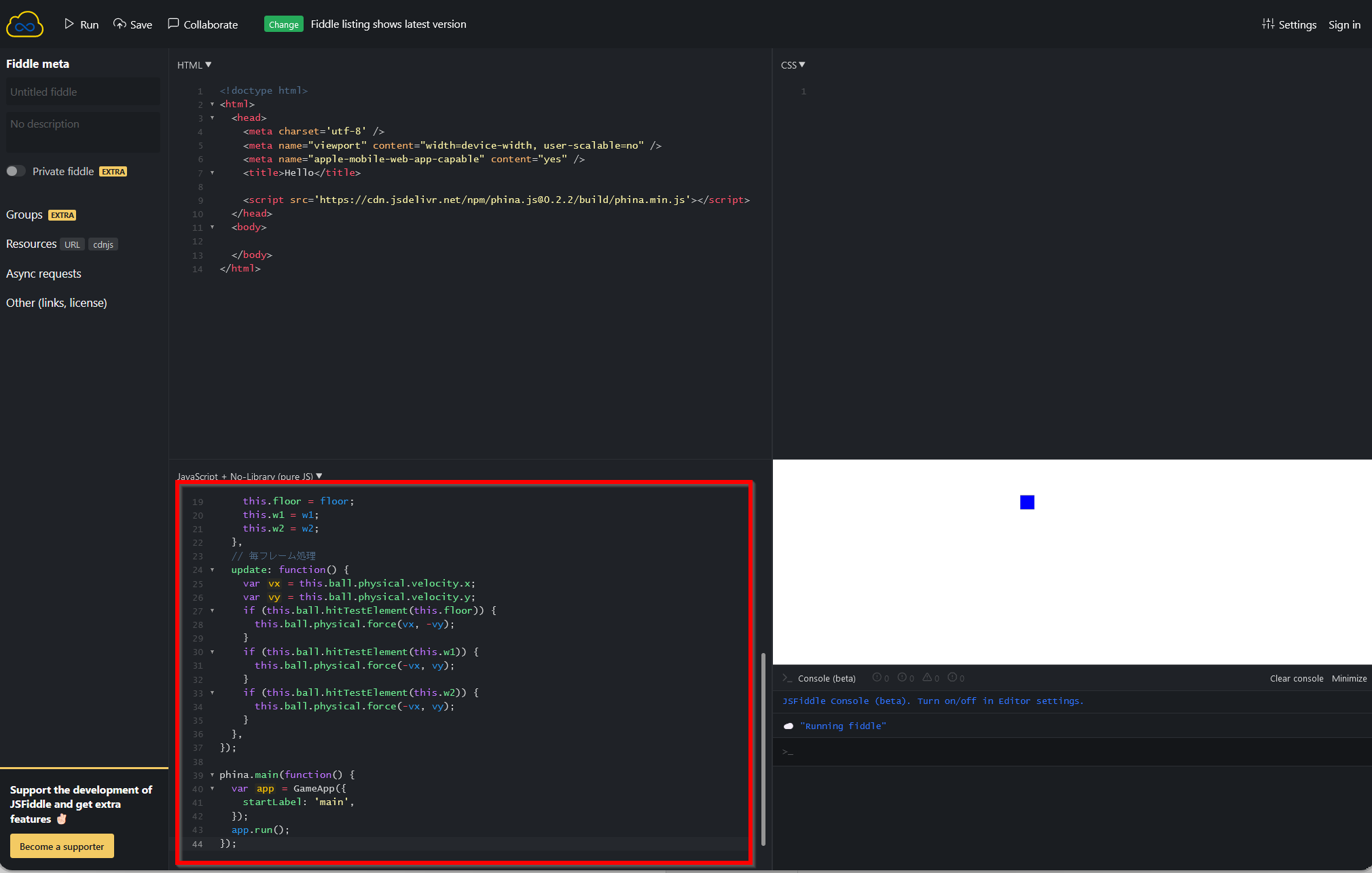
左下の「JavaScript + No-Library (pure JS)」エリアに, 以下のコードを記述します.
phina.globalize(); phina.define('MainScene', { superClass: 'DisplayScene', init: function() { this.superInit(); var x = CircleShape().addChildTo(this); x.setPosition(80, this.gridY.center()); x.physical.force(8, 0); x.physical.gravity.set(0, 9.8 / 10); var floor = RectangleShape({width: this.gridX.width}).addChildTo(this); floor.setPosition(this.gridX.center(), this.gridY.width); var w1 = RectangleShape({height: this.gridY.width}).addChildTo(this); w1.setPosition(0, this.gridY.center()); var w2 = RectangleShape({height: this.gridY.width}).addChildTo(this); w2.setPosition(this.gridX.width, this.gridY.center()); this.ball = x; this.floor = floor; this.w1 = w1; this.w2 = w2; }, // 毎フレーム処理 update: function() { var vx = this.ball.physical.velocity.x; var vy = this.ball.physical.velocity.y; if (this.ball.hitTestElement(this.floor)) { this.ball.physical.force(vx, -vy); } if (this.ball.hitTestElement(this.w1)) { this.ball.physical.force(-vx, vy); } if (this.ball.hitTestElement(this.w2)) { this.ball.physical.force(-vx, vy); } }, }); phina.main(function() { var app = GameApp({ startLabel: 'main', }); app.run(); });
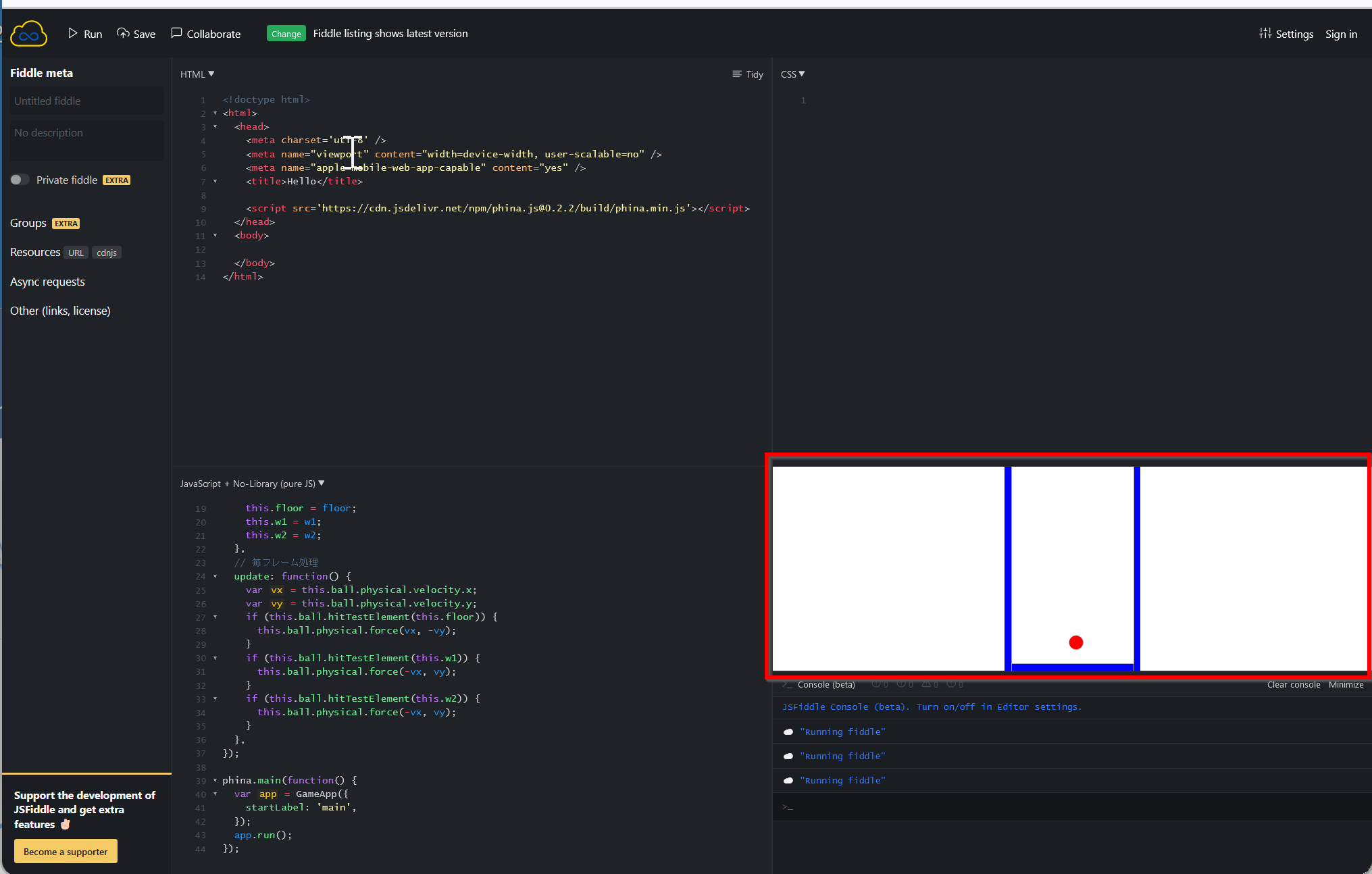
- 「Run」ボタンをクリックして実行します.

- 実行結果の確認
物理法則に従ったボールの運動がアニメーションとして表示されます.

学習の総括
- 使用言語:JavaScript
- 開発環境:Webブラウザ,HTML,JavaScriptの統合環境
- 実装内容:グラフィックス描画,物理シミュレーション
![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)