DeepForge のインストール(Windows 上)
DeepForge は,ディープラーニングのソフトウェア一式.Webサーバも付属していて,Webブラウザからディープラーニングのソフトウェアの作成,実行,保存が簡単にできる.ソフトウェアの作成は,Webブラウザ上でのエディタでも,Webブラウザ上でのビジュアルなエディタでもできる.ディープラーニングでのニューラルネットワークの構造が図で簡単に確認できて便利
先人に感謝
前準備
Gitのインストール
管理者権限でコマンドプロンプトを起動(手順:Windowsキーまたはスタートメニュー > cmd と入力 > 右クリック > 「管理者として実行」)し、以下を実行する。管理者権限は、wingetの--scope machineオプションでシステム全体にソフトウェアをインストールするために必要となる。
REM Git をシステム領域にインストール
winget install --scope machine --id Git.Git -e --silent --accept-source-agreements --accept-package-agreements
REM Git のパス設定
set "GIT_PATH=C:\Program Files\Git\cmd"
for /f "skip=2 tokens=2*" %a in ('reg query "HKLM\SYSTEM\CurrentControlSet\Control\Session Manager\Environment" /v Path') do set "SYSTEM_PATH=%b"
if exist "%GIT_PATH%" (
echo "%SYSTEM_PATH%" | find /i "%GIT_PATH%" >nul
if errorlevel 1 setx PATH "%GIT_PATH%;%SYSTEM_PATH%" /M >nul
)
Docker Compose のインストール(Windows 上)
DeepForge のインストール(Windows 上)
- Windows のコマンドプロンプトを管理者として実行する
- コマンドプロンプトで,次のコマンドを実行
cd /d c:%HOMEPATH% curl -O https://raw.githubusercontent.com/deepforge-dev/deepforge/master/docker-compose.yml
- ダウンロード終了の確認
エラーメッセージが出ていないこと

- コマンドプロンプトで,次のコマンドを実行
docker-compose up
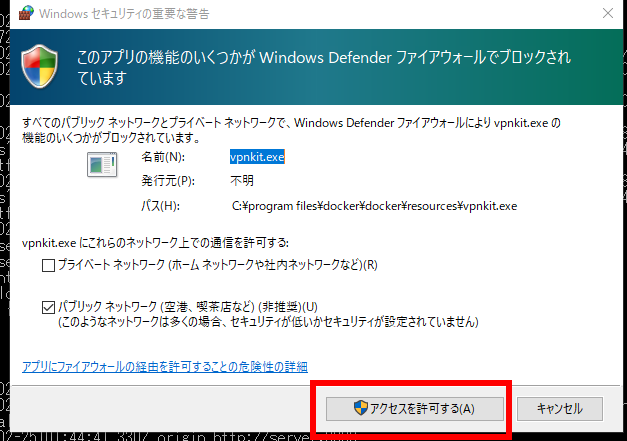
- セキュリティの警告が出たときは,許可する

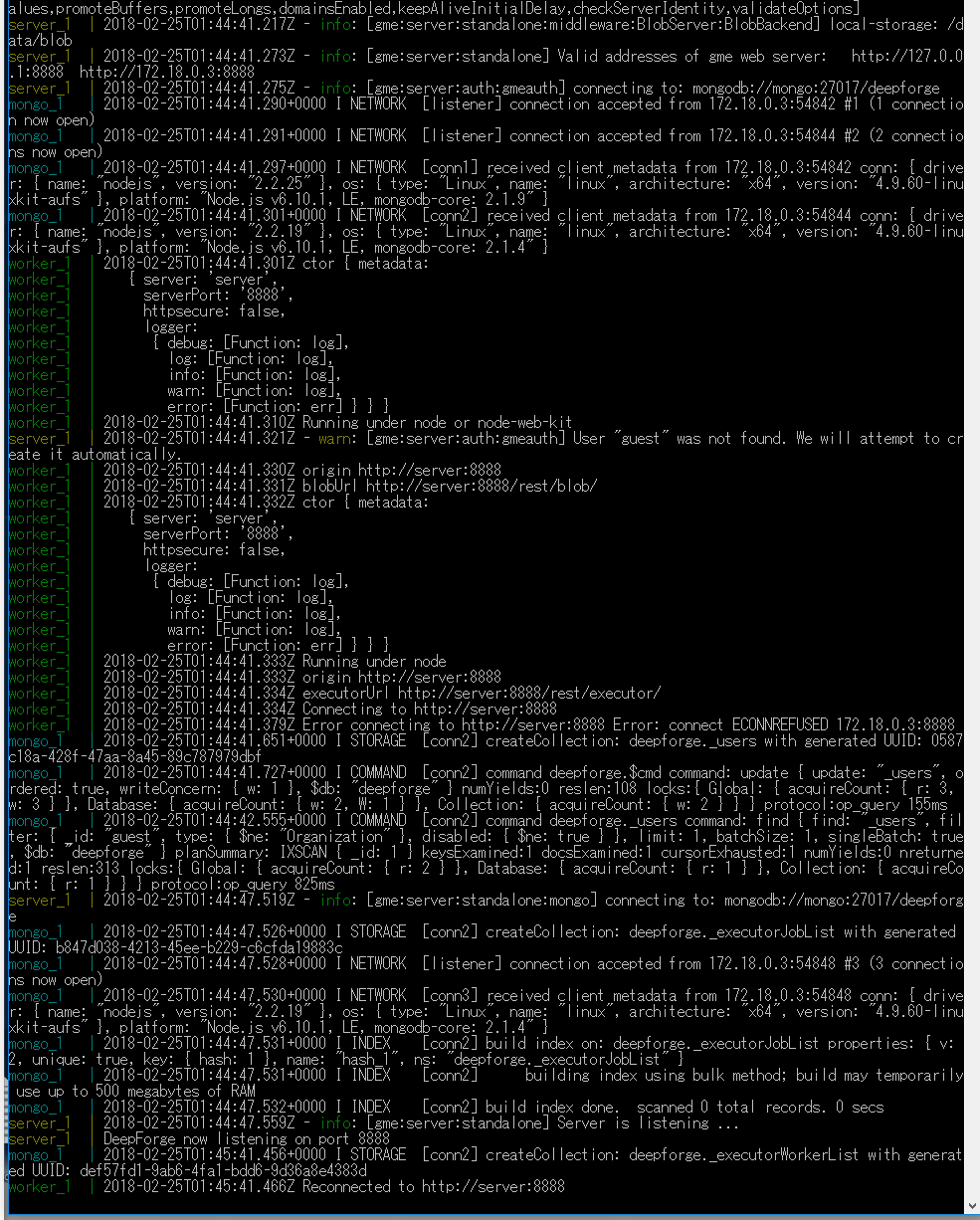
- 次のように表示される(サーバが動いたことを確認できる)

- Webブラウザで、次のURLを開く
http://localhost:8888/
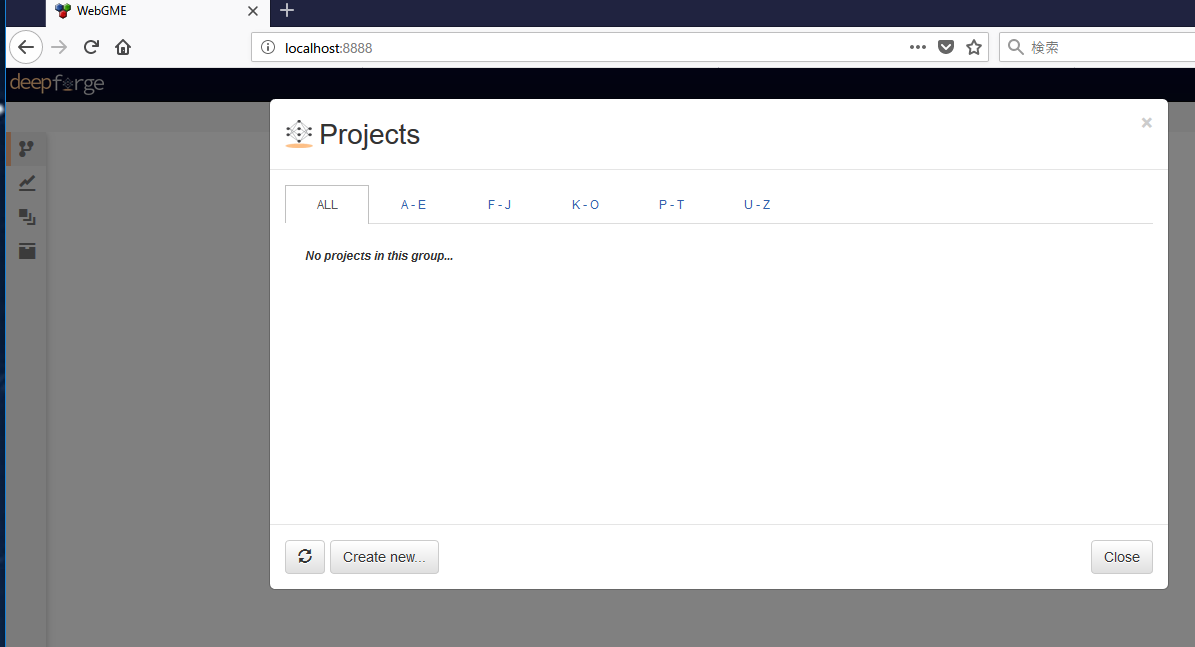
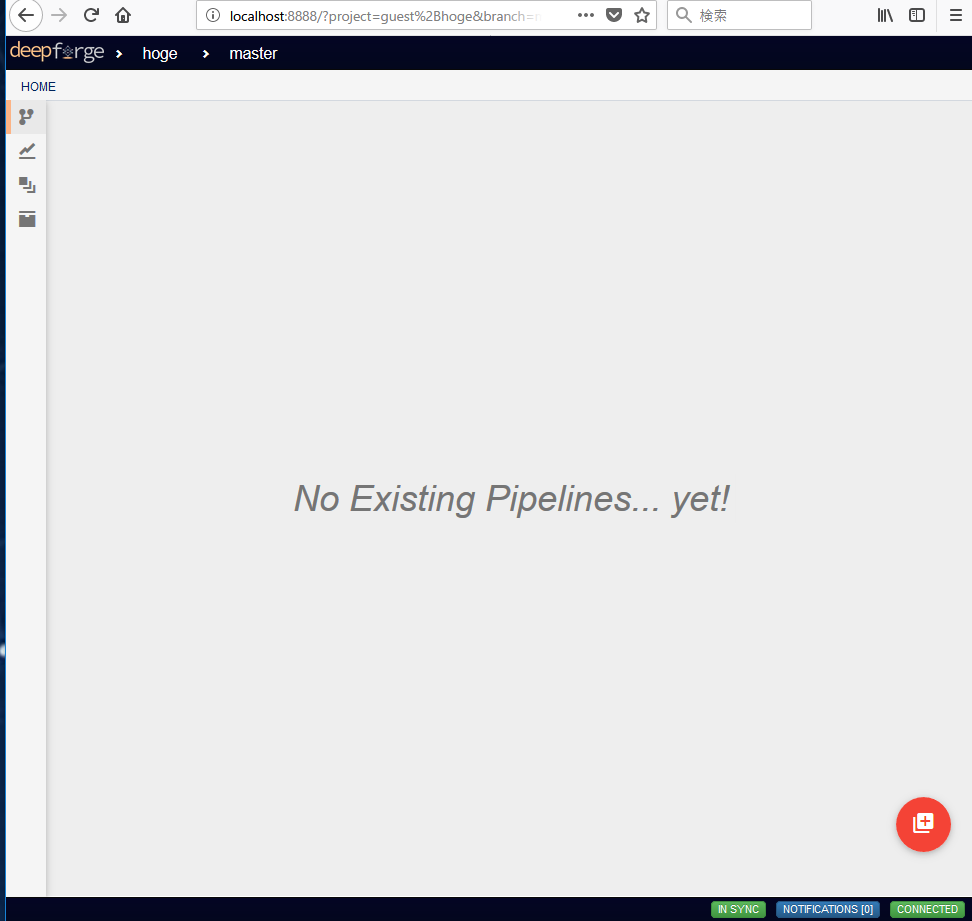
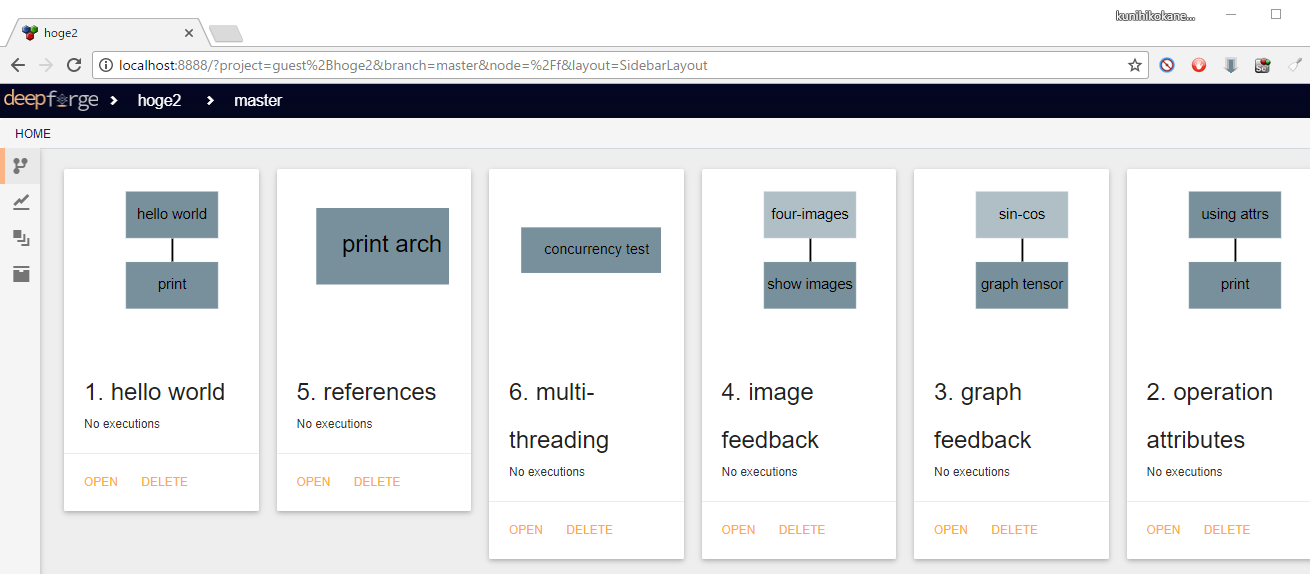
- プロジェクト一覧の画面が出るので確認する.
いまはプロジェクト一覧は空である。

- 動作確認のため,つぎの手順で,プロジェクトの新規作成を行ってみる.
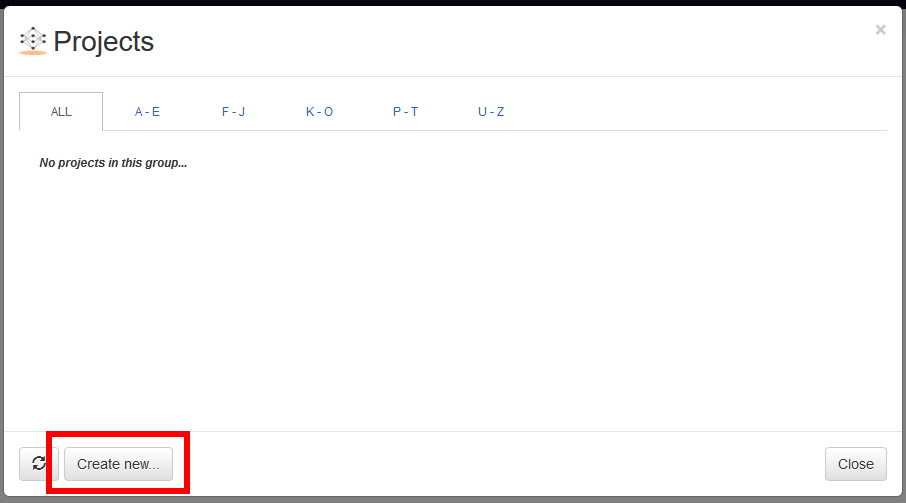
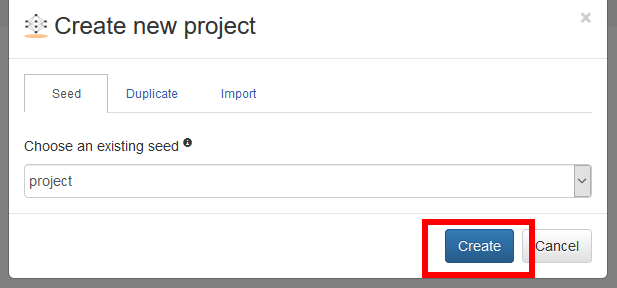
- 「Create new...」をクリック

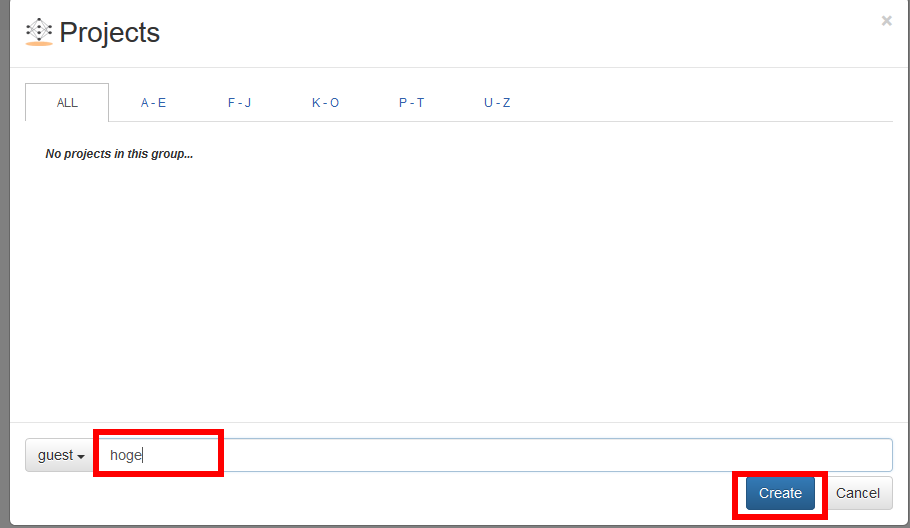
- 「Project name」のところに、プロジェクト名を入れ、「Create」をクリック
プロジェクト名は何でも良いが、アルファベットと数字を使う(日本語や記号は避ける)


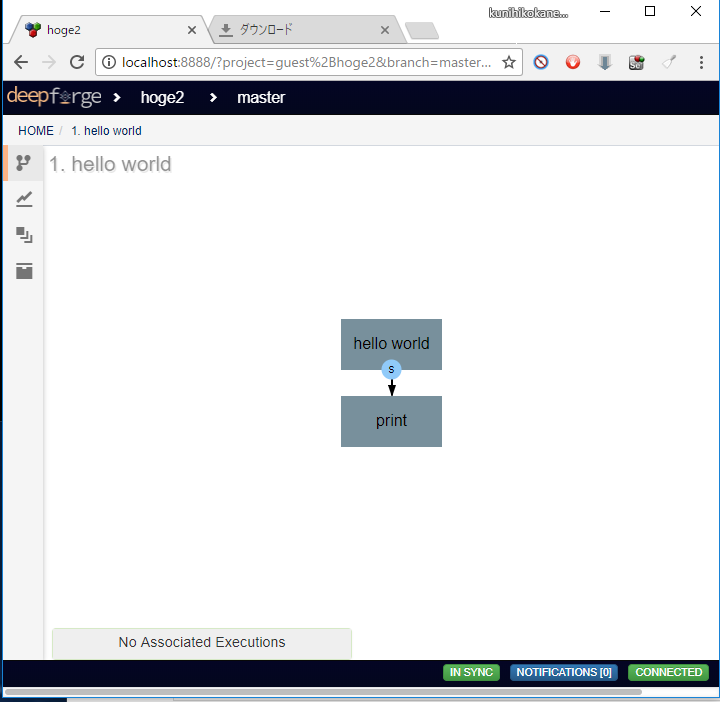
- これで、エラーメッセージが出ずに「No Existing Pipeline」と表示されればOK

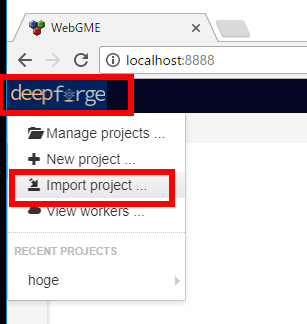
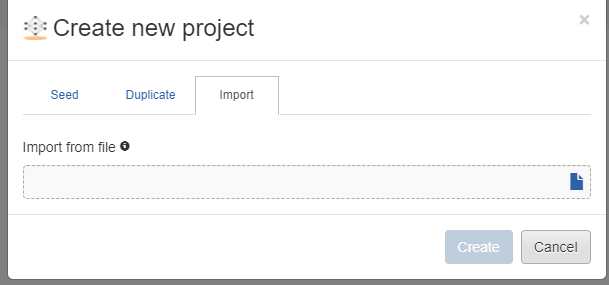
- 「Create new...」をクリック
Docker Compose でサンプルを動かしてみる



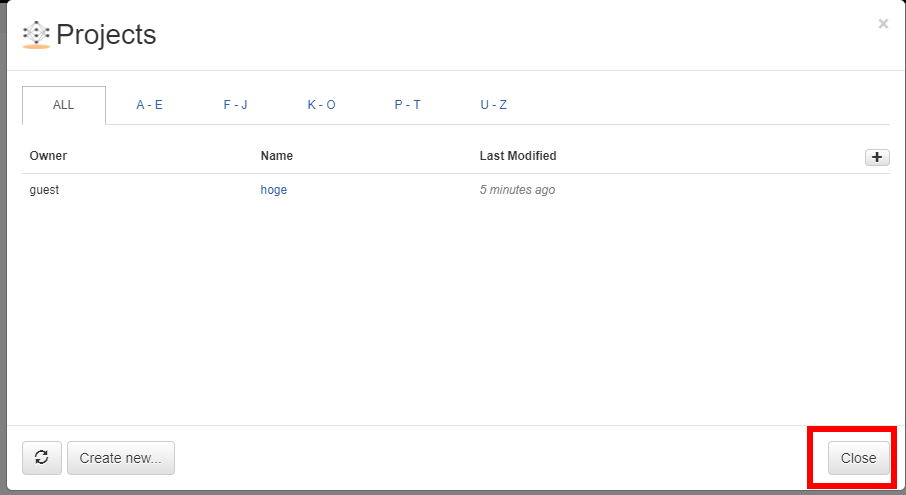
* 戻った時に、プロジェクト一覧の画面がまた出たときは「Close」で閉じる


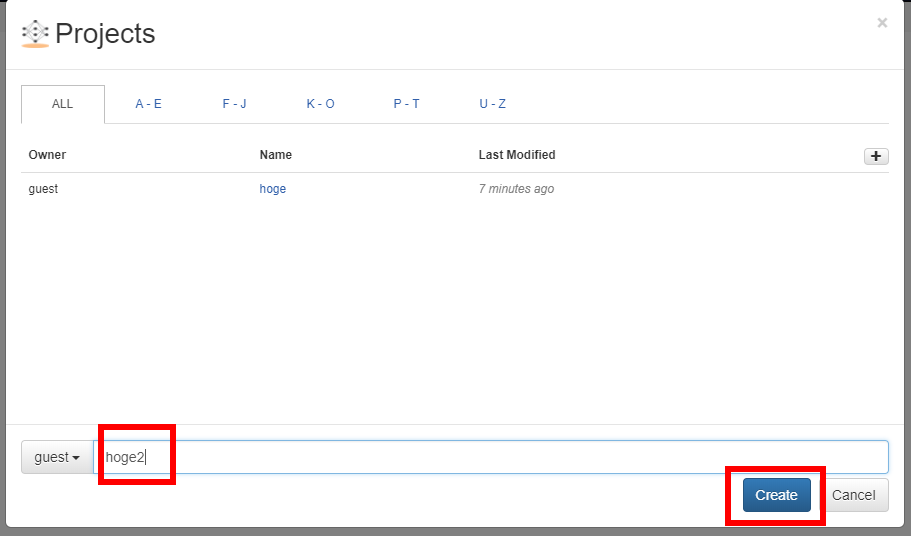
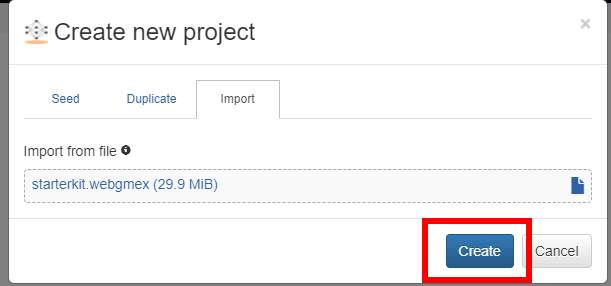
「Project name」のところに、プロジェクト名を入れ、「Create」をクリック
プロジェクト名は何でも良いが、アルファベットと数字を使う(日本語や記号は避ける)


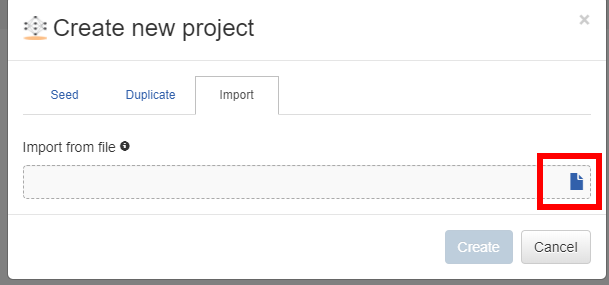
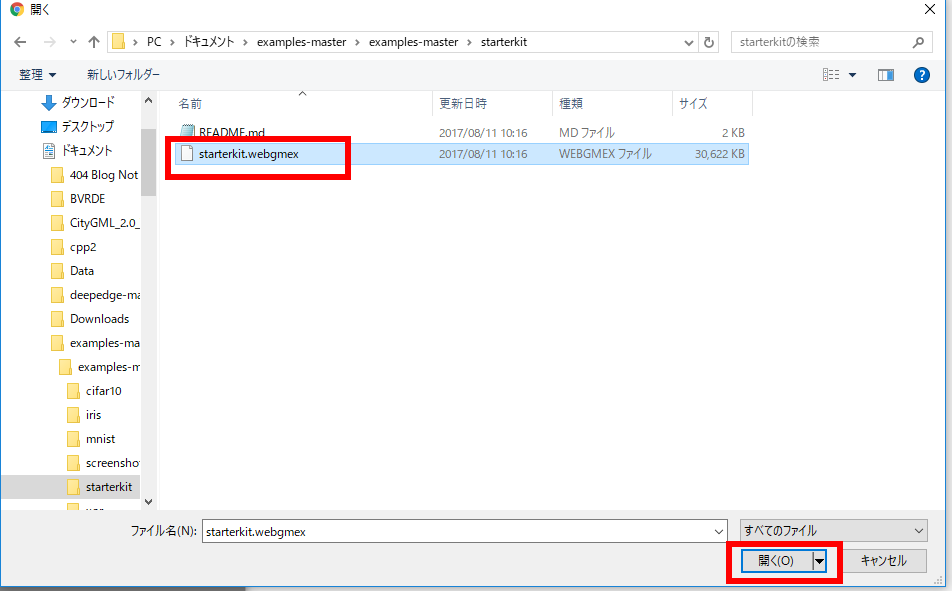
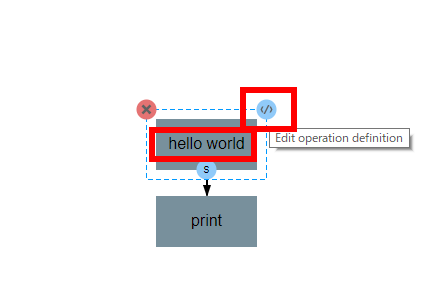
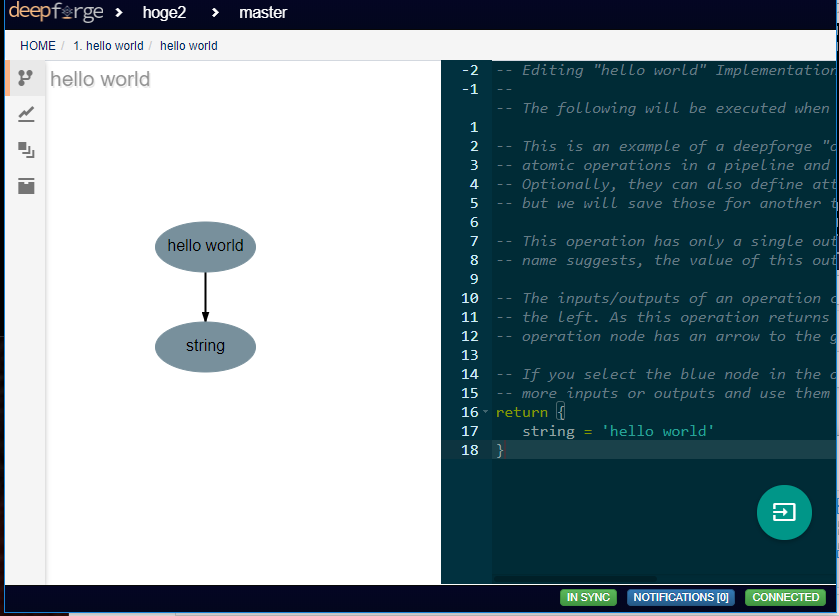
右側にある「青いアイコン」をクリックして、ファイルを選ぶのが簡単






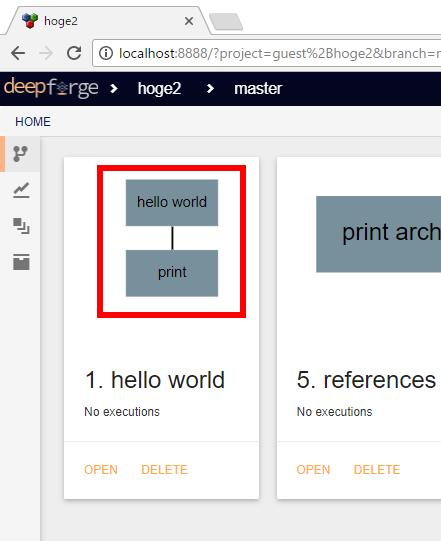
四角のブロックが矢印でつながっていることを確認



![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)