Mapbox を使ってみる
mapbox は,地図サービス・ソフトウェア開発キット,OpenStreetMap のデータから作られたタイルマップ,自前のタイルマップをサーバにアップロードできるサービスである.
利用条件は各自で確認すること. (学習用なのか,会員しか使えない有償のサービスを作る予定があるのかといったことを前もって決め,利用条件を各自の責任で確認すること)
mapbox のサインアップ
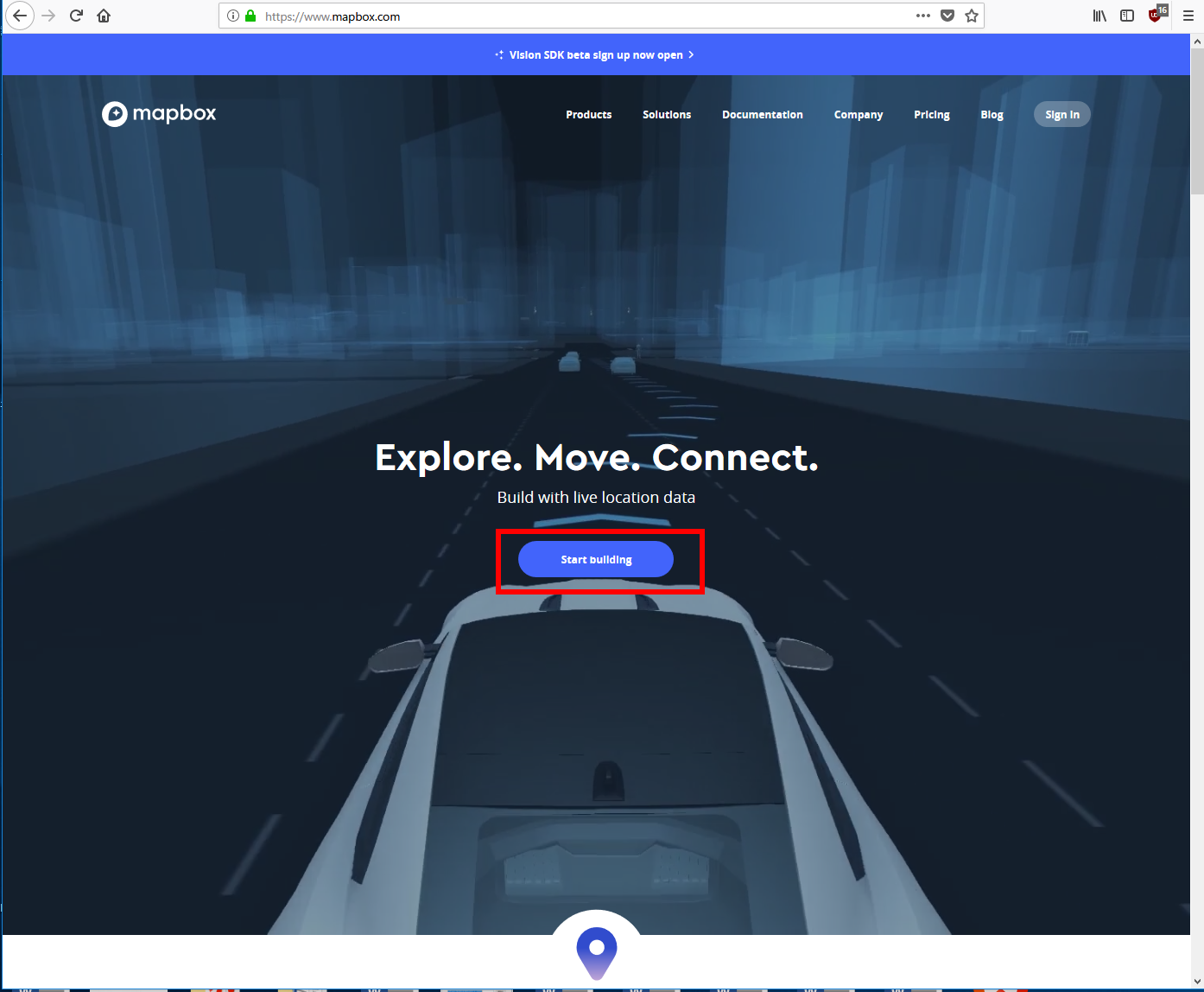
- mapbox の Web ページを開く
- 開始したいので「Start building」をクリック

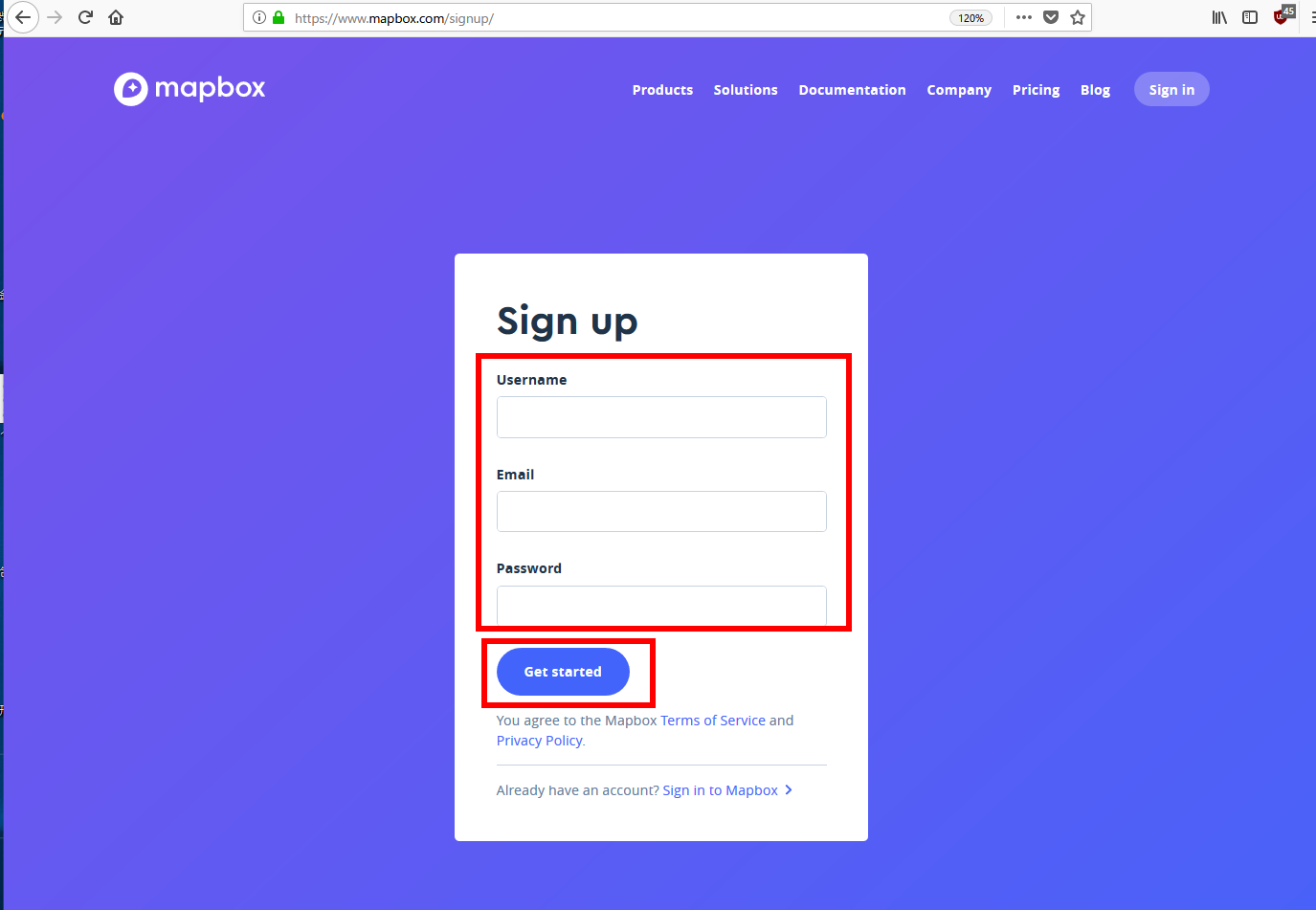
- サインアップする
Username (ユーザ名): 何でもよい.アルファベットと数字の組み合わせが良い
Email: 電子メールアドレス
パスワード: 8文字以上

- サインアップが終わったので Web ブラウザを閉じる
mapbox の Maps SDK を使ってみる
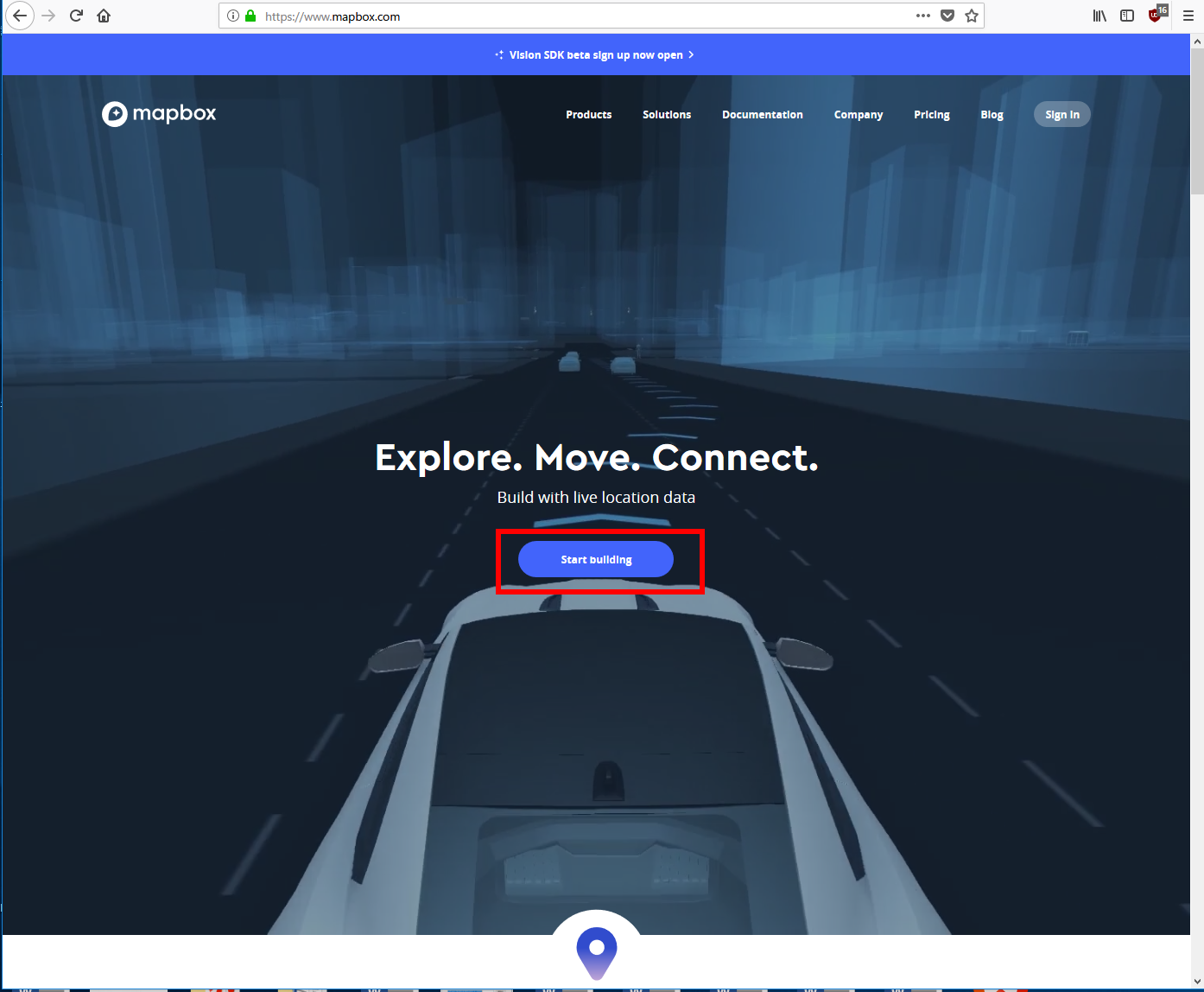
- mapbox の Web ページを開く
- 開始したいので「Start building」をクリック

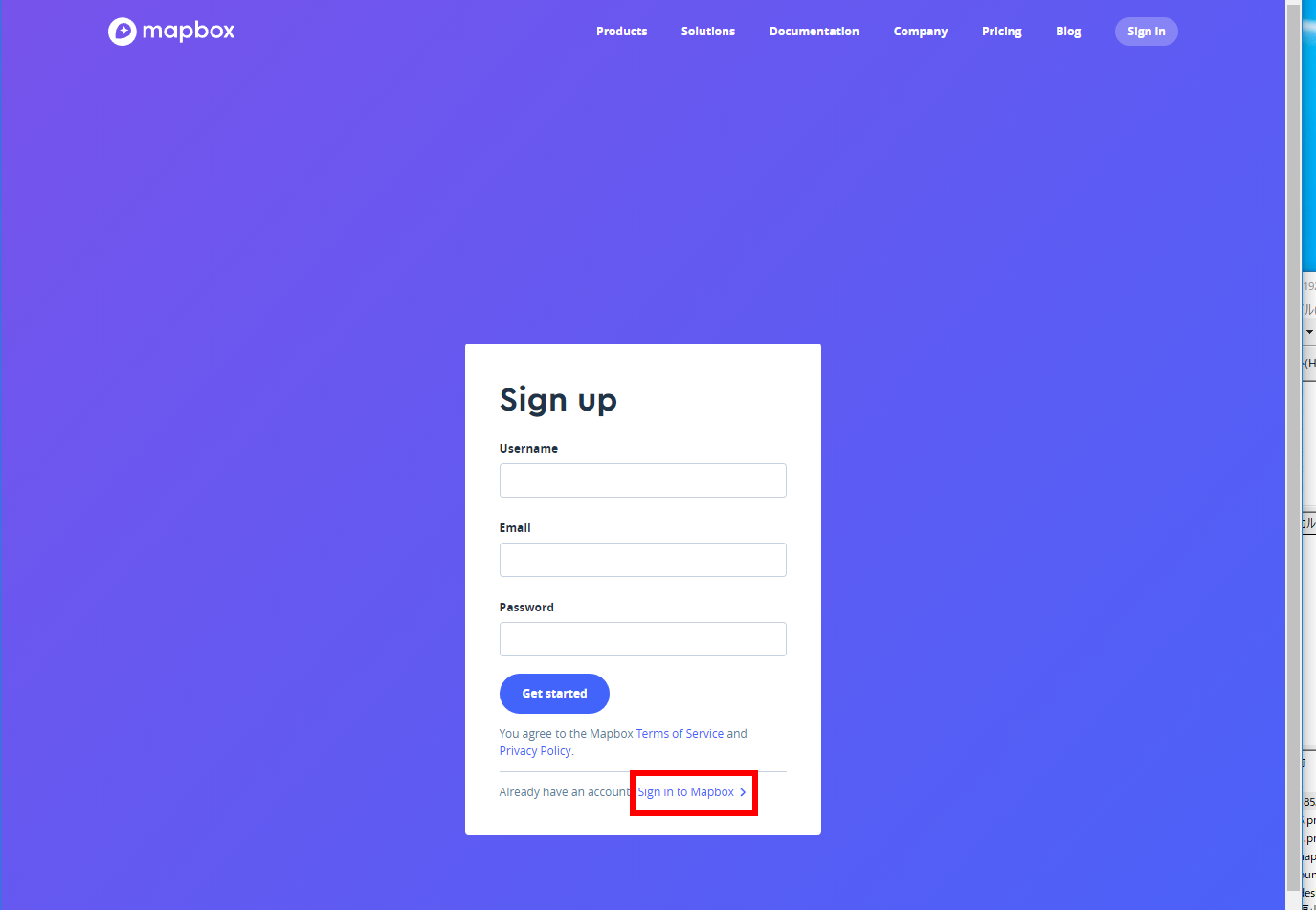
- すでにサインアップ済みなので、サインインする

- サインアップしたときのユーザ名とパスワードを入れ、「Sign in」をクリック

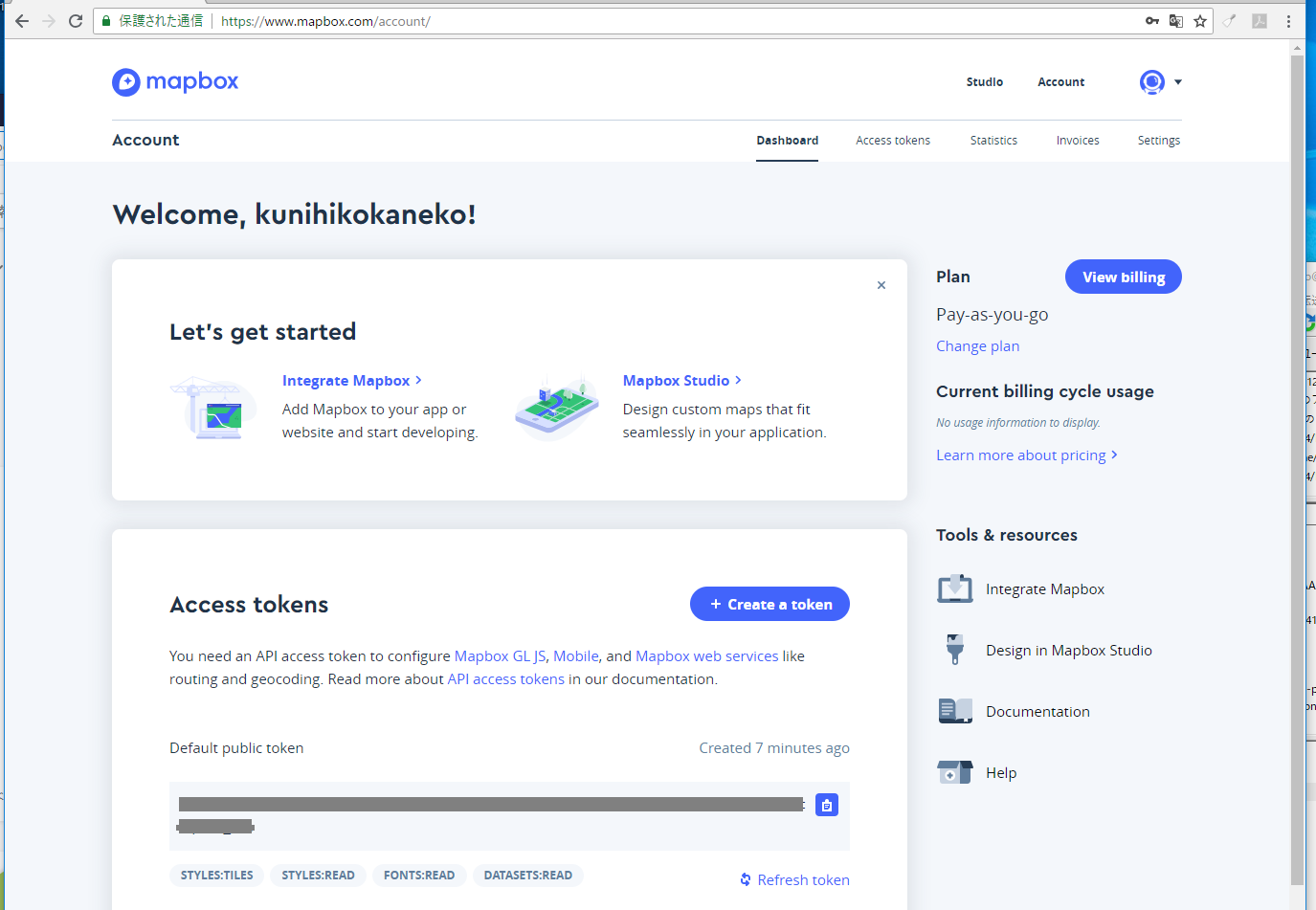
- mapbox の Maps SDK が欲しいので、「Integrate Mapbox」をクリック

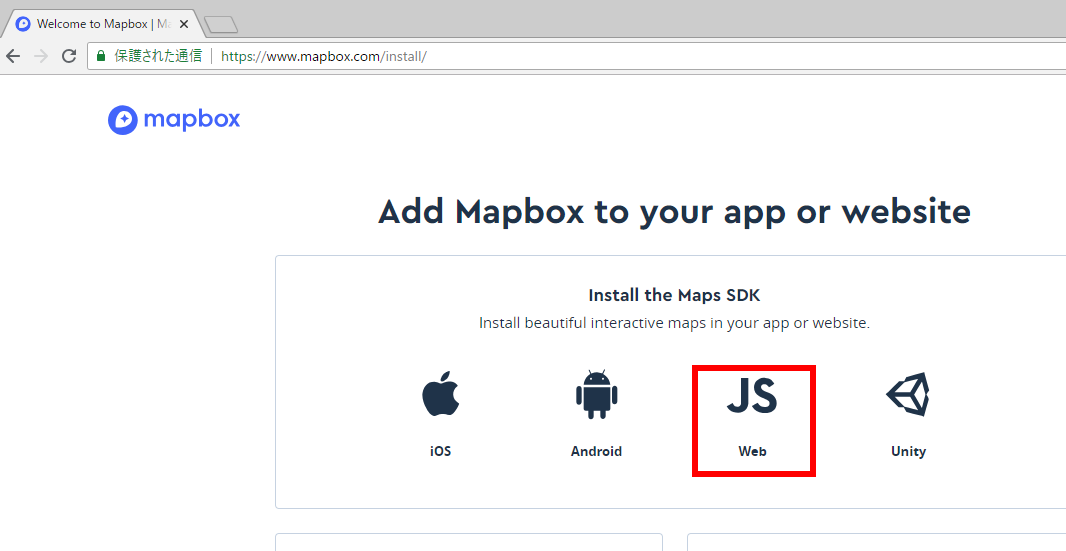
- JavaScript 版の Maps SDK が欲しいので、「JS Web」をクリック

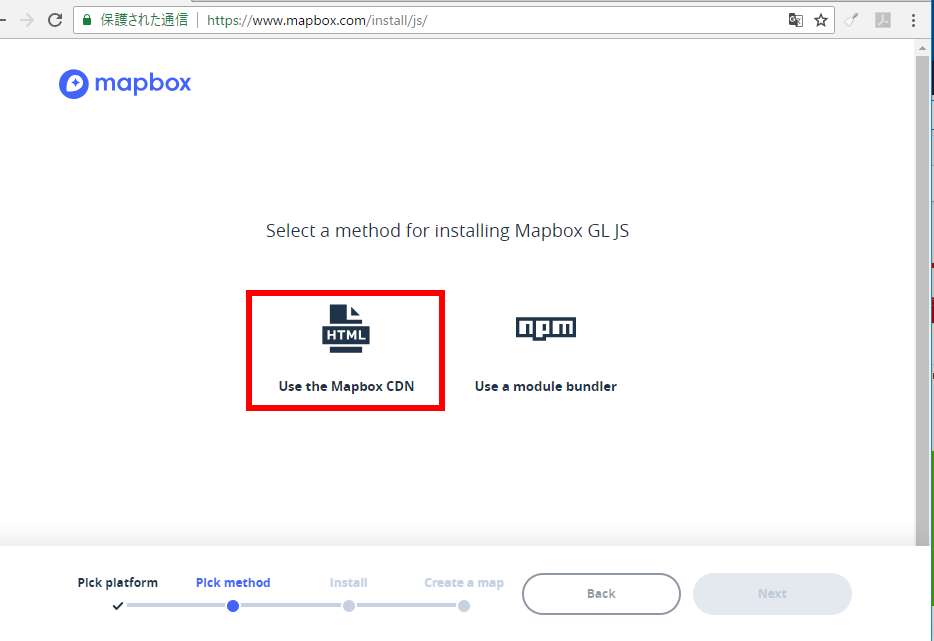
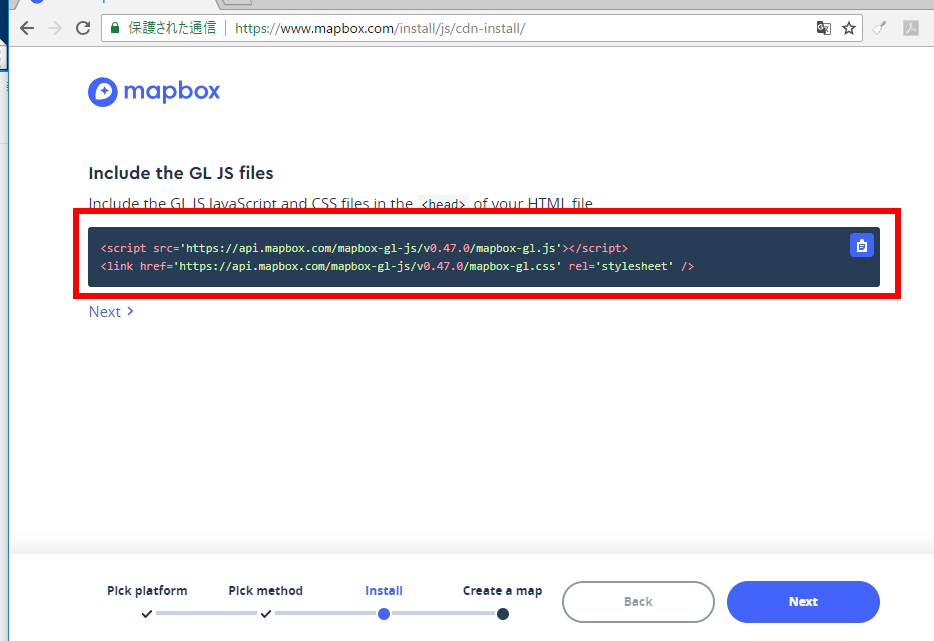
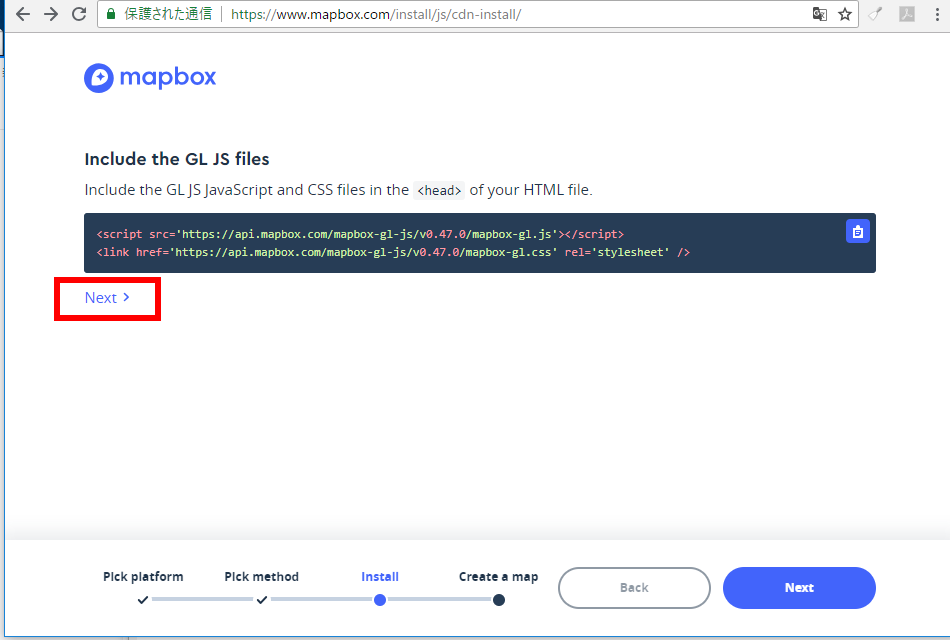
- CDN (Content Delivery Network) を使いたいので,「Use the Mapbox CDN」をクリック

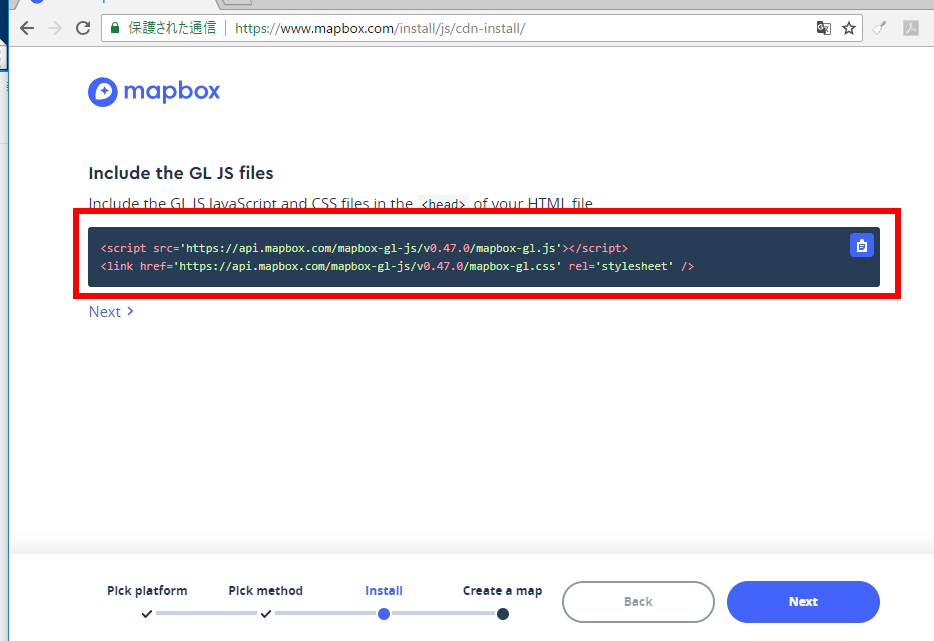
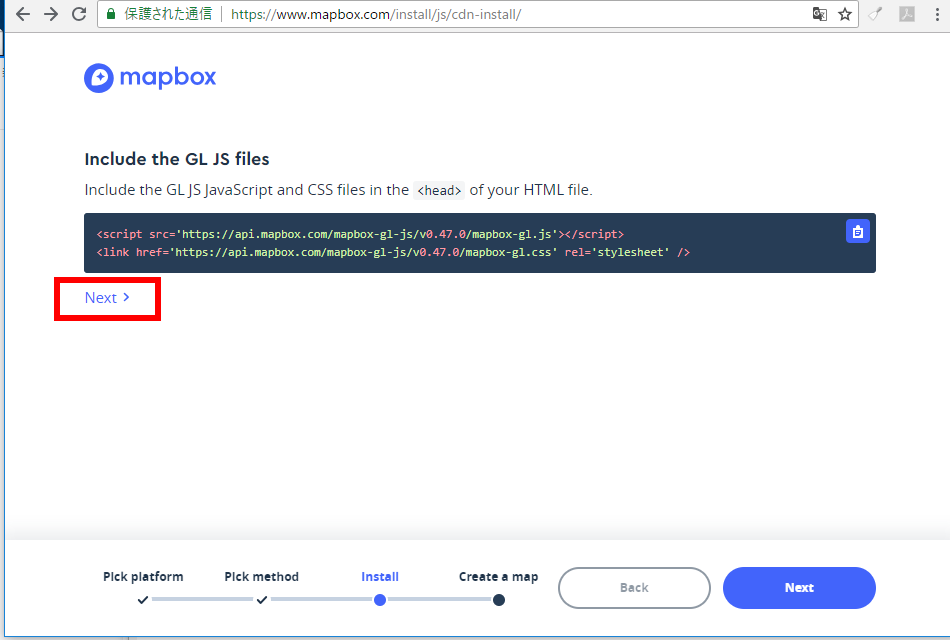
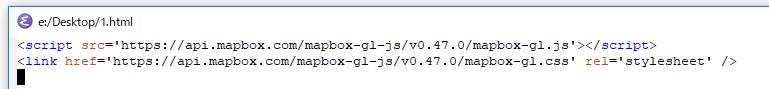
- HTML が表示されるので確認する

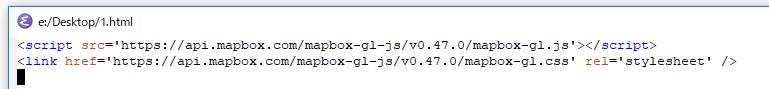
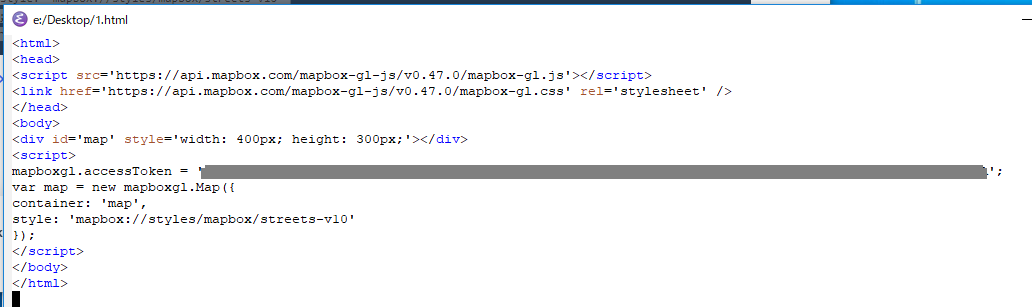
- エディタを使って .html 形式ファイルを作成.
ファイルには、表示された HTML をコピー&ペースト.
「1.html」のように、拡張子が .html のファイル名で保存.

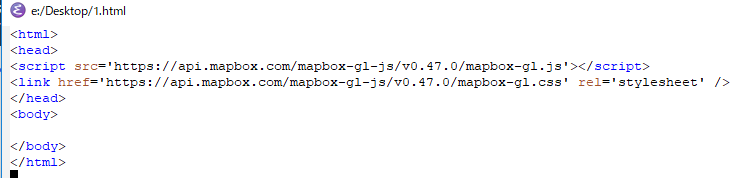
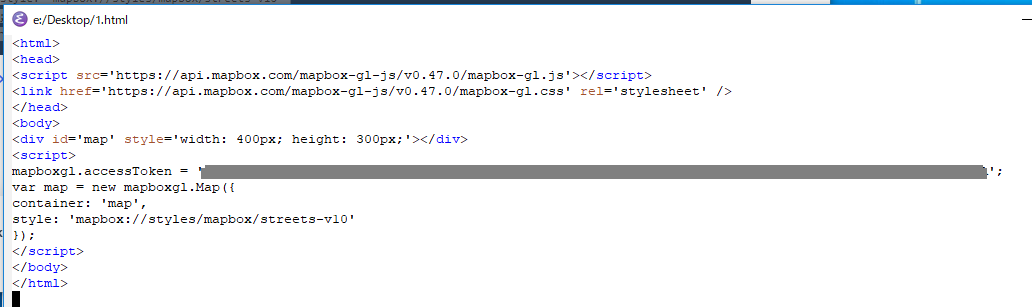
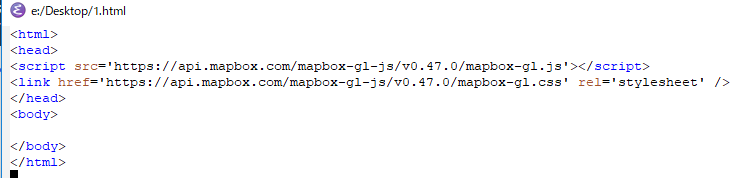
- 今作成している .html 形式ファイルに,次のように html, head, body のタグを書き加える.

- もとの Web ブラウザの画面で 「Next」をクリック

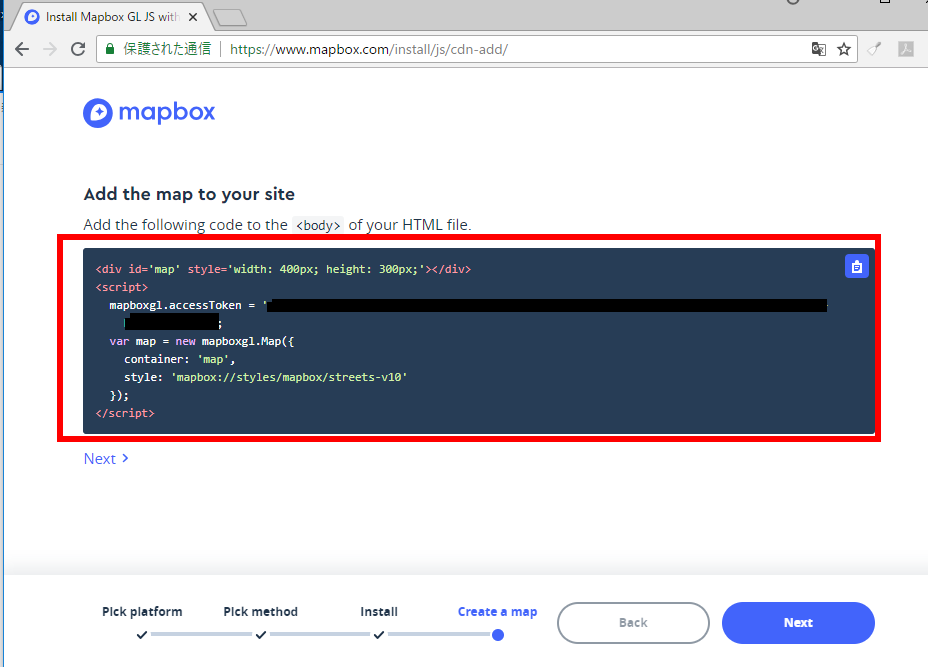
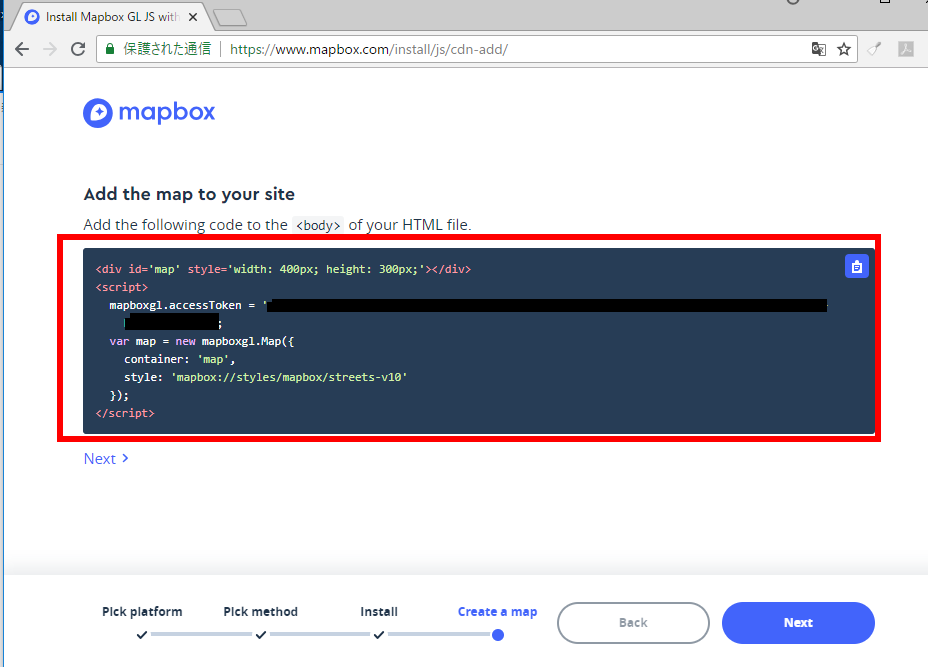
- 別の HTML が表示されるので確認する

- 今作成している .html 形式ファイルの body タグの直下に、コピー&ペーストする

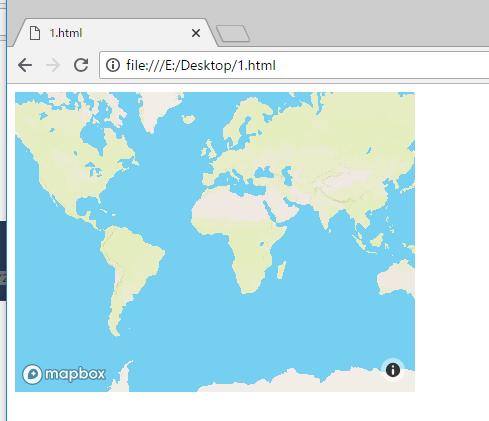
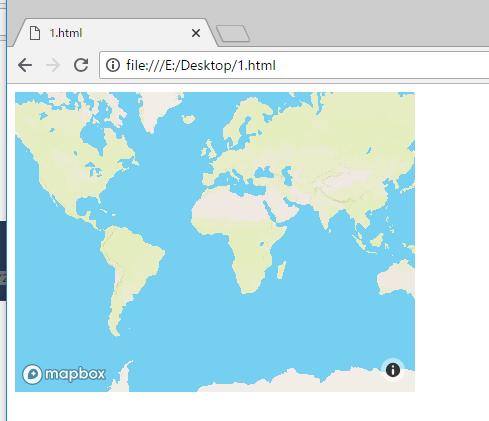
- 確認のため、いま作成した .html ファイルを上書き保存したら、Web ブラウザで開く

- マウスの右ボタンを押しながらマウスを動かすと地図が移動し、マウスホイールで地図の縮尺が変わるので確認する

mapbox のタイルセット
ここでは 次の設定を行う
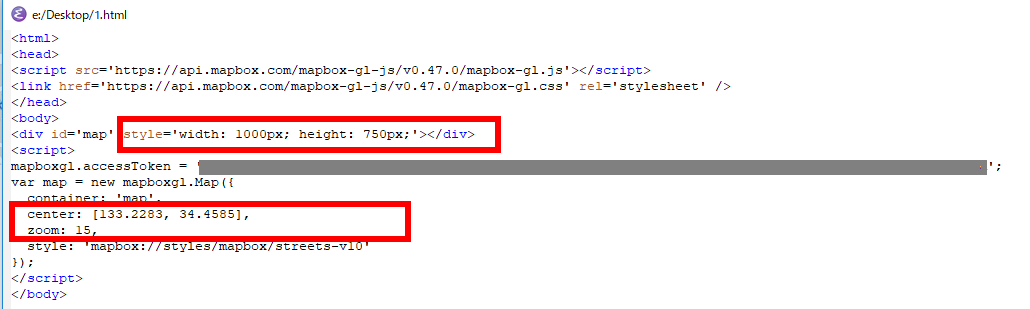
- 緯度・経度の設定
- ズームレベルの設定
- 地図の大きさの設定
- mapboxが準備しているタイルセットのうちどれを使うかの設定 (詳細はhttps://www.mapbox.com/mapbox-gl-js/api/)
- mapbox の Web ページを開く
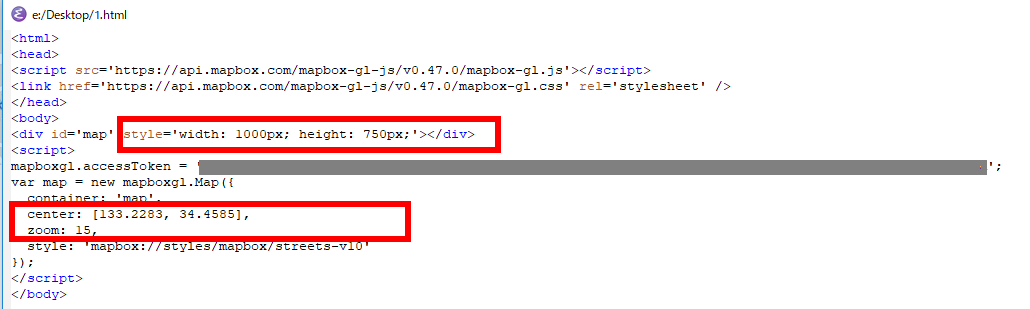
- エディタを使って,
次のファイルを作成し、保存する
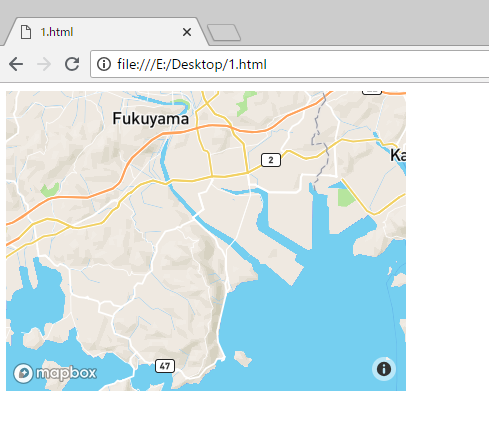
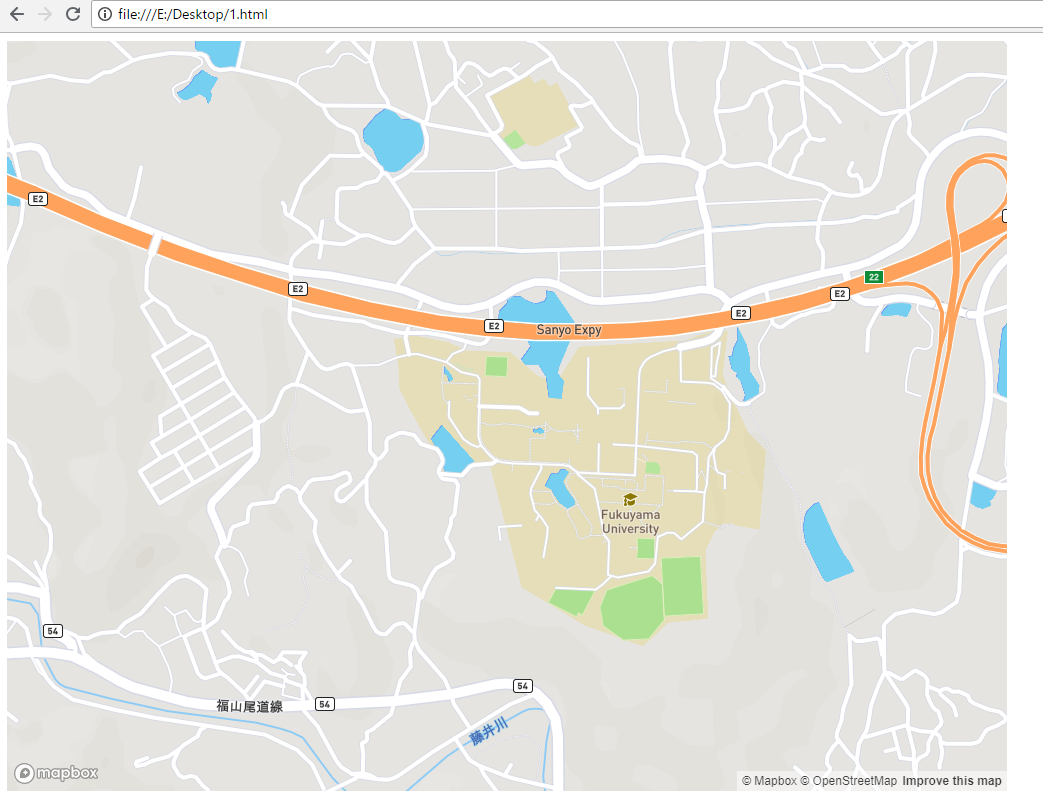
* 上で作成手順を示した 1.html に、 緯度・経度、ズームレベル、地図の大きさの設定を書き加えている

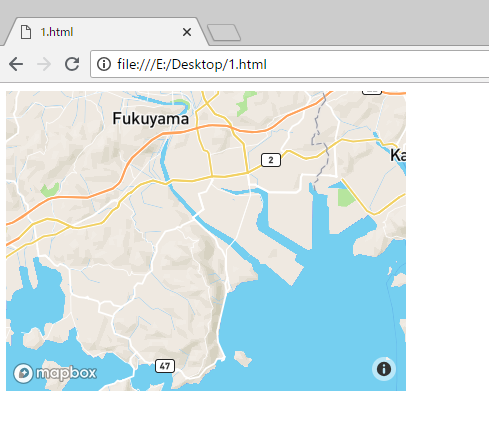
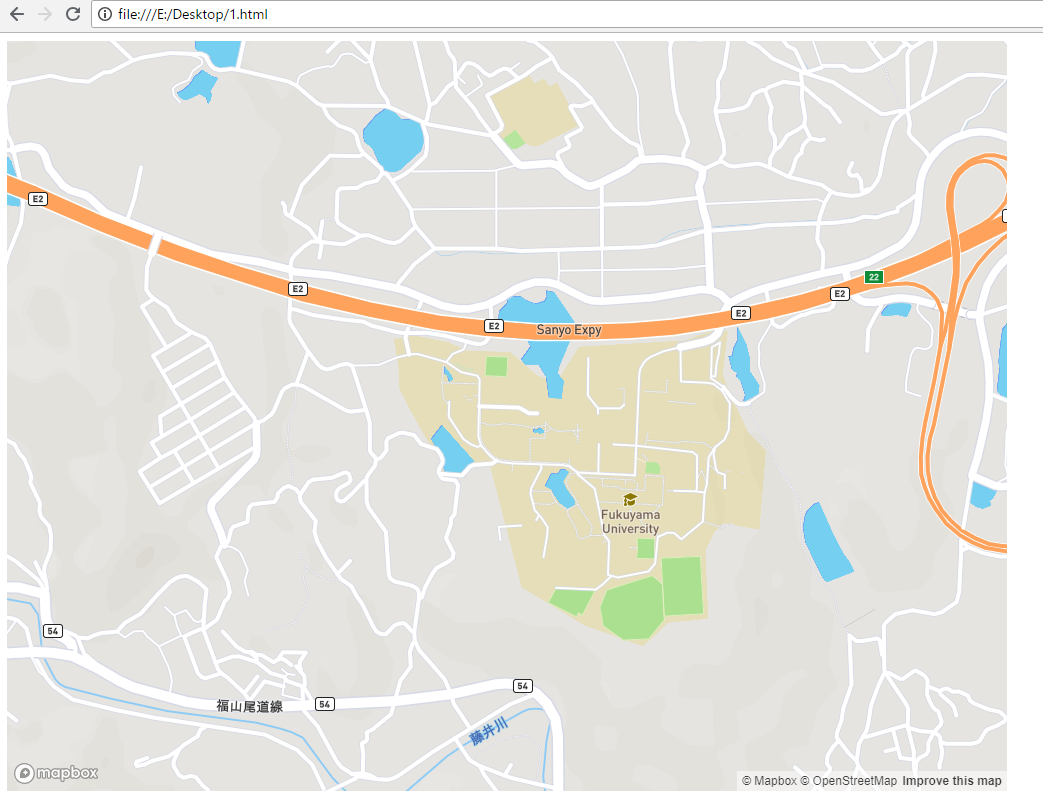
Web ブラウザで確認する

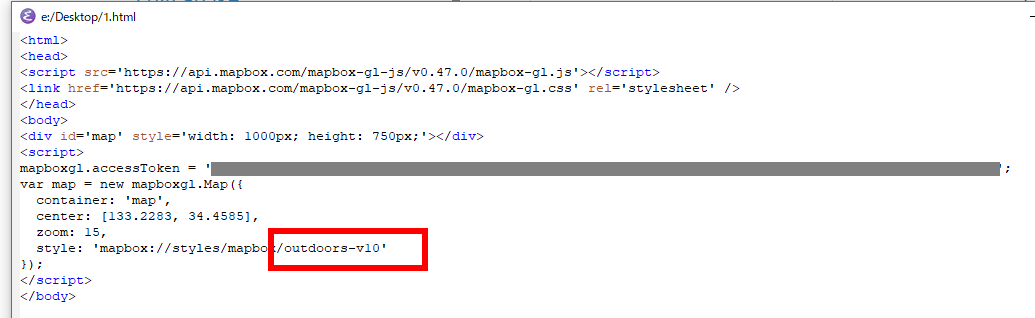
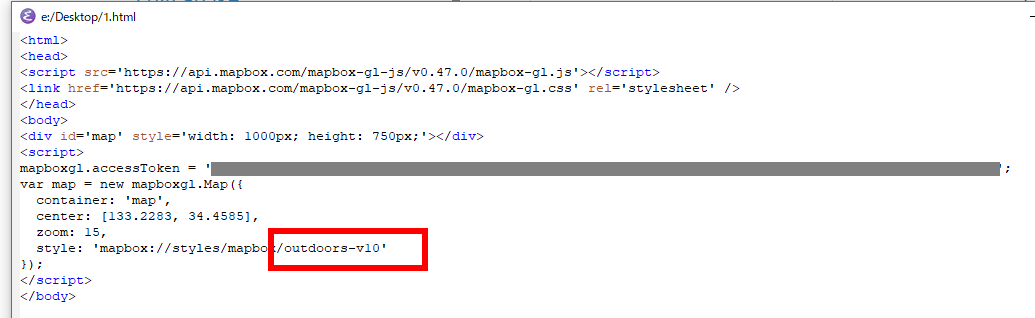
- outdoors-v10 に書き換えてみる
エディタを使って, 次のファイルを作成し、保存する

Web ブラウザで確認する

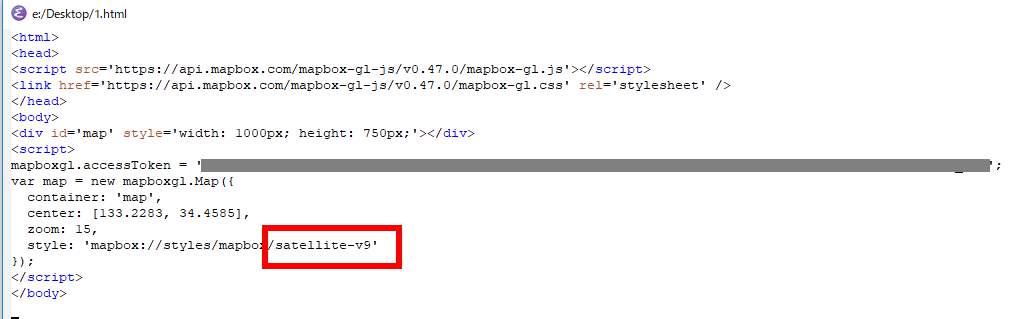
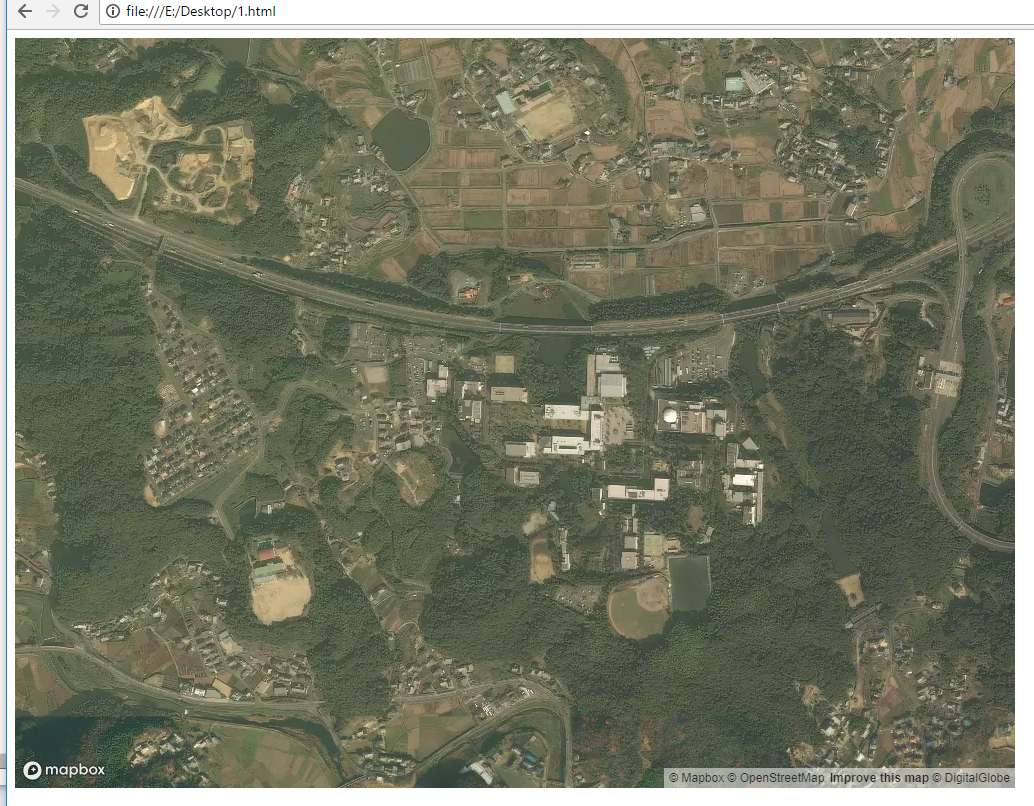
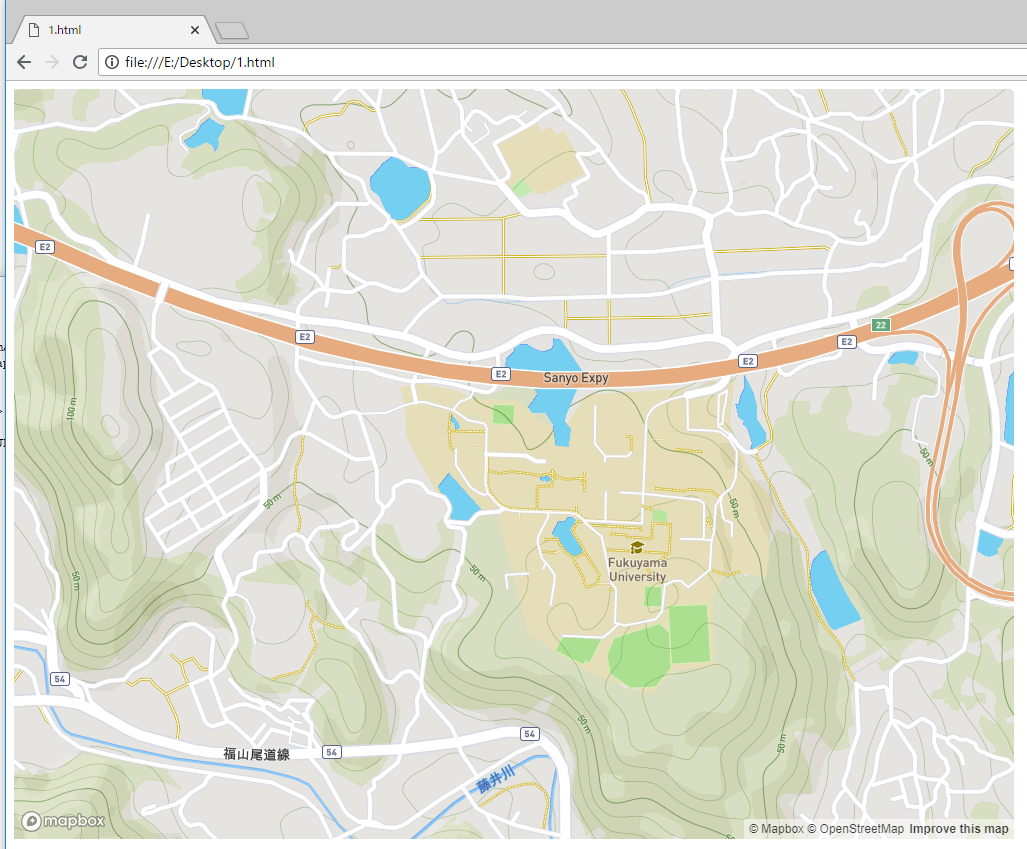
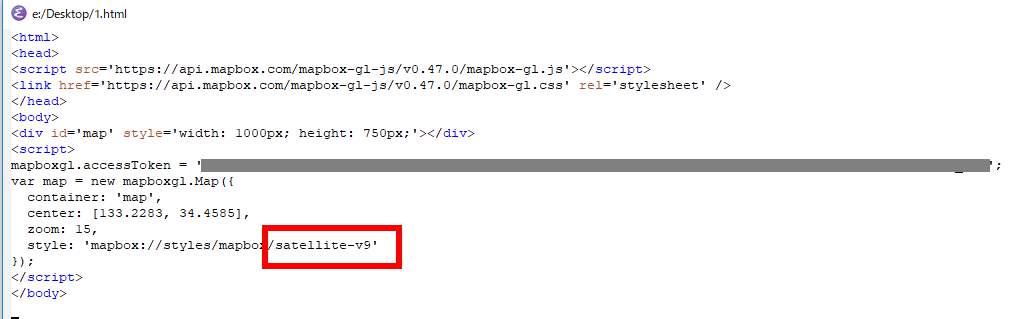
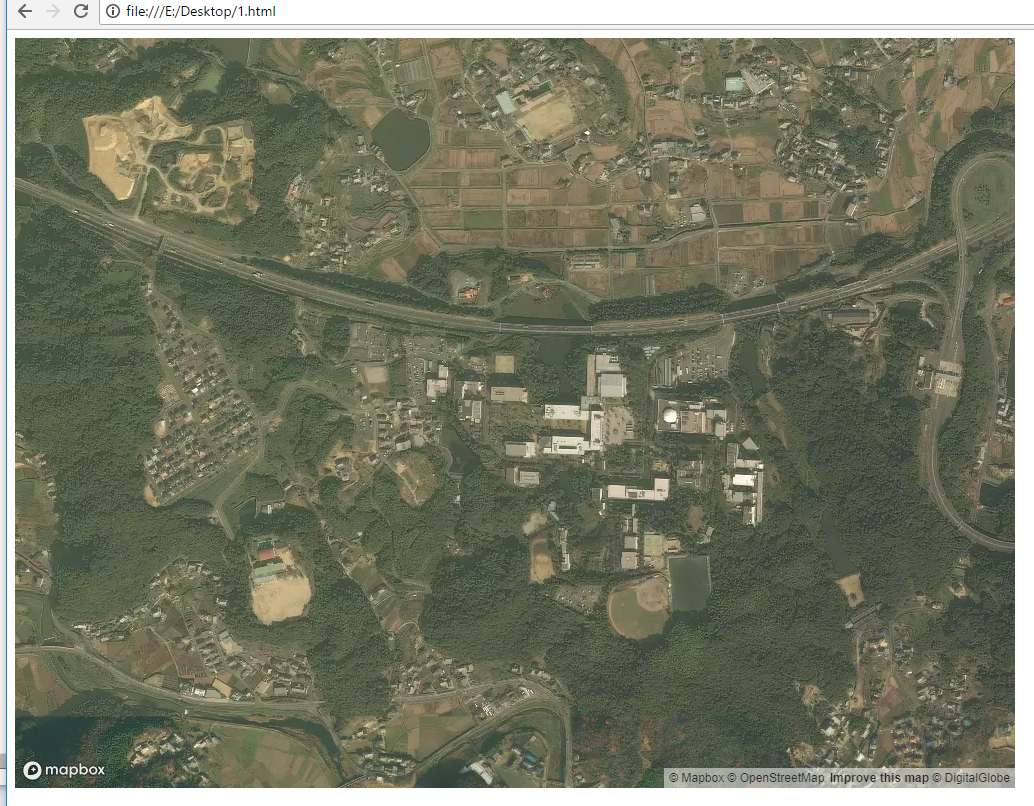
- satellite-v9 に書き換えてみる
エディタを使って, 次のファイルを作成し、保存する

Web ブラウザで確認する

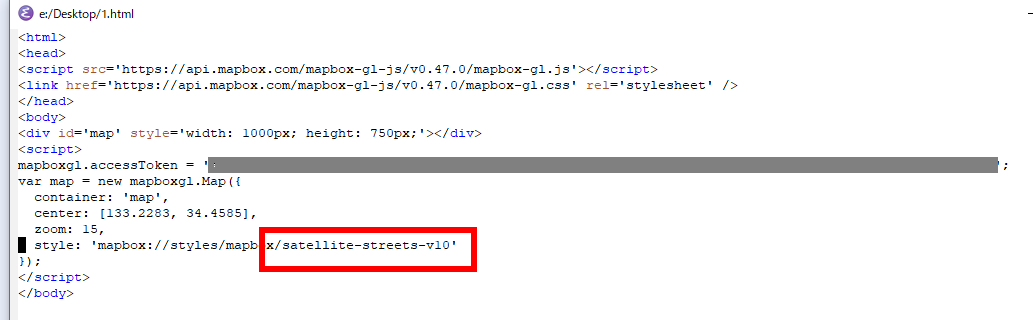
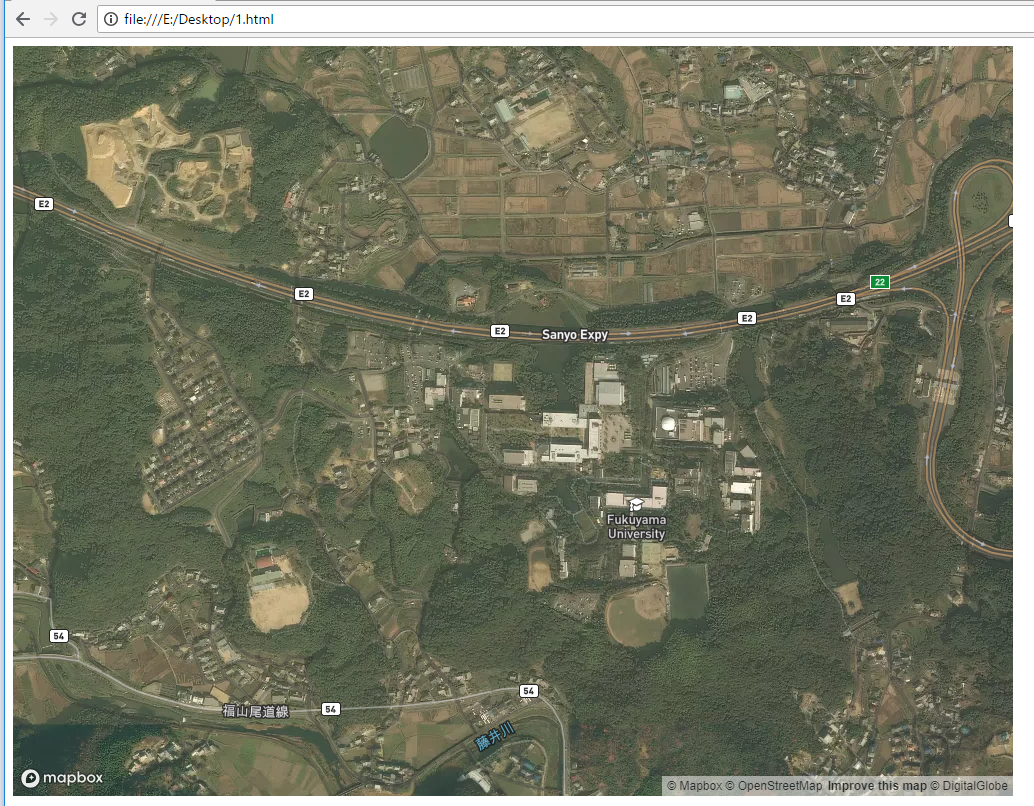
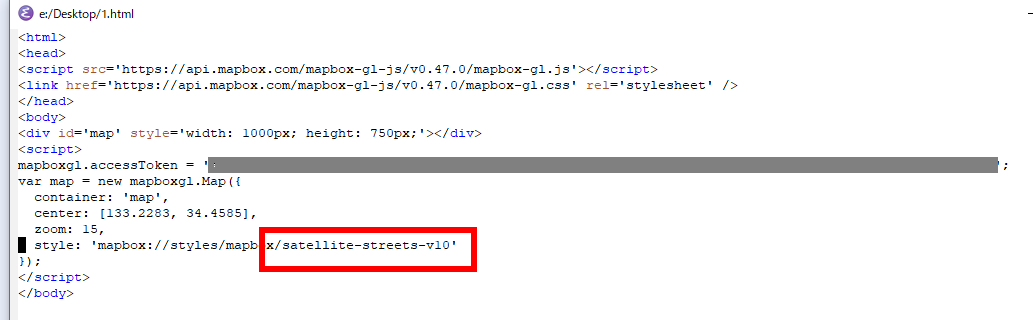
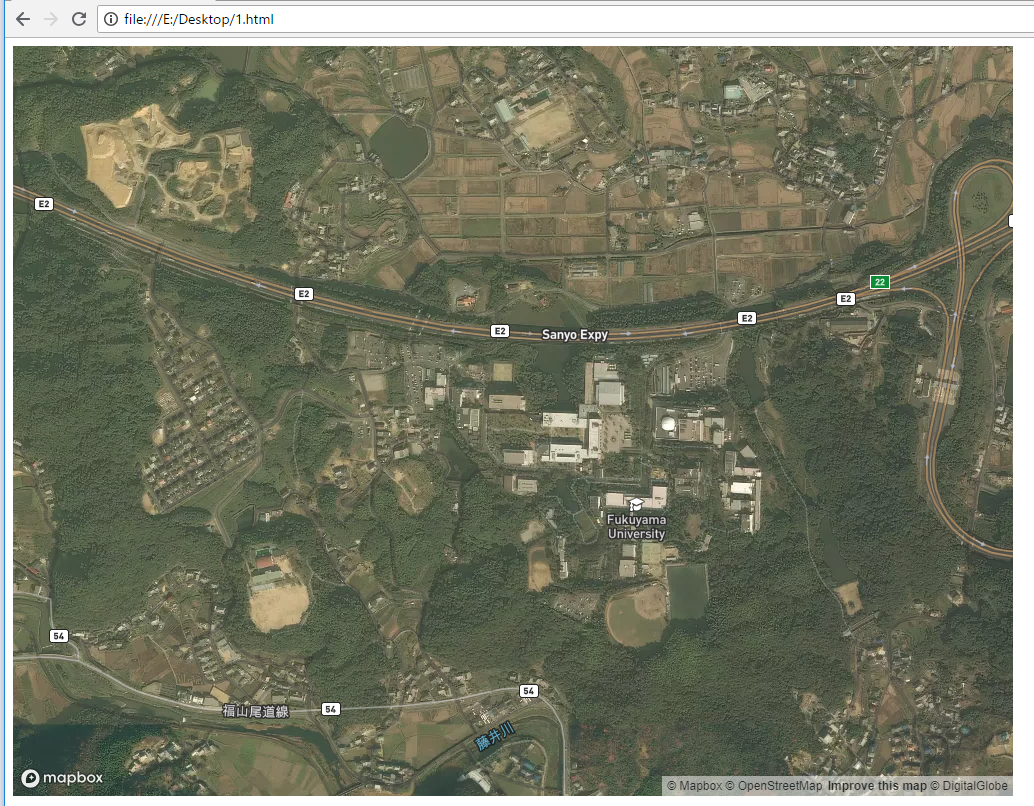
- satellite-streets-v10 に書き換えてみる
エディタを使って, 次のファイルを作成し、保存する

Web ブラウザで確認する


ファイルには、表示された HTML をコピー&ペースト.
「1.html」のように、拡張子が .html のファイル名で保存.







mapbox のタイルセット
ここでは 次の設定を行う
- 緯度・経度の設定
- ズームレベルの設定
- 地図の大きさの設定
- mapboxが準備しているタイルセットのうちどれを使うかの設定 (詳細はhttps://www.mapbox.com/mapbox-gl-js/api/)
- mapbox の Web ページを開く
- エディタを使って,
次のファイルを作成し、保存する
* 上で作成手順を示した 1.html に、 緯度・経度、ズームレベル、地図の大きさの設定を書き加えている

Web ブラウザで確認する

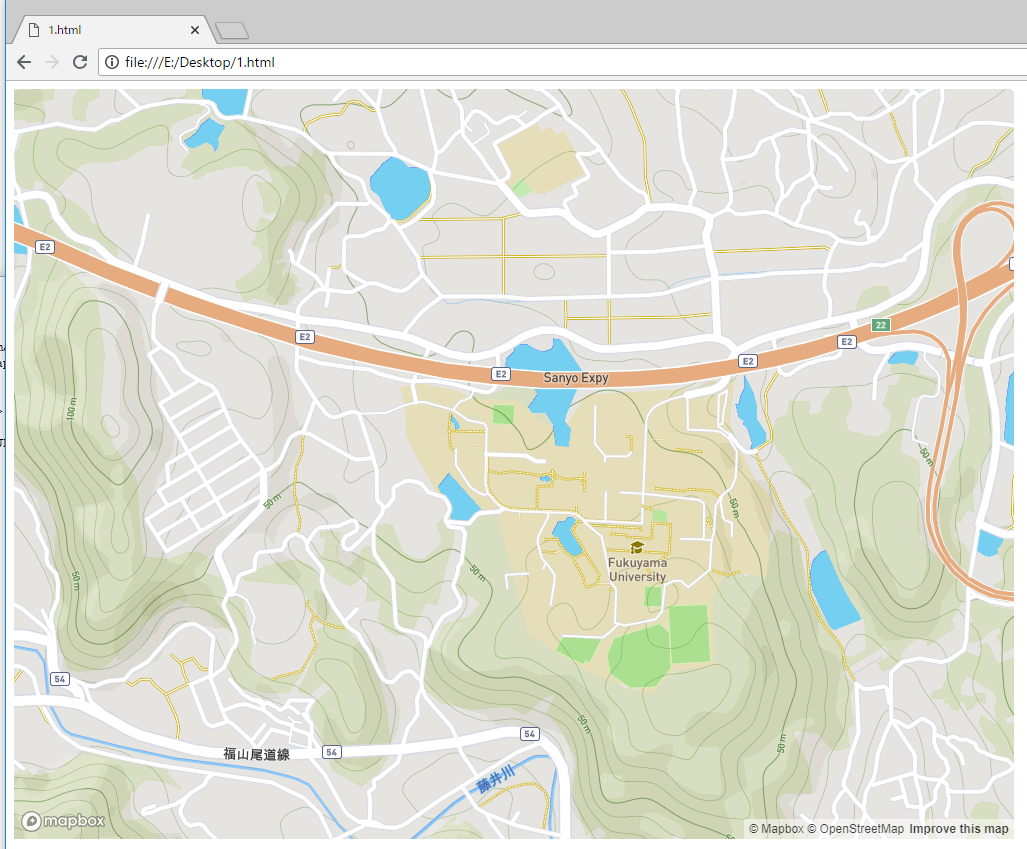
- outdoors-v10 に書き換えてみる
エディタを使って, 次のファイルを作成し、保存する

Web ブラウザで確認する

- satellite-v9 に書き換えてみる
エディタを使って, 次のファイルを作成し、保存する

Web ブラウザで確認する

- satellite-streets-v10 に書き換えてみる
エディタを使って, 次のファイルを作成し、保存する

Web ブラウザで確認する

![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)