A-Frame で3次元オブジェクト表示,アニメーション,パノラマ表示,クリッカブルに設定
A-Frameは,Google Chrome や Firefox で簡単に3次元コンピュータグラフィックスや、バーチャルリアリティができるようにする機能をもったソフト。Vive, Rift, Daydream, GearVR に対応.
メモ: FBX 形式については、 参考Webページ: https://github.com/donmccurdy/aframe-extras/tree/master/src/loaders
謝辞:ここで紹介しているソフトウェアの作者に感謝します.
前準備
Web ブラウザ
前準備として,Firefox か Google Chrome を準備しておく
A-Frame のバージョン確認
A-Frame のWebページ https://aframe.io/ を開き, 「GET STARTED」をクリック.

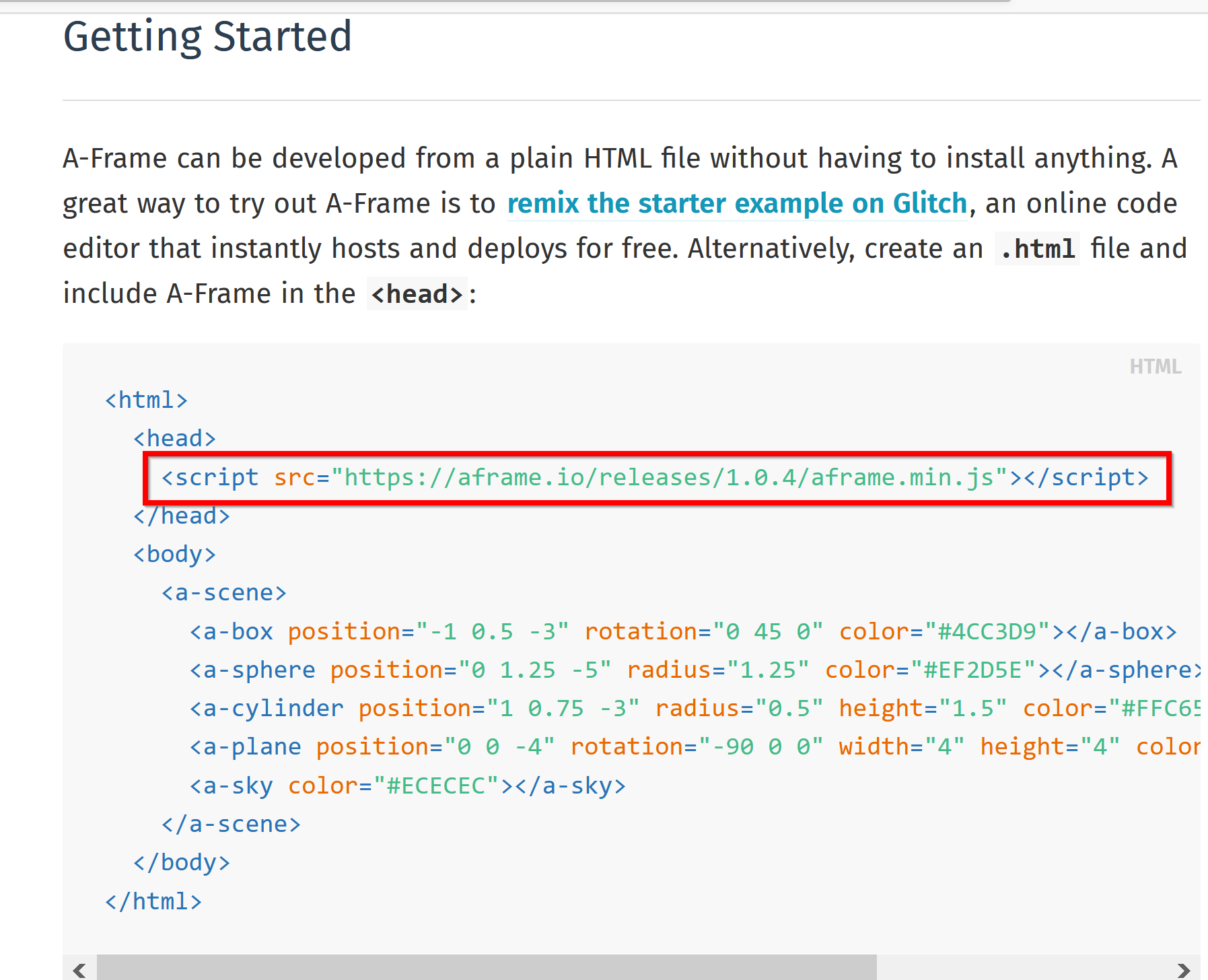
表示されるページで,A-Frame の URL, バージョン番号を確認.

ステップ1: A-Frame を動かしてみる
https://aframe.io/releasesで公開されているプログラムを使う.
エディタで次の HTML ファイルを作成.ファイル名を a.html のような分かりやすい名前で保存.
- a-box: 立方体
- a-sphere: 球
- a-cylinder: 円柱
- a-plane: 面
- a-sky: 空(背景)
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0,user-scalable=no,maximum-scale=1,width=device-width">
<title>A-Frame</title>
<script src="https://aframe.io/releases/1.0.4/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box>
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
</body>
</html>
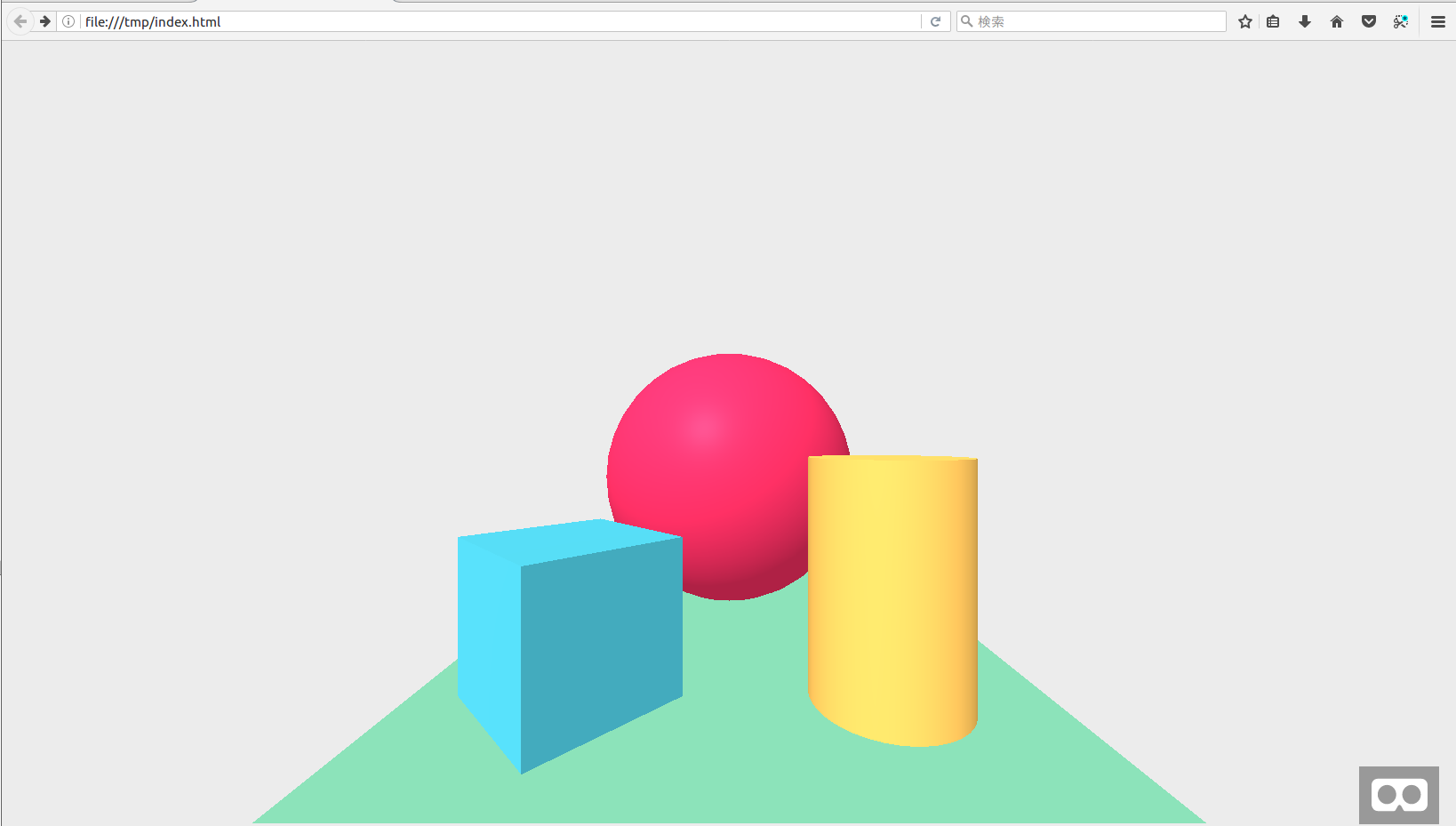
Web ブラウザで表示.
* 右下の「めがね」ボタンをクリックするとモードが切り替わる

【関連する外部ページ】 https://github.com/aframevr/aframe/
ステップ2: A-Frame の拡張機能(1)パーティクルアニメーション
エディタで次の HTML ファイルを作成.ファイル名を a.html のようにして保存.
- a-entity id="rain": 拡張機能では、a-entity id="..."という書き方が基本
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0,user-scalable=no,maximum-scale=1,width=device-width">
<title>A-Frame</title>
<script src="https://aframe.io/releases/1.0.4/aframe.min.js"></script>
<script src="https://unpkg.com/aframe-animation-component@3.2.1/dist/aframe-animation-component.min.js"></script>
<script src="https://unpkg.com/aframe-particle-system-component@1.0.x/dist/aframe-particle-system-component.min.js"></script>
<script src="https://unpkg.com/aframe-extras.ocean@%5E3.5.x/dist/aframe-extras.ocean.min.js"></script>
<script src="https://unpkg.com/aframe-gradient-sky@1.0.4/dist/gradientsky.min.js"></script>
</head>
<body>
<a-scene>
<a-entity id="rain" particle-system="preset: rain; color: #24CAFF; particleCount: 5000"></a-entity>
</a-scene>
</body>
</html>
![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)