パソコンで,マーカーベースの AR システムを動かしてみる(A-Frame, AR.js を使用)
A-Frame, AR.js を用いて,パソコンで,マーカーベースの AR を動かしてみる.
所定の hiro マーカー(画像)をパソコンのカメラで撮影すると,それを読み取って,3次元のオブジェクトが現れる.それを Web ブラウザで動かす.
A-Frame: https://aframe.io
AR.js: https://github.com/jeromeetienne/AR.js
謝辞:ここで紹介するソフトウェアの作者に感謝します.
参考Webページ
https://medium.com/@akashkuttappa/using-3d-models-with-ar-js-and-a-frame-84d462efe498
- カメラ付きのパソコンを準備する.
- HTML ファイルを作成し,a.html のようなファイル名で保存する.
次のページに記載のサンプルプログラムのうち,マーカーベースの AR のものを使う.(タイプミスと思われる部分を修正,a-box を使うように変更,URLを最新にものに修正など).
https://ar-js-org.github.io/AR.js-Docs/#getting-started
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1.0,user-scalable=no,maximum-scale=1,width=device-width"> <title>marker AR</title> <script src="https://aframe.io/releases/1.0.4/aframe.min.js"></script> <!-- we import arjs version without NFT but with marker + location based support --> <script src="https://raw.githack.com/AR-js-org/AR.js/master/aframe/build/aframe-ar.js"></script> </head> <body style="margin:0px; overflow:hidden;"> <a-scene embedded arjs> <a-marker preset="hiro"> <a-box position="0 0.5 0" wireframe="true"></a-box> </a-marker> <a-entity camera></a-entity> </a-scene> </body> </html> - 試しに,Webブラウザで表示してみる.
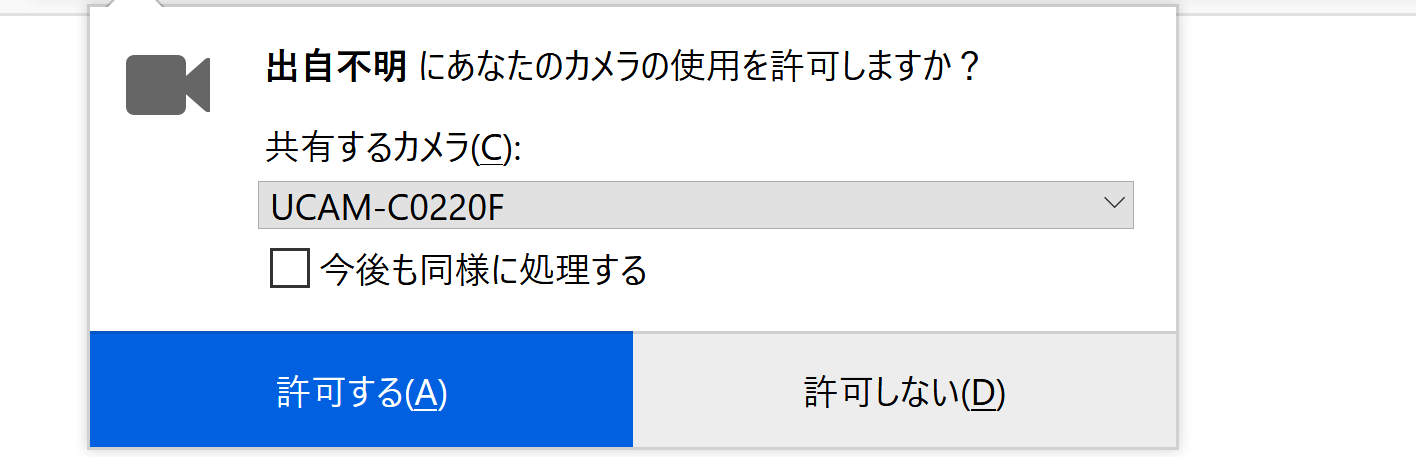
カメラの使用の許可についての表示が出た場合には許可する.

カメラ画像が現れるので確認する.

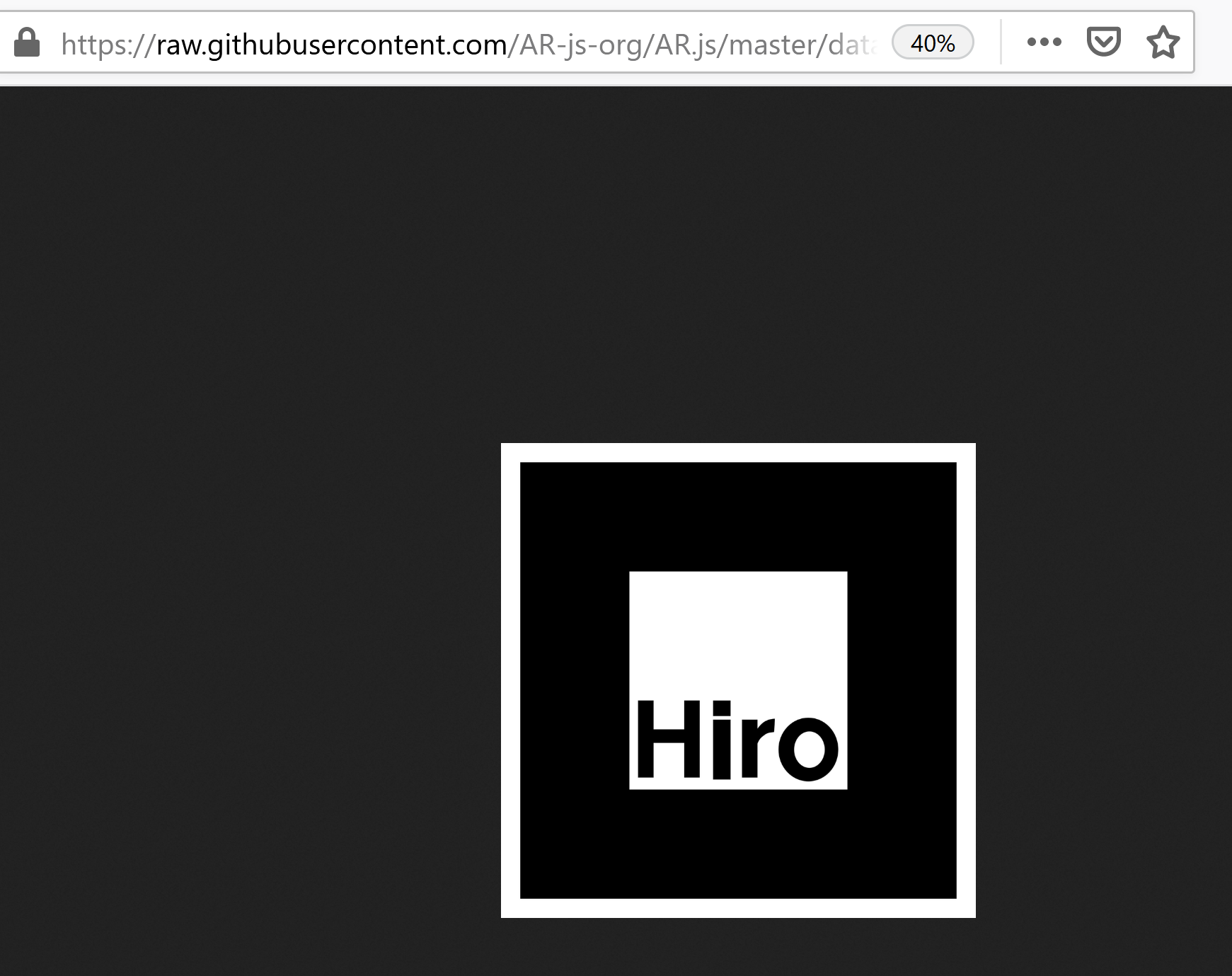
- 今度は,次の URL から,マーカー画像 hiro.png をダウンロードし,パソコンの画面に表示する.
https://github.com/AR-js-org/AR.js/blob/master/data/images/hiro.png

- 先ほどの HTML ファイルでは,マーカーを「hiro」に設定していた.
カメラで,マーカー画像 hiro.pngを撮影すると,箱が現れるので確認する.

![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)