MIT App Inventor を使ってみる
前準備
- JDK のインストールが済んでいること.
- Android SDK のインストールが済んでいること.
MIT App Inventor を使ってみる
- Web ページを開く

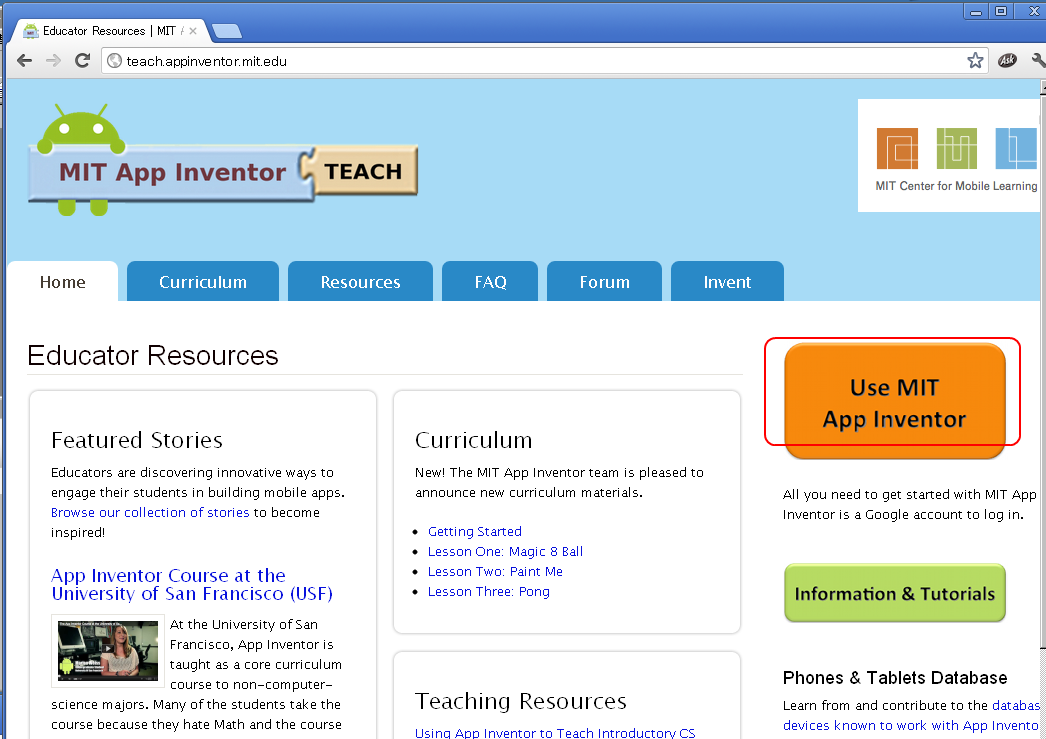
- 「Use MIT App Inventor」をクリック

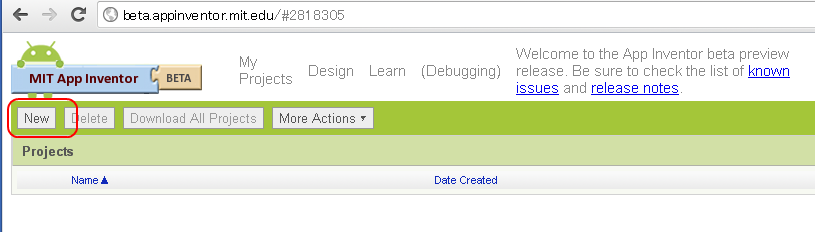
- 新しい画面で「New」をクリック。これは,プロジェクトの新規作成のため。

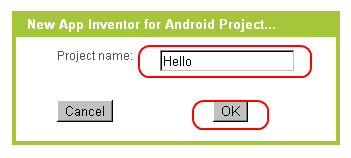
- プロジェクト名
を設定し,「OK」をクリック.

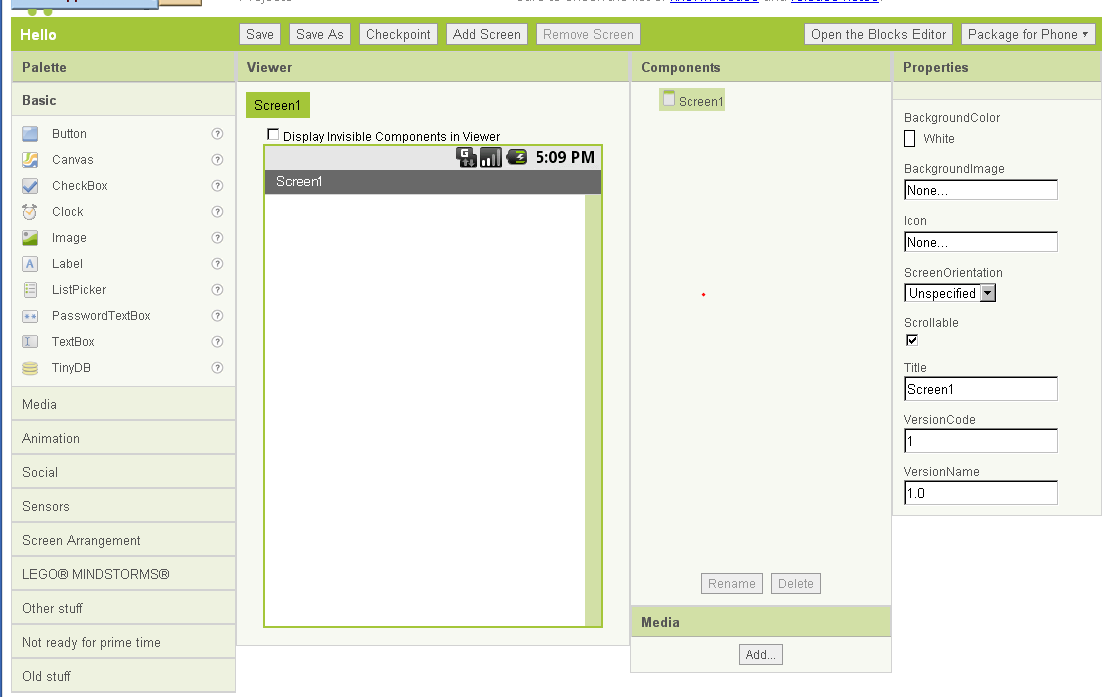
- デザイナの画面が開く

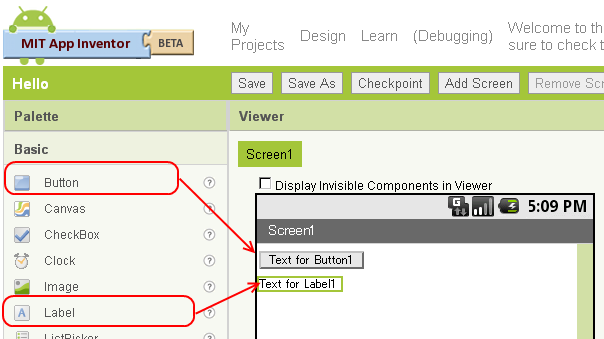
- 試しに,ボタン(Botton)とラベル(Label)を,ドラッグ&ドロップする.

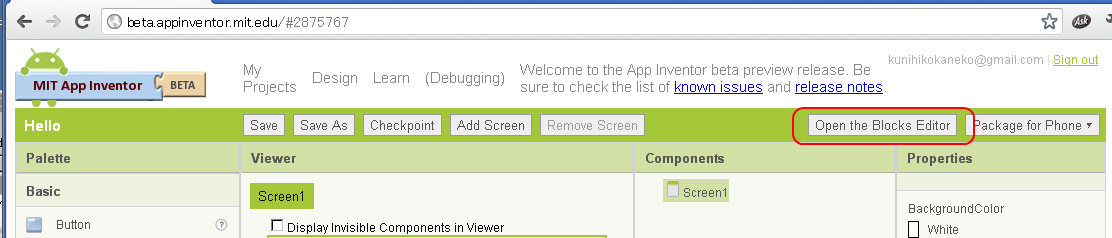
- 今度は,「Open New Blocks Editor」をクリック

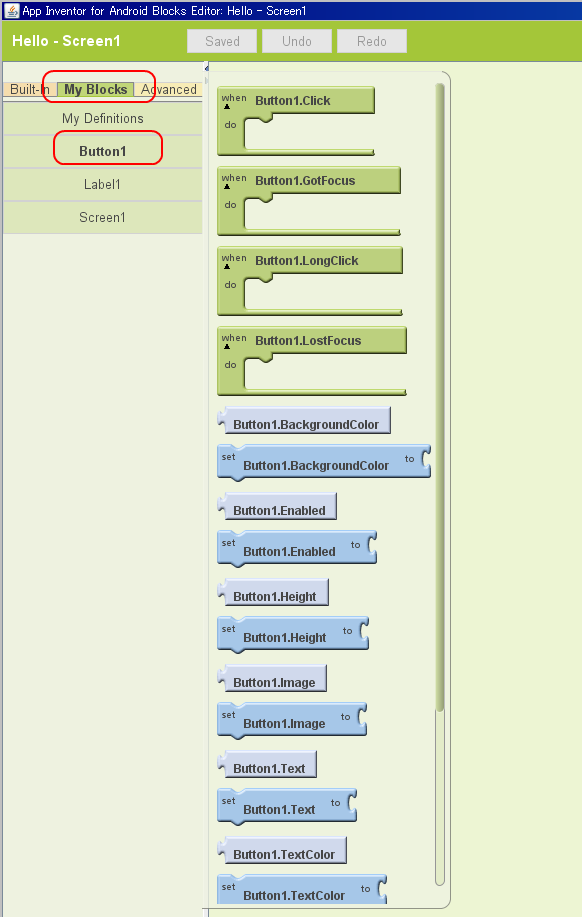
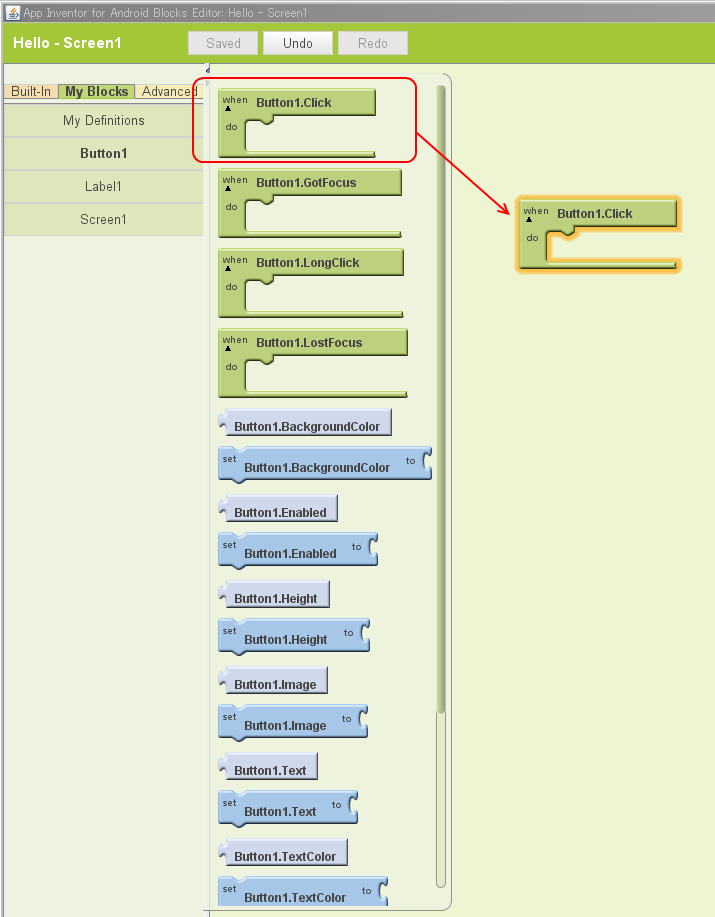
- ブロック・エディタの画面が開く.「My Blocks」をクリックすると,先ほどデザイナで配置したブロックの一覧が表示される。
ここでは「Button1」をクリック

- 試しに,「Button1.Click」を,ドラッグ&ドロップする.

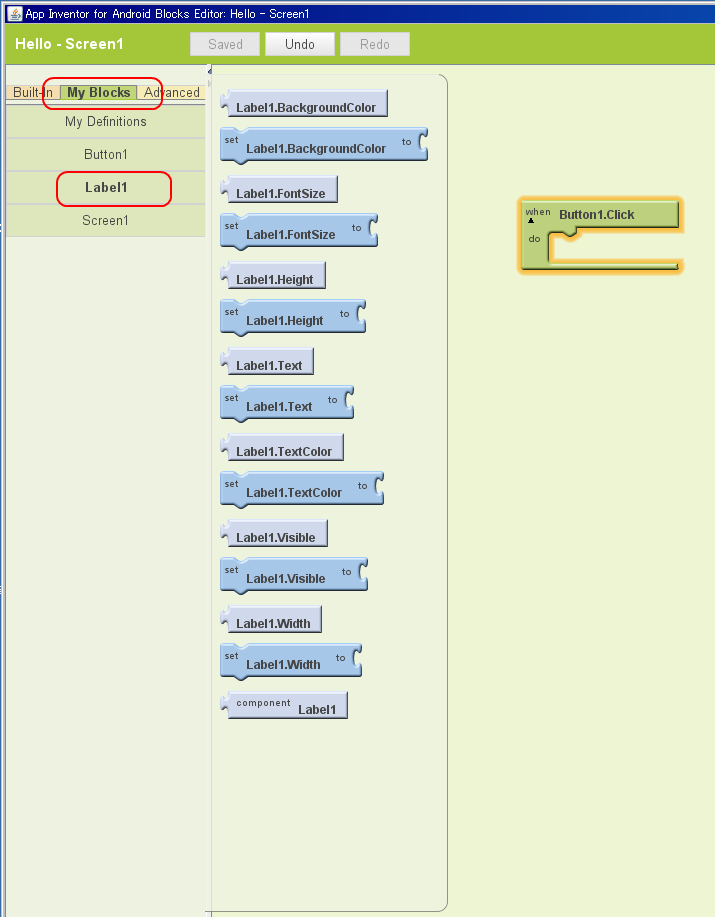
- 次に「Label1」をクリック

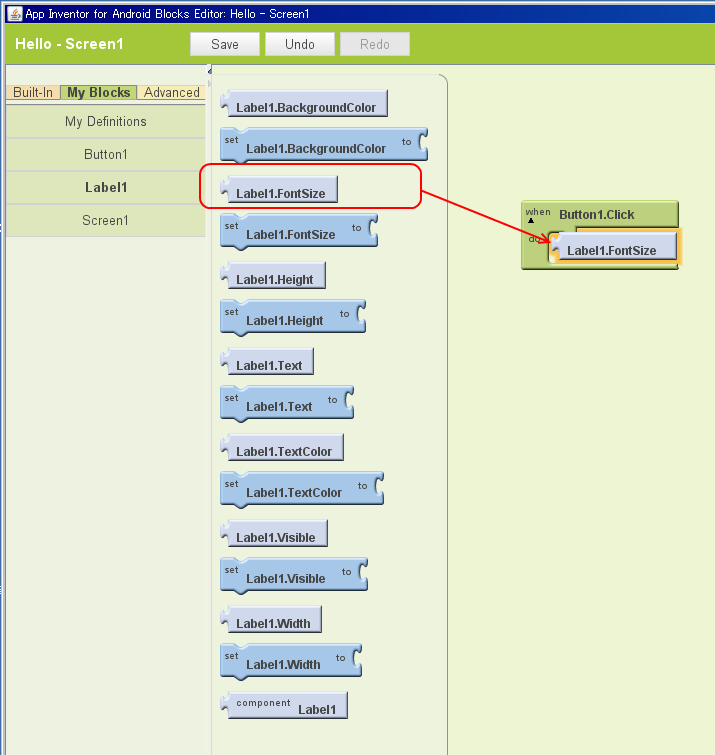
- 試しに,「Label1.FontSize」を,ドラッグ&ドロップする.先ほどのブロックと噛み合わせる。

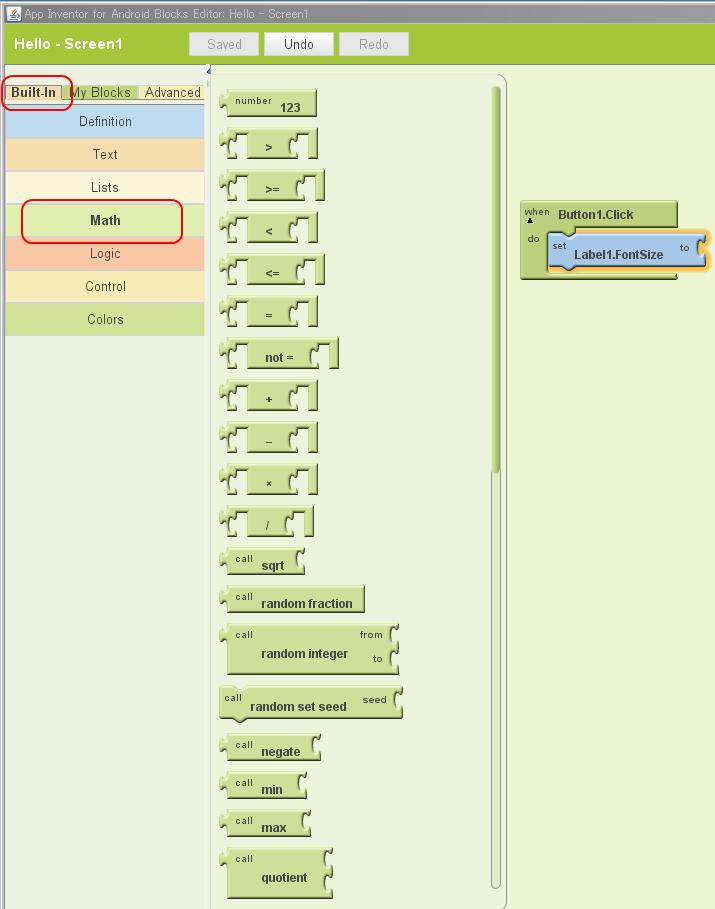
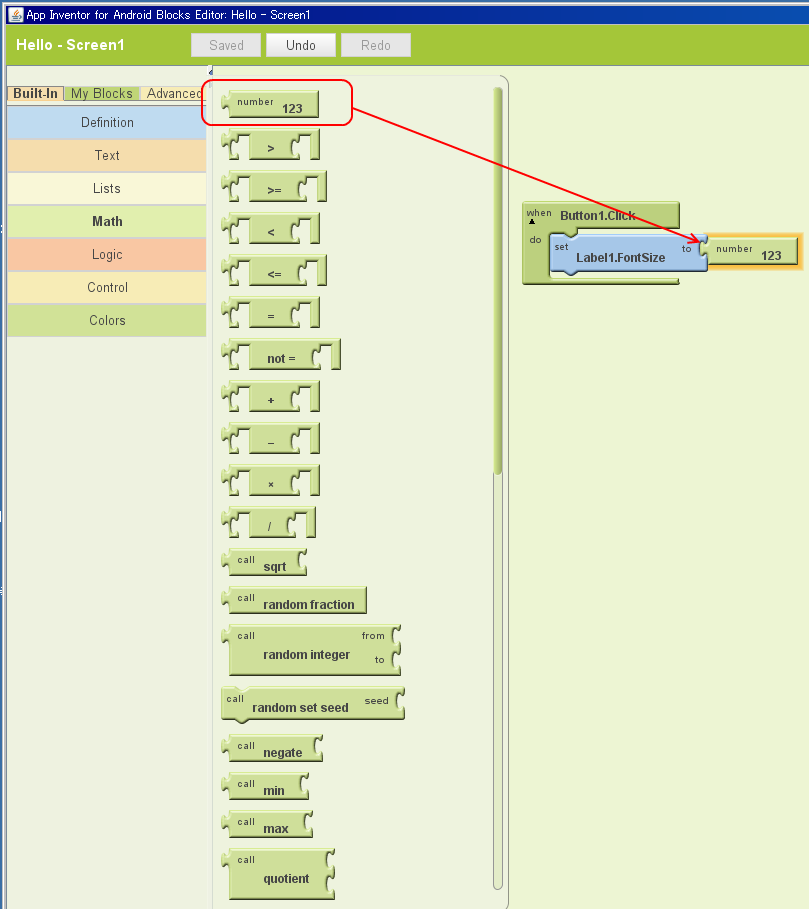
- 「Built-In」をクリックし,「Math」をクリックする.

- 試しに,「number」を,ドラッグ&ドロップする.先ほどのブロックと噛み合わせる。

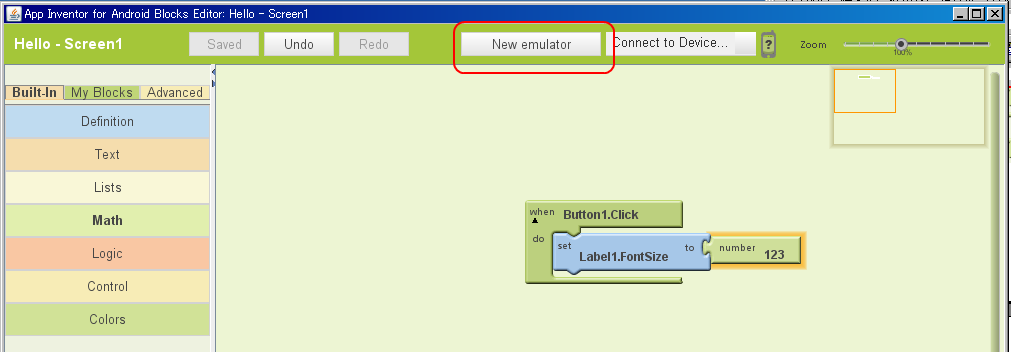
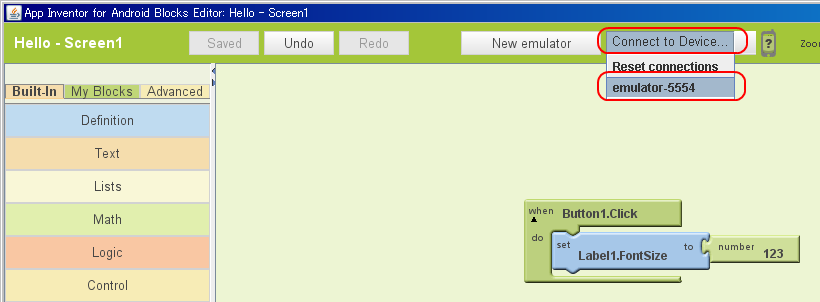
- 実行してみたい。まず「New emulator」をクリック.

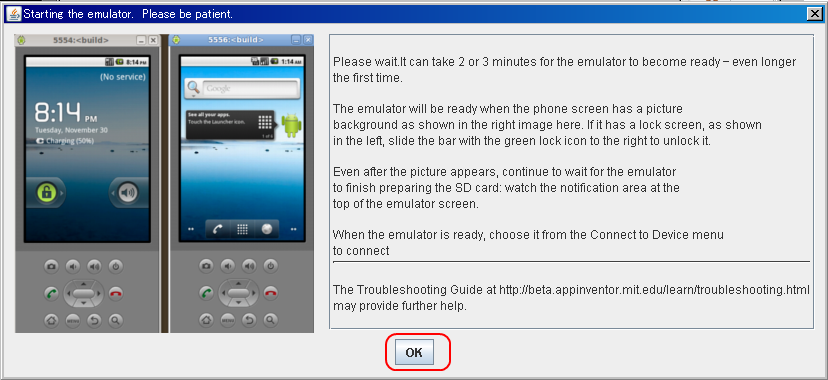
- 「OK」をクリック.

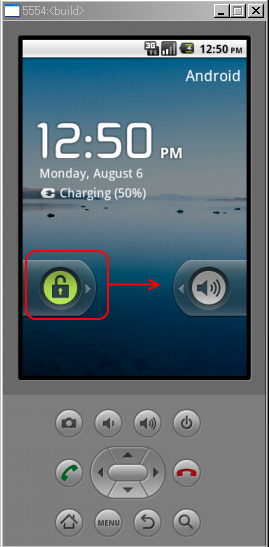
- 鍵アイコンをドラッグし,ロックを解除する。

- 画面が変わる

- 「Connected to Device」で、「emulator ...」を選ぶ。これはエミューレータで実行させたいので。

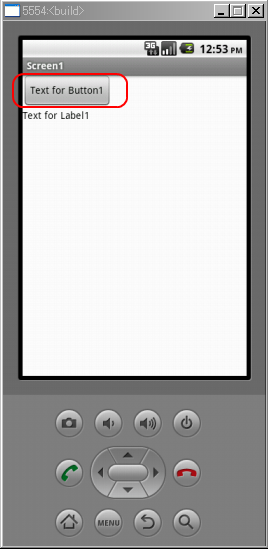
- 起動すると画面が変わる

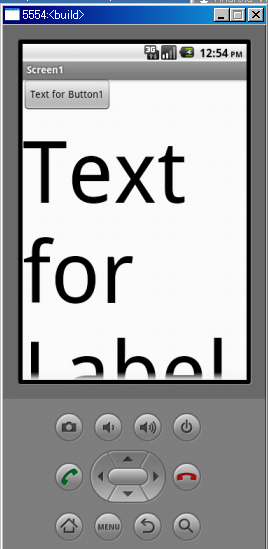
- 「Test for Button1」のボタンをクリックすると、文字の大きさが大きくなる。

![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)