Aptana Studio 3 を用いて JavaScript, JQuery を使う Web アプリケーションを実行してみる
Aptana Studio は, HTML, CSS, JavaScript, PHP, Ruby などを扱う機能をもった統合開発環境ソフトウェア.
この Web ページで行うこと
- Web プロジェクトの新規作成
- JavaScript ファイルの新規作成
- Web ブラウザでの表示
- JavaScript プログラム例
前準備
下記のソフトウェアをすべてインストールする。
- Aptana Studio 3 のインストールが済んでいること
Aptana Studio 3 は、http://www.aptana.com/からダウンロード
Aptana Studio 3 で JavaScript のプログラムを実行してみる
- Aptana Studio 3 を起動

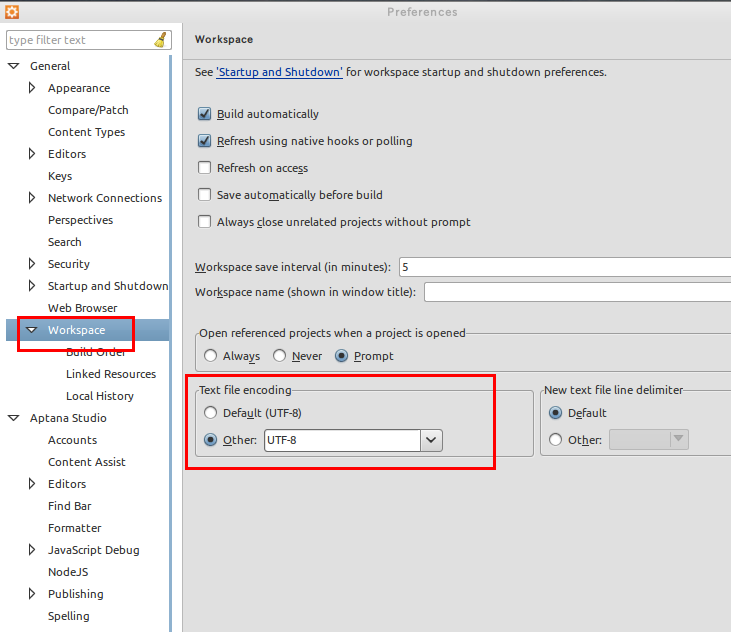
- (オプション)テキストファイルエンコーディングの確認

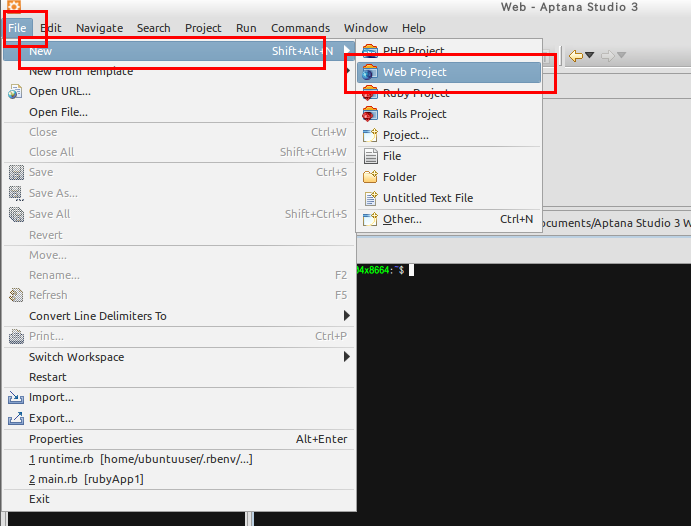
- 新規の Web プロジェクトを作成したいので「File (ファイル)」→「New (新規)」→「Web Project (Web プロジェクト)」と操作する.

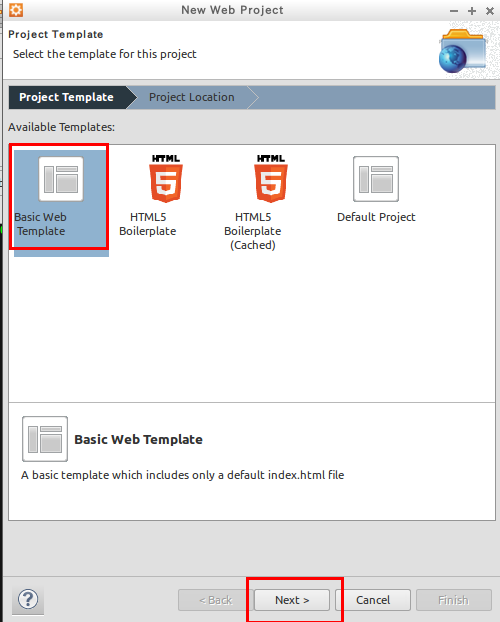
- テンプレートの選択

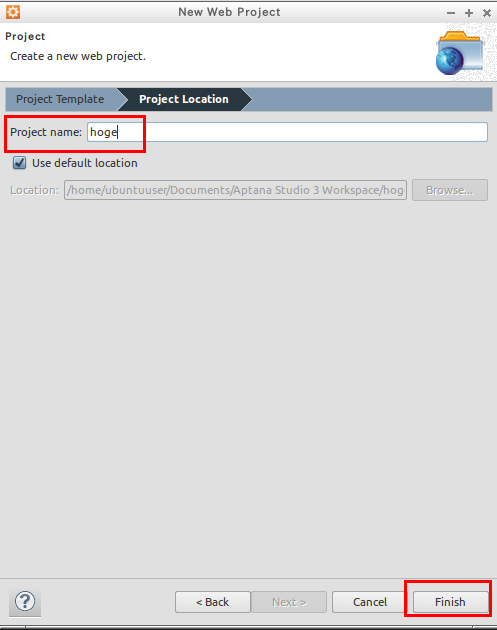
- プロジェクト名の設定
Web プロジェクト名は好きにつけて良いが,全角文字は避ける.分かりやすい名前が良い. ここでは,例として,次のように指定する.
- プロジェクト名: 好きな名前を付ける
設定したら「Finish」をクリック.

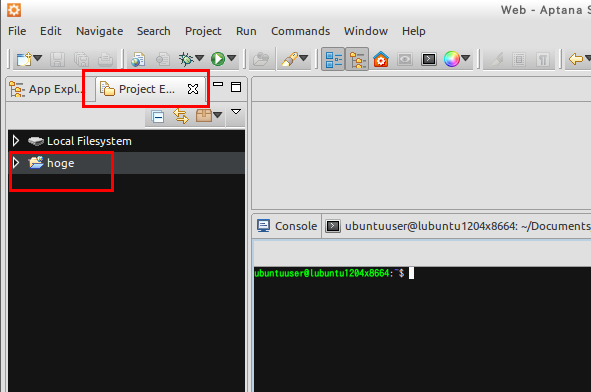
- いま作成した Web プロジェクトが,Project Explorer ウインドウに表示される

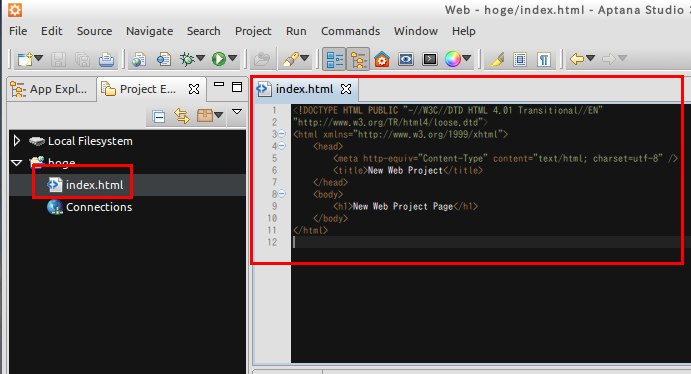
- テンプレートとして「Basic Web Template」を選んだときは index.html ファイルができている
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>New Web Project</title> </head> <body> <h1>New Web Project Page</h1> </body> </html>
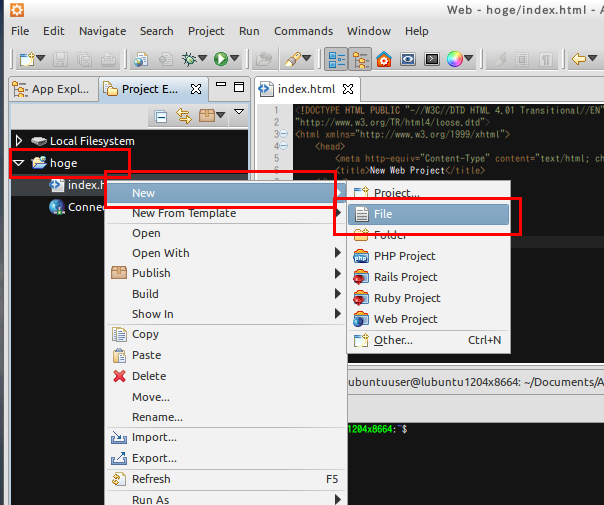
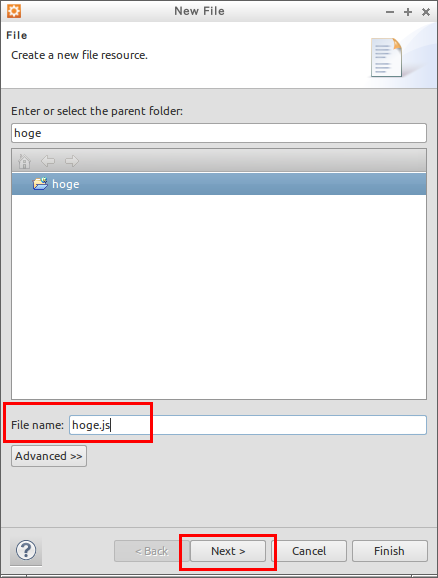
- プロジェクトを右クリックし、「New (新規)」→「File (ファイル)」と操作する.

- JavaScript ファイル名の設定

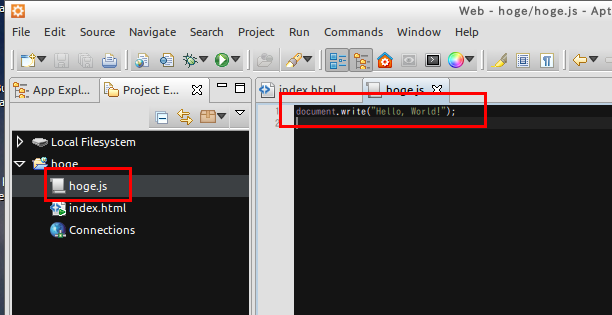
- ウインドウがエディタになっている。そこに JavaScript プログラムを書く.
次のようなプログラムを書いてみる
document.write("Hello, World!");
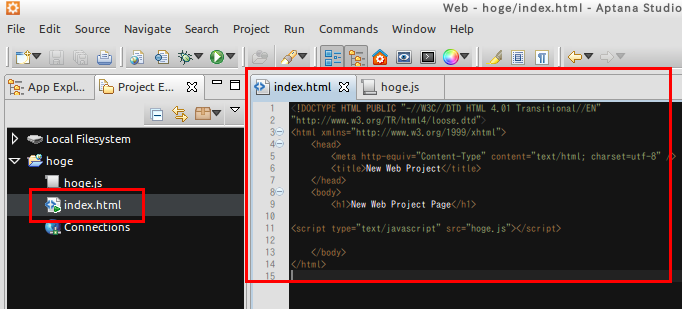
- index.html の書き換え
次のようなプログラムを書き加える
<script type="text/javascript" src="hoge.js"></script>

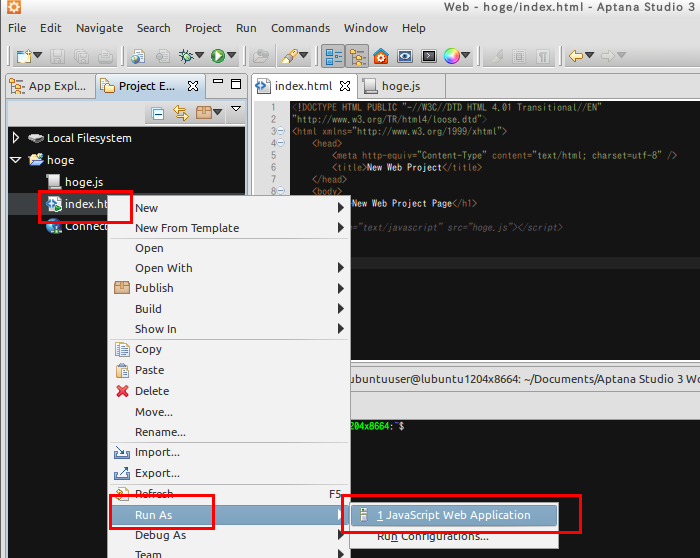
- 実行したいので、index.html を右クリックし、「Run As 」→「JavaScript Web Application」と操作する.

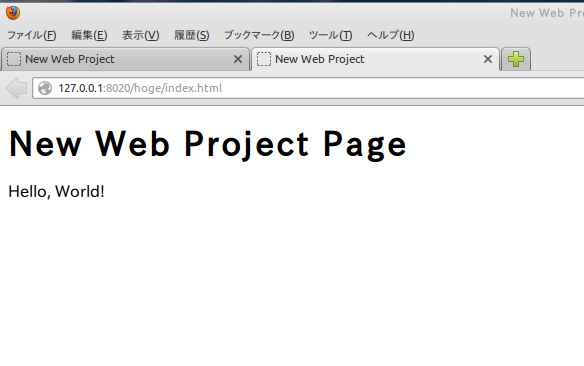
- 実行結果の確認
Web サーバは、AptanaStudio に組み込みずみのものが起動する(それが既定の設定).

実行結果例
メッセージ表示
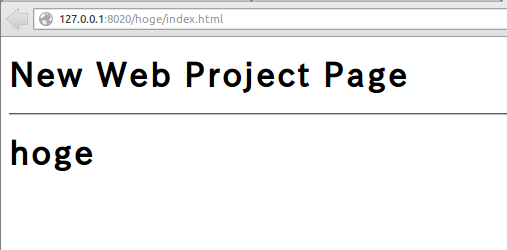
先ほど作成した hoge.js を書き換え
document.writeln("<hr>");
document.writeln("<h1>hoge</h1>");
実行したいので、index.html を右クリックし、「Run As 」→「JavaScript Web Application」と操作する.

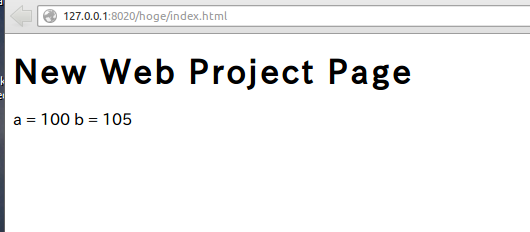
変数と式
先ほど作成した hoge.js を書き換え
var a = 100;
var b = a * 1.05;
document.writeln("a = ", a);
document.writeln("b = ", b);
実行したいので、index.html を右クリックし、「Run As 」→「JavaScript Web Application」と操作する.

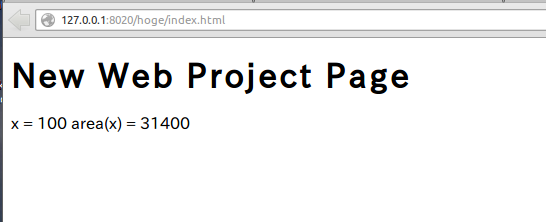
関数定義
先ほど作成した hoge.js を書き換え
function area(x) {
var a = x * x * 3.14;
return a;
}
var x = 100;
document.writeln("x = ", x);
document.writeln("area(x) = ", area(x));
実行したいので、index.html を右クリックし、「Run As 」→「JavaScript Web Application」と操作する.

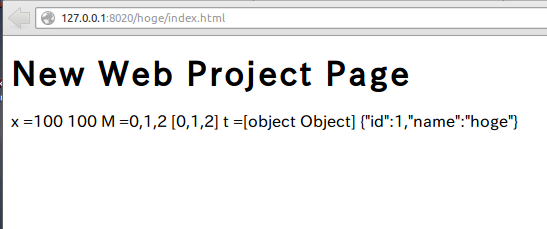
JSON
先ほど作成した hoge.js を書き換え
var x = 100;
document.writeln( "x =", x);
document.writeln( JSON.stringify(x) );
var M = [0, 1, 2];
document.writeln( "M =", M);
document.writeln( JSON.stringify(M) );
var t = {id:1, name:"hoge"};
document.writeln( "t =", t);
document.writeln( JSON.stringify(t) );
実行したいので、index.html を右クリックし、「Run As 」→「JavaScript Web Application」と操作する.

![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)