JavaScript を用いた日時の表示
HTML で書いた Web ページの中に,JavaScript プログラムを書いた例を示す.
- HTML ファイル内のJavaScript プログラムの書き方
- JavaScript のプログラム例
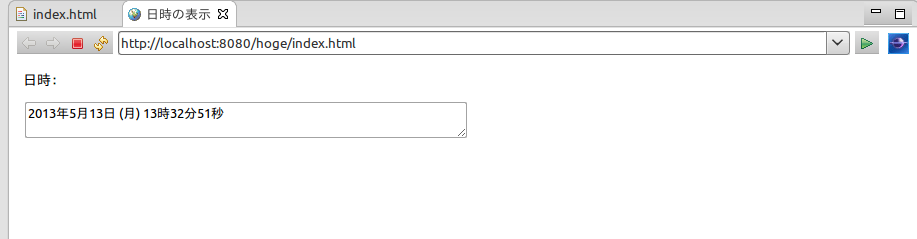
実行結果の例

HTML ファイル内のJavaScript プログラムの書き方
JavaScript プログラムの関数定義等は head 内に,プログラム本体は body 内に書く習慣がある.
* HTML 内に JavaScript プログラムを埋め込む場合(例)
<script type="text/javascript">
<!--
JavaScript プログラム
// -->
</script>
* URL を指定して JavaScript プログラムを読み込む場合(例)
<script type="text/javascript" src="〜.js"></script>
JavaScript を用いた日時の表示の例
JavaScript の見本として載せています.
HTMLファイルの中に JavaScript プログラムを書く場合
◆ HTML ファイルの例
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; initial-scale=1.0; charset=utf-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="MSThemeCompatible" content="yes" />
<title>日時の表示</title>
<script type="text/javascript">
function draw(c) {
if(!c) return
dd = new Date();
var y = dd.getFullYear(); // 年
var m = dd.getMonth() + 1; // 月
var d = dd.getDate(); // 日
var week = dd.getDay(); // 曜
var hour = dd.getHours(); // 時
var min = dd.getMinutes(); // 分
var sec = dd.getSeconds(); // 秒
var P = new Array( "日", "月", "火", "水", "木", "金", "土" );
c.value = y + "年" + m + "月" + d + "日 (" + P[week] + ") " +hour + "時" + min + "分" + sec + "秒";
};
window.onload = function() {
var c = document.getElementById('jsval1');
draw(c);
};
</script>
</head>
<body>
<p>日時:</p>
<textarea cols=60 id="jsval1"></textarea>
</body>
</html>
HTML ファイルと、JavaScript ファイルを分ける場合
◆ HTML ファイルの例
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; initial-scale=1.0; charset=utf-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="MSThemeCompatible" content="yes" />
<title>日時の表示</title>
<script type="text/javascript" src="main.js"></script>
</head>
<body>
<p>日時:</p>
<textarea cols=60 id="jsval1"></textarea>
</body>
</html>
◆ JavaScript ファイルの例
function draw(c) {
if(!c) return
dd = new Date();
var y = dd.getFullYear(); // 年
var m = dd.getMonth() + 1; // 月
var d = dd.getDate(); // 日
var week = dd.getDay(); // 曜日
var hour = dd.getHours(); // 時
var min = dd.getMinutes(); // 分
var sec = dd.getSeconds(); // 秒
var P = new Array( "日", "月", "火", "水", "木", "金", "土" );
c.value = y + "年" + m + "月" + d + "日 (" + P[week] + ") " +hour + "時" + min + "分" + sec + "秒";
};
window.onload = function() {
var c = document.getElementById('jsval1');
draw(c);
};
![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)