css を用いたヘッダー,フッターの例
css を使って,Web ページの中にッダーとフッターを置きます.
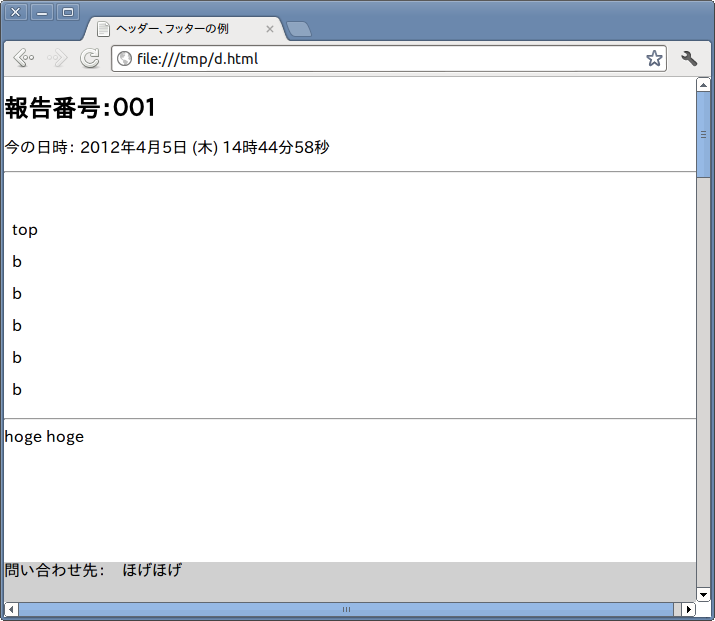
◆ 動作画面の例

◆
HTML ファイルの例
<!DOCTYPE html public "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; initial-scale=1.0; charset=Windows-31J" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="MSThemeCompatible" CONTENT="yes" />
<title>
ヘッダー、フッターの例
</title>
<style>
#body {
position: absolute;
top: 8em; <!-- = #header{ height: 8em } //-->
left: 0;
background-color: #ffffff;
width: 100%;
}
#header {
position: fixed;
top: 0;
left: 0;
background-color: #ffffff;
width: 100%;
height: 8em;
}
#header .container {
height: 8em;
}
#footer {
position: fixed;
bottom: 0;
left: 0;
background-color: #ffffff;
width: 100%;
height: 12em;
}
#footer .container {
height: 8em;
}
#footer .info {
background-color: #d0d0d0;
height: 4em;
}
.box12 {
width: 100%;
height: 12em;
}
</style>
</head>
<body>
<div id="body">
<div class="container">
<p>top</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>b</p>
<p>bottom</p>
<p> <div class="box12"> </div> </p>
</div>
</div>
<div id="header">
<div class="container">
<h2>報告番号:001</h2>
<p> 今の日時:
<script type="text/javascript">
<!--
dd = new Date();
var y = dd.getFullYear(); // 年
var m = dd.getMonth() + 1; // 月
var d = dd.getDate(); // 日
var week = dd.getDay(); // 曜日
var hour = dd.getHours(); // 時
var min = dd.getMinutes(); // 分
var sec = dd.getSeconds(); // 秒
var P = new Array( "日", "月", "火", "水", "木", "金", "土" );
document.write(y + "年" + m + "月" + d + "日 (" + P[week] + ") " +hour + "時" + min + "分" + sec + "秒");
// -->
</script>
</p>
<hr/>
</div>
</div>
<div id="footer">
<div class="container">
<hr/>
hoge hoge
</div>
<div class="info">
<p>
問い合わせ先: ほげほげ
</p>
</div>
</div>
</body>
</html>
![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)