Google Maps API を使ってみる
この Web ページで行うこと.
- Google Maps API を使って地図を表示してみる
- Google Maps API を使って地図上の緯度,経度を得る
準備
◆ JavaScript に関する Web ブラウザの設定
- Internet Explorer
インターネットオプションの「セキュリティの設定」で, 「スクリプト」→「アクティブ スクリプトを有効にする」
- Firefox
メニューのツール→オプション→Web 機能の設定
Google Maps API を使って地図を表示してみる
- センサー (sensor): false
- キャラクタセット (character set): Windows-31J
- ズーム: 12
- 緯度: 33.104053
- 経度: 131.78092
【関連する外部ページ】
- 「Google Map JavaScript API V3 チュートリアル」の Web ページ: https://developers.google.com/maps/documentation/javascript/tutorials
- https://developers.google.com/maps/documentation/javascript/streetview
<!DOCTYPE html public "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; initial-scale=1.0; charset=Windows-31J" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="MSThemeCompatible" CONTENT="yes" />
<title>Google Maps API sample</title>
<script type="text/javascript" src=//"maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
<!--
google.maps.event.addDomListener(window, 'load', function() {
var latlng = new google.maps.LatLng(33.104053, 131.78092);
var myOptions = {
zoom: 12,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP,
scaleControl: true,
};
var map = new google.maps.Map(document.getElementById("googlemap"), myOptions);
});
// -->
</script>
</head>
<body style="width : 500px; height : 400px;">
<div id="googlemap" style="width : 400px; height : 300px;"></div>
</body>
</html>
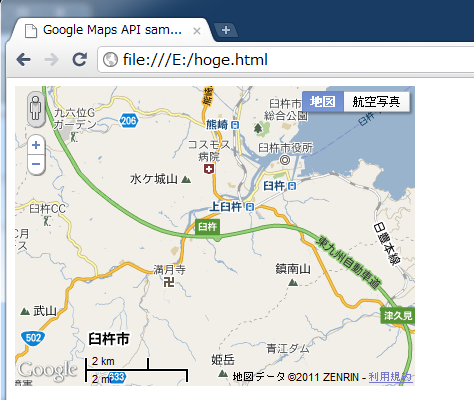
- ROADMAP: 道路地図
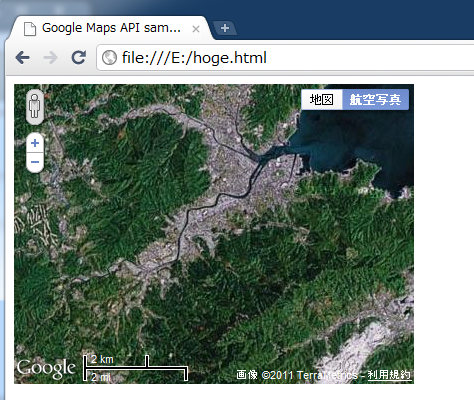
- SATELLITE: Google Earth の航空写真
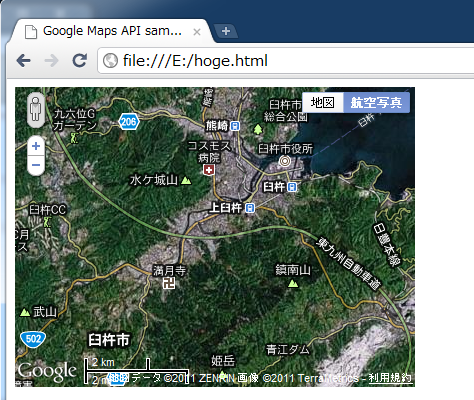
- HYBRID: Google Earth の航空写真と道路や地名との重ね合わせ
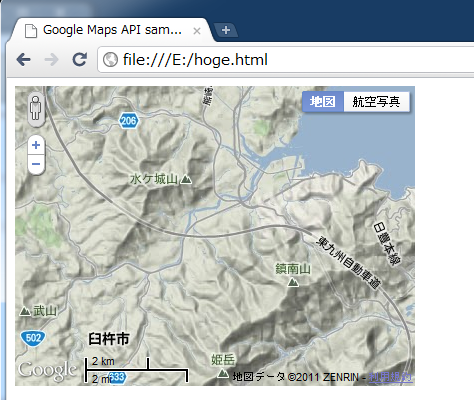
- TERRAIN: 地形
◆ Web ブラウザでの表示例
ストリートビューの表示例
<!DOCTYPE html public "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; initial-scale=1.0; charset=Windows-31J" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="MSThemeCompatible" CONTENT="yes" />
<title>Google Maps API sample</title>
<script type="text/javascript" src=//"maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
<!--
google.maps.event.addDomListener(window, 'load', function() {
var latlng = new google.maps.LatLng(33.59656025053064, 130.21688103675842);
var myOptions = {
zoom: 17,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP,
scaleControl: true,
};
var map = new google.maps.Map(document.getElementById("googlemap"), myOptions);
var panoOptions = {
position: latlng,
pov: {
heading: 135,
pitch: 6
}
};
var panorama = new google.maps.StreetViewPanorama(document.getElementById("pano"), panoOptions);
map.setSteetView(panorama)
});
// -->
</script>
</head>
<body style="width : 640px; height : 960px;">
<div id="googlemap" style="width : 640px; height :480px;"></div>
<div id="pano" style="width : 640px; height : 480px;"></div>
</body>
</html>
Google Maps API を使って地図上の緯度,経度を得る
<!DOCTYPE html public "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; initial-scale=1.0; charset=Windows-31J" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="MSThemeCompatible" CONTENT="yes" />
<title>Google Maps API sample</title>
<script type="text/javascript" src=//"maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
<!--
google.maps.event.addDomListener(window, 'load', function() {
var latlng = new google.maps.LatLng(33.104053, 131.78092);
var myOptions = {
zoom: 12,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP,
scaleControl: true,
};
var map = new google.maps.Map(document.getElementById("googlemap"), myOptions);
google.maps.event.addListener(
map, 'click',
function(e) {
document.getElementById("latlng_disp").innerHTML = "(緯度, 経度)=(" + e.latLng.lat() + ", " + e.latLng.lng() + ")";
});
});
// -->
</script>
</head>
<body style="width : 500px; height : 400px;">
<div id="googlemap" style="width : 400px; height : 300px;"></div>
<p>地図上をクリックすると、緯度・経度が地図の下に表示される.</p>
<div id="latlng_disp"></div>
</body>
</html>
◆ Web ブラウザでの表示例
プログラムの例
<!DOCTYPE html public "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; initial-scale=1.0; charset=Windows-31J" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="MSThemeCompatible" CONTENT="yes" />
<title>Google Maps API sample</title>
<script type="text/javascript" src=//"maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
<!--
var marker_list=[];
google.maps.event.addDomListener(window, 'load', function() {
var latlng = new google.maps.LatLng(33.104053, 131.78092);
var myOptions = {
zoom: 12,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP,
scaleControl: true,
};
var map = new google.maps.Map(document.getElementById("googlemap"), myOptions);
google.maps.event.addListener(
map, 'click',
function(e) {
document.getElementById("latlng_disp").innerHTML = "(緯度, 経度)=(" + e.latLng.lat() + ", " + e.latLng.lng() + ")";
});
for (var i = 0; i < locations.length; i++) {
var lpoint = locations[i];
setMarkers(map, lpoint);
marker_list[lpoint[0]]=setMarkers(map, lpoint);
}
});
var txt01="<CENTER><IMG hspace=5 src='土づくりセンター.png' vspace=5 width=250 height=170><BR>土づくりセンター</CENTER>";
var txt02="<CENTER><IMG hspace=5 src='野津町コープ.png' vspace=5 width=250 height=170><BR>野津町コープ</CENTER>";
var locations = [
['土づくりセンター', 33.060184, 131.738541, txt01, 1],
['野津町コープ', 33.038123993773865, 131.6888639330864, txt02, 2]
];
function setMarkers(map, lpoint) {
var latlng = new google.maps.LatLng(lpoint[1], lpoint[2]);
var marker1 = new google.maps.Marker({
position: latlng,
map: map,
title: lpoint[0],
zIndex: lpoint[4]
});
var infowindow = new google.maps.InfoWindow({
content: lpoint[3]
});
google.maps.event.addListener(marker1, 'click', function(){
infowindow.open(map,marker1);
});
return marker1;
};
function clickMarker(index){
google.maps.event.trigger(marker_list[index], "click"); //click時に吹き出しを表示する
}
// -->
</script>
</head>
<body style="width : 1024px; height : 400px; bgcolor="#edf3ff">
<table>
<tbody>
<tr>
<td>
<h1>臼杵市マップ</h1>
<div id="googlemap" style="width: 800px; height: 600px;"></div>
<br>
</td>
<td align="center">
<a onclick="clickMarker('土づくりセンター');" href="javascript:void(0);">
<img src="土づくりセンター.png" width="160" height="77">
<br>
土づくりセンター
</a><br>
<a onclick="clickMarker('野津町コープ');" href="javascript:void(0);">
<img src="野津町コープ.png" width="160" height="120">
<br>
野津町コープ
</a>
</td>
</tr>
</tbody>
</table>
<p>地図上をクリックすると、緯度・経度が地図の下に表示される.</p>
<div id="latlng_disp"></div>
</body>
</html>
◆ Web ブラウザでの表示例
![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)
 from
from  from
from  from
from  from
from  from
from  from
from  from
from