JavaScript を用いたポップアップの例
HTML で書いた Web ページの中に,JavaScript プログラムを書いた例を示す.
- HTML ファイル内のJavaScript プログラムの書き方
- JavaScript のプログラム例
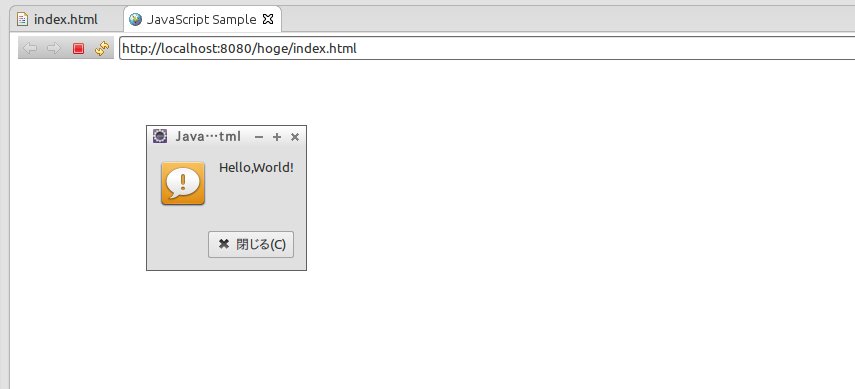
実行結果の例

HTML ファイル内のJavaScript プログラムの書き方
JavaScript プログラムの関数定義等は head 内に,プログラム本体は body 内に書く習慣がある.
* HTML 内に JavaScript プログラムを埋め込む場合(例)
<script type="text/javascript">
<!--
JavaScript プログラム
// -->
</script>
* URL を指定して JavaScript プログラムを読み込む場合(例)
<script type="text/javascript" src="〜.js"></script>
JavaScript を用いたポップアップウインドウの例
HTMLの本文で style=" ... " (スタイル属性) や onLoad=" ..."など(イベント属性) を書くので,言語の種類を css, JavaScript に指定
JavaScript の見本として載せています.
HTMLファイルの中に JavaScript プログラムを書く場合
◆
HTML ファイルの例
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; initial-scale=1.0; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="MSThemeCompatible" content="yes" />
<title>
JavaScript Sample
</title>
<script type="text/javascript">
<!--
function foo(val){
alert(val);
}
//-->
</script>
</head>
<body>
<script type="text/javascript">
<!--
foo("Hello,World!")
//-->
</script>
</body>
</html>
HTML ファイルと、JavaScript ファイルを分ける場合
◆
HTML ファイルの例
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; initial-scale=1.0; charset=utf-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="MSThemeCompatible" content="yes" />
<title>
JavaScript Sample
</title>
<script type="text/javascript" src="main.js"></script>
</head>
<body>
<script type="text/javascript">
<!--
foo("Hello,World!")
//-->
</script>
</body>
</html>
◆
JavaScript ファイルの例
function foo(val){
alert(val);
};
![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)