HTML ヘッダと css の例
HTML で書いた Web ページの中に,プログラムのソースコードや,キーボード操作の例や,出力の例(サンプル)を書きたいので,ヘッダとタグの書き方をまとめました.
- ソースコード,キーボード操作,出力の例(サンプル)の HTML タグ
- スタイルシートを用いた色,フォント、枠などの調整
- スタイルシートを別ファイルにする場合の HTML ヘッダの記述例
ソースコード,キーボード操作,出力の例(サンプル)の HTML タグ
- <code> 〜 </code> :ソースコード
- <kbd> 〜 </kbd> :キーボード操作
- <samp> 〜 </samp> :出力の例(サンプル)
スタイルシートを用いた色,フォント、枠などの調整
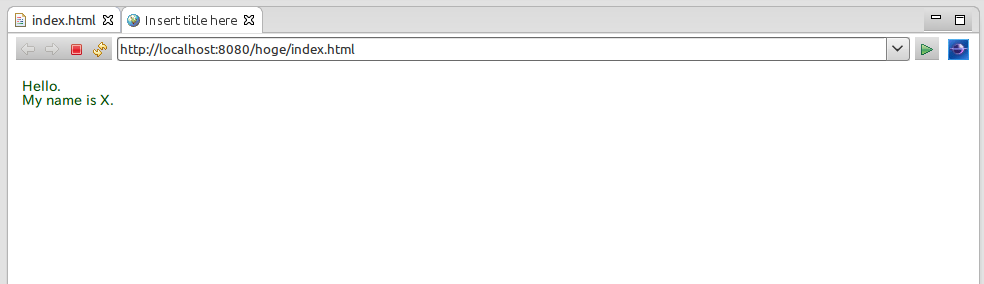
<例1> スタイルシートを使って,pre タグに,色,フォントの設定を行う.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; initial-scale=1.0; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="MSThemeCompatible" content="yes" />
<title>Insert title here</title>
<style>
pre { font-family: Helvetica, Arial, sans-serif;
color: #004800;
}
</style>
</head>
<body>
<pre>
Hello.
My name is X.
</pre>
</body>
</html>

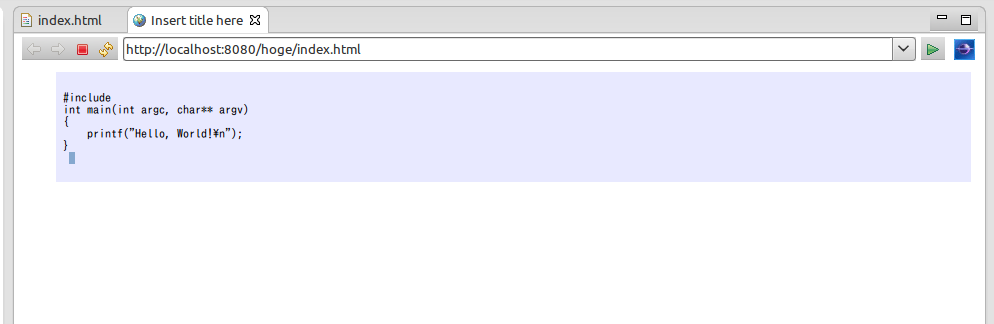
<例2> スタイルシートを使って,枠線、背景色等の設定を行う
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; initial-scale=1.0; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="MSThemeCompatible" content="yes" />
<title>Insert title here</title>
<style>
.note {
margin-top: 0.5em;
margin-bottom: 0.5em;
margin-left: 2em;
padding: 0.5em;
border: solid 0.2px #9966ff;
background-color: #e8e9ff;
}
</style>
</head>
<body>
<div class="note">
<code>
<pre>
#include<stdio.h>
int main(int argc, char** argv)
{
printf("Hello, World!\n");
}
</pre>
</code>
</div>
</body>
</html>

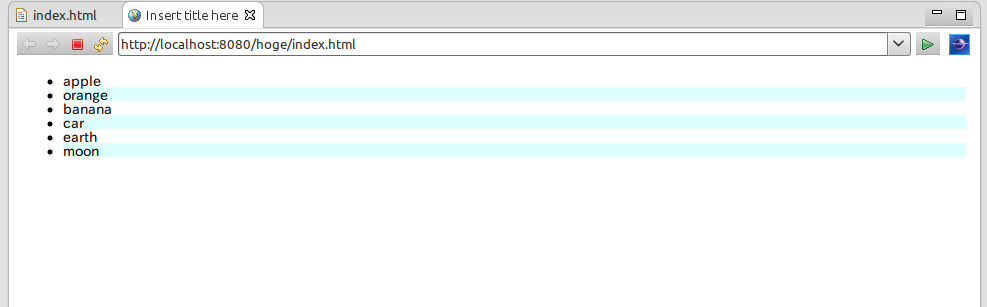
例3:スタイルシートを使って,li 要素に色を付ける
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; initial-scale=1.0; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="MSThemeCompatible" content="yes" />
<title>Insert title here</title>
<script type="text/javascript" src="ie7-js.googlecode.com/svn/version/2.1(beta4)/IE7.js"></script>
<style>
ul li:nth-child(2n) {
background-color: #dff
}
ul li:hover {
background-color: #bef
}
</style>
</head>
<body>
<ul>
<li> apple </li>
<li> orange </li>
<li> banana </li>
<li> car </li>
<li> earth </li>
<li> moon </li>
</ul>
</body>
</html>

スタイルシートを別ファイルにする場合の HTML ヘッダの記述例
例1) ドキュメントタイプと文字コードとタイトルとスタイルシートを次のように指定する場合
- ドキュメントタイプ:「xhtml1-transitional.dtd」
- 文字コード:「Shift_JIS」
- タイトル: 「タイトル」
- スタイルシートの URL: 「../../css/blue.css」
<?xml version="1.0" encoding="Shift_JIS"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; initial-scale=1.0; charset=Shift_JIS" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="MSThemeCompatible" content="yes" />
<link rel="stylesheet" href="../../css/blue.css" type="text/css">
<title>
タイトル
</title>
</head>
例2) ドキュメントタイプと文字コードとタイトルとスタイルシートを次のように指定する場合
- ドキュメントタイプ:「xhtml1-transitional.dtd」
- 文字コード:「Windows-31J」
- タイトル: 「タイトル」
- スタイルシートの URL: 「../../css/blue.css」
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; initial-scale=1.0; charset=Windows-31J" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="MSThemeCompatible" content="yes" />
<link rel="stylesheet" href="../../css/blue.css" type="text/css">
<title>
タイトル
</title>
</head>
![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)