jQuery UI, LINQ のダウンロード. Rails で使ってみる.
この Web ページで行うこと.
- jQuery UI, LINQ のダウンロード
- Rails プロジェクトの作成と JQuery UI ファイル, jquery.linq.js ファイルの組み込み
jQuery UI, LINQ のダウンロード
◆ Web サイトからダウンロードする場合
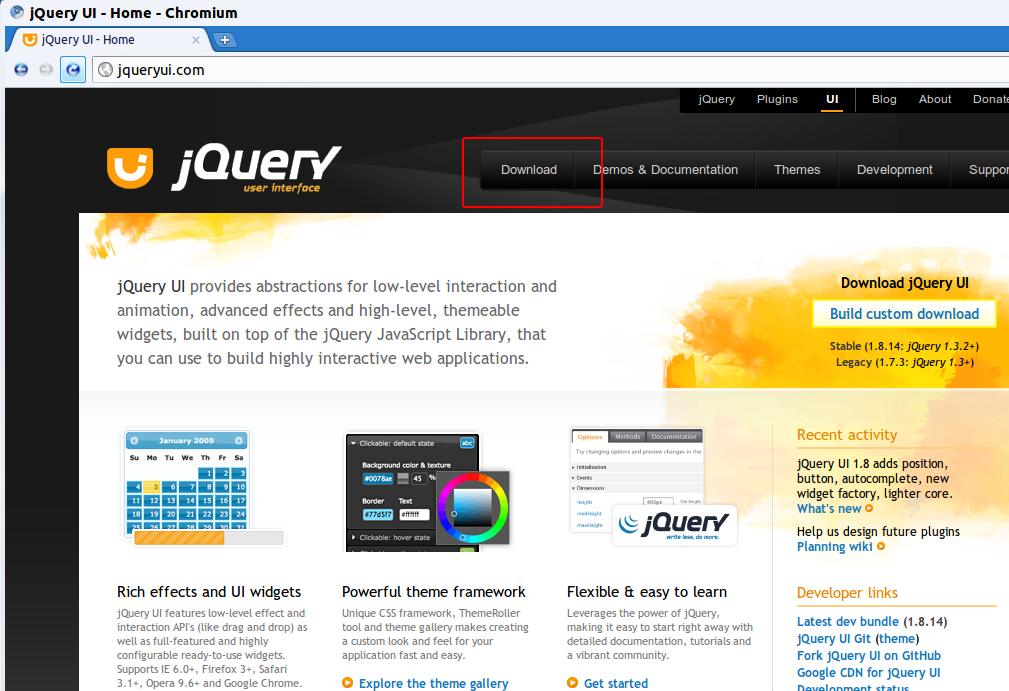
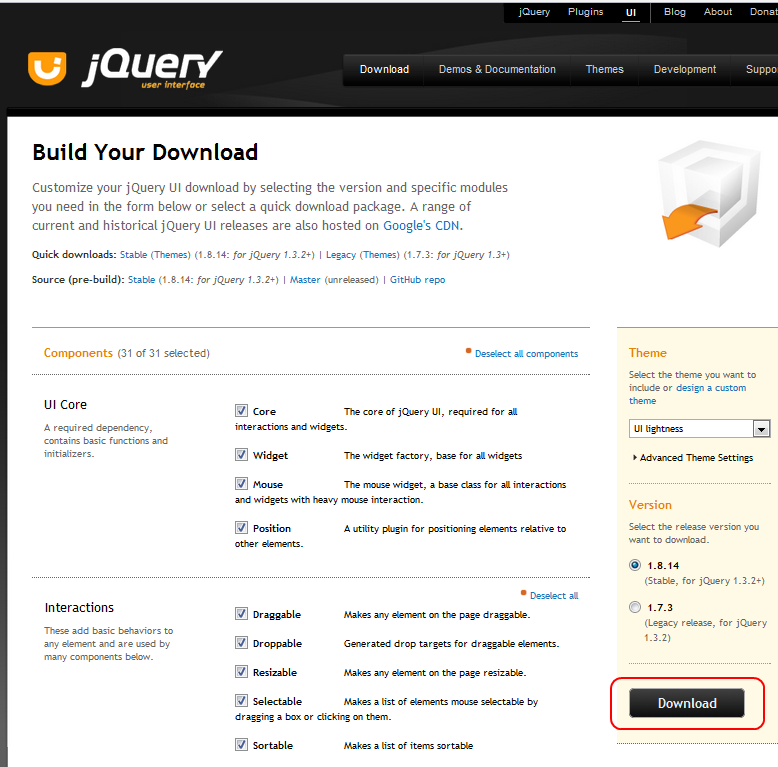
- JQuery UI の Web ページを開き,JQuery UI のファイルをダウンロード


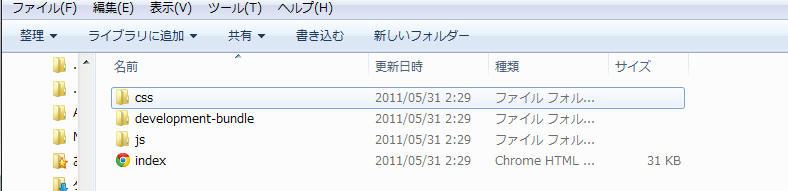
- ダウンロードしたファイルを展開(解凍).
css, development-buldle, js, index.html の 4つができる.index.htmlは邪魔になるので消しておく.

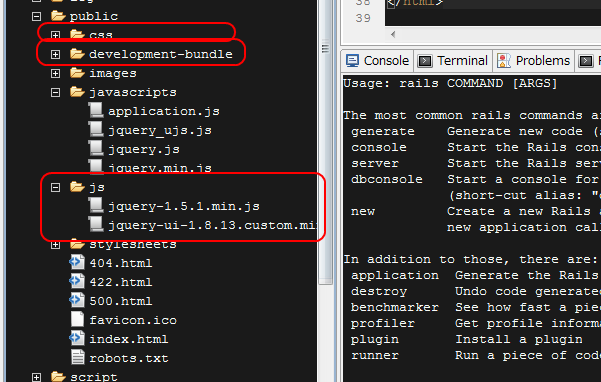
- public の下に,いま解凍してできた cdd, development-bundle, js を 3つとも丸ごとコピー

- jquery.linq.js ファイルの入手と組み込み
- http://linqjs.codeplex.com/ (現存しない) を開く
フォークされています: https://github.com/mihaifm/linq
- 「Downloads」をクリック

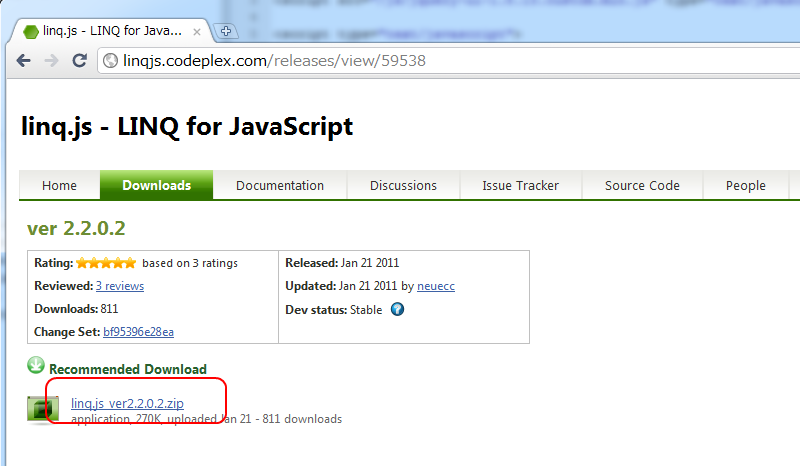
- linq.js_ver2.2.0.2.zip をダウロード

- ライセンス条項の確認(納得出来る場合のみダウンロード)

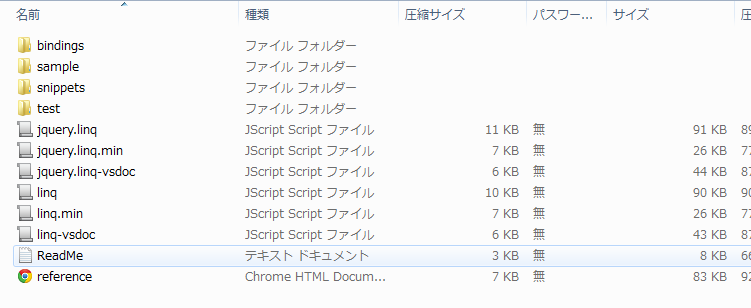
- 解凍

- http://linqjs.codeplex.com/ (現存しない) を開く
前もって決めておく事項
- アプリケーション名:このページでは main と書く.
- コントローラ名:このページでは jssample と書く.
Rails プロジェクトの作成と JQuery UI ファイル, jquery.linq.js ファイルの組み込み
操作を簡単に行ないたいので Aptana Studio を使っていますが,Aptana Studio に固有の機能は使っていません.
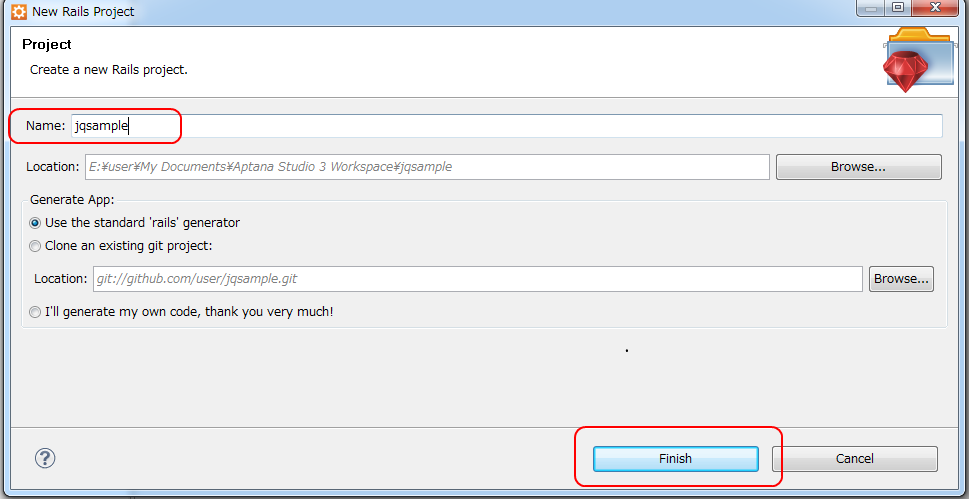
- Rails プロジェクトの作成
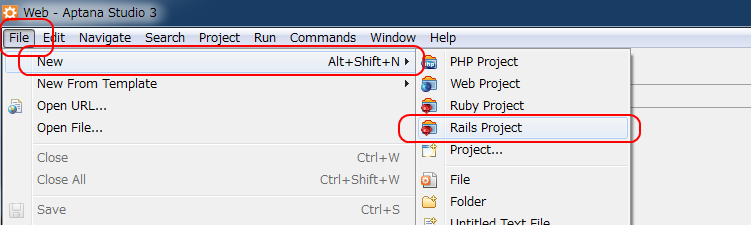
◆ Aptana Studio 3 での操作手順(例)


◆ 端末での操作手順(例)
rails new -J -d sqlite3
◆ 端末での操作手順(例2)
rails new -J -d sqlite3 -m http://datamapper.org/templates/rails.rb
ここに登場するオプション
- -J: prototype.js を使わない
- -d sqlite3: データベース管理システムの指定
- --m http://datamapper.org/templates/rails.rb: ActiveRecord ではなく DataMapper を使う
ActiveRecord では rake db:migrate, DataMapper では rake db:automigrate のようです
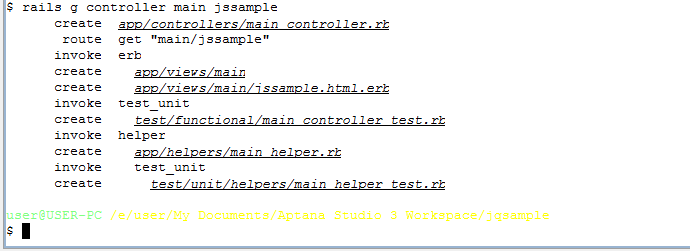
- コントローラの生成
rails g controller main jssample

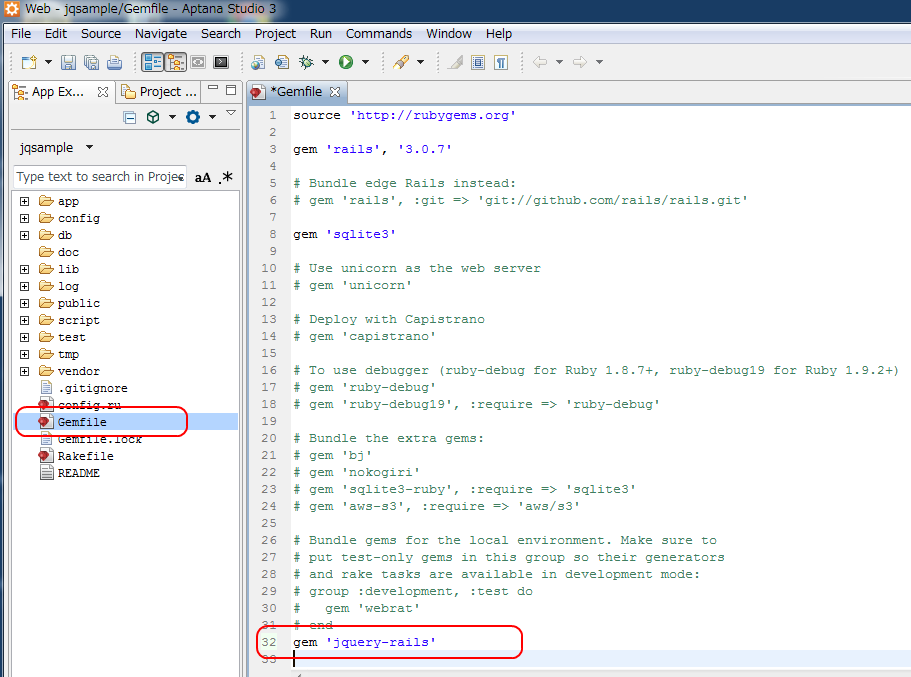
- vendor/Gemfile の末尾に
必要な gem を追記
gem 'jquery-rails' gem 'haml-rails' gem 'rspec-rails'

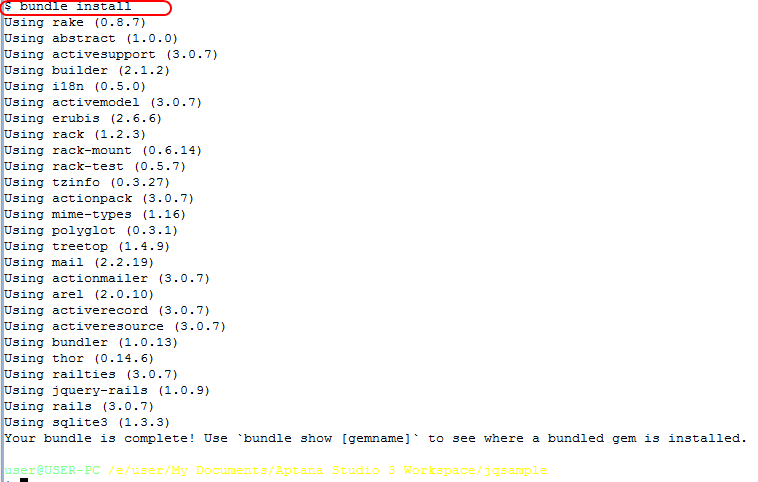
- 必要な gem をインストールしたいので,bundle install の実行
bundle install

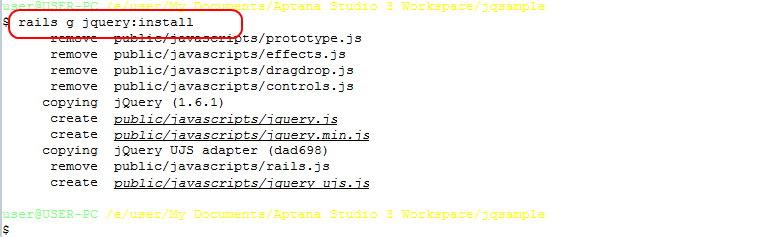
- jQuery ファイルの生成
rails g jquery:install

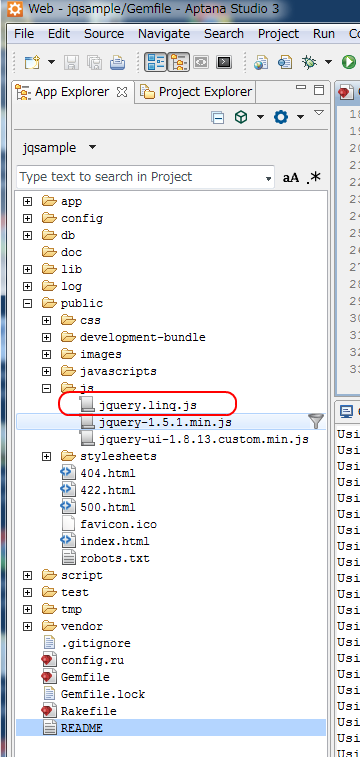
- jquery.linq.js を使う. 先ほどのディレクトリ js の下にコピーする.

(オプション) Google の jsapi を使う場合
HTML ファイルのヘッダの中に次のように書く,という手段もある.
<script type="text/javascript" src="www.google.com/jsapi"></script> <script> google.load("jquery", "1.6.2"); google.load("jqueryui", "1.8.14"); </script>
JavaScript のサンプルプログラム
jQuery, jQuery UI, LINQ のダウンロードがうまく行ったことを確認したいので, JavaScript のサンプルプログラムを動作させてみます.
* JQuery の機能も LINQ の機能を使わない単純な見本です.
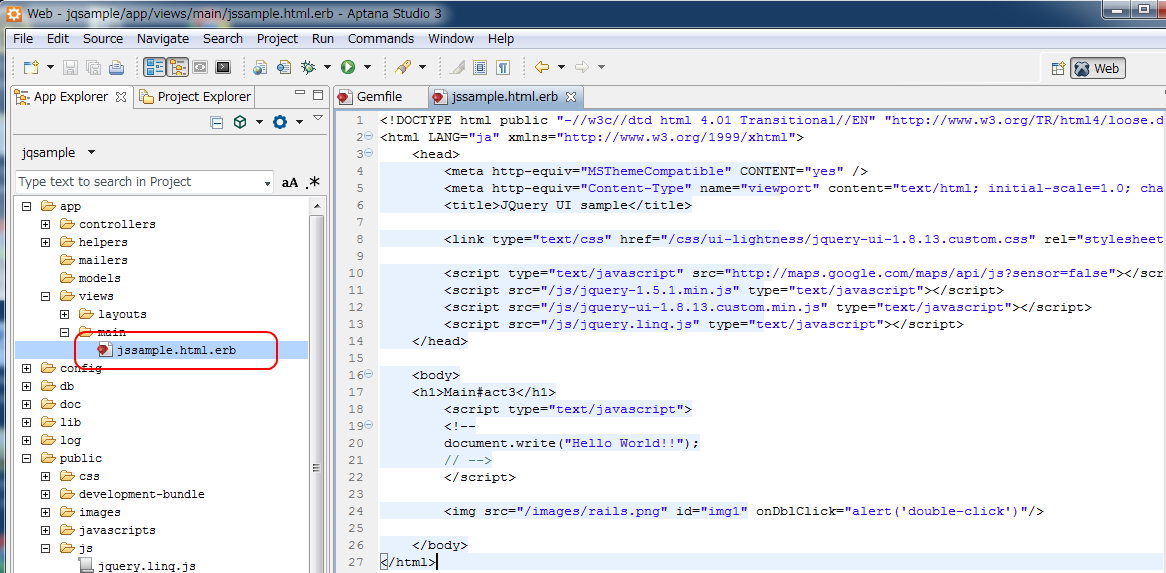
◆ JavaScript の簡単なプログラム(ポップアップウインドウ)
<?xml version="1.0" encoding="Shift_JIS"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="
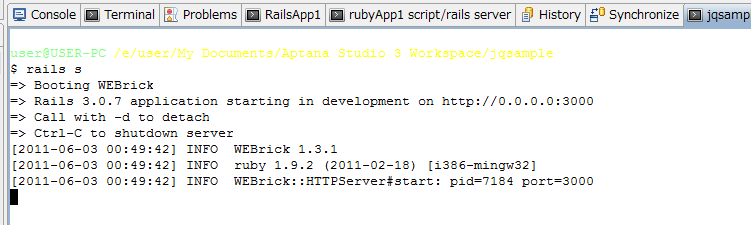
rails s

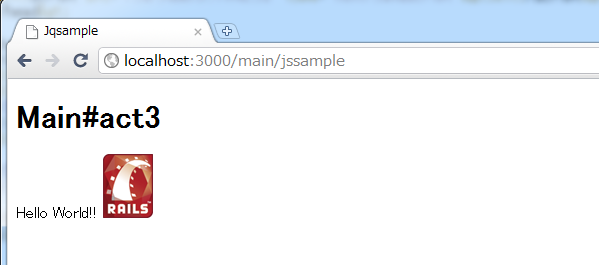
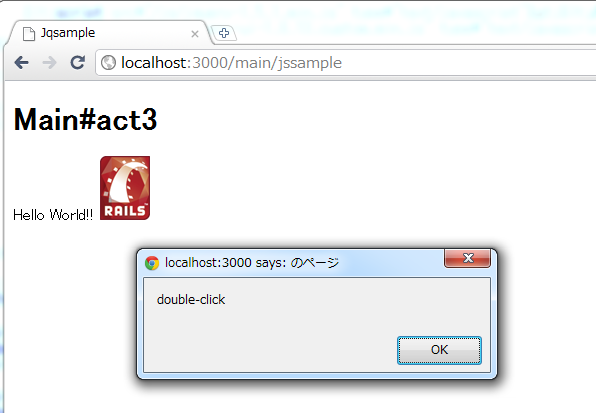
◆ 動作結果の例
Web ブラウザで,http://localhost:3000/main/jssample を開く



![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)