スライダー (jQuery と jQueryUI を使用)
jQuery と jQueryUI を使用して、スライダーを作る.
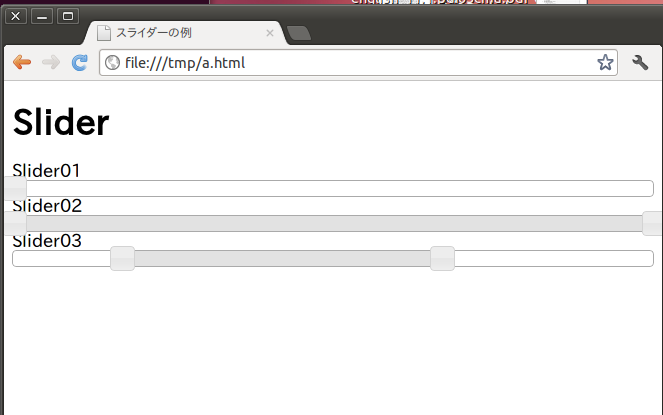
◆ 動作画面の例

準備
◆ JavaScript に関する Web ブラウザの設定
- Internet Explorer
インターネットオプションの「セキュリティの設定」で, 「スクリプト」→「アクティブ スクリプトを有効にする」
- Firefox
メニューのツール→オプション→Web 機能の設定
HTML ファイルの例
【関連する外部ページ】: https://developers.google.com/speed/libraries/devguide
スライダーでのイベント処理の例
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; initial-scale=1.0; charset=JTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="MSThemeCompatible" CONTENT="yes" />
<title>
スライダーの例
</title>
<link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.1/themes/base/jquery.ui.all.css" />
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/prototype/1/prototype.js"></script>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script>
<script type="text/javascript">
<!--
jQuery.noConflict();
jQuery(document).ready(function($) {
// Slider01
$('#slider01').slider({
min: 0,
max: 100,
range: false,
change: function(event, ui) {
$('#label01').html( ui.value );
}
});
});
//-->
</script>
</head>
<body>
<h1>Slider</h1>
<!-- Slider -->
<h2">Slider01</h2>
<p>
<div id="slider01"></div>
<p>
<div id="label01"></div>
</body>
</html>
スライダーで範囲指定
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; initial-scale=1.0; charset=JTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="MSThemeCompatible" CONTENT="yes" />
<title>
スライダーの例
</title>
<link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.1/themes/base/jquery.ui.all.css" />
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/prototype/1/prototype.js"></script>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script>
<script type="text/javascript">
<!--
jQuery.noConflict();
jQuery(document).ready(function($) {
// Slider01
$('#slider01').slider({
range: false
});
// Slider02
$('#slider02').slider({
range: true,
values: [0, 100]
});
// Slider03
$('#slider03').slider({
range: true,
values: [17, 67]
});
});
//-->
</script>
</head>
<body>
<h1>Slider</h1>
<!-- Slider -->
<h2">Slider01</h2>
<div id="slider01"></div>
<h2">Slider02</h2>
<div id="slider02"></div>
<h2">Slider03</h2>
<div id="slider03"></div>
</body>
</html>
![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)