背景画像の全画面表示を行う (JQuery Backstretchを利用)
このページでは, JQuery Backstretchを利用して, ブラウザ画面いっぱいに背景画像を表示することを行う.
ブラウザのウインドウサイズを変えたとき,背景画像の縦横比が維持されたまま、背景画像が拡大縮小します.
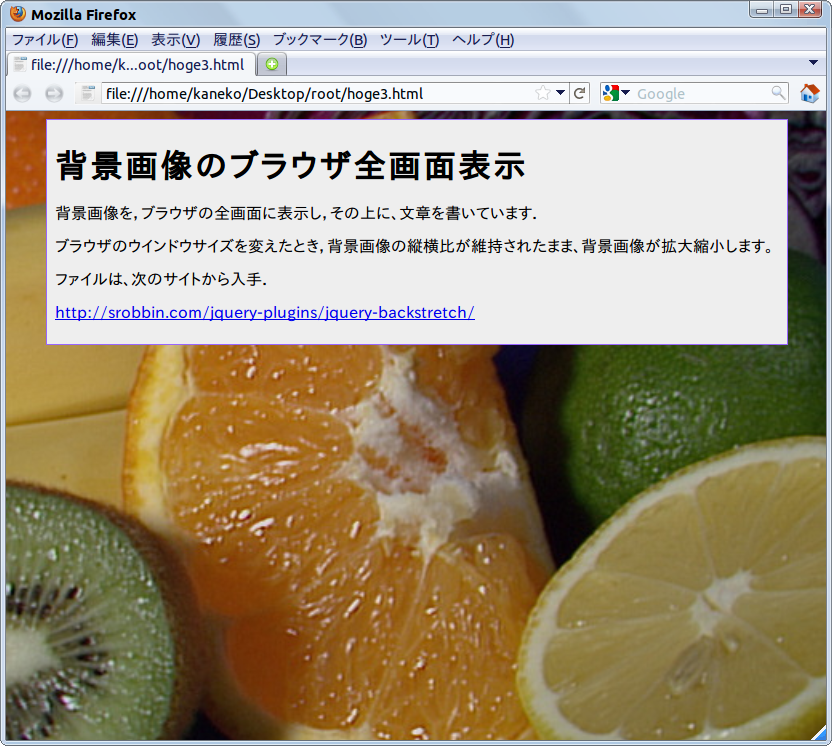
◆ 動作画面の例

準備
◆JQuery Backstretch、次のサイトから入手.
http://srobbin.com/jquery-plugins/jquery-backstretch/
◆ JavaScript に関する Web ブラウザの設定
- Internet Explorer
インターネットオプションの「セキュリティの設定」で, 「スクリプト」→「アクティブ スクリプトを有効にする」
- Firefox
メニューのツール→オプション→Web 機能の設定
背景画像の全画面表示を行う HTML + JavaScript
画像ファイル名(「fruits.jpg」のところ)は適切に設定してください.
<?xml version="1.0" encoding="Shift_JIS"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; initial-scale=1.0; charset=Shift_JIS" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="MSThemeCompatible" CONTENT="yes" />
<title>
背景画像の全画面表示を行う
</title>
<link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.1/themes/base/jquery.ui.all.css" />
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script>
<script type="text/javascript" src="./srobbin-jquery-backstretch-4119555/jquery.backstretch.min.js"></script>
<style>
.container {
width: 90%;
margin-top: 0.5em;
margin-bottom: 0.5em;
margin-left: 2em;
padding: 0.5em;
border: solid 0.2px #9966ff;
background-color: #eeeeee;
}
</style>
</head>
<body>
<div class="container">
<h1>背景画像のブラウザ全画面表示</h1>
<p>背景画像を,ブラウザの全画面に表示し,その上に、文章を書いています.</p>
<p>ブラウザのウインドウサイズを変えたとき,背景画像の縦横比が維持されたまま、背景画像が拡大縮小します.</p>
<p><a href="http://srobbin.com/jquery-plugins/jquery-backstretch/">JQuery Backstretch</a>は、次のサイトから入手.</p>
<p><a href="http://srobbin.com/jquery-plugins/jquery-backstretch/">http://srobbin.com/jquery-plugins/jquery-backstretch/</a></p>
</div>
<script type="text/javascript">
<!--
$.backstretch("fruits.jpg");
//-->
</script>
</body>
</html>
![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)