Maps JavaScript API v3 を使ってみる
この Web ページで行うこと.
- Google Maps JavaScript API v3 を使ってストリートビューを表示してみる
準備
◆ JavaScript に関する Web ブラウザの設定
- Internet Explorer
インターネットオプションの「セキュリティの設定」で, 「スクリプト」→「アクティブ スクリプトを有効にする」
- Firefox
メニューのツール→オプション→Web 機能の設定
Google Maps JavaScript API v3 を使ってストリートビューを表示してみる
参考Web ページ
- https://developers.google.com/maps/documentation/javascript/streetview
- 「Google Map JavaScript API V3 チュートリアル」の Web ページ: https://developers.google.com/maps/documentation/javascript/tutorials
- https://developers.google.com/maps/documentation/javascript/streetview
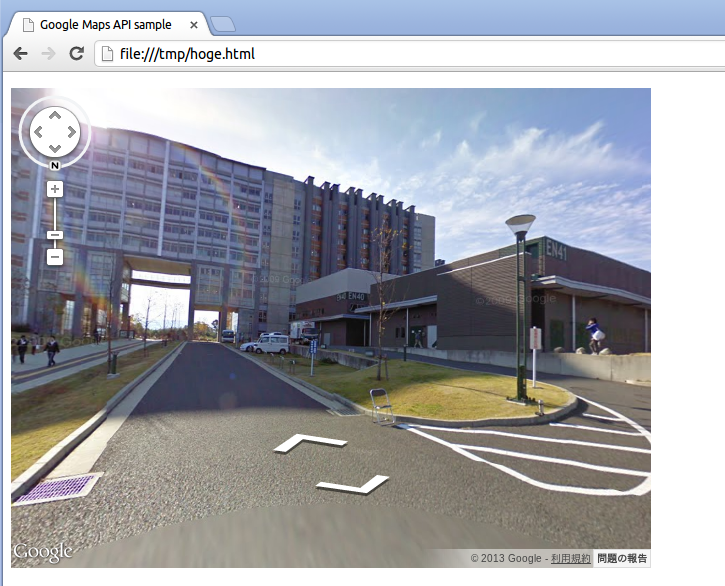
プログラムの見本 1
- キャラクタセット (character set): UTF-8
- センサー (sensor): false
- サイズ: 640x480
- 緯度: 33.59656025053064
- 経度: 130.21688103675842
- heading(カメラの方向): 180 (北が9と360,東が90,南が180、西が270)
- fov(水平視野): 120 (最大 120 まで)
<!DOCTYPE html public "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; initial-scale=1.0; charset=utf-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="MSThemeCompatible" CONTENT="yes" />
<title>Google Maps API sample</title>
<link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.1/themes/base/jquery.ui.all.css" />
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/prototype/1/prototype.js"></script>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script>
<script type="text/javascript" src="//maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
<!--
jQuery.noConflict();
jQuery(document).ready(function($) {
google.maps.event.addDomListener(window, 'load', function() {
var latlng = new google.maps.LatLng(33.59656025053064, 130.21688103675842);
var panoOptions = {
position: latlng,
pov: {
heading: 180,
pitch: 0
}
};
var panorama = new google.maps.StreetViewPanorama(document.getElementById("pano"), panoOptions);
map.setSteetView(panorama);
});
});
// -->
</script>
</head>
<body style="width : 640px; height : 640px;">
<p>
<div id="pano" style="width : 640px; height : 480px;"></div>
</body>
</html>

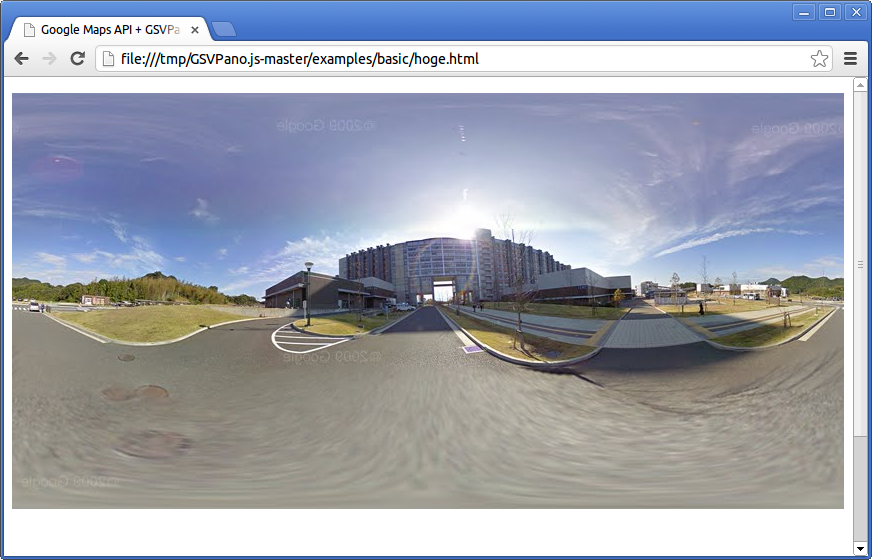
プログラムの見本 2
今度はパノラマ表示
<!DOCTYPE html public "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; initial-scale=1.0; />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="MSThemeCompatible" CONTENT="yes" />
<title>Google Maps API sample</title>
<link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.1/themes/base/jquery.ui.all.css" />
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/prototype/1/prototype.js"></script>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script>
<script type="text/javascript" src="//maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript" src="//maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
<!--
jQuery.noConflict();
jQuery(document).ready(function($) {
var lat = 33.589030;
var lng = 130.419948;
var h = 270.934323;
google.maps.event.addDomListener(window, 'load', function() {
var latlng = new google.maps.LatLng(lat, lng);
var panoOptions = {
position: latlng,
addressControlOptions: {
position: google.maps.ControlPosition.BOTTOM_CENTER
},
linksControl: false,
panControl: false,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL
},
enableCloseButton: false,
pov: {
heading: h,
pitch: 10,
zoom: 0
}
};
var panorama = new google.maps.StreetViewPanorama(document.getElementById("pano"), panoOptions);
google.maps.event.addDomListener(window, 'load', initialize);
});
});
// -->
</script>
</head>
<body style="width : 1600px; height : 1200px;">
<div id="pano" style="width : 1800px; height : 900px;"></div>
</body>
</html>

GSVPano.js を使ってみる
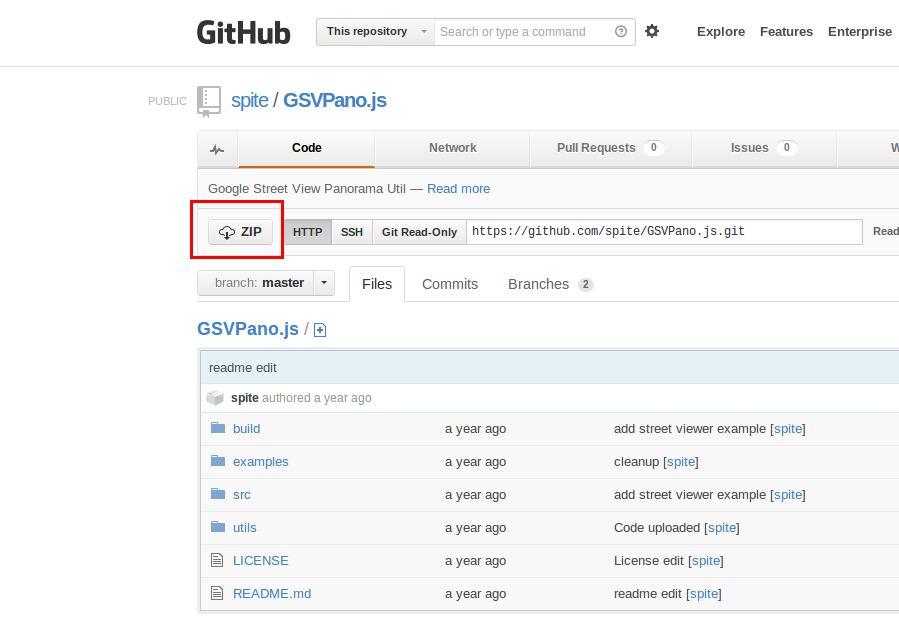
- https://github.com/spite/GSVPano.js を開く
- 「ZIP」をクリック。
ダウンロードが始まる

- ダウンロードした ZIP ファイルの解凍
- examples/basic/index.html を Web ブラウザで開き、動作を確認する
<!DOCTYPE html public "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; initial-scale=1.0; charset=utf-8" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <meta http-equiv="Content-Script-Type" content="text/javascript" /> <meta http-equiv="MSThemeCompatible" CONTENT="yes" /> <title>Google Maps API + GSVPano.js sample</title> <link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.1/themes/base/jquery.ui.all.css" /> <script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/prototype/1/prototype.js"></script> <script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script> <script type="text/javascript" src="GSVPano.min.js"></script> <script type="text/javascript" src="//maps.google.com/maps/api/js?sensor=false"></script> <script type="text/javascript"> <!-- jQuery.noConflict(); jQuery(document).ready(function($) { // Slider01 $('#slider01').slider({ range: true, values: [0, 10] }); // --> </script> </head> <body style="width : 800px; height : 600px;"> <script type="text/javascript"> // Create a PanoLoader object var loader = new GSVPANO.PanoLoader( { zoom: 1 } ); // Implement the onPanoramaLoad handler loader.onPanoramaLoad = function() { document.body.appendChild( this.canvas ); /* Do your thing with the panorama: this.canvas: an HTML5 canvas with the texture this.copyright: the copyright of the images */ }; loader.load( new google.maps.LatLng( 33.59656025053064, 130.21688103675842 ) ); // --> </script> <p> <div id="slider01"/> </body> </html>
![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)