jQuery を用いてテーブルの行に配色
jQuery のセレクタを使い、テーブルの奇数行と偶数行の背景色を変えます.
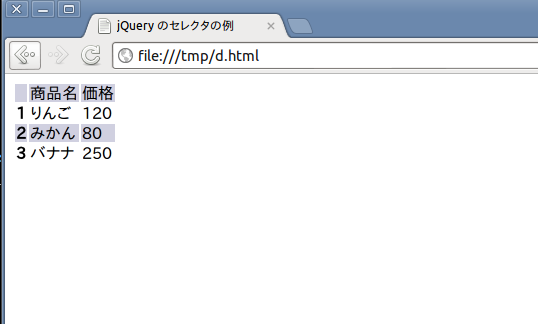
◆ 動作画面の例

【関連する外部ページ】 : https://ascii.jp/elem/000/000/498/498710/
準備
◆ JavaScript に関する Web ブラウザの設定
- Internet Explorer
インターネットオプションの「セキュリティの設定」で, 「スクリプト」→「アクティブ スクリプトを有効にする」
- Firefox
メニューのツール→オプション→Web 機能の設定
◆ HTML ファイルの例(1)
テーブルの先頭行と奇数行と偶数行で色を変えたいので、 jQuery のセレクタを使い、要素にクラス名を追加している
<?xml version="1.0" encoding="Shift_JIS"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; initial-scale=1.0; charset=Shift_JIS" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="MSThemeCompatible" CONTENT="yes" />
<title>
jQuery を用いてテーブルの行に配色
</title>
<link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.1/themes/base/jquery.ui.all.css" />
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/prototype/1/prototype.js"></script>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script>
<script type="text/javascript">
<!--
jQuery.noConflict();
jQuery(document).ready(function($) {
$("table tr:first-child").addClass("first-child");
$("table tr:last-child").addClass("last-child");
$("table tr:nth-child(even)").addClass("even");
$("table tr:nth-child(odd)").addClass("odd");
});
//-->
</script>
<style>
table tr:first-child {
background-color: #808080;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
table tr:nth-child(odd) {
background-color: #d0d0e0;
}
</style>
</head>
<body>
<table>
<tr>
<th> </th>
<td>商品名</td>
<td>価格</td>
</tr>
<tr>
<th>1</th>
<td>りんご</td>
<td>120</td>
</tr>
<tr>
<th>2</th>
<td>みかん</td>
<td>80</td>
</tr>
<tr>
<th>3</th>
<td>バナナ</td>
<td>250</td>
</tr>
</table>
</body>
</html>
◆ HTML ファイルの例(2)
マウスカーソルの行の文字フォントを「x-large」に変えるようにしている.
<?xml version="1.0" encoding="Shift_JIS"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; initial-scale=1.0; charset=Shift_JIS" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="MSThemeCompatible" CONTENT="yes" />
<title>
jQuery を用いてテーブルの行に配色
</title>
<link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.1/themes/base/jquery.ui.all.css" />
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/prototype/1/prototype.js"></script>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script>
<script type="text/javascript">
<!--
jQuery.noConflict();
jQuery(document).ready(function($) {
$("table tr:first-child").addClass("first-child");
$("table tr:last-child").addClass("last-child");
$("table tr:nth-child(even)").addClass("even");
$("table tr:nth-child(odd)").addClass("odd");
$("tr:nth-child(odd)").addClass("odd").mouseover(function(){ $(this).addClass("hover") }).mouseout(function(){ $(this).removeClass("hover") });
$("tr:nth-child(even)").addClass("even").mouseover(function(){ $(this).addClass("hover") }).mouseout(function(){ $(this).removeClass("hover") });
});
//-->
</script>
<style>
table tr:first-child {
background-color: #808080;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
table tr:nth-child(odd) {
background-color: #d0d0e0;
}
table .hover {
font-size: x-large;
}
</style>
</head>
<body>
<table>
<tr>
<th> </th>
<td>商品名</td>
<td>価格</td>
</tr>
<tr>
<th>1</th>
<td>りんご</td>
<td>120</td>
</tr>
<tr>
<th>2</th>
<td>みかん</td>
<td>80</td>
</tr>
<tr>
<th>3</th>
<td>バナナ</td>
<td>250</td>
</tr>
</table>
</body>
</html>
![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)