Windows 7 で Windows ガジェットを作ってみる
(オプション) JQuery UI の入手
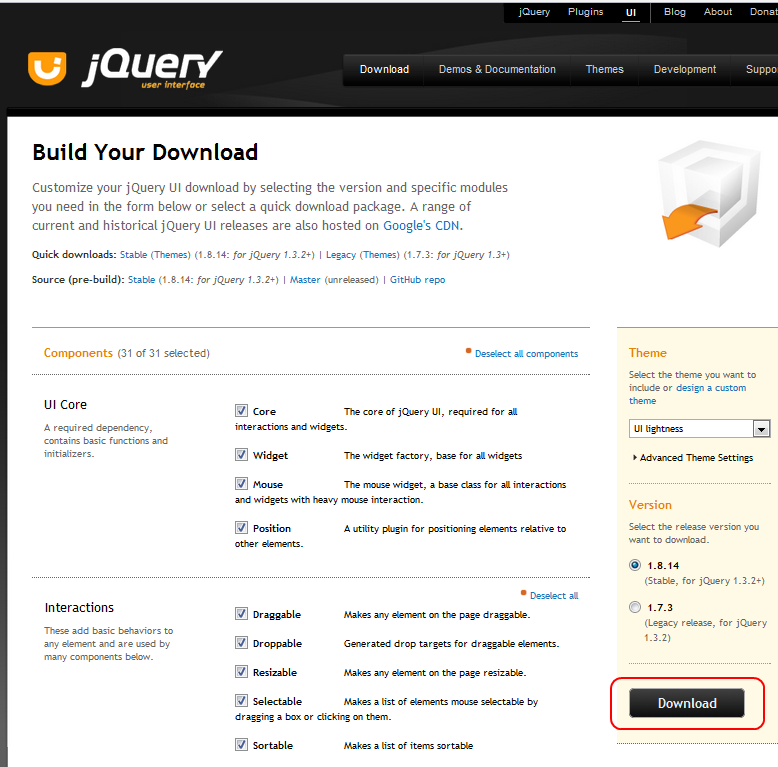
- JQuery UI の Web ページを開き,JQuery UI のファイルをダウンロード
https://jqueryui.com


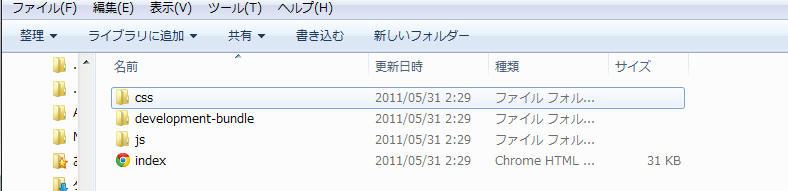
- ダウンロードしたファイルを展開(解凍).
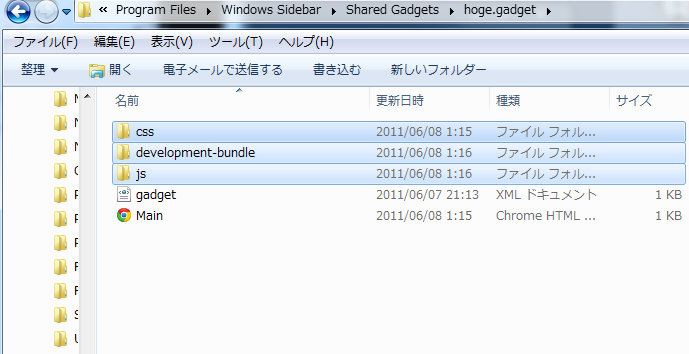
css, development-buldle, js, index.html の 4つができる.index.htmlは邪魔になるので消しておく.

Windows で共有ガジェットを作る
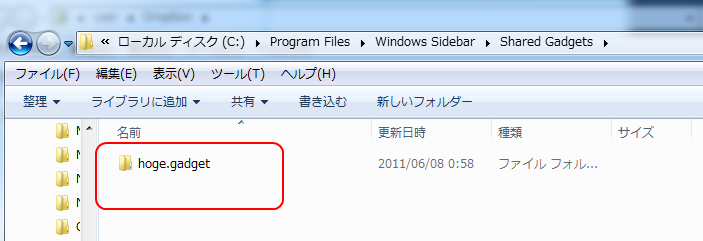
- C:\Program Files\Windows Sidebar\Shared Gadgets に
好きな名前でディレクトリを作る.
好きな名前でいいが,hoge.gadget のように, 「hoge.gadget」を付けること.

- いま作ったディレクトリ直下に,gadget.xmlという名前でファイルを作る.
ファイル名は gadget.xml にすること.
◆ gadget.xml の例
<?xml version="1.0" encoding="utf-8" ?> <gadget> <name>Gadget Test</name> <version>1.0.0.0</version> <author name="my name"> <info url="www.myURL" /> </author> <copyright>2011</copyright> <description>Gadget Test</description> <hosts> <host name="sidebar"> <base type="HTML" apiVersion="1.0.0" src="Main.html" /> <permissions>Full</permissions> <platform minPlatformVersion="1.0" /> </host> </hosts> </gadget> - いま作ったディレクトリ直下に,Mail.htmlという名前でファイルを作る.
ファイル名は Mail.html である必要はありませんが、gadget.xml 内のファイル名の設定と一致していること.
◆ Mail.html の例
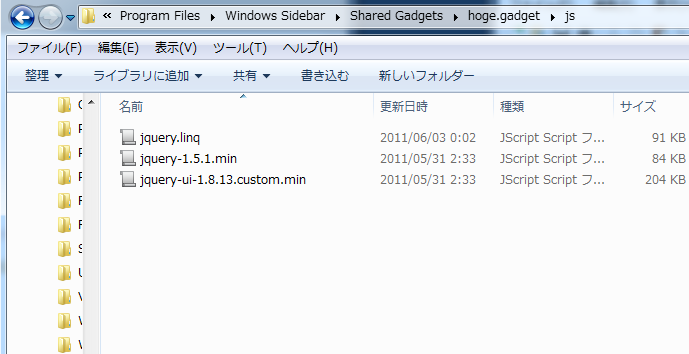
<!DOCTYPE html public "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html LANG="ja" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="MSThemeCompatible" CONTENT="yes" /> <meta http-equiv="Content-Type" name="viewport" content="text/html; initial-scale=1.0; charset=utf-8" /> <title>Gadget sample</title> <link type="text/css" href="/css/ui-lightness/jquery-ui-1.8.13.custom.css" rel="stylesheet" /> <script type="text/javascript" src=//"maps.google.com/maps/api/js?sensor=false"></script> <script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js" type="text/javascript"></script> <script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js" type="text/javascript"></script> <script type="text/javascript" src="./js/jquery.linq.js" type="text/javascript"></script> </head> <body style="width:520px; height:660px"> <h1>Main</h1> <script language="JavaScript" type="text/javascript"> <!-- document.write("Hello World in JavaScript"); // --> </script> <p>Hello World in HTML</p> <img src="lena_std.jpg"> </body> </html> - (オプション) さきほどダウンロードした css, js, development-sample を置く

- (オプション) jquery.linq は js の下に置く

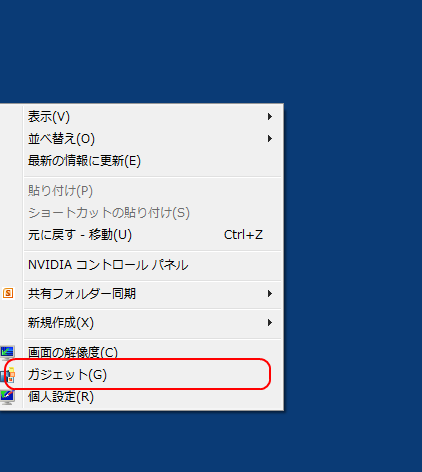
- 使ってみたい.Windows 7 の場合は、画面上で右クリック.「ガジェット」を選ぶ.

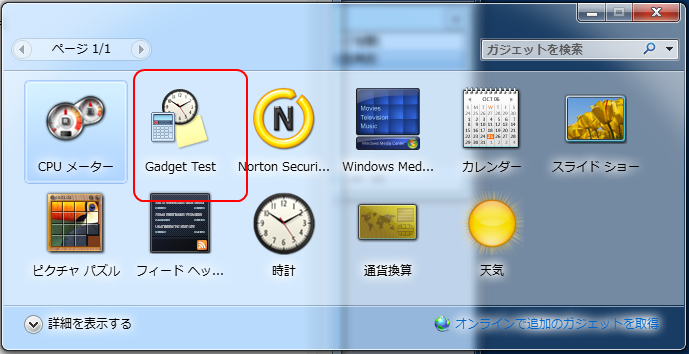
- 今作ったガジェットを選ぶ.


![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)