画像から新規フォントの作成(Windows 上)
Windows での手順を示す
画像ファイルの準備
画像ファイルを準備しておく
「0」

「あ」

「お」

Inkscapeのインストール
あとで,画像を SVG 形式に変換したい.Inkscape を使うことにする.
Windows での Inkscape のインストール手順は,別ページ »で説明
フォント SVG の作成
- すべての画像の幅をそろえる.
ここでは、すべての画像の幅を 1024 にそろえることにする
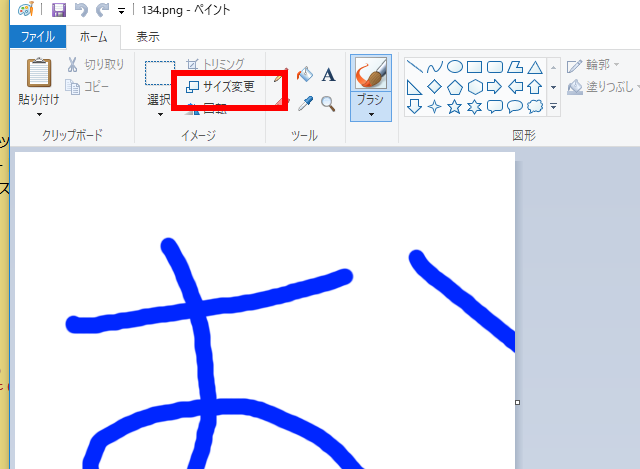
- Windows のペイントを開く(mspaint.exe)
- 「サイズ変更」をクリック

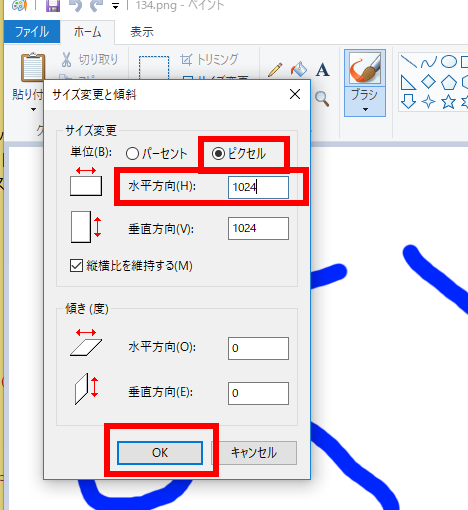
- 幅を 1024にしたいので、
単位を「ピクセル」に、水平方向を「1024」にして、「OK」をクリック.

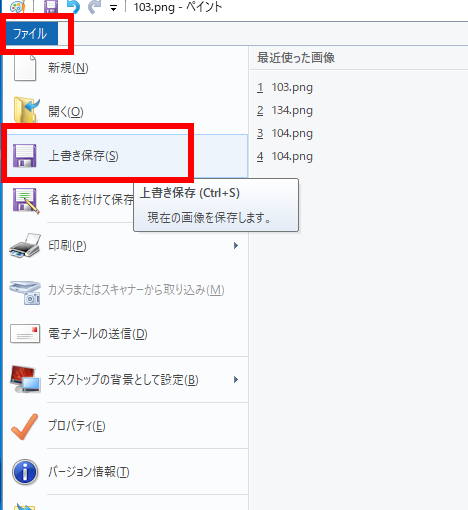
- 上書き保存する

ImageMagick + bash でリサイズするときは、次のようになる
mkdir /tmp/png.$$ mkdir /tmp/png.$$/resized cp dblab/data67881/licenseplate_svgfonts-2018-04-22/*.png /tmp/png.$$ cd /tmp/png.$$ for i in *.png; do echo $i; magick convert $i -resize 1024 resized/`basename $i`-1024.png; done ls /tmp/png.$$/resized
- Inkscape を起動
- キャンバスの新規作成と、画像ファイルのインポート
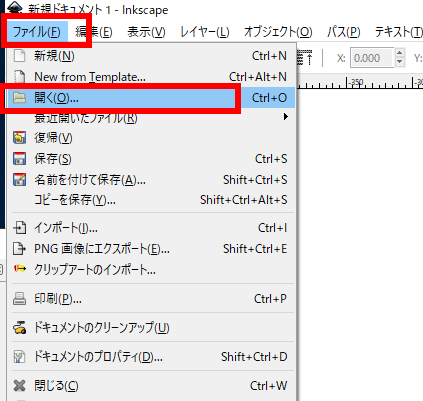
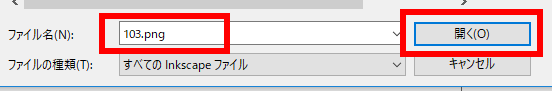
「ファイル」→「開く」で画像を開く
* 画像ファイルのドラッグ&ドロップはしない(既存のキャンバスにインポートされるので、サイズ調整がうまく行かない場合がある)


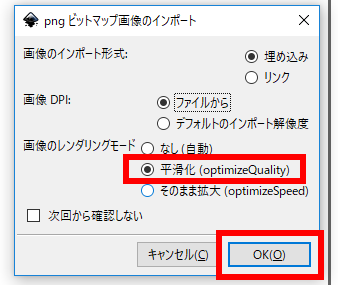
- 「平滑化」をチェックして 「OK」をクリック

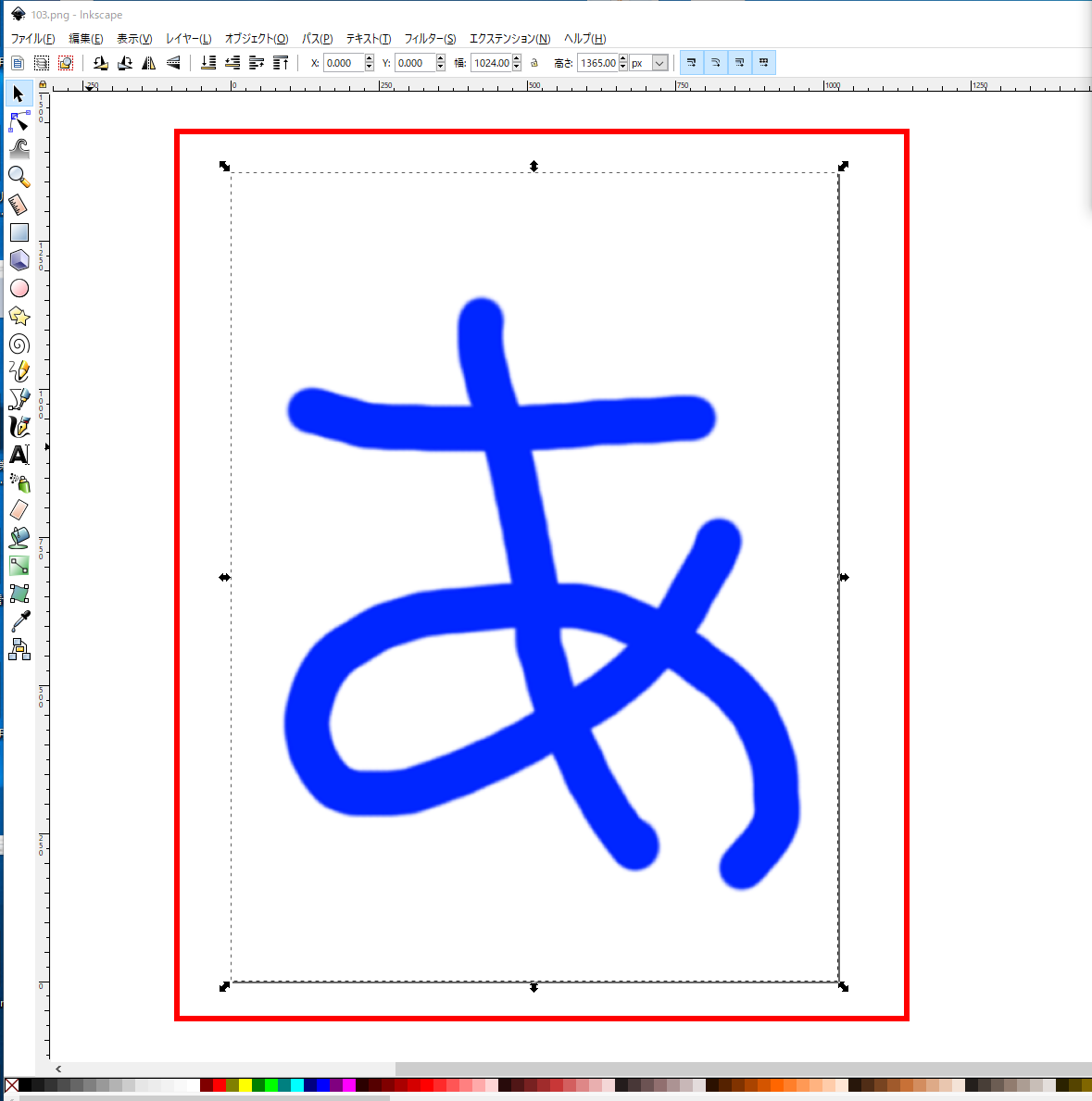
- 画面が変わるので確認する

- 画像の中のノイズが気になるときは、画像をぼかす
まず、画像を選ぶ

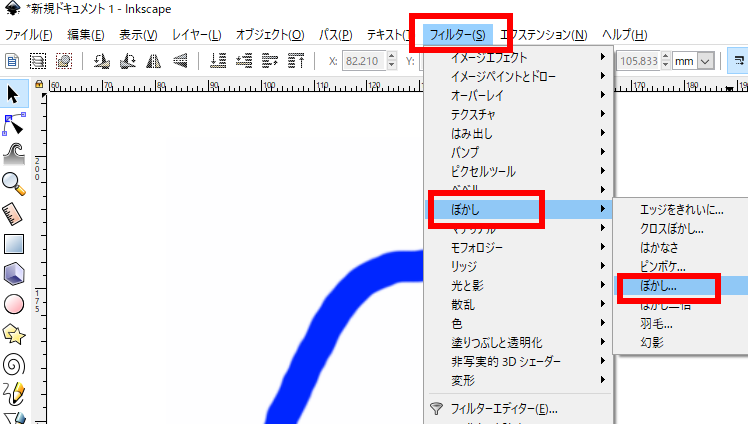
そして、 「フィルター」 →「ぼかし」 →「ぼかし...」と操作する
* 操作を間違っても CTRL + 「Z」(同時押し)で元に戻すことができる

- 「適用」をクリックし、
「閉じる」をクリック擦る。

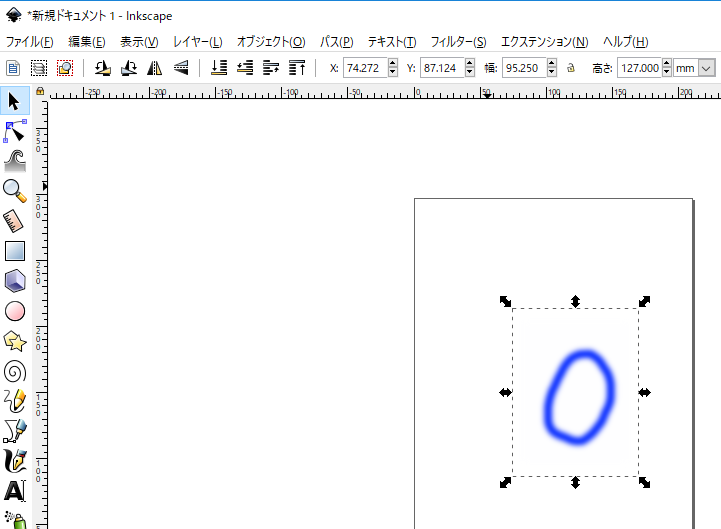
- 画像がぼけるので確認

- 画像が選ばれた状態にしておく(マウスで画像をクリック)

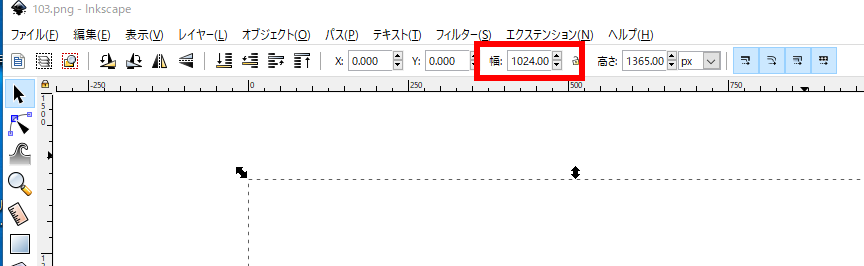
- 幅が1024になっていることを確認

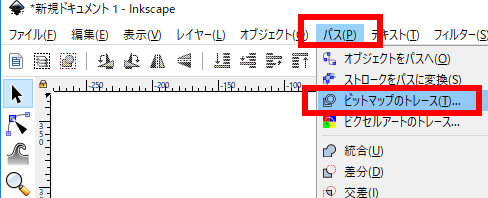
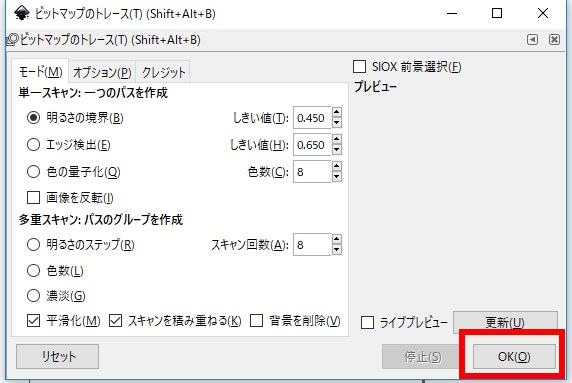
- 「バス」→「ビットマップのトレース」と操作する

- 「OK」をクリック

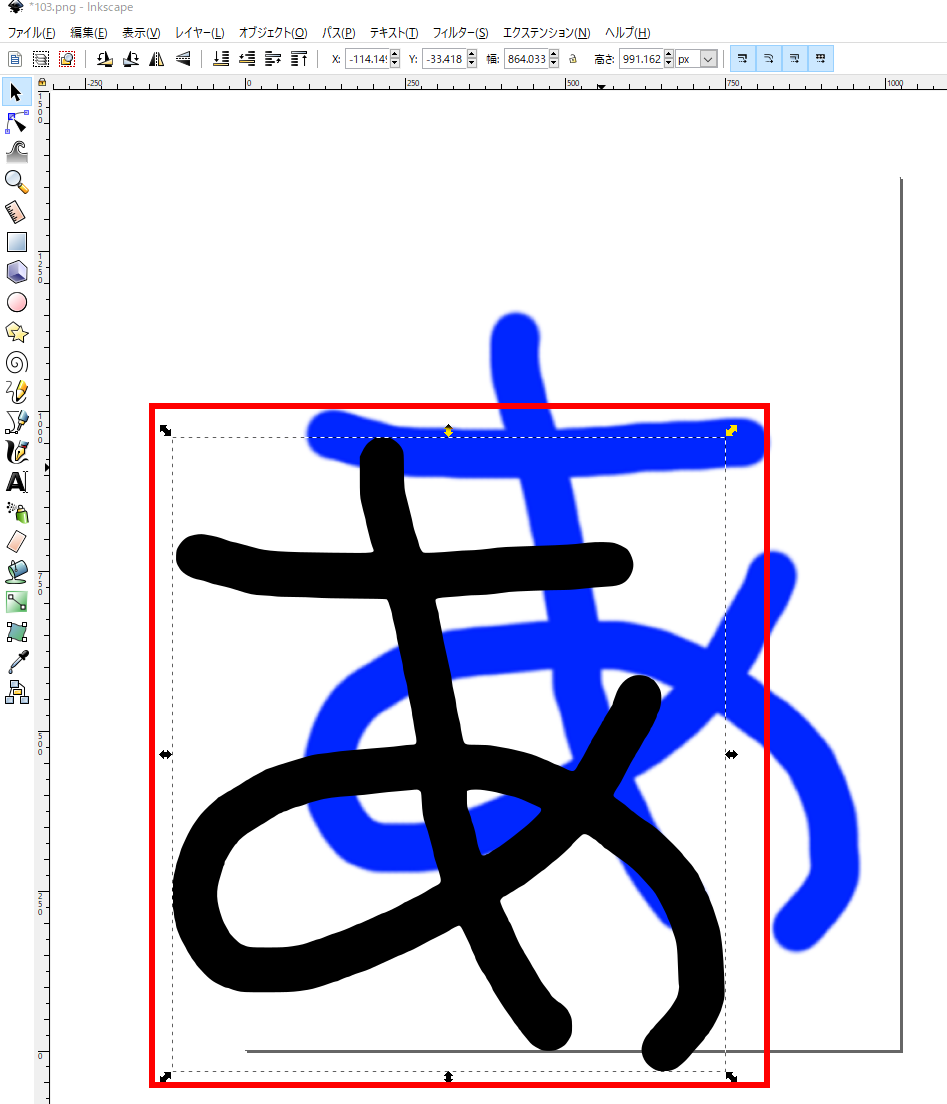
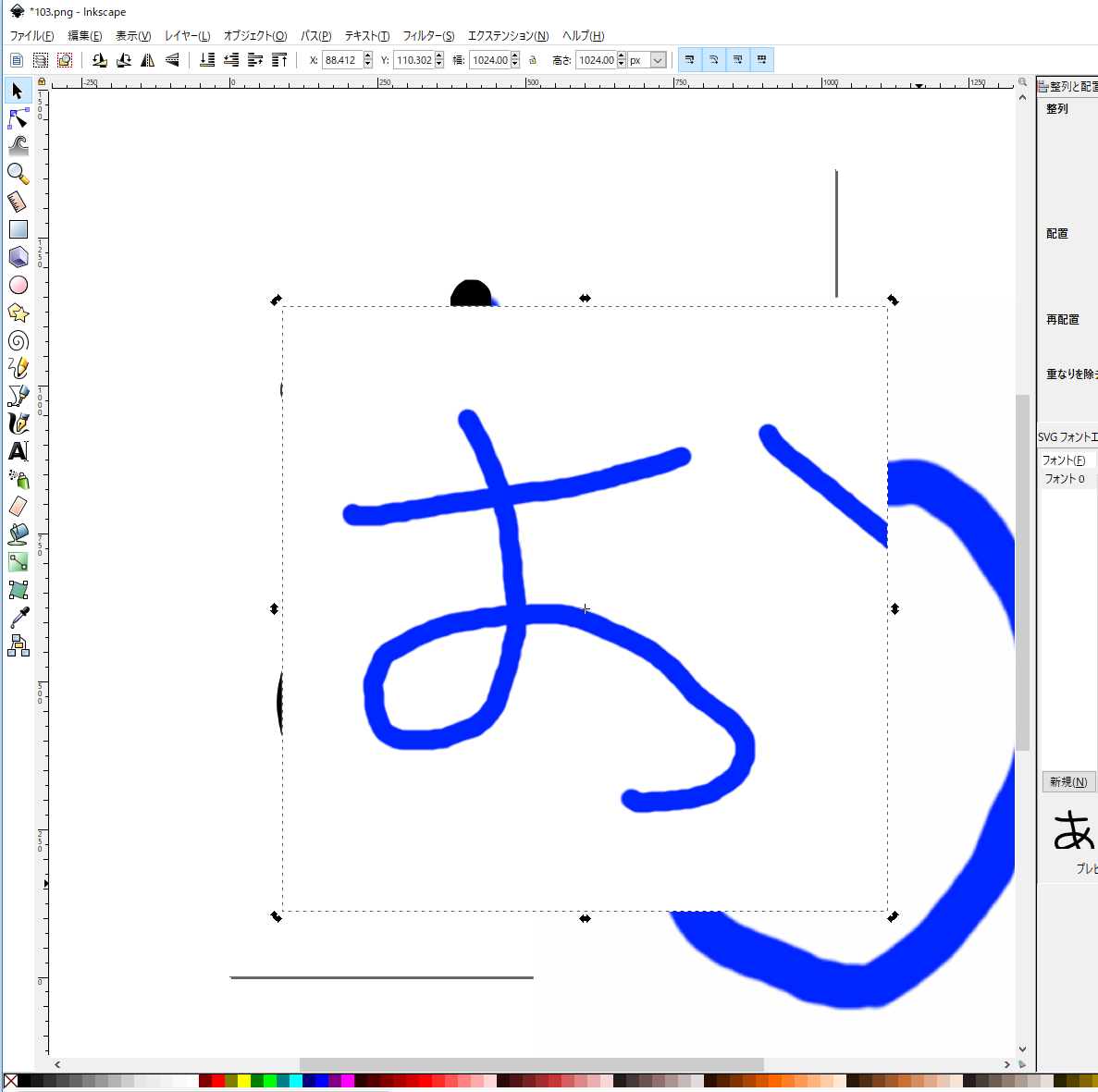
- 新しいオブジェクトが出来ているので、マウスで操作してずらす

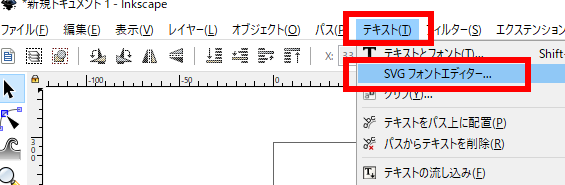
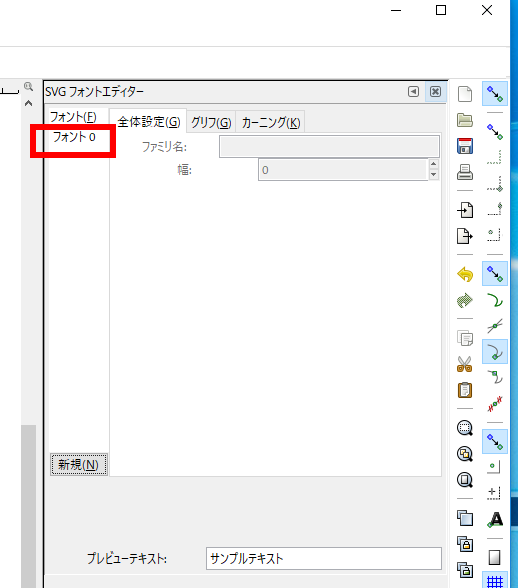
- 新しいオブジェクトが選ばれた状態で、 「テキスト」→「SVGフォントエディタ」と操作する

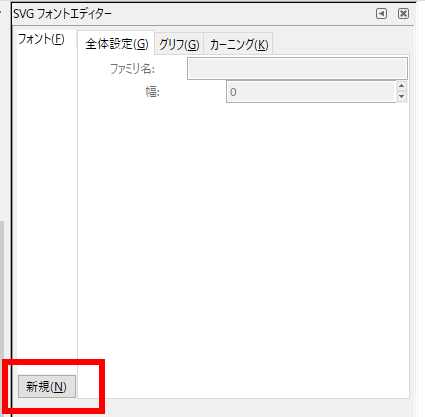
- 「新規」をクリック

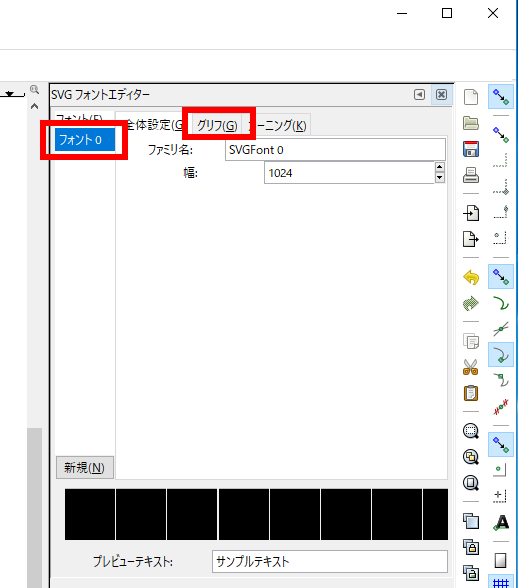
- 新しいフォントが新規作成される(中身はいまは空)ので確認する

- 新しいフォントを選んだ状態で、「グリフ」をクリック
グリフは、文字の形やイメージのこと.複数のグリフを組み合わせて、新しい文字を作ることもある(だから文字イメージのようには言わず、「グリフ」と言っている)

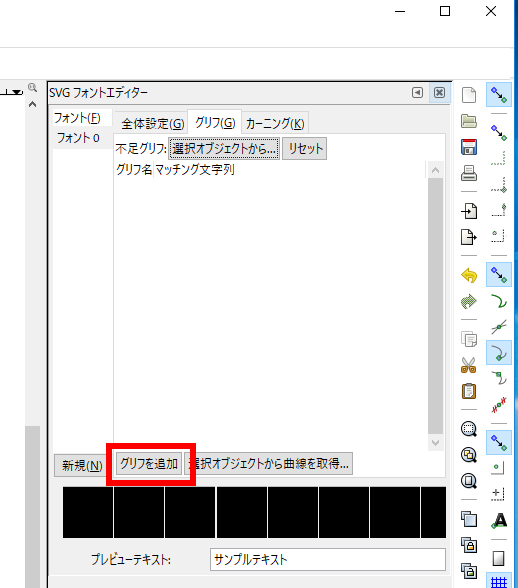
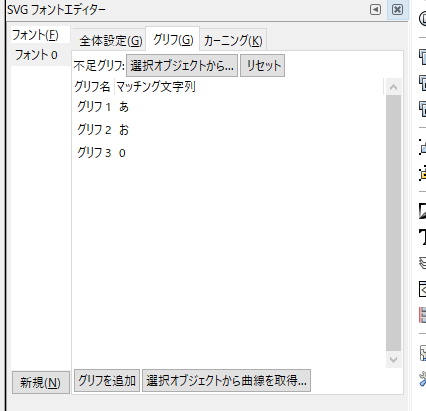
- 「グリフを追加」をクリック

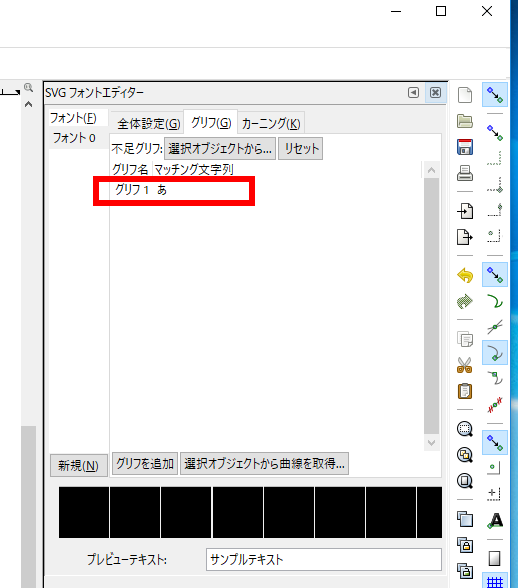
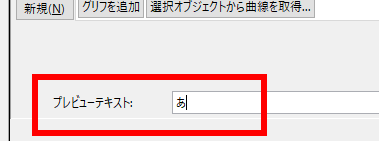
- マッチング文字列のところに「あ」のように入れて, Enterキー

- プレビューテキストに「あ」のように入れる

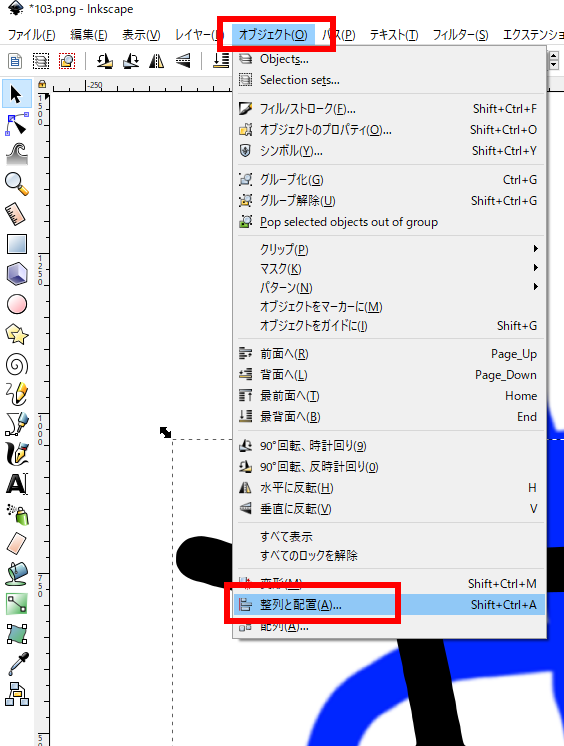
- 「新しいオブジェクト(ビットマップのトレースで作ったオブジェクト」を、 選んだ状態で、「オブジェクト」→ 「整列と配置」と操作する

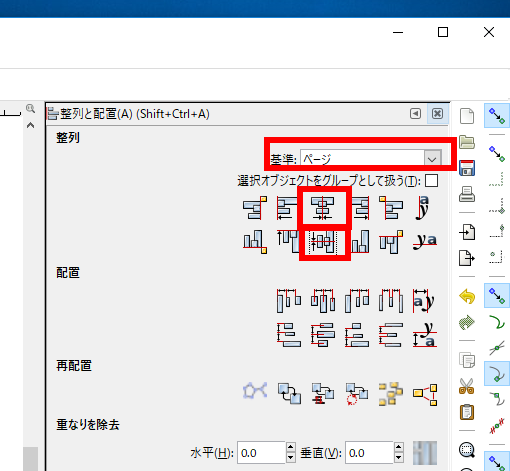
- 基準は「ページ」を選び、 2か所をクリックして、中央に来るようにする

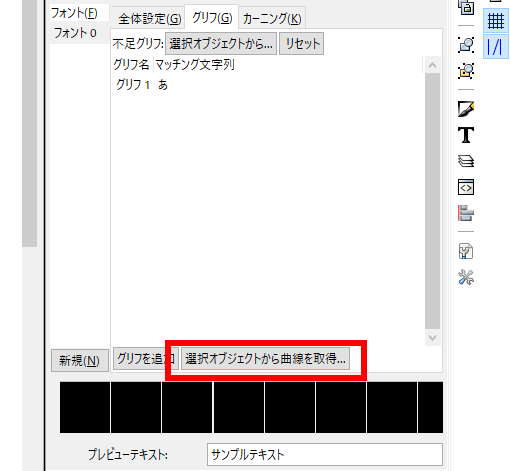
- 「選択オブジェクトから曲線を取得...」をクリック

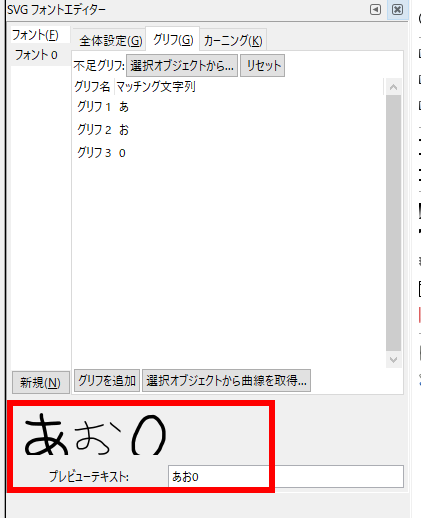
- プレビューを確認

- 新しい画像は、ドラッグ&ドロップで追加

- 同じように操作して、グリフを増やす

- すべての画像を終えたら、プレビューで確認.
* 作業を最初からやり直し!にならないように

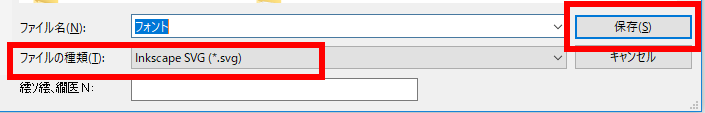
- 確認が終わったら保存.「ファイル」→「名前を付けて保存」と操作し、「Inkscape SVG」形式で保存。

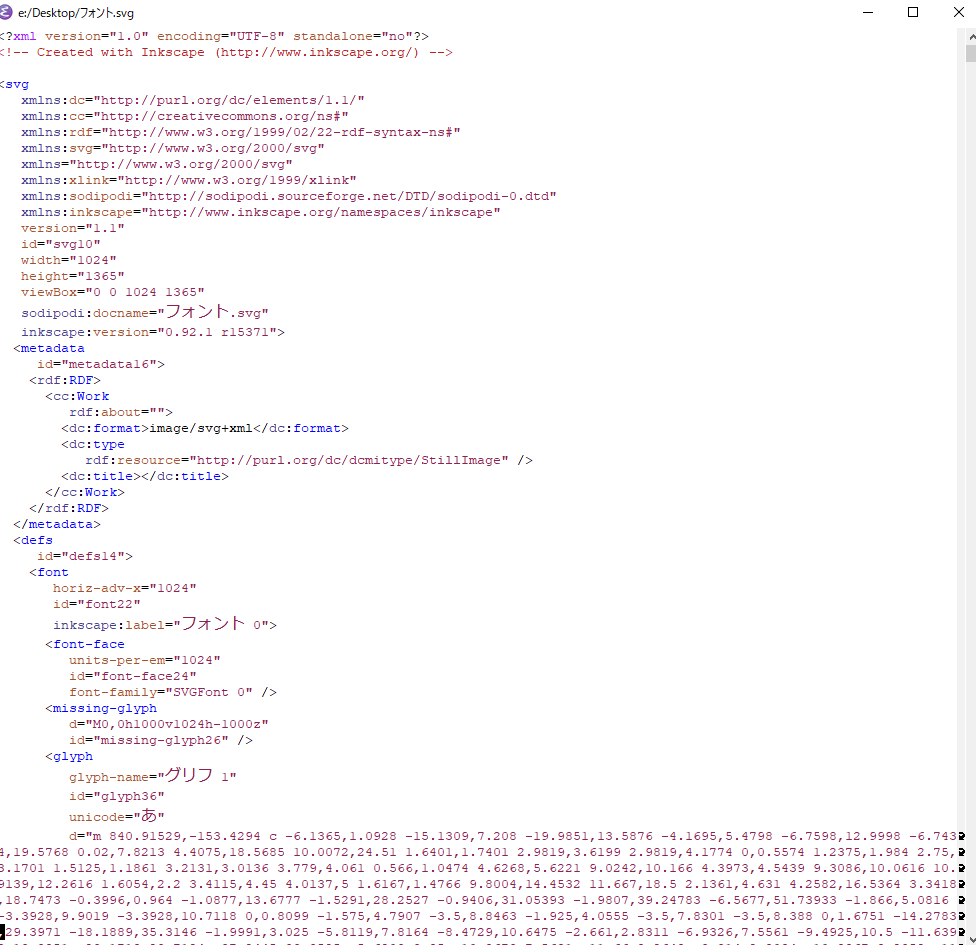
SVGファイルをエディタで開くと次のようになる

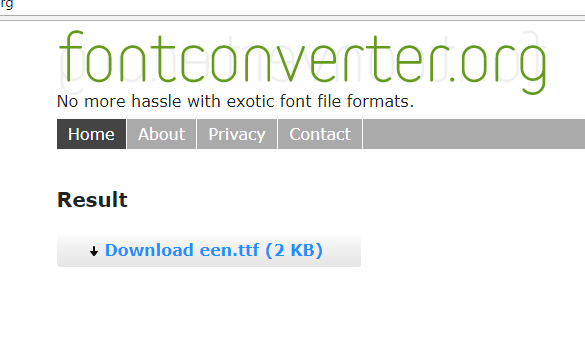
- オンラインのサイトで SVG 形式を ttf 形式に変換してみる.

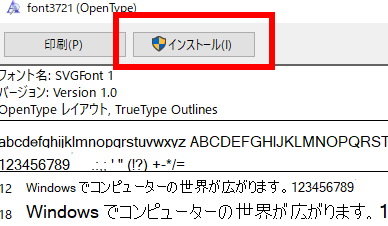
- ダウンロードした ttf ファイルを Windows のパソコンで開き、 「インストール」をクリック. このとき、フォント名も確認しておく。

- メモ帳 (notepad.exe) を起動。
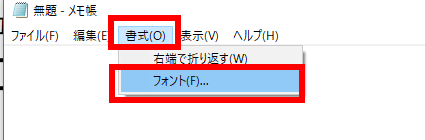
- フォントを選びたいので 「書式」→「フォント」と操作する

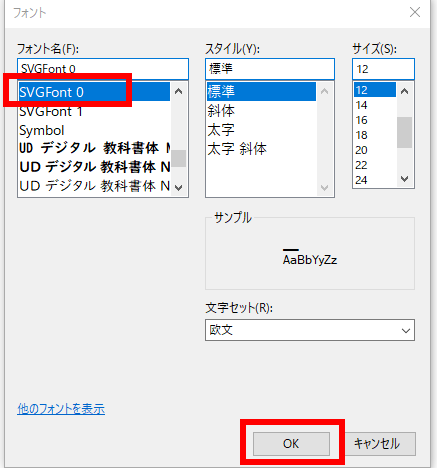
- フォントを選ぶ

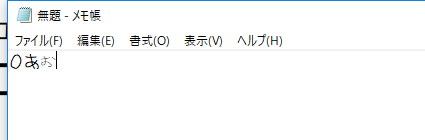
- メモ帳で、文字を確認

![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)