Cesium を使ってみる
Cesium とは,3次元の「地図」をウエブブラウザで表示するための JavaScript ライブラリ. Cesiumのチュートリアルの Web ページの説明(の中の一部分)をもとに、Cesium の機能を紹介します.
- テライン (Terrain)



- テラインで光と水の効果付き (Enabling Terrain Lighting and Water Effects)



先人に感謝
キーワード: Cesium, 3次元地図, JavaScript, 地形(起伏)の表示、光や波の表現
前準備
Cesium の準備
- 「Cesium を使ってみる」の Web ページを参考に,Cesium の準備が終わっていること
ここには、インターネットアクセスできるテライン・タイルセット (Terrain Tileset) の Web ページを引用しています. (先人に感謝)
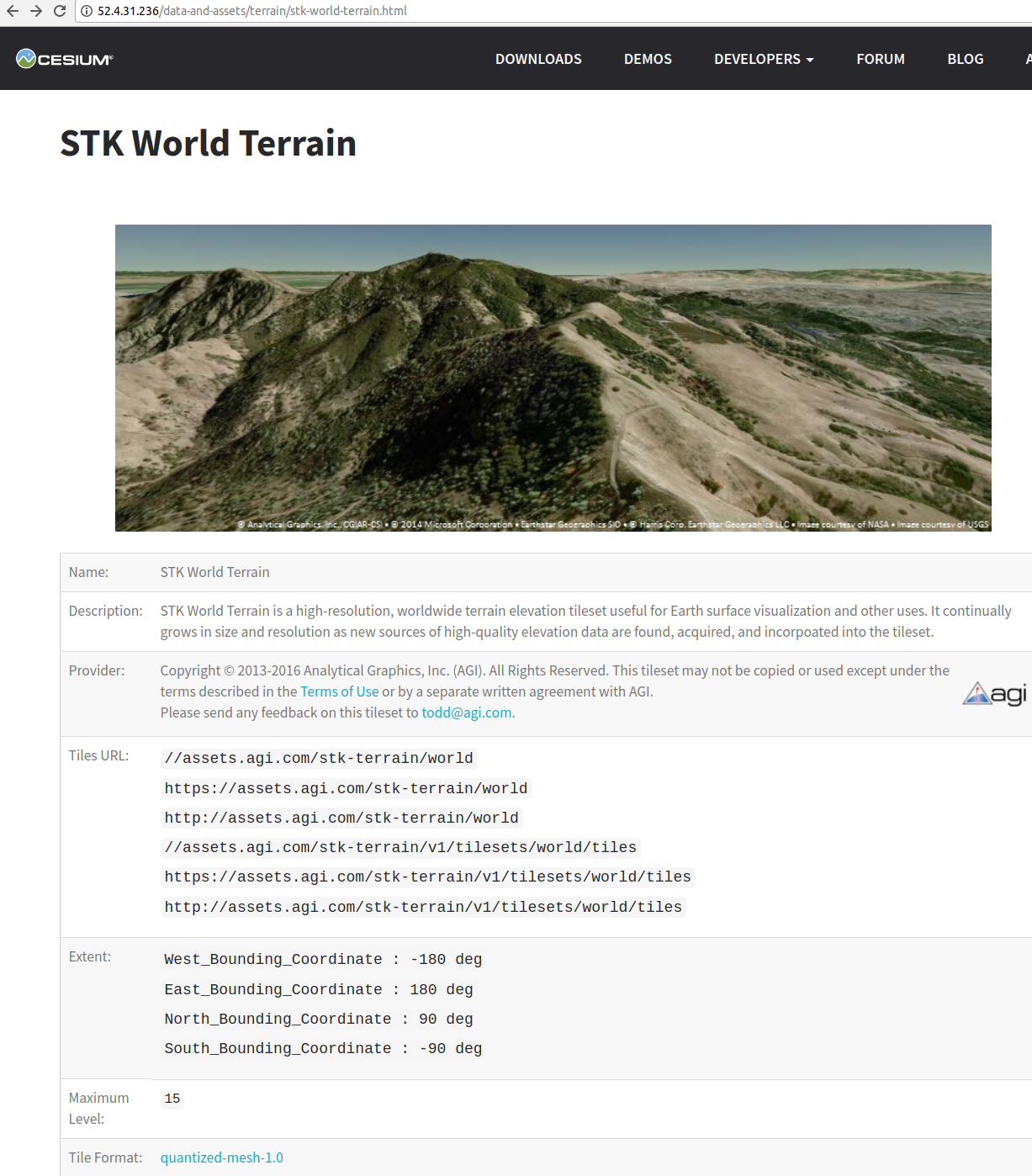
- STL World Terrain
http://52.4.31.236/data-and-assets/terrain/stk-world-terrain.html (現存しないページ)

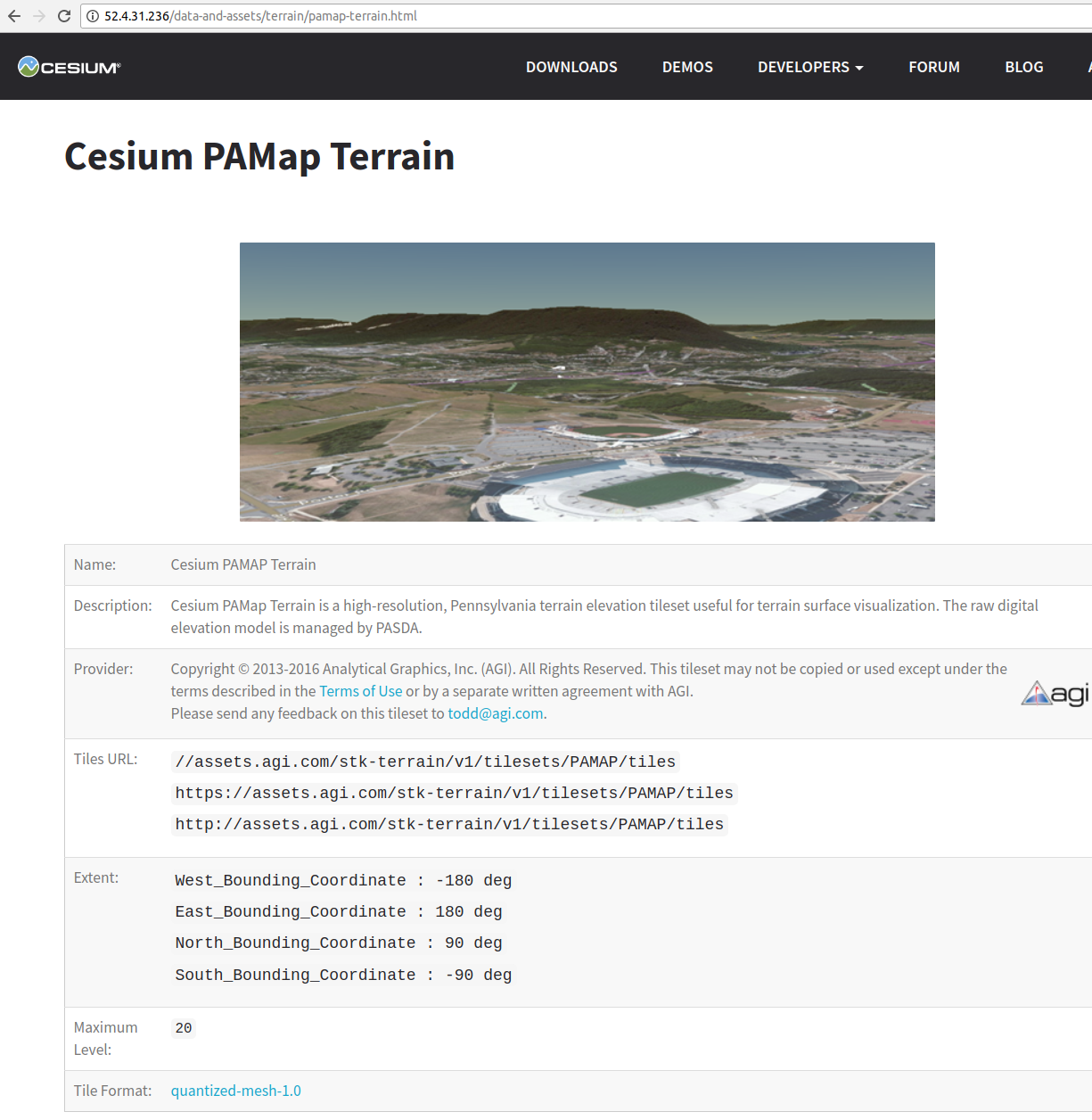
- Cesium PAMap Terrain
http://52.4.31.236/data-and-assets/terrain/pamap-terrain.html (現存しないページ)

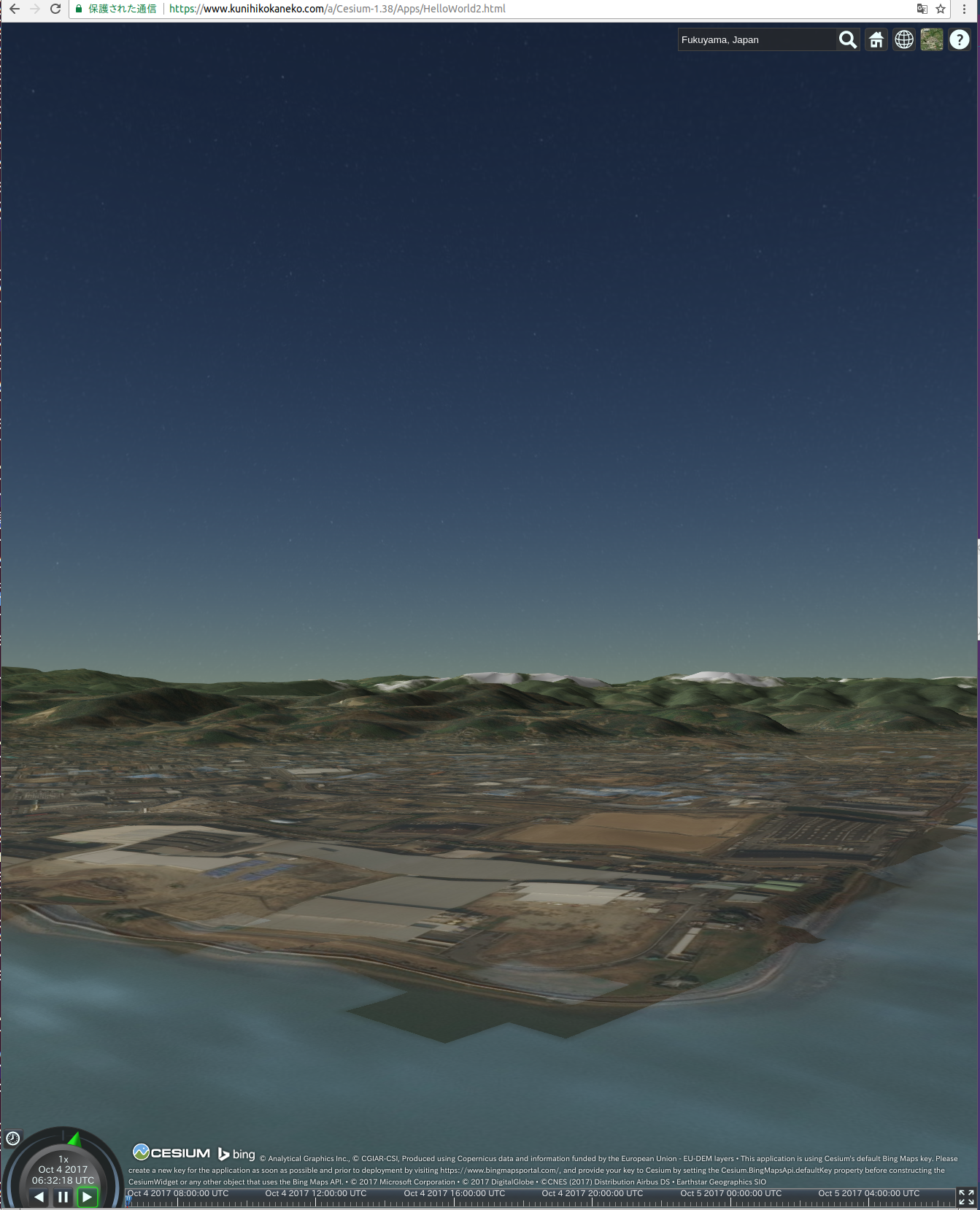
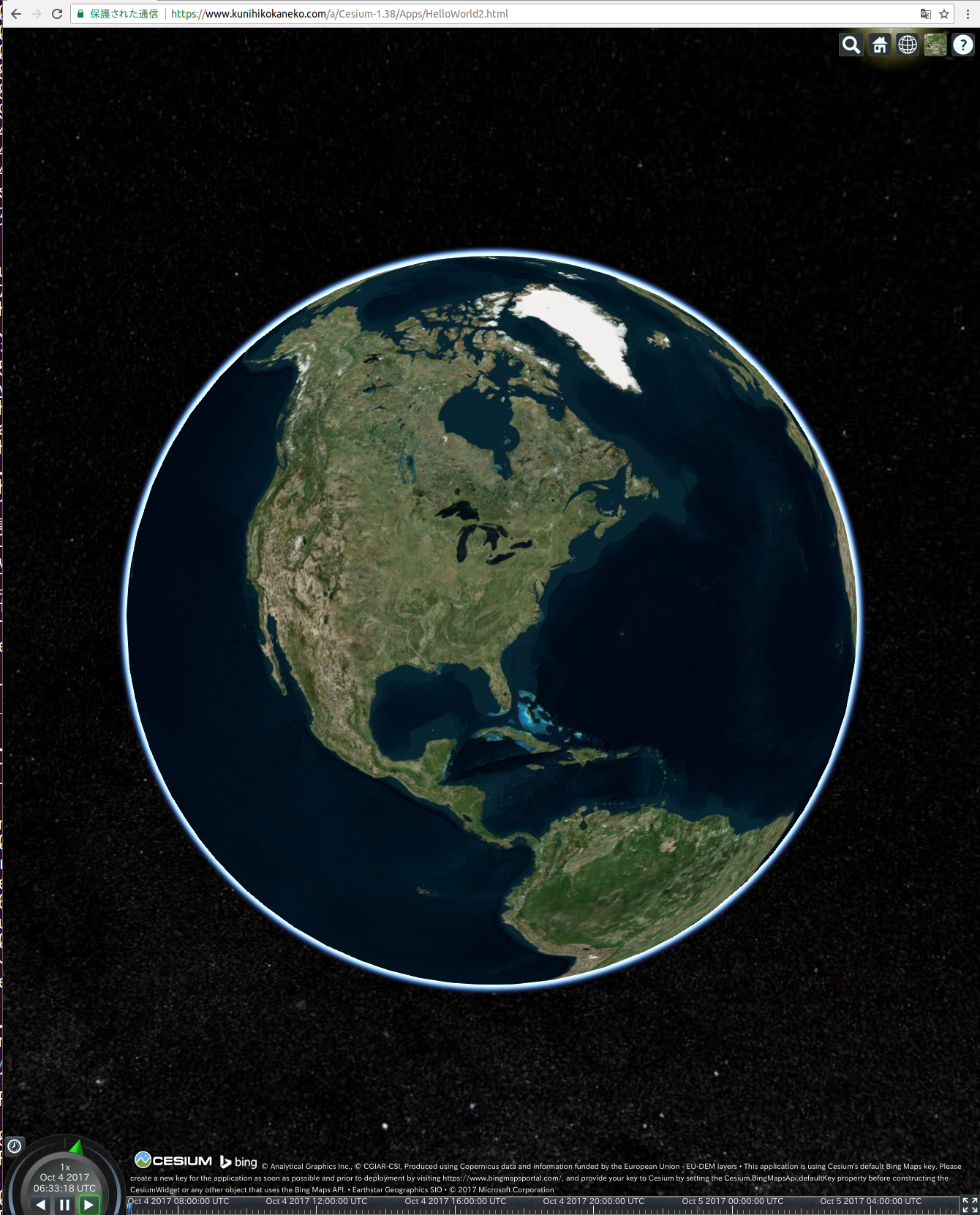
テライン (Terrain)
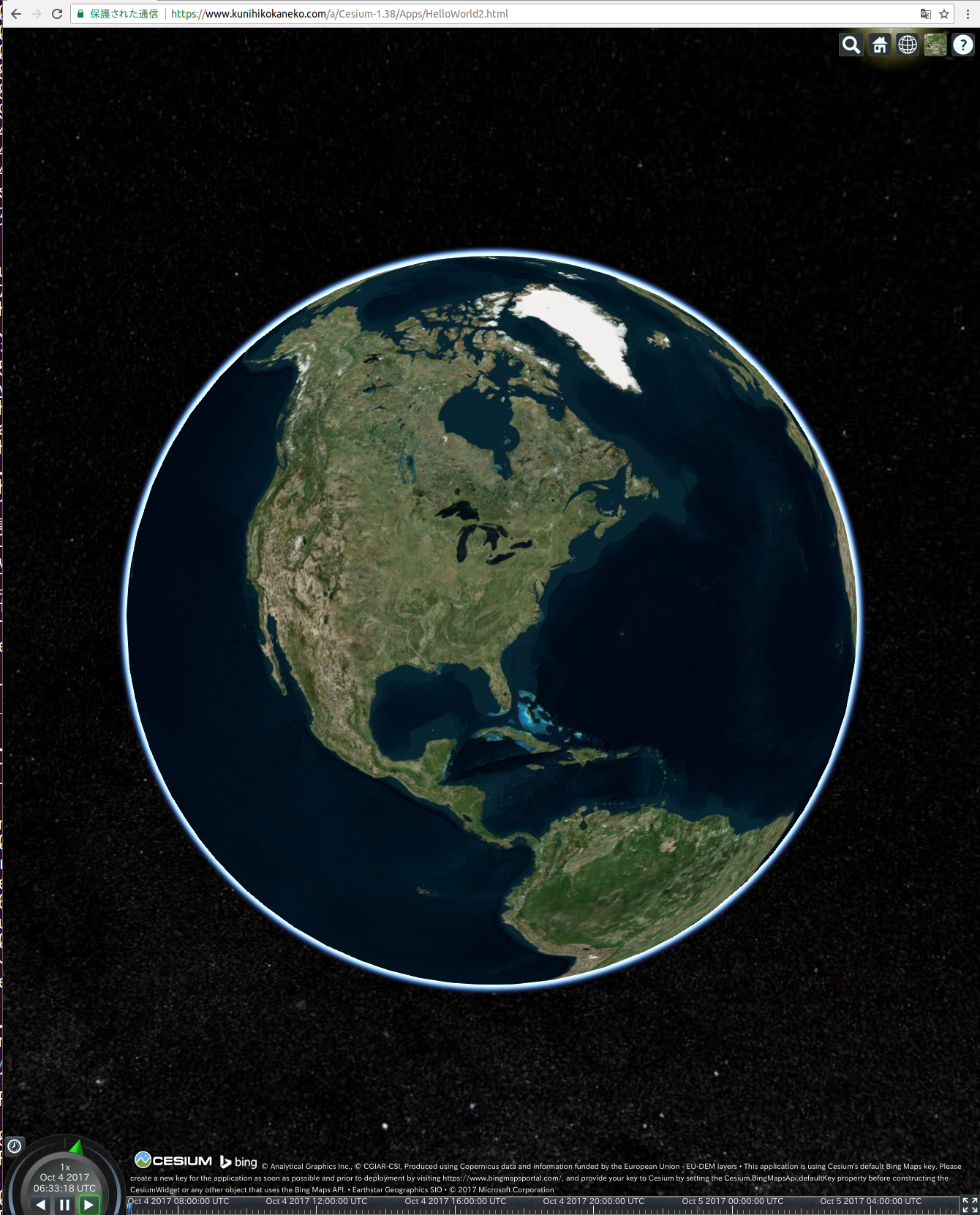
Apps/HelloWorld.html を Apps/HelloWorld2.html にコピーし、 Apps/HelloWorld2.html を次のように書き換える
* STL World Terrain を使用
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Use correct character set. -->
<meta charset="utf-8">
<!-- Tell IE to use the latest, best version. -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Make the application on mobile take up the full browser screen and disable user scaling. -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>Hello World!</title>
<script src="../Build/Cesium/Cesium.js"></script>
<style>
@import url(../Build/Cesium/Widgets/widgets.css);
html, body, #cesiumContainer {
width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
var viewer = new Cesium.Viewer('cesiumContainer');
var terrainProvider = new Cesium.CesiumTerrainProvider({
url : '//assets.agi.com/stk-terrain/world'
});
viewer.terrainProvider = terrainProvider;
</script>
</body>
</html>
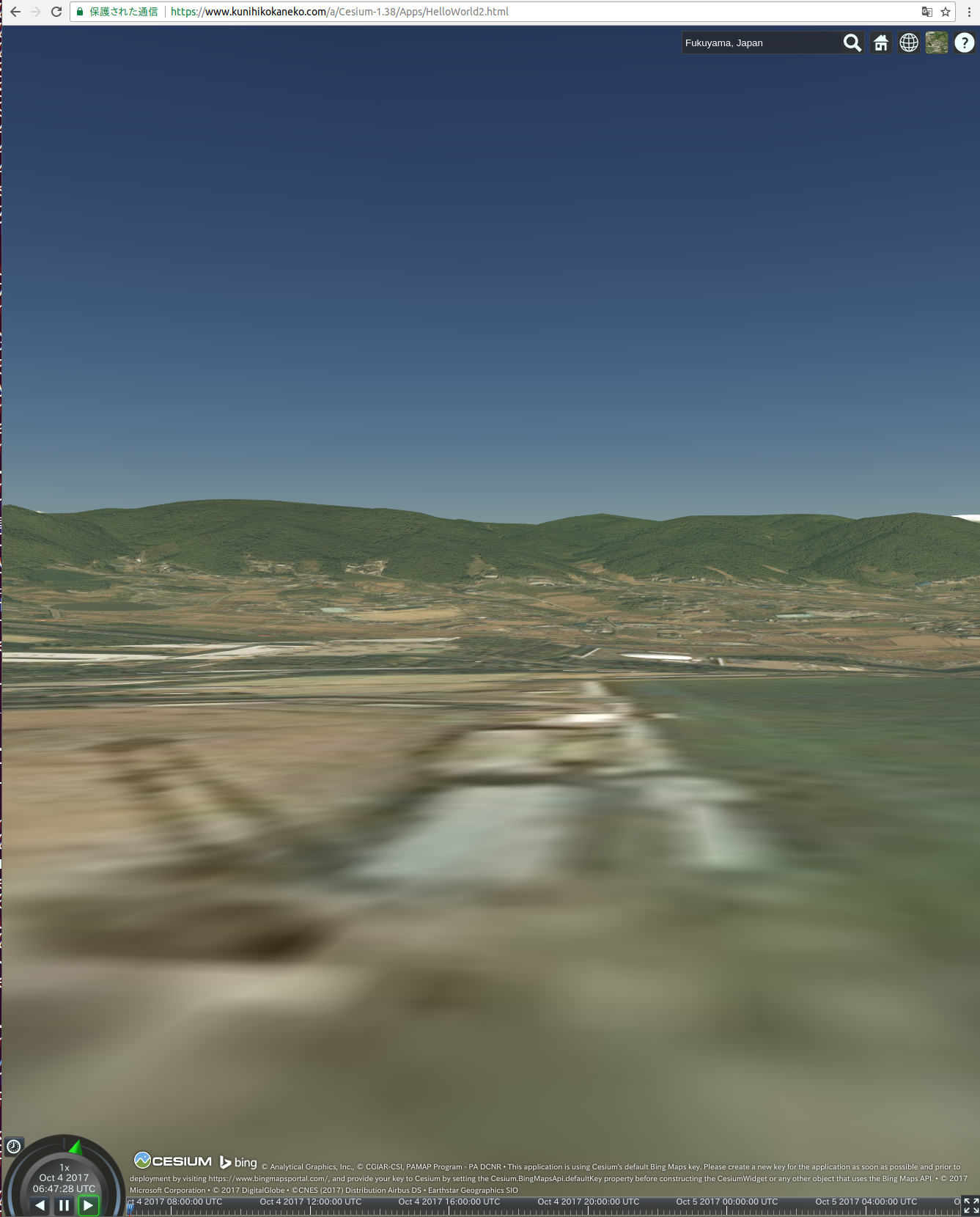
Web ブラウザで Apps/HelloWorld2.html を開く



* Cesium PAMap Terrain を使用
Apps/HelloWorld.html を Apps/HelloWorld3.html にコピーし、 Apps/HelloWorld3.html を次のように書き換える
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Use correct character set. -->
<meta charset="utf-8">
<!-- Tell IE to use the latest, best version. -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Make the application on mobile take up the full browser screen and disable user scaling. -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>Hello World!</title>
<script src="../Build/Cesium/Cesium.js"></script>
<style>
@import url(../Build/Cesium/Widgets/widgets.css);
html, body, #cesiumContainer {
width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
var viewer = new Cesium.Viewer('cesiumContainer');
var terrainProvider = new Cesium.CesiumTerrainProvider({
url : '//assets.agi.com/stk-terrain/v1/tilesets/PAMAP/tiles'
});
viewer.terrainProvider = terrainProvider;
</script>
</body>
</html>
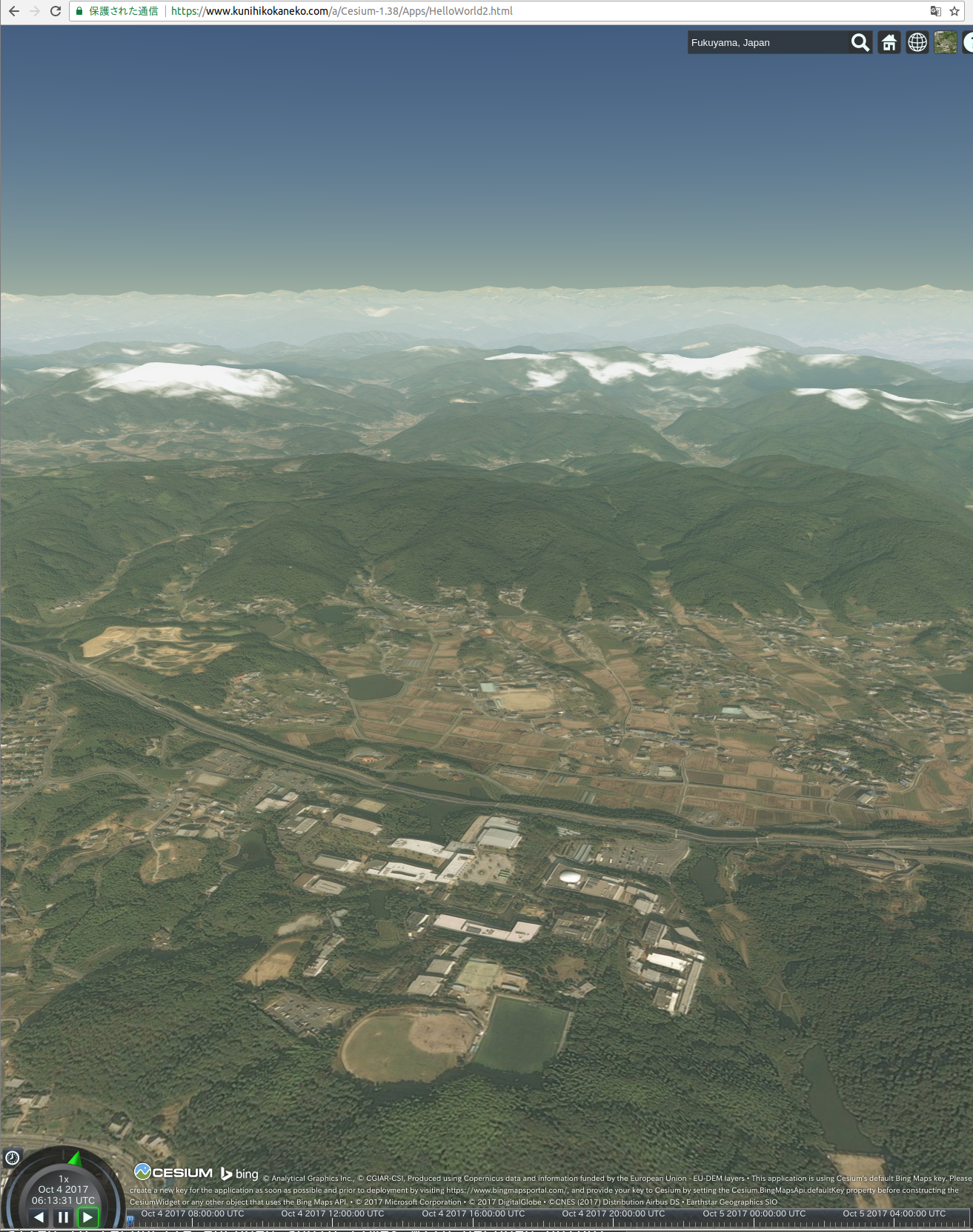
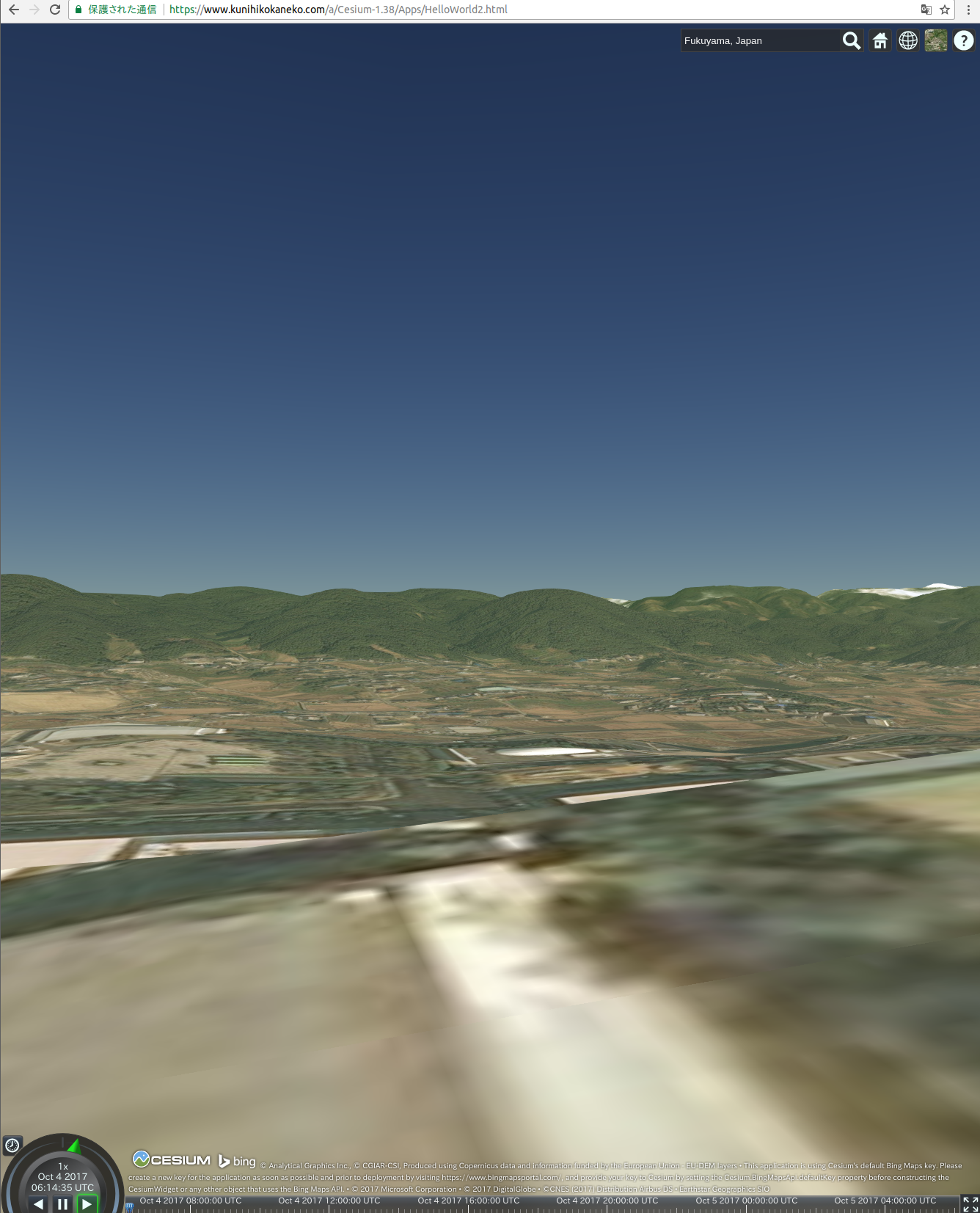
Web ブラウザで Apps/HelloWorld3.html を開く



テラインで光と水の効果付き (Enabling Terrain Lighting and Water Effects)
Apps/HelloWorld.html を Apps/HelloWorld4.html にコピーし、 Apps/HelloWorld4.html を次のように書き換える
* STL World Terrain を使用
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Use correct character set. -->
<meta charset="utf-8">
<!-- Tell IE to use the latest, best version. -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Make the application on mobile take up the full browser screen and disable user scaling. -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>Hello World!</title>
<script src="../Build/Cesium/Cesium.js"></script>
<style>
@import url(../Build/Cesium/Widgets/widgets.css);
html, body, #cesiumContainer {
width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
var viewer = new Cesium.Viewer('cesiumContainer');
var terrainProvider = new Cesium.CesiumTerrainProvider({
url : '//assets.agi.com/stk-terrain/world',
requestVertexNormals: true,
requestWaterMask: true
});
viewer.terrainProvider = terrainProvider;
viewer.scene.globe.enableLighting = true;
</script>
</body>
</html>
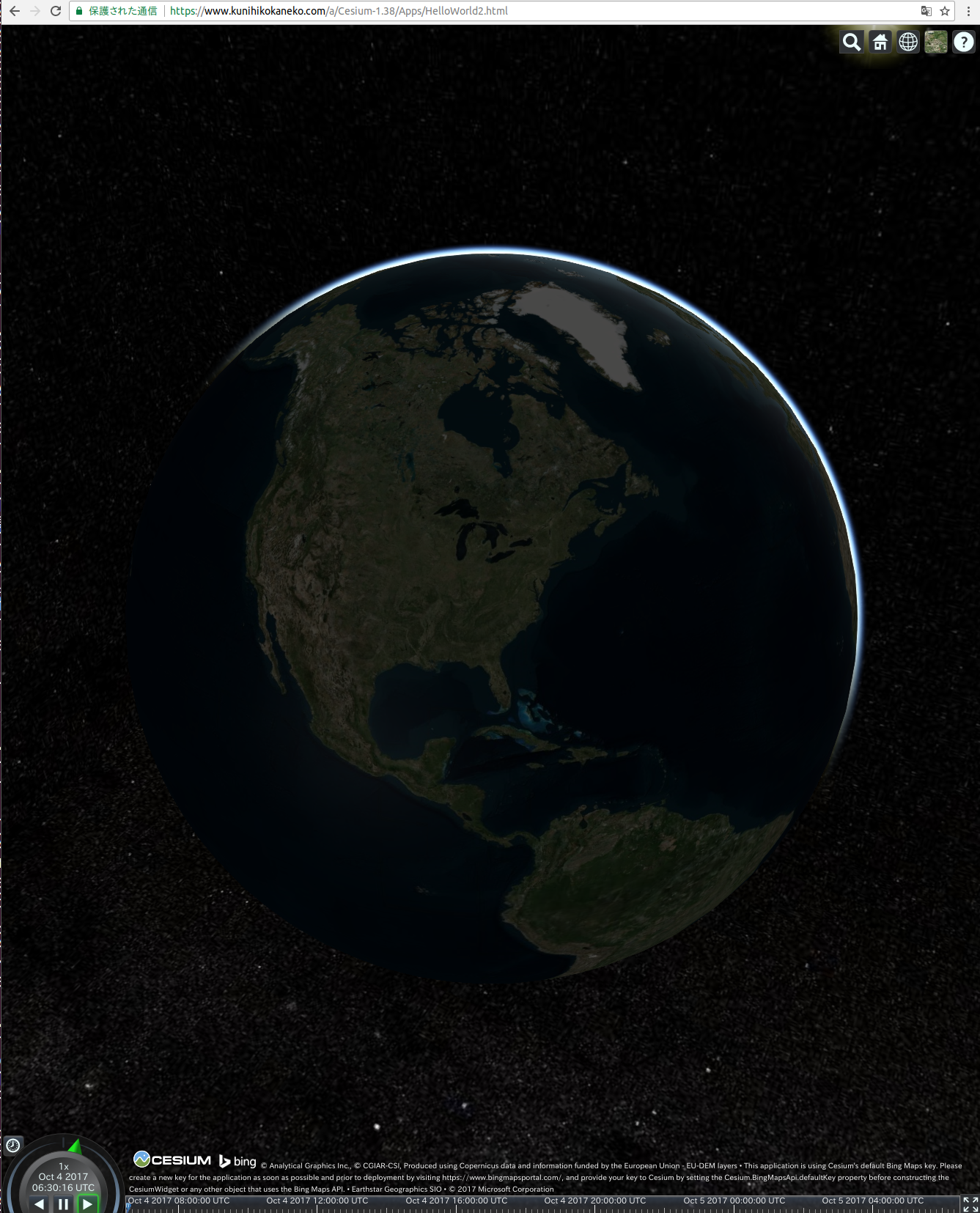
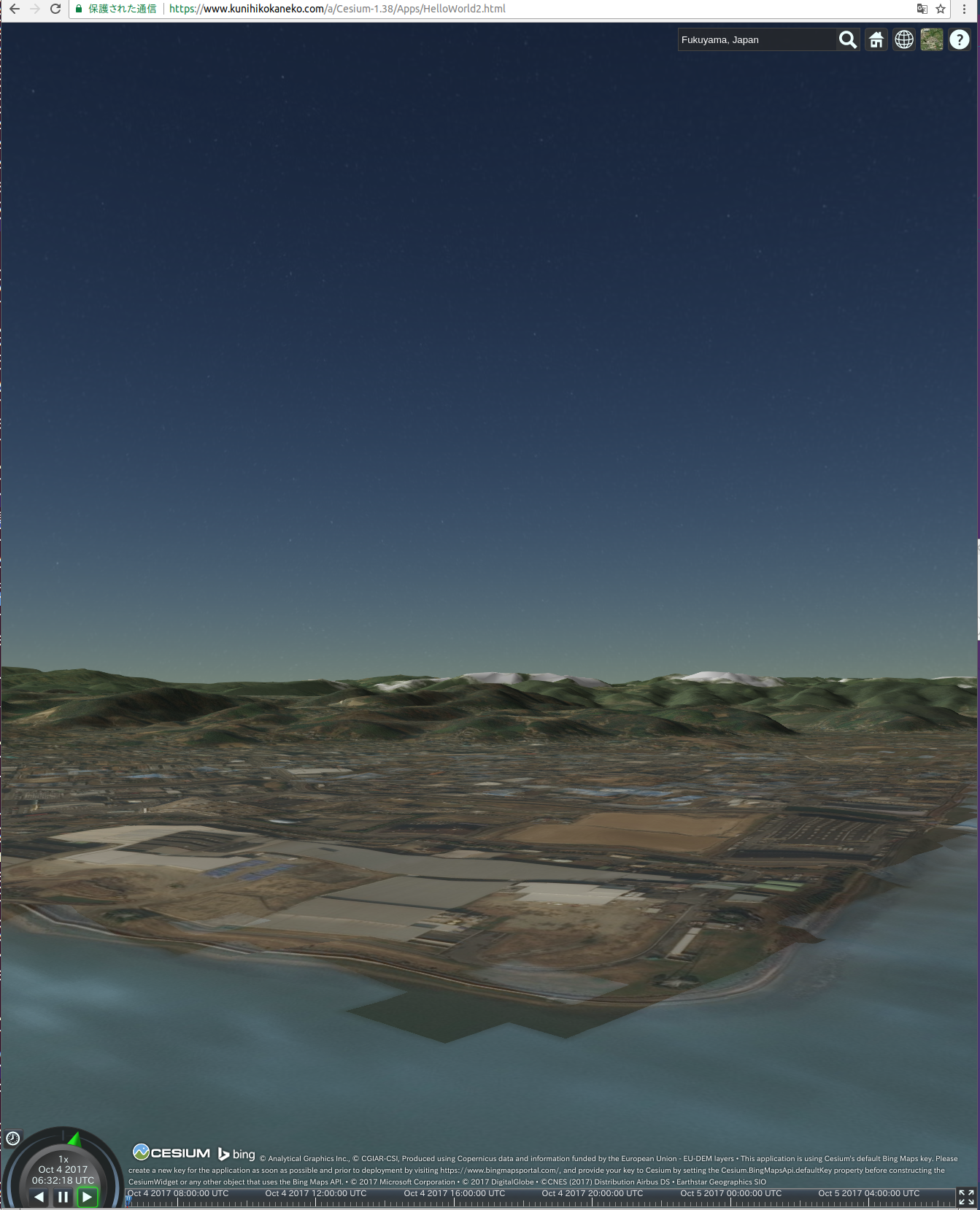
Web ブラウザで Apps/HelloWorld4.html を開く



* Cesium PAMap Terrain を使用
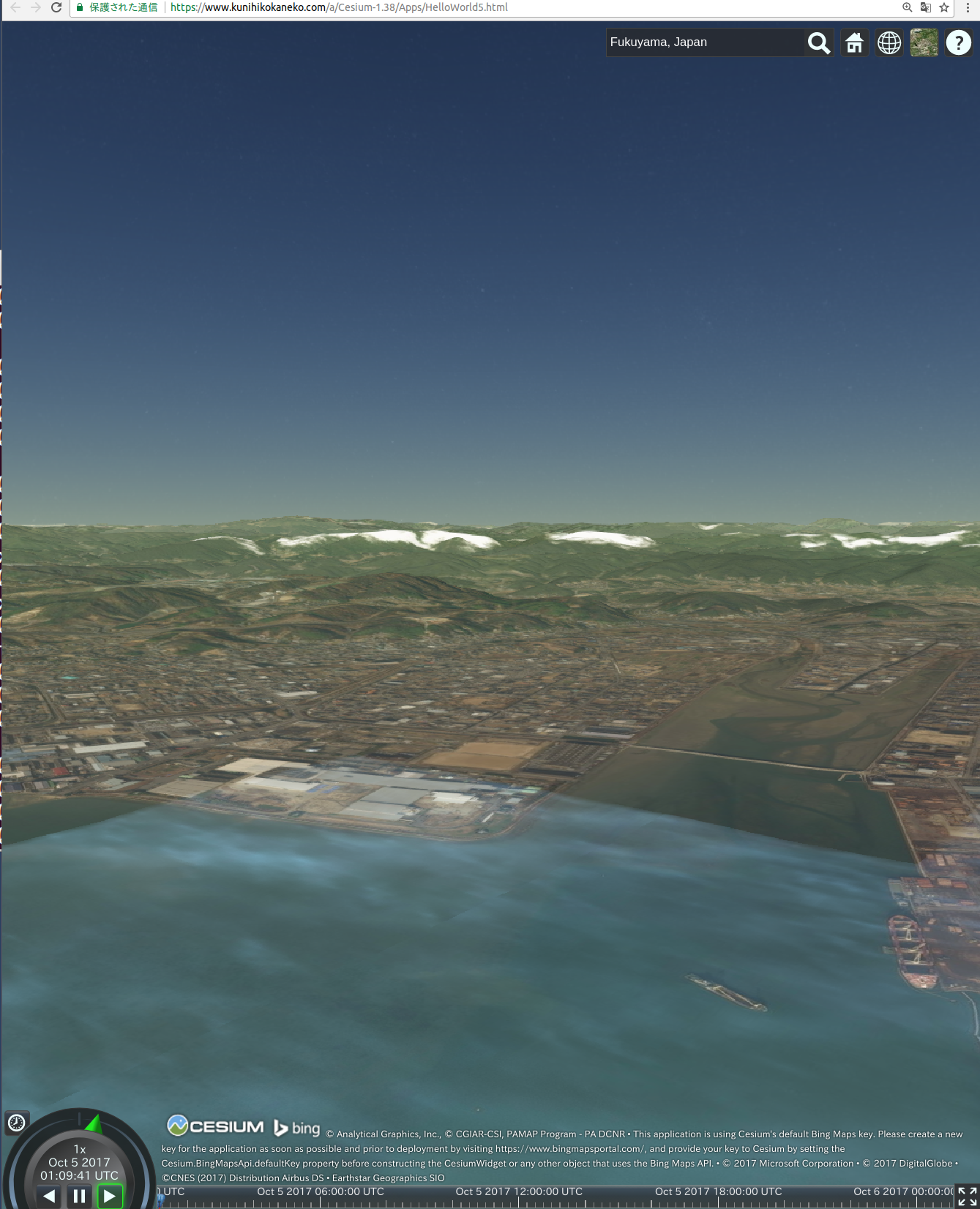
Apps/HelloWorld.html を Apps/HelloWorld5.html にコピーし、 Apps/HelloWorld5.html を次のように書き換える
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Use correct character set. -->
<meta charset="utf-8">
<!-- Tell IE to use the latest, best version. -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Make the application on mobile take up the full browser screen and disable user scaling. -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>Hello World!</title>
<script src="../Build/Cesium/Cesium.js"></script>
<style>
@import url(../Build/Cesium/Widgets/widgets.css);
html, body, #cesiumContainer {
width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
var viewer = new Cesium.Viewer('cesiumContainer');
var terrainProvider = new Cesium.CesiumTerrainProvider({
url : '//assets.agi.com/stk-terrain/v1/tilesets/PAMAP/tiles',
requestVertexNormals: true,
requestWaterMask: true
});
viewer.terrainProvider = terrainProvider;
viewer.scene.globe.enableLighting = true;
</script>
</body>
</html>
Web ブラウザで Apps/HelloWorld5.html を開く



![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)