Cesium を使ってみる
Cesium とは,3次元の「地図」をウエブブラウザで表示するための JavaScript ライブラリ
先人に感謝
キーワード: Cesium, 3次元地図, JavaScript, 航空写真の表示, 地図の表示, Cesium のデモサイト
前準備
Node.js のインストール
- Windows でのNode.js のインストール: 別ページ »で説明
- Ubuntu でのNode.js のインストール(NVM を使用): 別ページ »で説明
# パッケージリストの情報を更新 sudo apt update sudo apt -y install nodejs-legacy
Cesium サーバの準備
- Web ページを開く
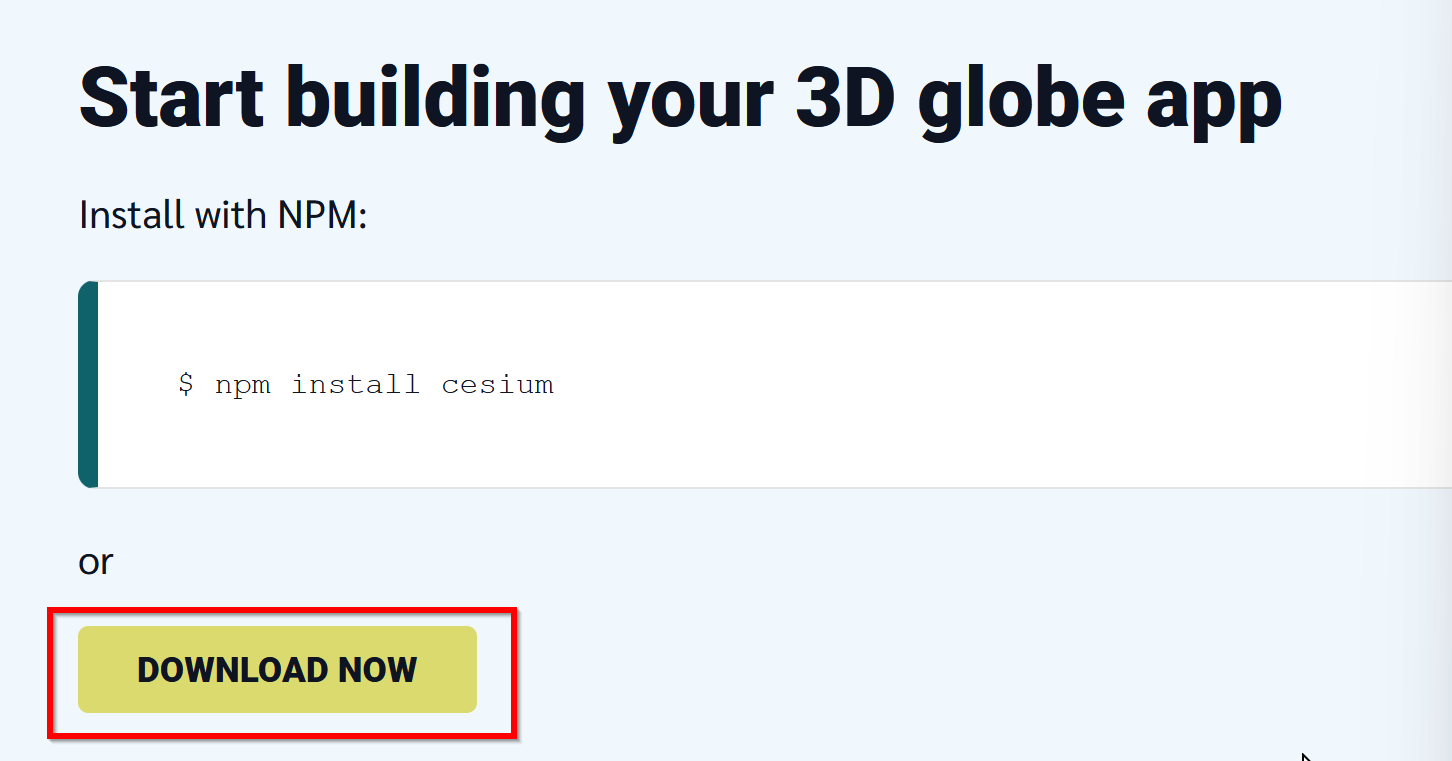
- 「Start building your 3D globe app」の下の
説明の「DOWNLOAD NOW」をクリック.
関連ファイルもダウンロードし,あとで使用したい.

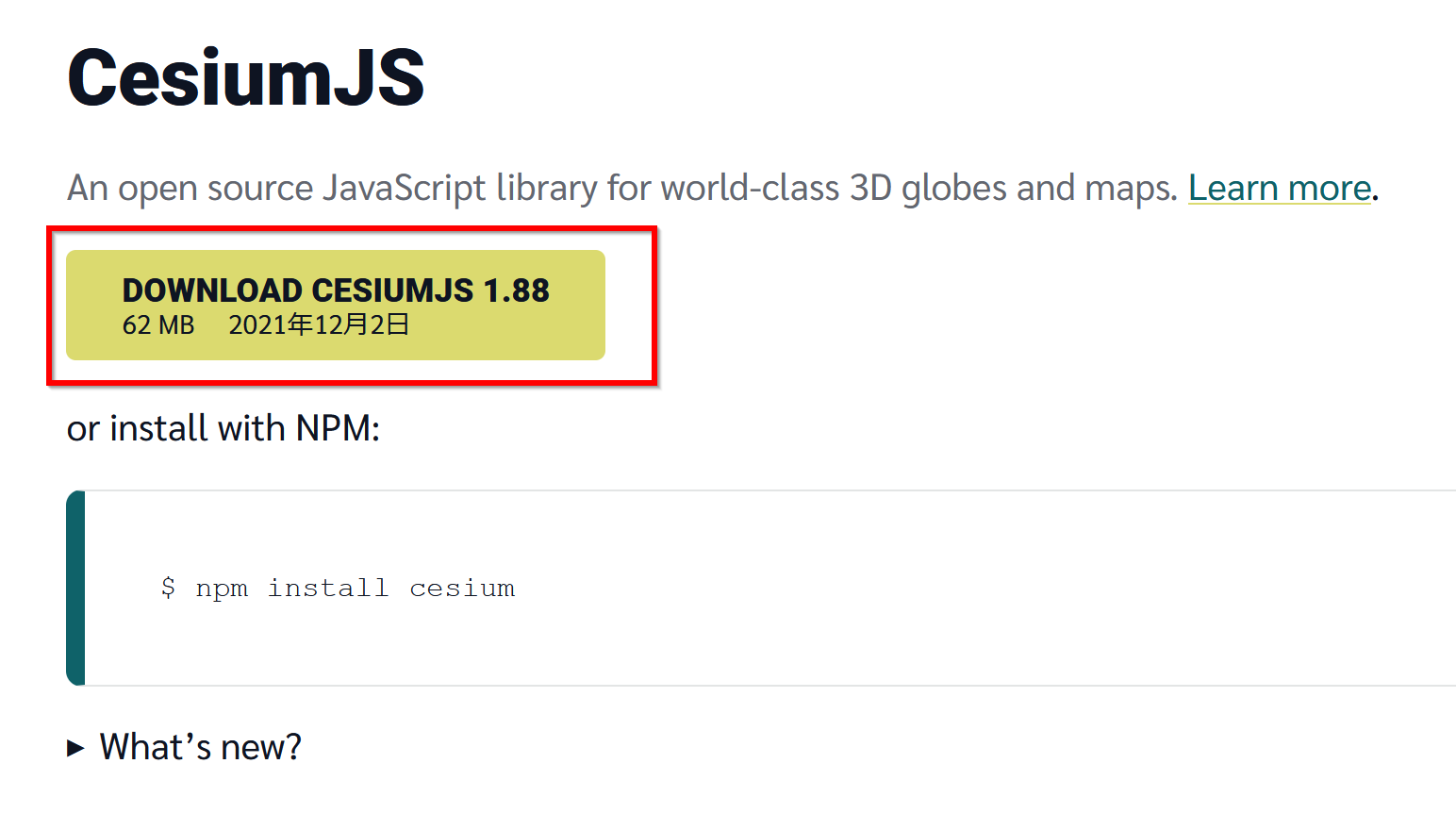
- 画面の「DOWNLOAD CESIUMJS 1.88」をクリック

- ダウンロードが始まる

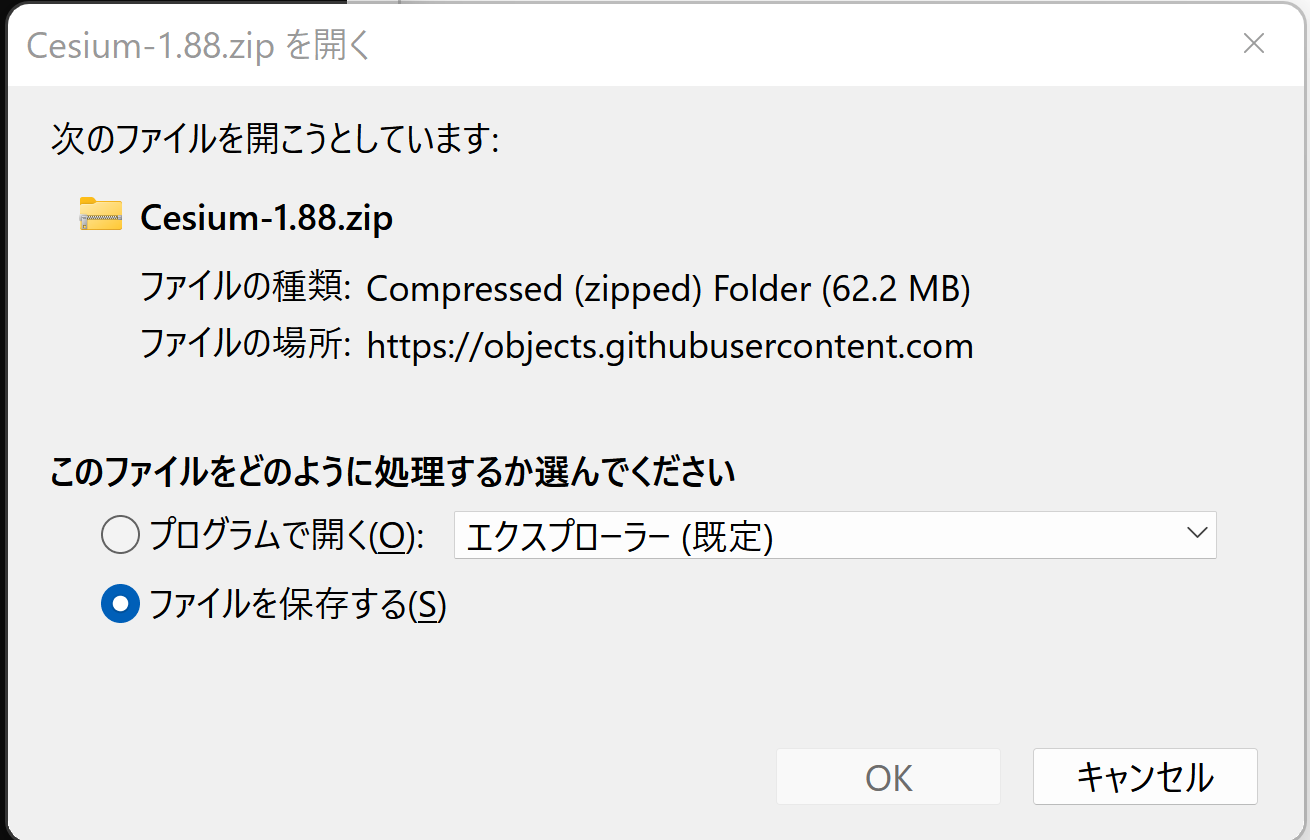
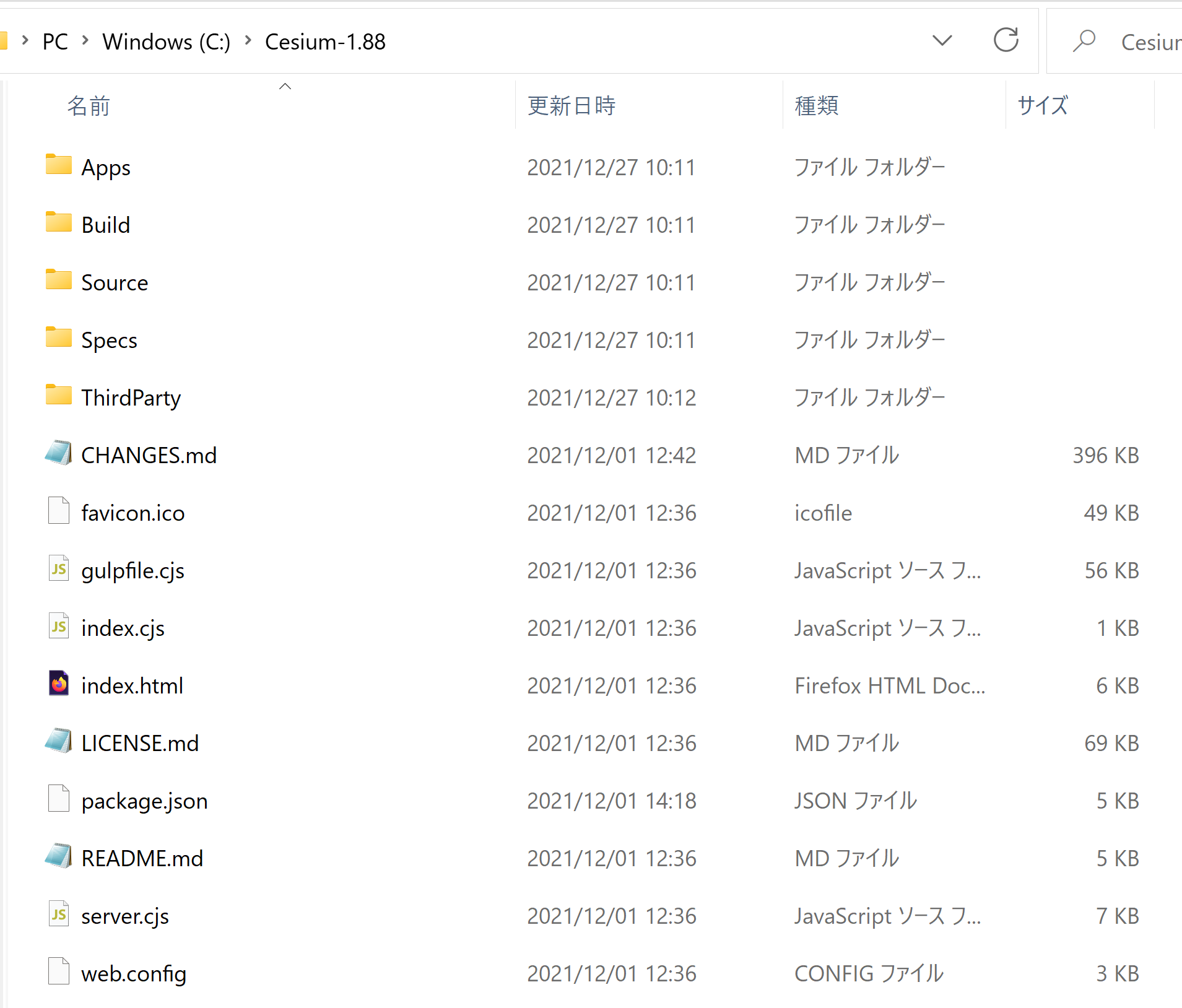
- ダウンロードした .zip ファイルを展開(解凍)する.
C:\ の直下に
展開(解凍)するなど,分かりやすいディレクトリに置く.

- Cesium のホームページ https://cesium.com/platform/cesiumjs/ の「Quick start guide」に記載されている操作を行う。
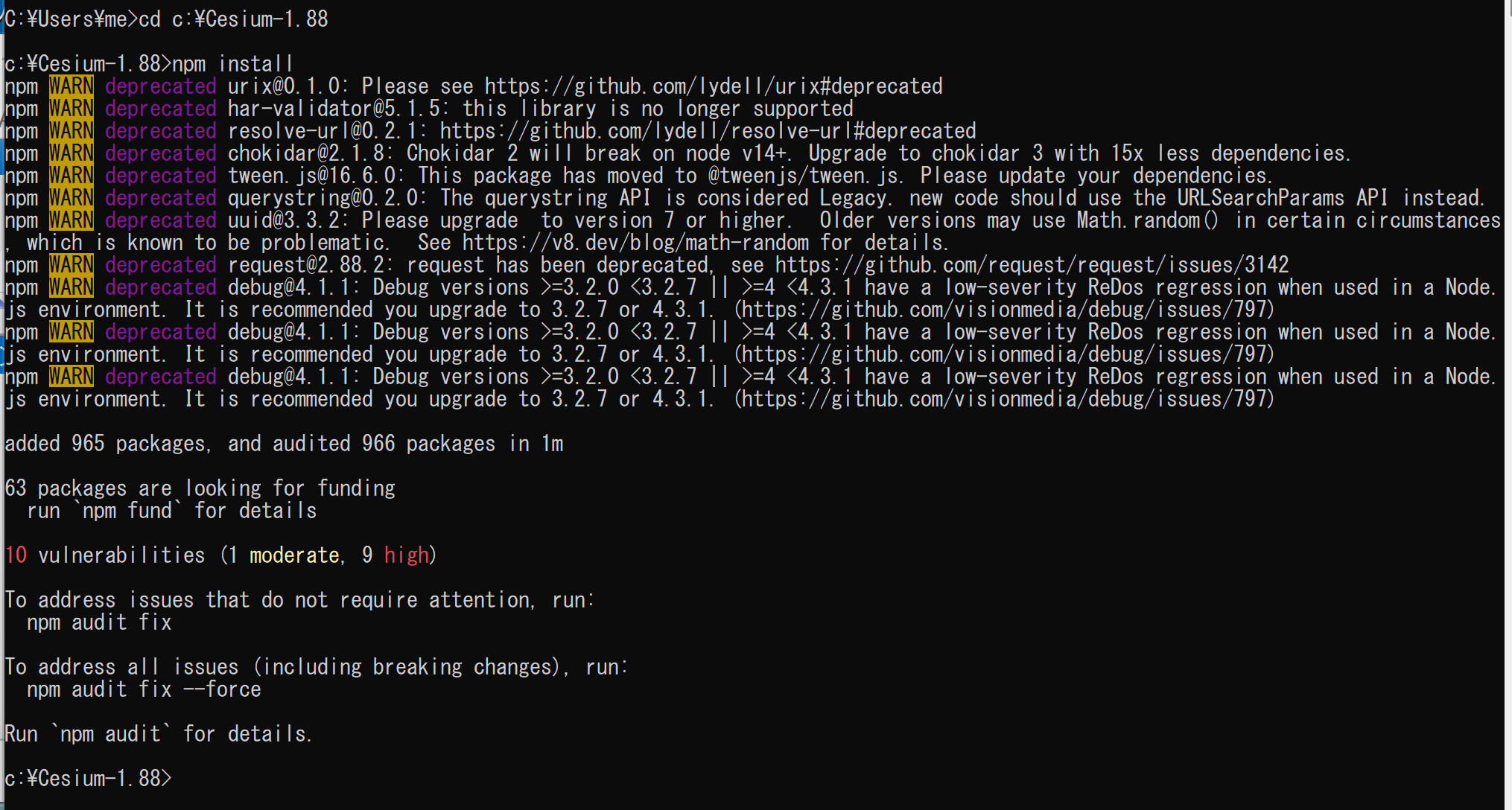
Windows のコマンドプロンプトで,Cesium ファイルを展開(解凍)したディレクトリ(下図ではc:\Cesium-1.88)に移動し,次のコマンドを実行
npm install
- Cesium ファイルを展開(解凍)したディレクトリ(下図ではc:\Cesium-1.88)に移動し,次のコマンドを実行
これは,ポート 8080番で Webサーバを開設するもの
node server.cjs
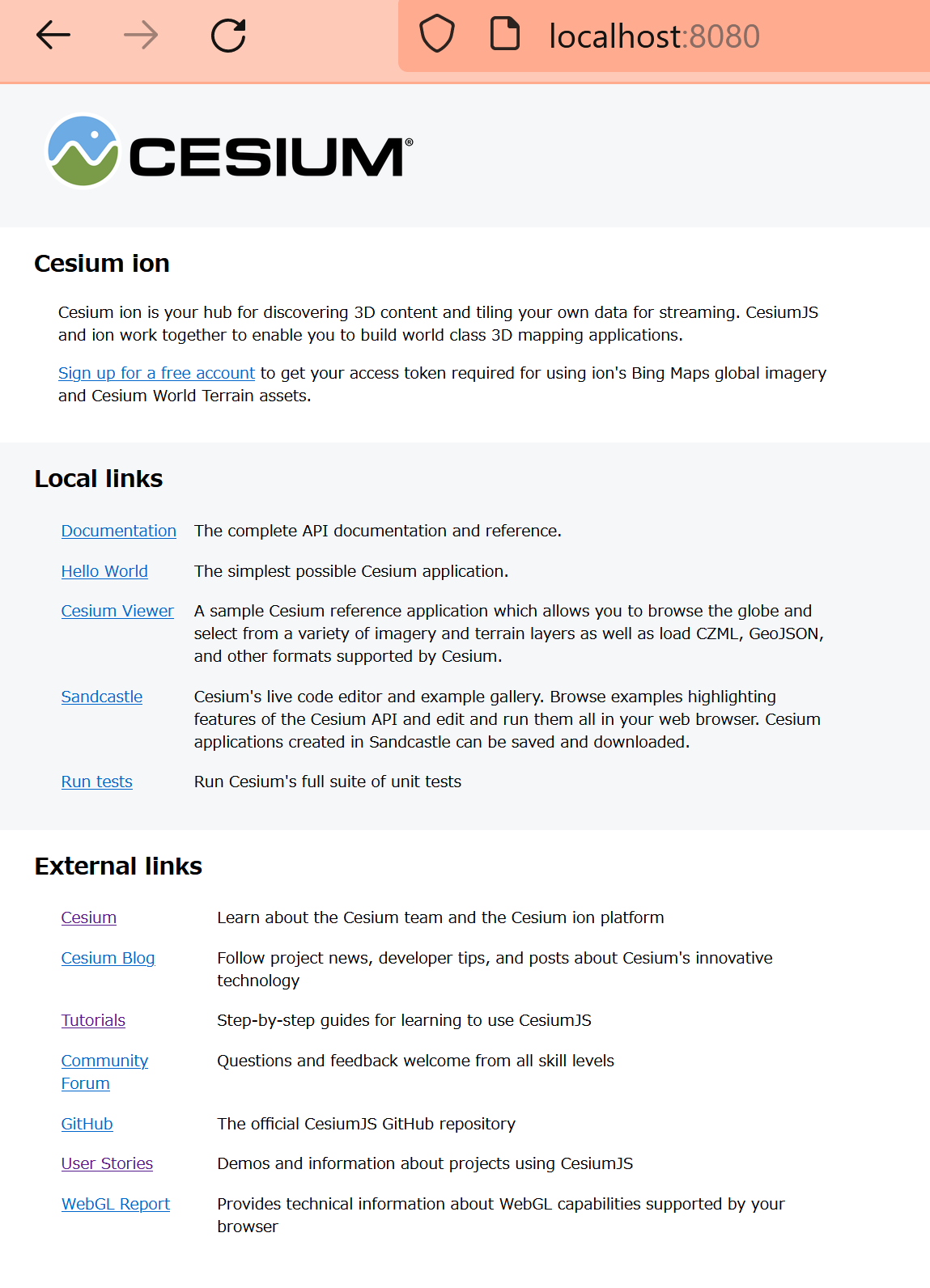
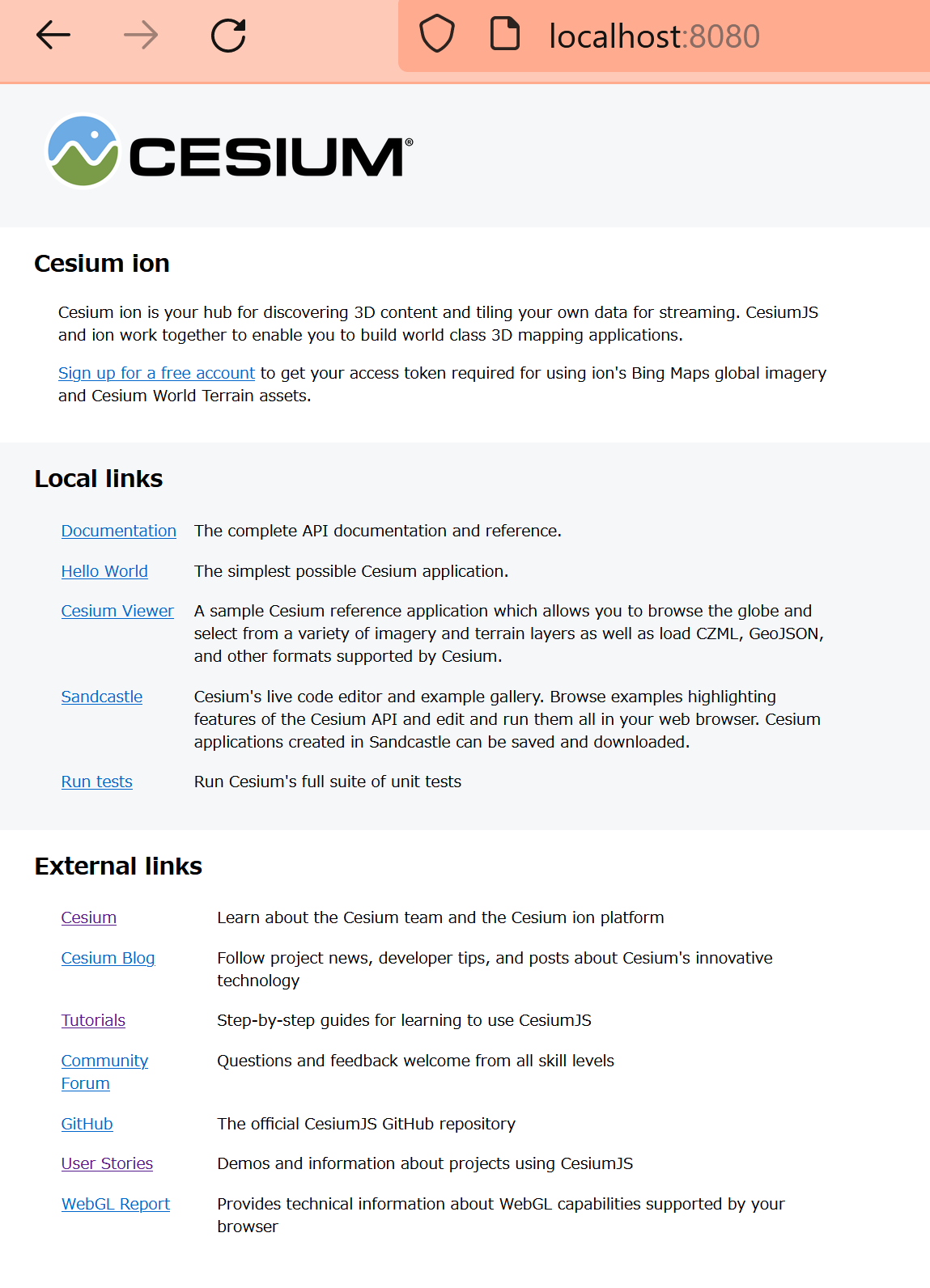
- Cesium の確認のため,Web ブラウザで,次の URL を開く
http://localhost:8080 
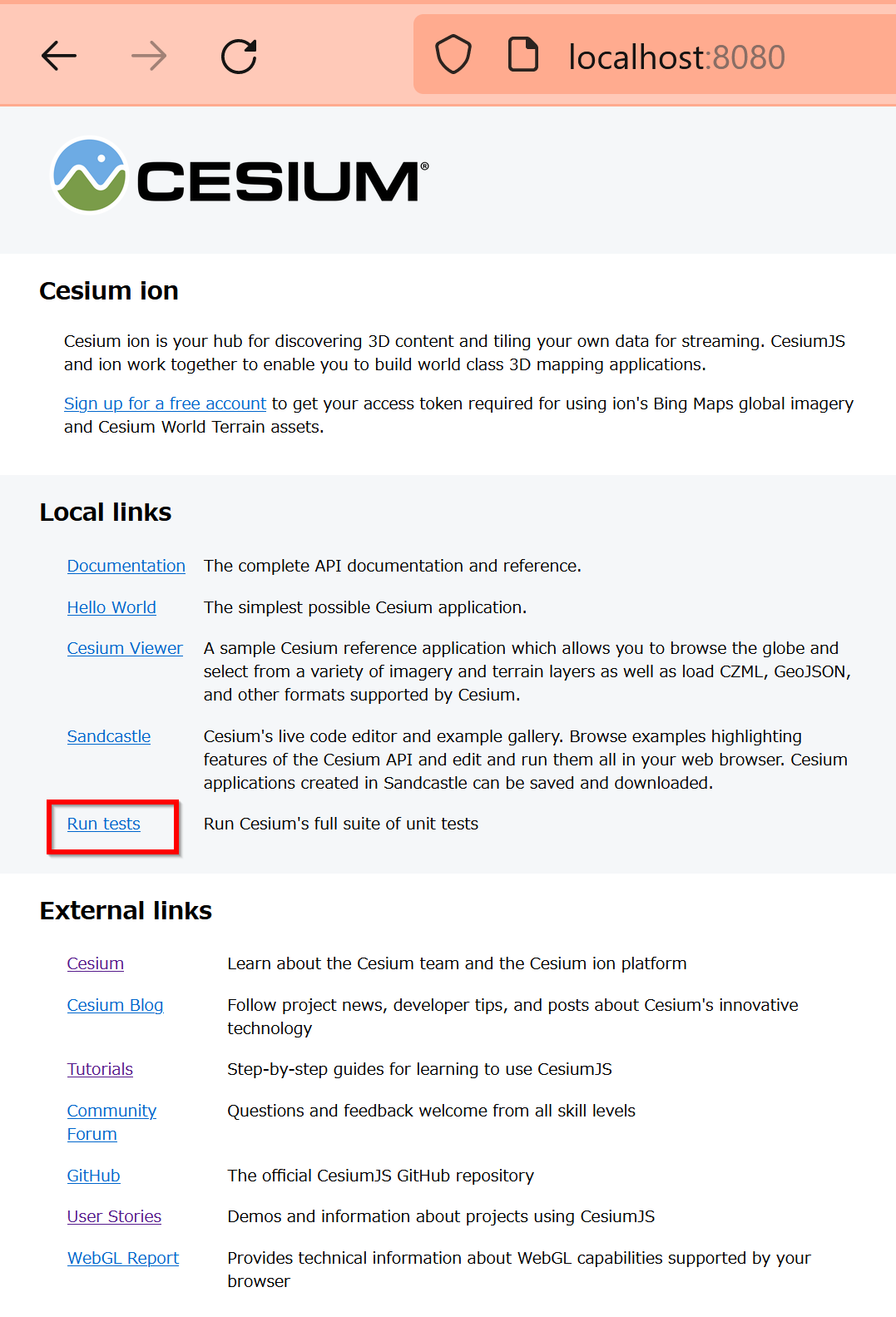
- 今の画面で,「Run tests」をクリック
終了までしばらく待つ.

- 結果を確認する

Cesium を使ってみる
Cesium の次の機能を確認する
- 航空写真の表示
- 地図の表示
- 3次元データの取り込み
航空写真の表示, 地図の表示
以下,Cesium の URL を 「https://www.kkaneko.jp/Cesium-1.64/」と書く.各自が開設した Cesium サーバの URL に合わせて読み替えてください.
-
Web ブラウザで,次の URL を開く
- 「Hello World」をクリック

- 地球が開く

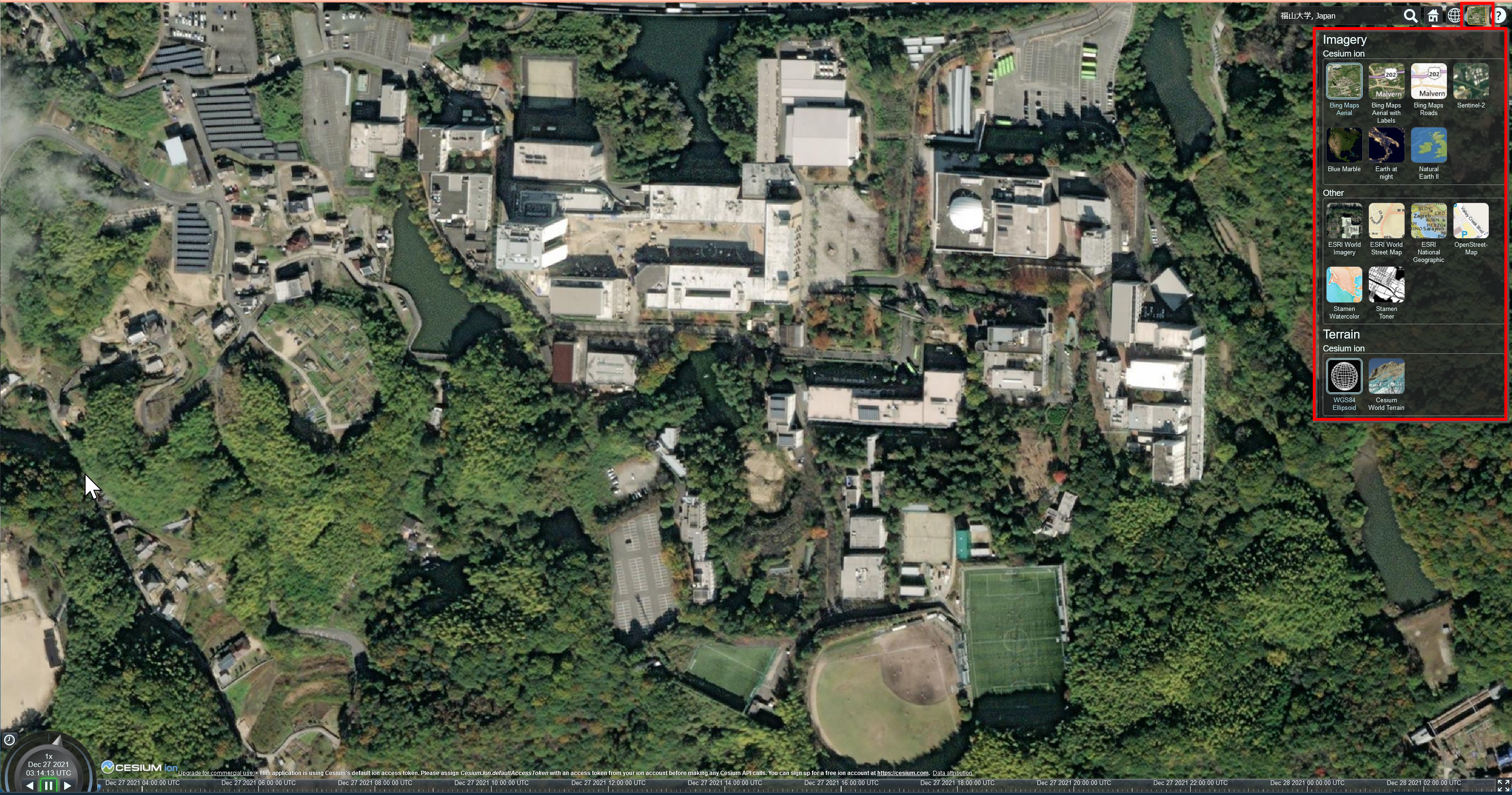
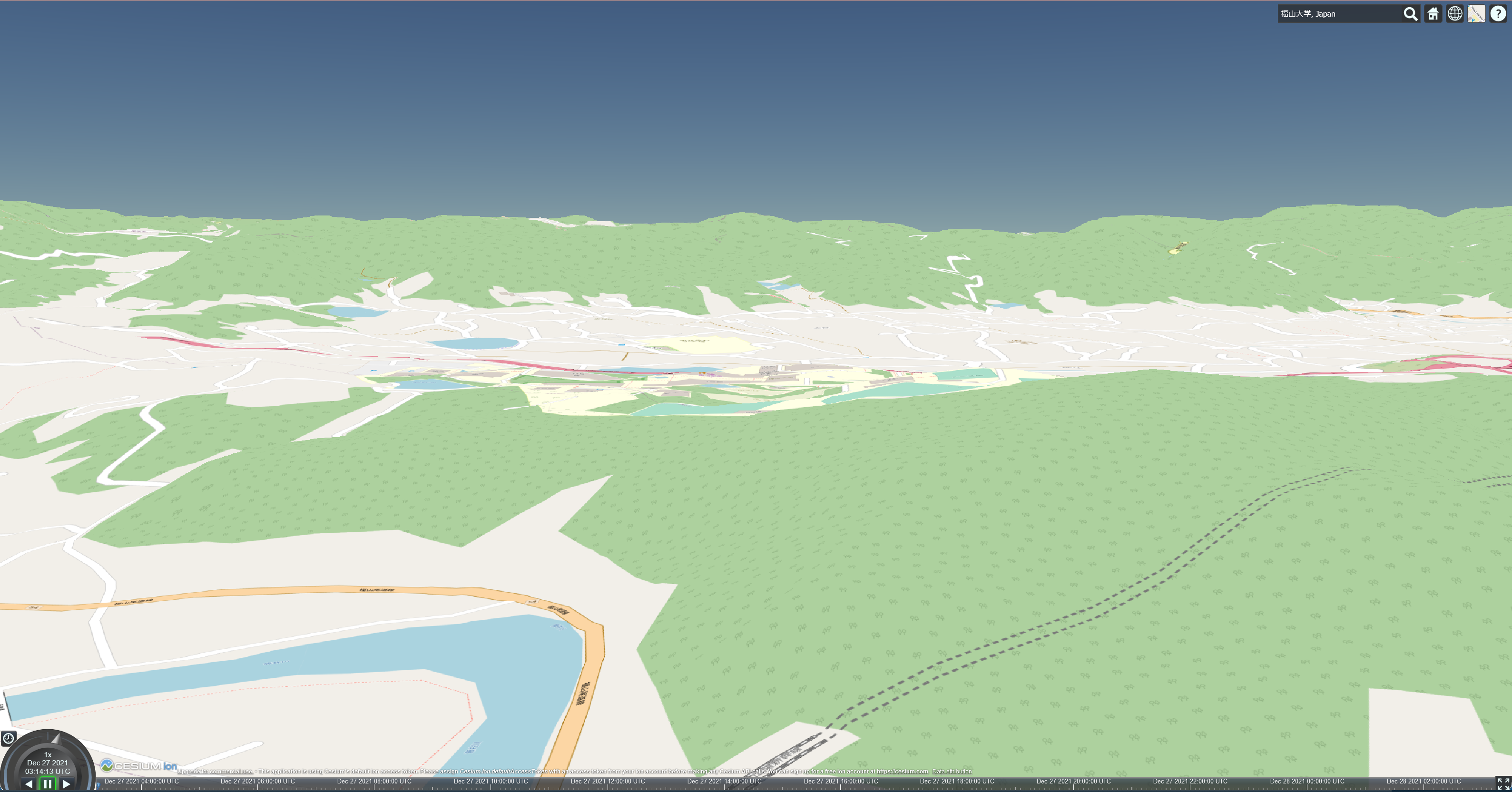
- 好きな場所(例えば「福山大学」)を見てみる

- 地図の選択のメニューを確認

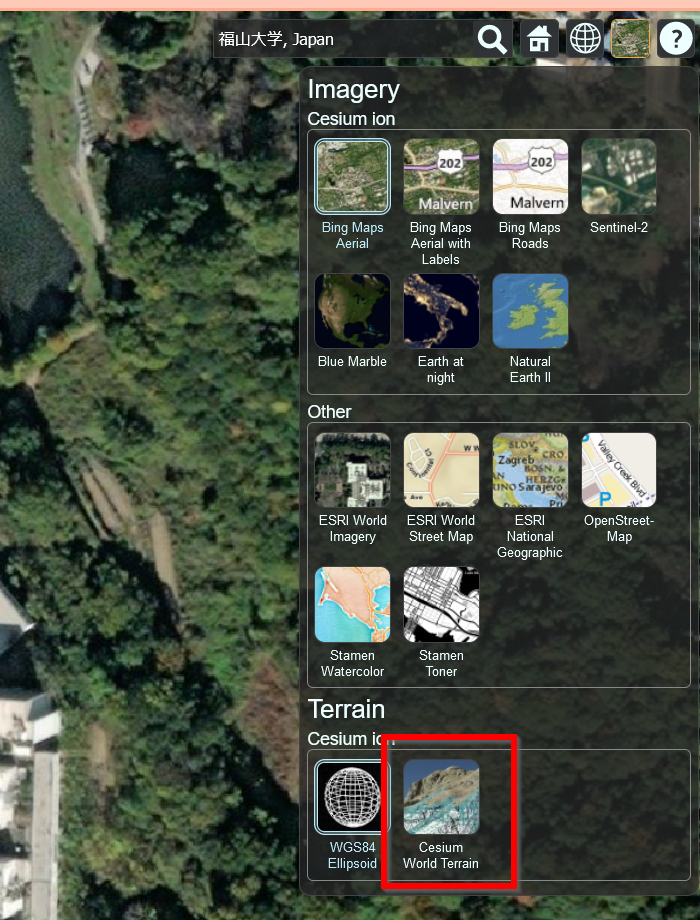
- 地図の選択で,
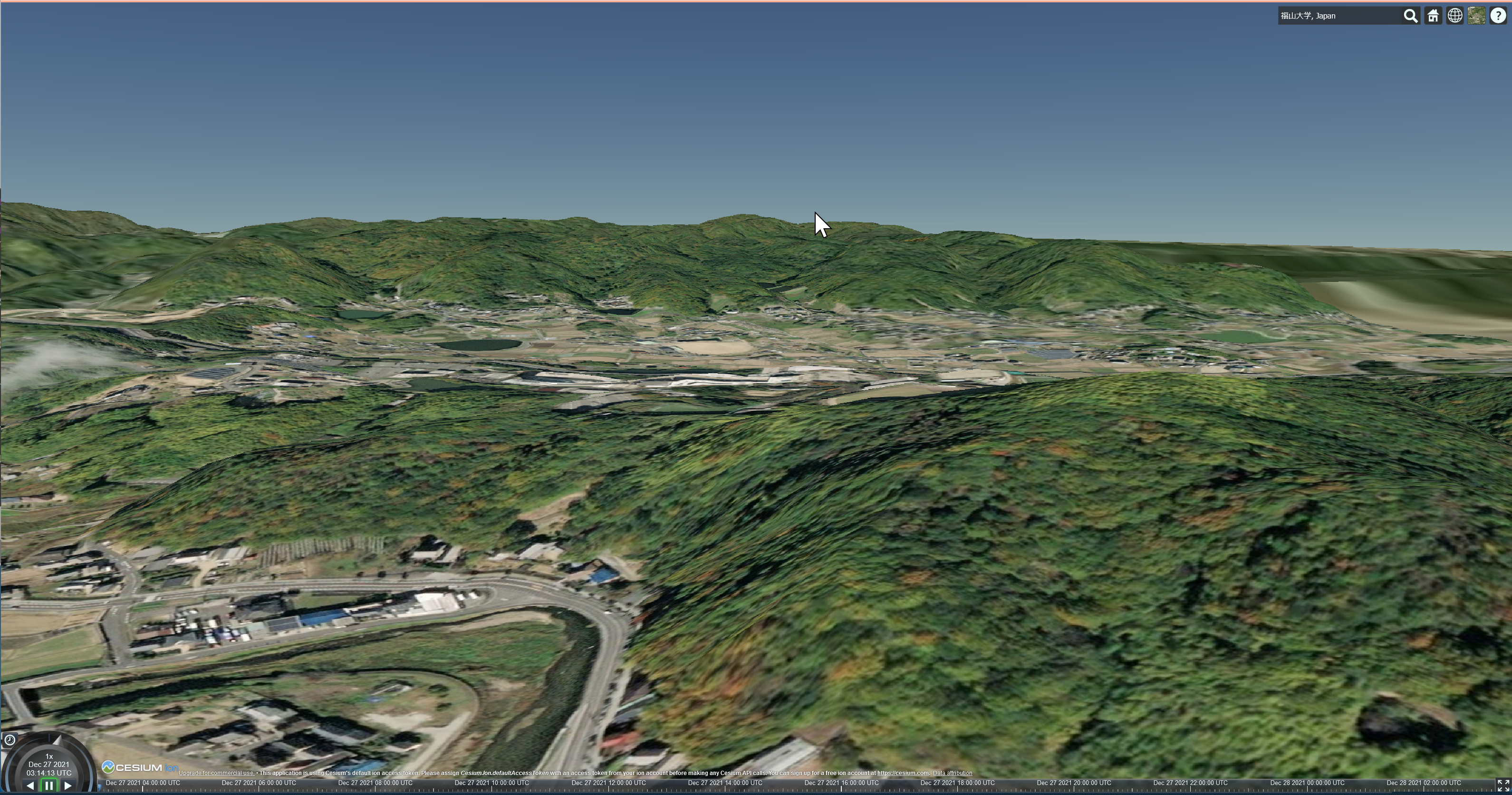
「Terrain」の下の「Cesium World Terrain」を選んでみる.

表示が切り替わるので確認する.

マウス操作する.地図が回転する.地形の起伏を確認することができる.

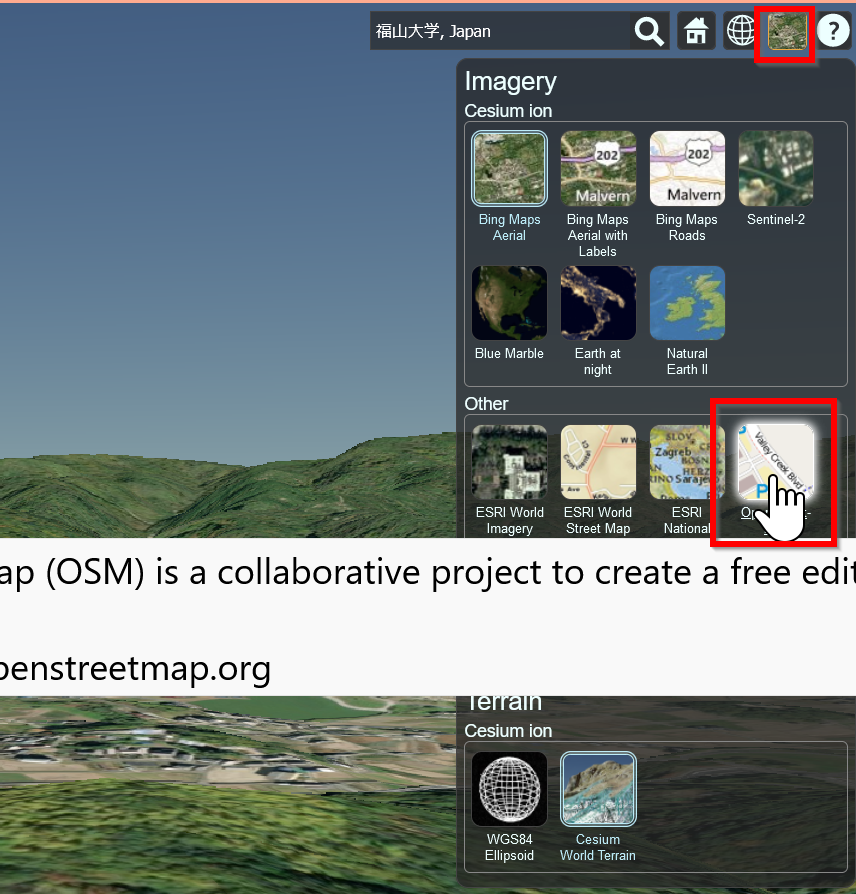
- 地図の選択で「OpenStreetMap」を選んでみる.

表示が切り替わるので確認する.

http://localhost:8080

3次元オブジェクトの表示機能
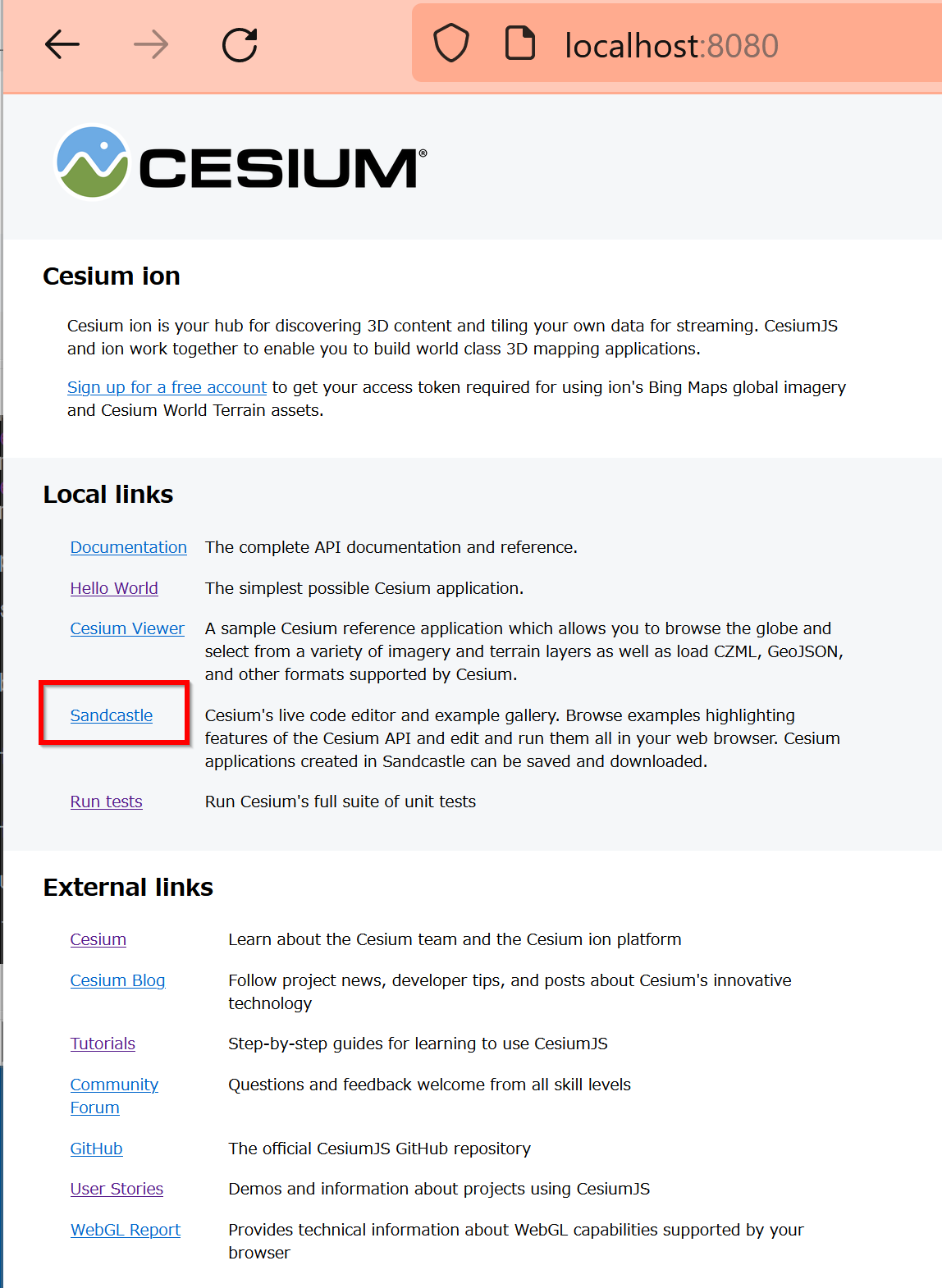
- 今度は「Sandcastle」をクリック

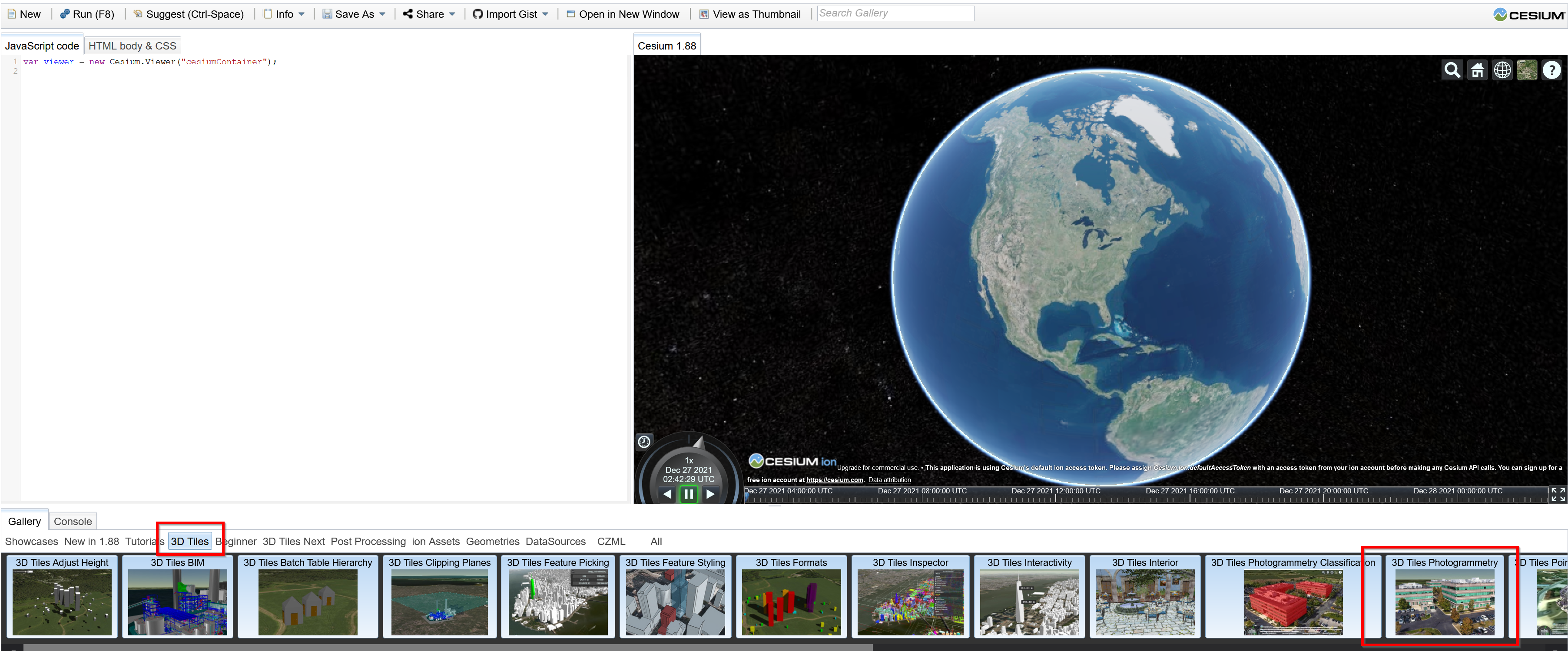
- 「3D Tiles」, 「3D Tiles Photogrammetry」と操作

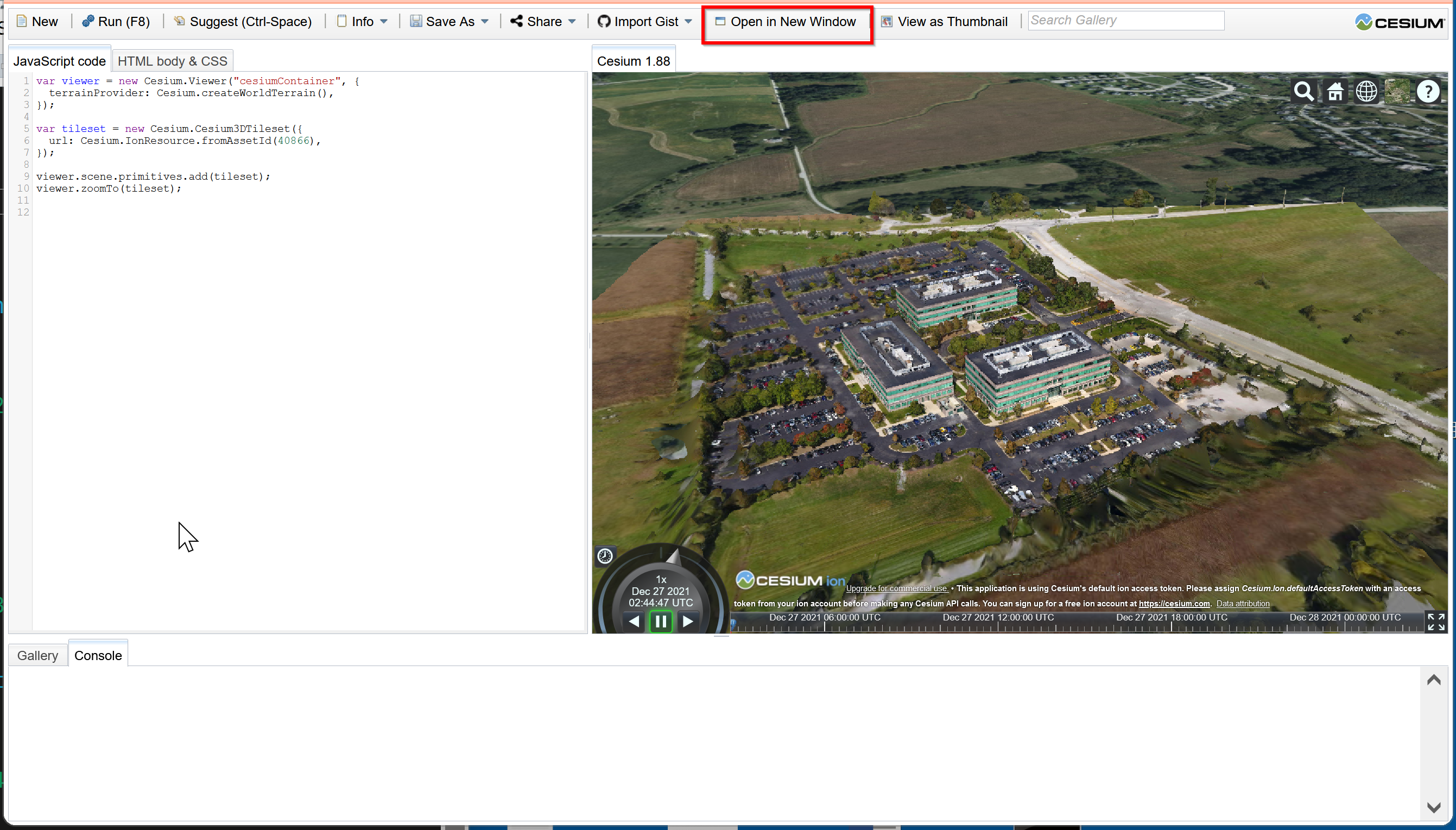
- 「Open in New Windows」をクリック

- 画面が開くので確認
これは地図に3次元オブジェクトが入っている.マウス等の操作により画面のズームや回転もできる.

Cesium 3D サイト紹介
次のWebページを開く
https://github.com/AnalyticalGraphicsInc/3d-tiles
「Live Apps」のところにあるリンク集をいくつか見てみる.
先人に改めて感謝.
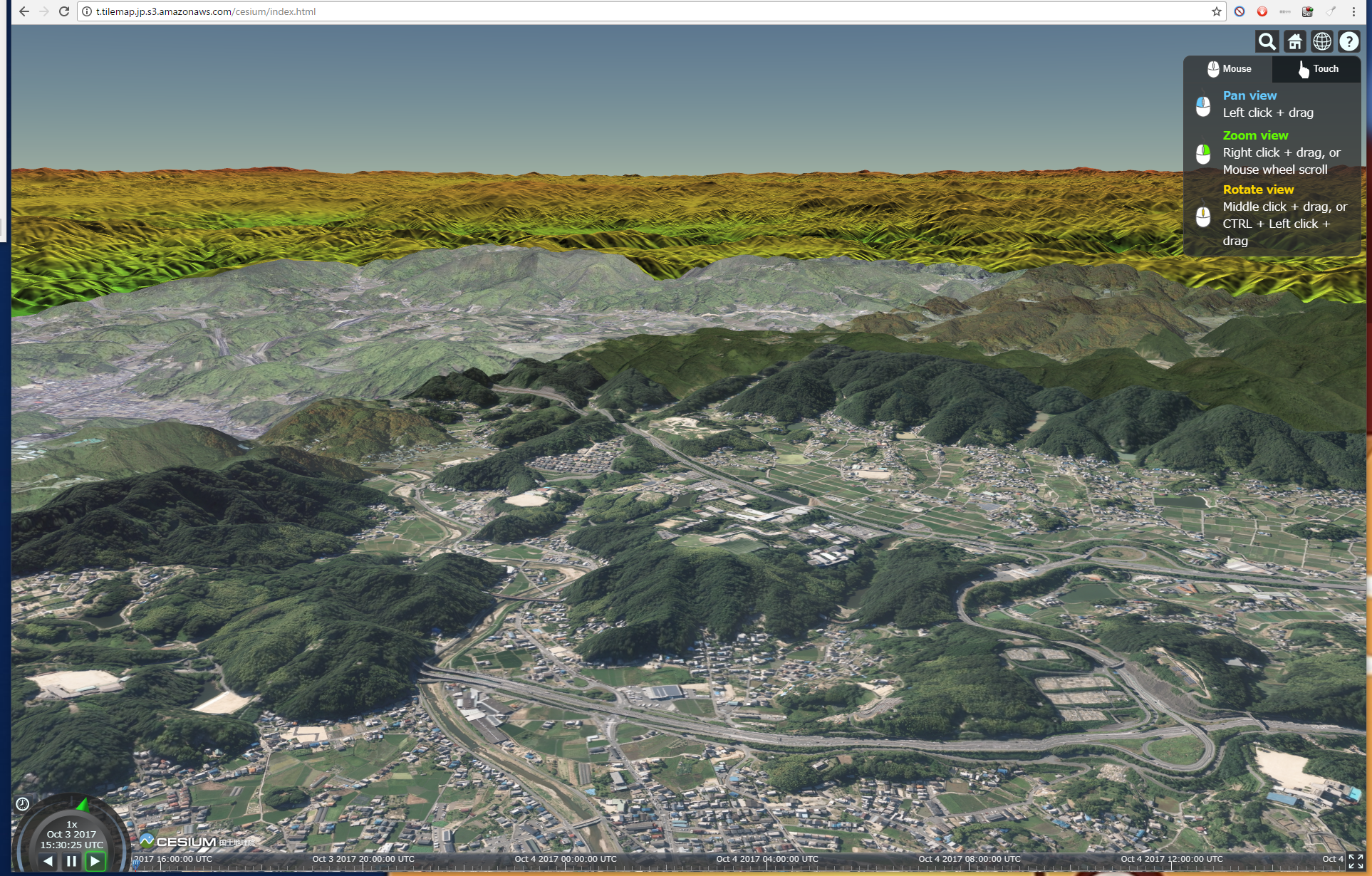
Cesium JapanGSI サイト紹介
次のWebページを開く
https://github.com/tilemapjp/Cesium-JapanGSI

先人に改めて感謝.
![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)