A-Frame を使ってみる
A-Frameは,Google Chrome や Firefox で簡単に3次元コンピュータグラフィックスや、バーチャルリアリティができるようにする機能をもったソフト。Vive, Rift, Daydream, GearVR に対応.
サイト内の関連Webページ
謝辞:ここで紹介しているソフトウェアの作者に感謝します.
前準備
Web ブラウザ
前準備として,Firefox か Google Chrome を準備しておく
A-Frame のバージョン確認
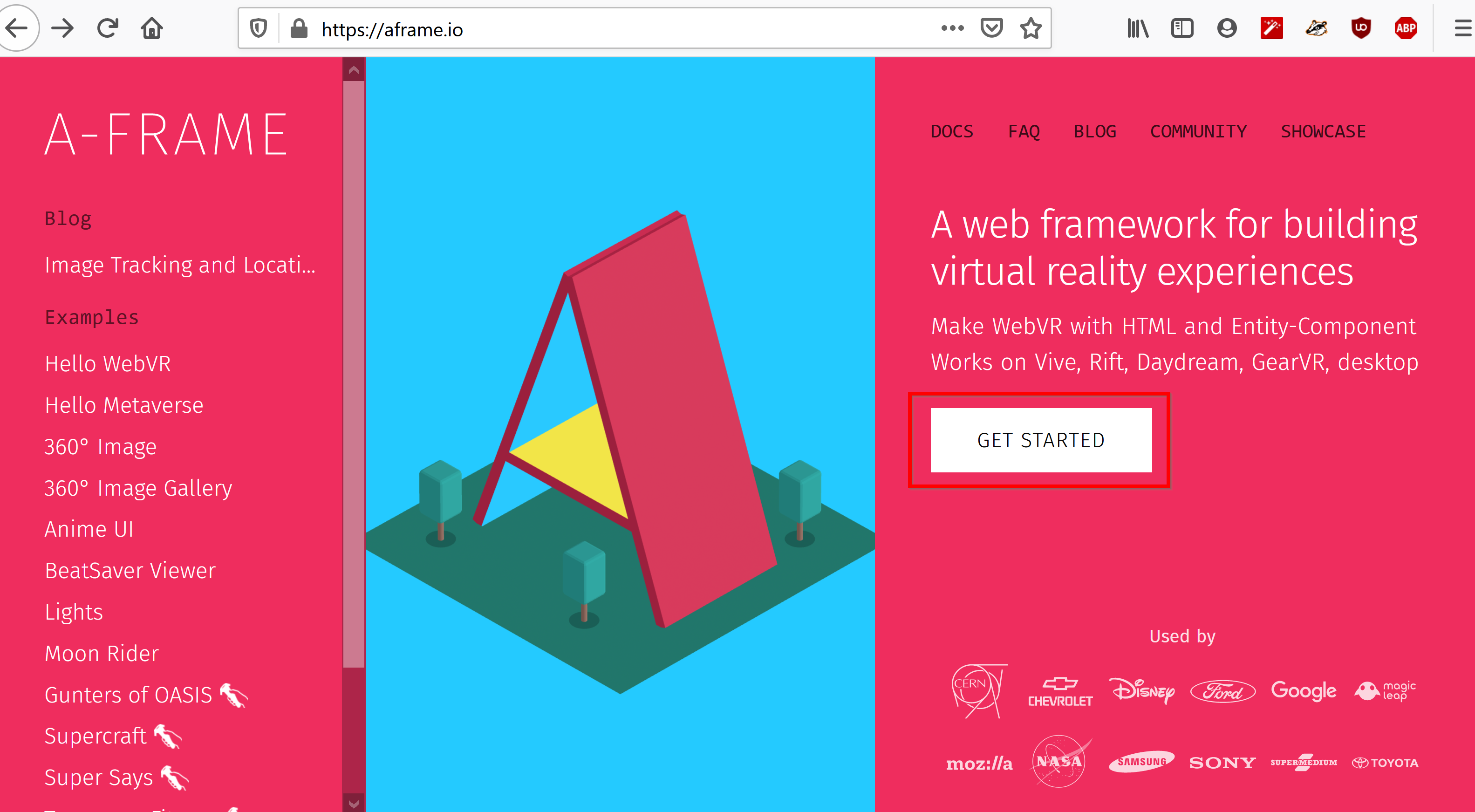
A-Frame のWebページ https://aframe.io/ を開き, 「GET STARTED」をクリック.

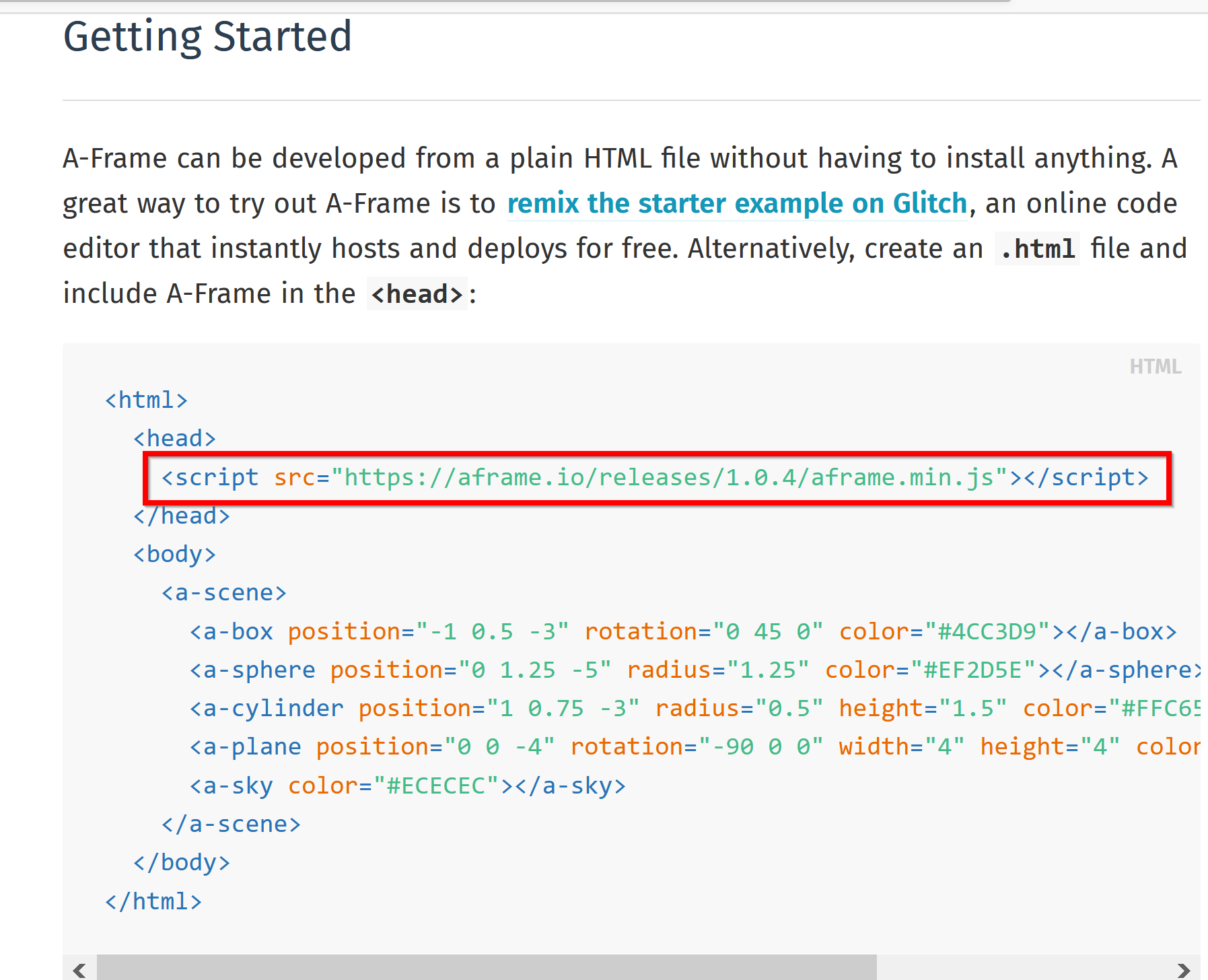
表示されるページで,A-Frame の URL, バージョン番号を確認.

Webブラウザで使ってみる
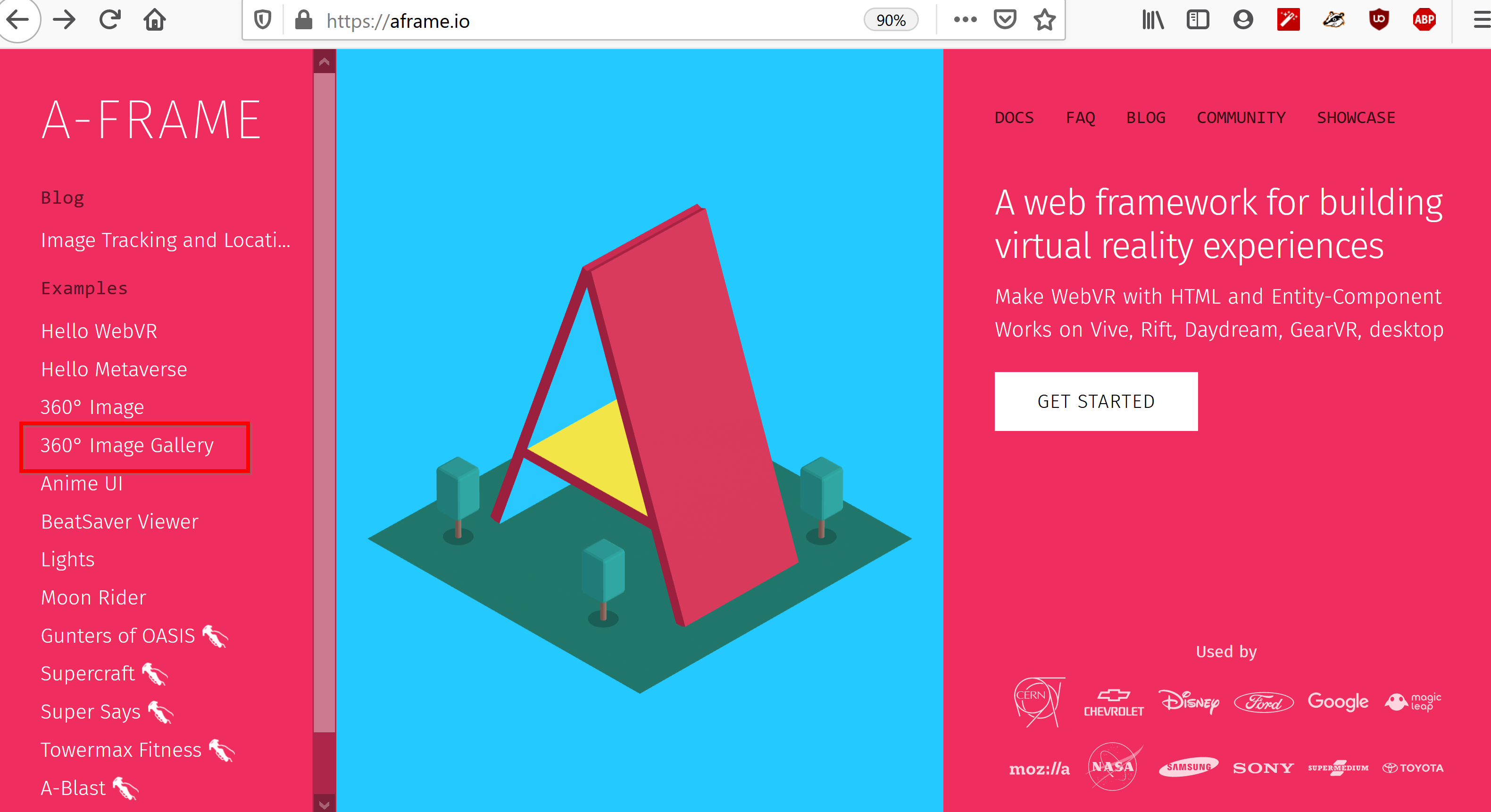
- https://aframe.io/ を開く
- 右側のメニューでさまざまなデモを見ることができる.
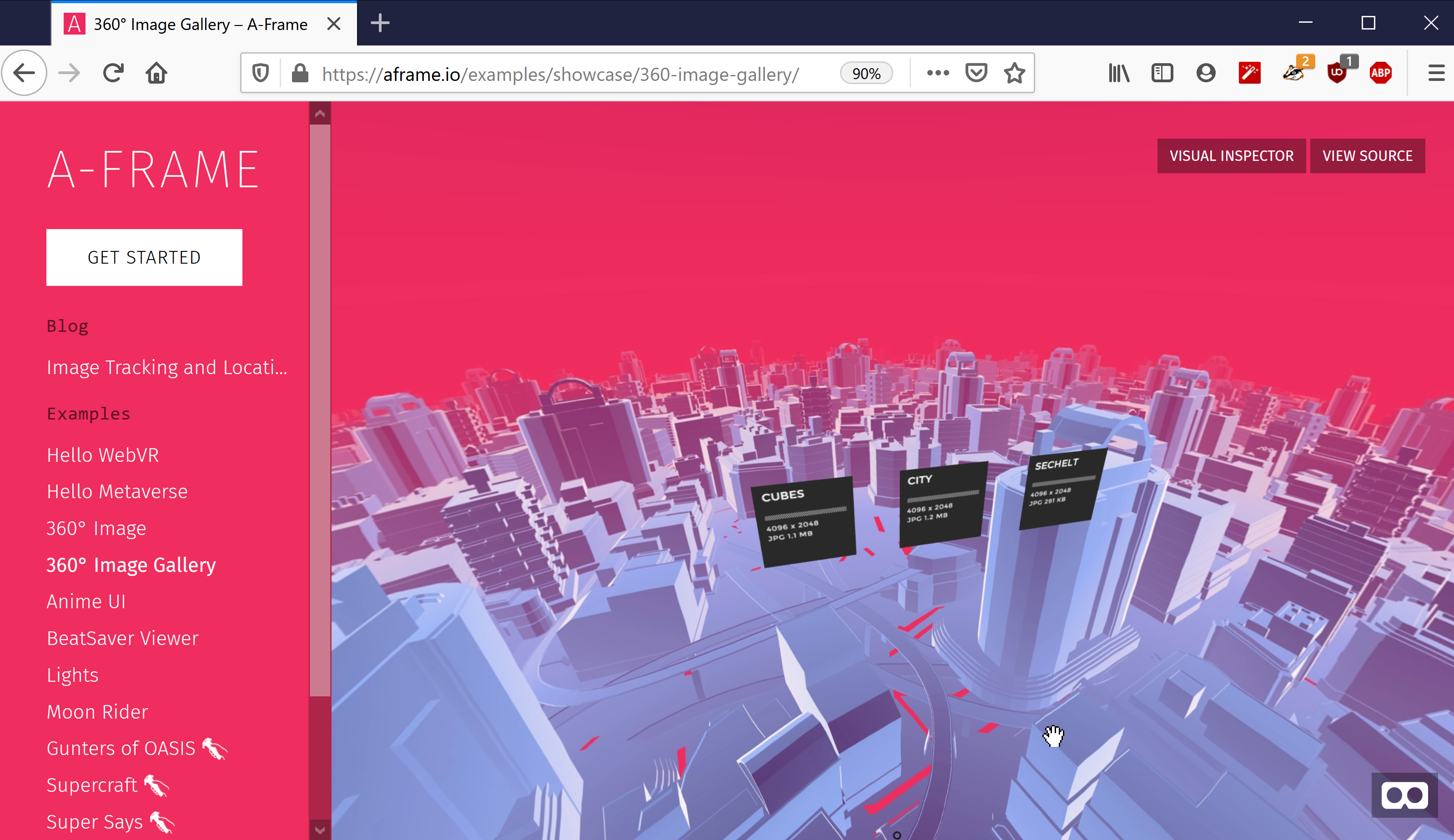
試しに,「360 Image Gallery」をクリック

- 画面の中をクリックした後,マウスの左ボタンを押しながらマウスを動かす.
すると視点が回転する.

- キーボードの W, A, S, D キーで,視点が動く.

- 右下の「めがね」ボタンをクリックすると,全画面表示に切り替わる
*VR機器を接続しているときは,VR機器が有効になる.
* ESC キーで元に戻る


HTML ファイルのサンプルを動かしてみる.
エディタで次の HTML ファイルを作成.ファイル名を a.html のような分かりやすい名前で保存.
ここに記載のHTMLファイルは,https://aframe.io/docs/1.0.0/introduction/で公開されているもの.
<html>
<head>
<script src="https://aframe.io/releases/1.0.4/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box>
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
</body>
</html>
次のような画面が現れる.

- 画面の中をクリックした後,マウスの左ボタンを押しながらマウスを動かす. すると視点が回転する.
- キーボードの W, A, S, D キーで,視点が動く.
![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)