サーバサイド JavaScript の処理系 Node.js
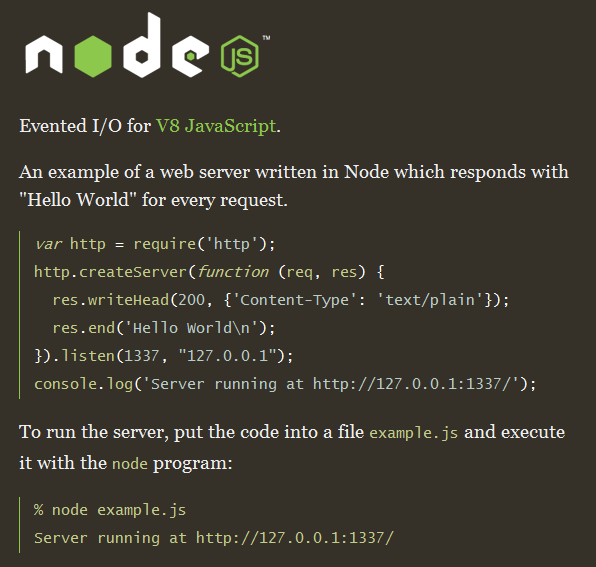
【関連する外部ページ】 node.js: Evented I/O for V8 JavaSCript
Node.js のインストール
* ubuntu のパッケージを用いてインストールする場合
- Node.JS のインストール
◆ ubuntu 12.04 でのインストール手順例
# パッケージリストの情報を更新 sudo apt update sudo apt -y install python-software-properties python g++ make sudo apt-get -yv install curl libc-ares-dev libev-dev libv8-dev sudo add-apt-repository -y ppa:chris-lea/node.js sudo apt -y update sudo apt-get -yv install nodejs-dbg nodejs-dev nodejs npm - xulrunner のインストール
◆ ubuntu 11.04 でのインストール手順例
# パッケージリストの情報を更新 sudo apt update sudo apt -y install xulrunner-2.0-dbg xulrunner-2.0-dev xulrunner-2.0-gnome-support xulrunner-2.0-mozjs xulrunner-2.0 xulrunner-dev
* nvm を用いてインストールする場合
◆ インストール手順例
# パッケージリストの情報を更新
sudo apt update
sudo apt -y install git-core
git clone https://github.com/creationix/nvm.git ~/nvm
echo ".source nvm/nvm.sh" > ~/.bashrc
Node.js を使ってみる
Express を動かしてみる
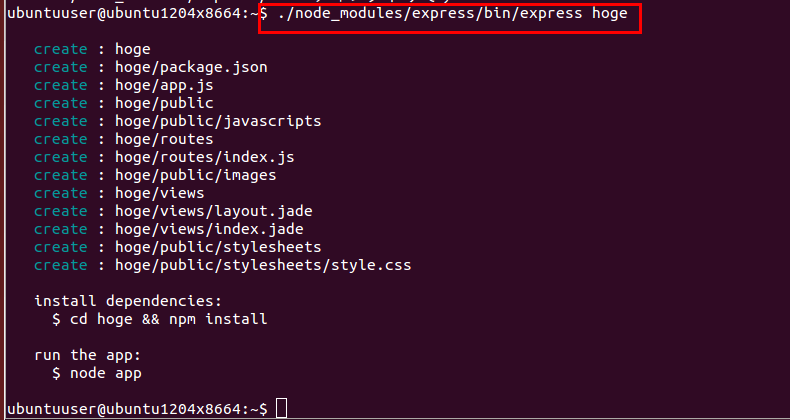
- 必要なパッケージのインストールと、アプリケーションの作成
cd npm install jade npm install express ./node_modules/express/bin/express hoge
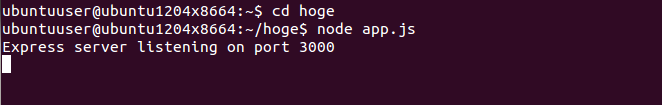
- アプリケーションの起動
cd hoge node app.js
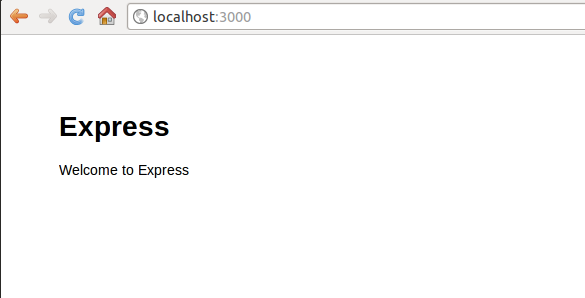
- Web ブラウザから使ってみる
http://localhost:3000

connect を動かしてみる
- 必要なパッケージのインストール
cd npm install connect - アプリケーションの起動
node -e "var connect=require('connect'); connect(connect.static('/var/connect')).listen(8080);"
いつも「Hello World\n」と応答する Web サーバ
https://nodejs.org/en/ に記載の JavaScript サンプルプログラムを example.js のようなファイル名で保存する.

- サーバの起動
node example.js
- Web ブラウザからサーバにつないでみる
http://localhost:1337

- 必要なパッケージのインストール
![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)