複数の静止画像からのサムネイル画像の一括生成(Ruby を使用)
複数の静止画像からのサムネイル画像の一括生成
Ruby プログラムの例
- 指定されたサイズ、ファイル形式で、サムネイル画像を一括生成
- 生成されたサムネイル画像を使った HTML ファイルの生成
- 生成されたサムネイル画像を含む画像ファイルの生成
#! ruby -Ks
# coding: windows-31j
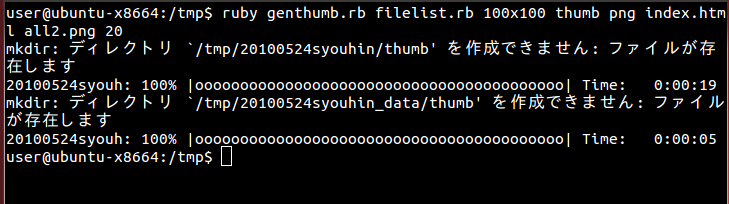
# usage: ruby genthumb.rb filelist.rb 100x100 thumb png index.html all.png 20
# ruby genthumb.rb [file name] [size] [dir] [extension]
# This program
# generate thumbnails
# generate image file list
# input : a YAML file that discribe pattern(s) of file names
# [example of "filelist.rb"]
# $a = <<-EOS
# - path: /home/www/teaimage/20100524syouhin
# pattern: *.JPG
# - path: /home/www/teaimage/20100524syouhin_data
# pattern: *.JPG
# EOS
# output : thumbnails, HTML file, image file
require 'rubygems'
require 'progressbar'
require 'yaml'
require 'digest/sha2'
load ARGV[0]
thumb_size = ARGV[1]
thumb_sub_dir = ARGV[2]
thumb_ext = ARGV[3]
thumb_index_html = ARGV[4]
thumb_images_file = ARGV[5]
thumb_images_size = ARGV[6]
b = YAML.load( $a )
for i in b
# from a pattern to a file list
files = Dir.glob( i["path"] + "/" + i["pattern"] )
progress_bar = ProgressBar.new( File.basename(i["path"]), files.length )
# create thumbnails directory
if i["path"][0] = "/" then
path = i["path"]
else
path = Dir.pwd + "/" + i["path"]
end
thumb_dir = path + "/" + thumb_sub_dir
system("mkdir", thumb_dir)
f = File.open( thumb_dir + "/" + thumb_index_html, "w" )
for j in files
basename = File.basename( j )
basename2 = File.basename( basename, File.extname( basename ) )
imfile = path + "/" + basename
system ( "convert " + imfile.gsub("(","\(").gsub(")","\)") + " -thumbnail " + thumb_size + " " + thumb_dir + "/" + basename2.gsub("(","\(").gsub(")","\)") + "." + thumb_ext )
progress_bar.inc
f.print( "<a href=\"../" + basename + "\"><img src=\"" + basename2.gsub("(","\(").gsub(")","\)") + "." + thumb_ext + "\"></a>" )
end
progress_bar.finish
f.close
system("rm -f " + thumb_dir+ "/" + thumb_images_file )
system( "montage -resize " + thumb_images_size + " -geometry +2+2 " + thumb_dir + "/*." + thumb_ext + " " + thumb_dir + "/" + thumb_images_file )
end
# system("rm -f " + i["path"] + "/thumbs/all_thumb.png" )
# system( "convert " + i["path"] + "/thumbs/all.png -resize 240 " + i["path"] + "/thumbs/all_thumb.png" )
使用法の例
- まず、ファイルリストを記述したファイルを作る。
ファイル名は何でも良い

- ファイルリストを読み込ませる
下の実行画面では次のように設定している
- サムネイル画像のサイズ: 100x100
- サムネイル画像のファイル形式:png
- サムネイル画像が生成されるサブディレクトリ:thumb
- HTML ファイル名:index.html
- 画像ファイル名:all2.png
- 画像ファイルにおける個々の画像のサイズ:20

- 生成された HTML ファイル

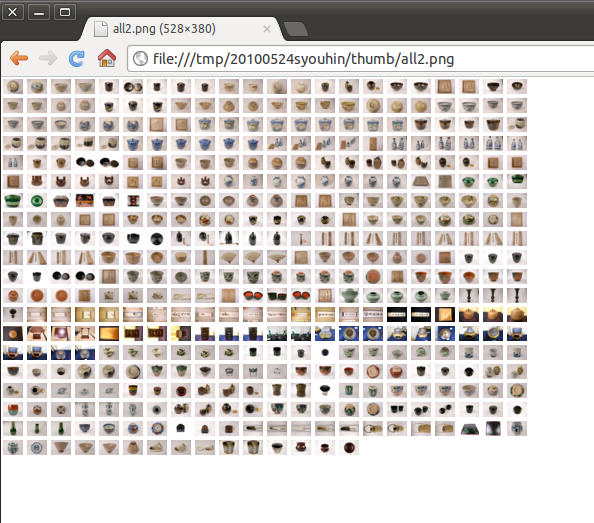
- 生成された画像ファイル

![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)