Padrino をインストールし,使ってみる
Padrino とは、 Sinatra 上に構築された フル・スタック (full-stack) の ruby フレームワーク.必要な機能を選んで取り込めるのが便利.
- Padrino のインストール
- Padrino を使ってみる
ルーティング定義、コントローラの生成、ビューの生成を行なってみる
- ダッシュボードの生成
【関連する外部ページ】 http://www.padrinorb.com/guides
手順の要点
gem install padrino
padrino generate project hoge -t shoulda -e erb -c sass -s jquery -d activerecord
cd hoge
bundle
padrino generate admin
padrino rake ar:create
padrino rake ar:migrate
padrino rake seed
padrino start
Padrino のインストール
- ruby, rubygesm, sinatra のインストール (Install ruby, rubygems and sinatra)
◆ Ubuntu での実行手順例 (Instal Sinattra on Ubuntu)
# パッケージリストの情報を更新 sudo apt update sudo apt -y install ruby sudo apt -y install ruby-dev sudo apt -y install rubygems sudo gem install sinatra
- erubis, eruby のインストール (Install erubis and eruby)
# パッケージリストの情報を更新 sudo apt update sudo apt -y install erubis sudo apt -y install erubis-doc sudo apt -y install liberubis-ruby - Padrino と Padrino 関連ソフトウェアのインストール
sudo gem install activerecord sudo gem install tilt sudo gem install slim sudo gem install padrino
- インストール済の gem の更新
sudo gem update --system sudo gem update
Padrino を使ってみる
ルーティング定義、コントローラの生成、ビューの生成を行なってみる
- Padrino プロジェクトの生成
- ひな形の生成
オプションで、次のように設定する
- プロジェクト名: hoge
- orm: activerecord
- test: shoulda
- script: jquery
- renderer: erb
- stylesheet: sass
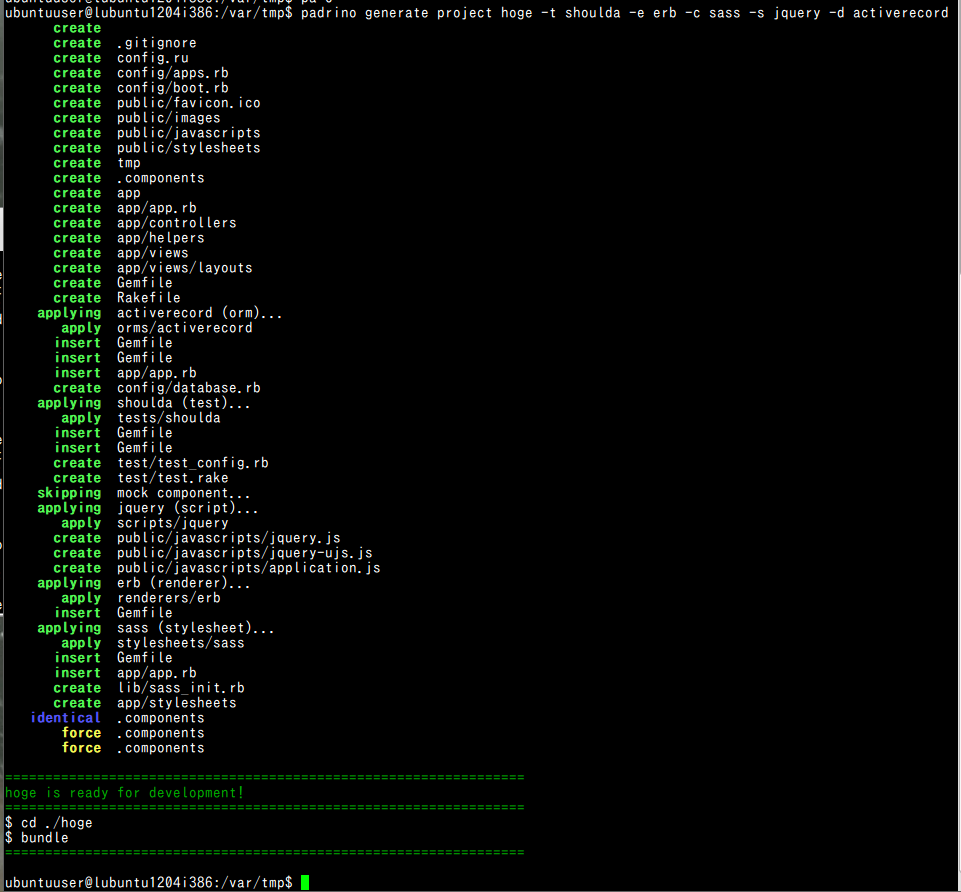
padrino generate project hoge -t shoulda -e erb -c sass -s jquery -d activerecord
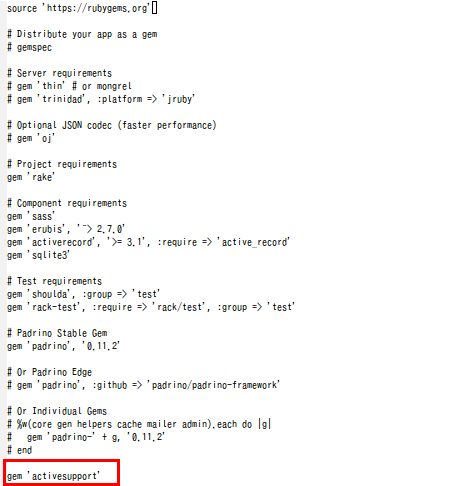
- Gemfile の調整
末尾に「gem 'activesupport'」を追加する.
gem 'activesupport'
- bundle の実行
cd hoge bundle
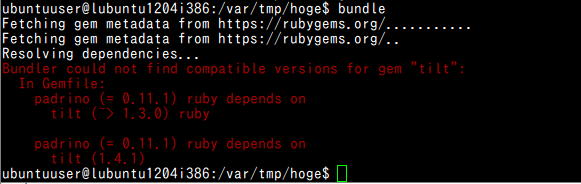
bundle の実行時に次のようなエラーメッセージが出る場合がある.
Bundler could not find compatible versions for gem "tilt": In Gemfile: padrino (= 0.11.1) ruby depends on tilt (~> 1.3.0) ruby padrino (= 0.11.1) ruby depends on tilt (1.4.1)
エラーを回避するために、hoge/Gemfile を編集し、 末尾に次を追加 する
gem 'tilt', '1.3.7'さらに、次のコマンドを実行する
sudo gem install tilt -v 1.3.7
その後 bundle を実行する。エラーメッセージが出ていないことを確認する
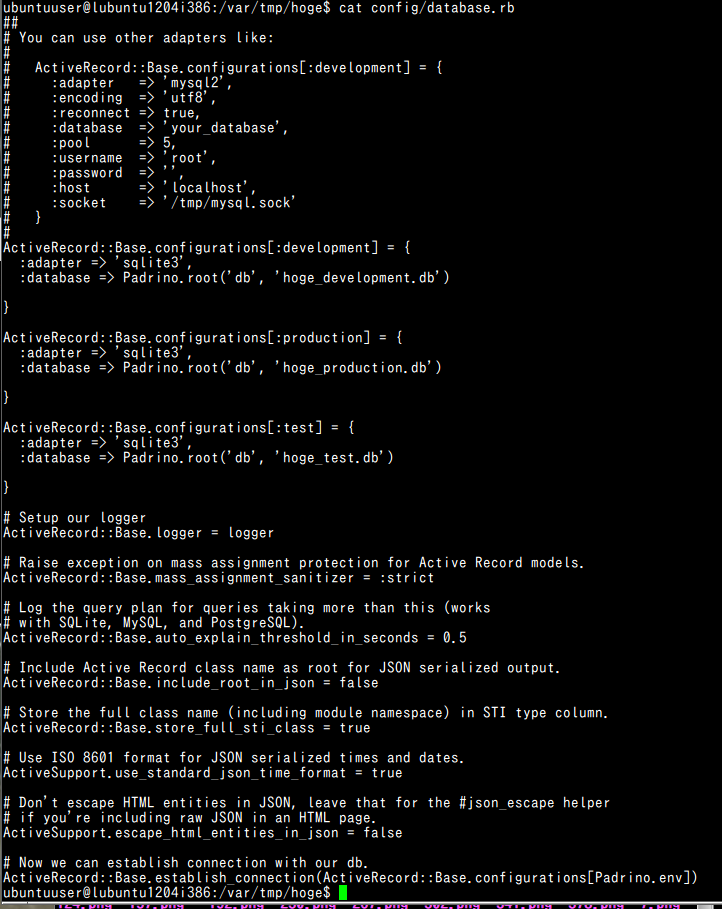
bundle- config/database.rb の確認

- ルーティング定義
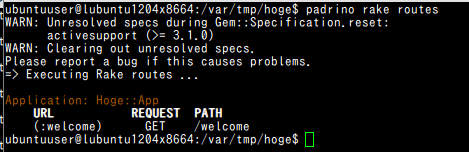
- 「padrino rake routes」で、ルーティングを確認しておく.
ルーティングが未定義であることが確認できる
padrino rake routes
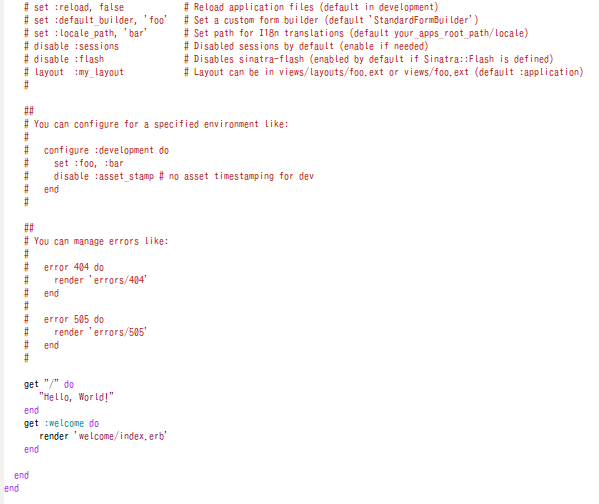
- app/app.rb を編集し、ルーティングを定義する
* app/app.rb では、ルーティング定義のほか、Caching など、さまざまな定義ができる
get "/" do "Hello, World!" end get :welcome do render 'welcome/index.erb' end
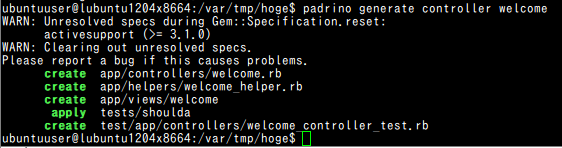
- コントローラの生成
padrino generate controller welcome
- ビューファイルの作成
app/views/welcome/index.erb を試しに次のように作成
<html> <p> Welcome <%= params %> </html>
- 再度、「padrino rake routes」で、ルーティングを確認する
padrino rake routes
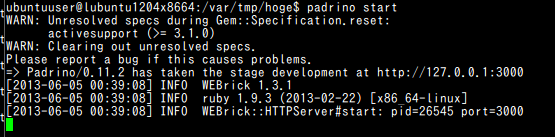
- 「padrino start」で、サーバを起動
padrino start
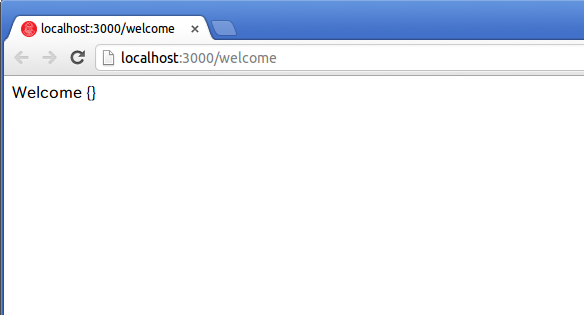
- http://localhost:3000/welcome で画面が出ることを確認
http://localhost:3000/welcome

- app/views/welcome/index.erb を次のように書き換えてみる
JavaScript を使っている例
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; initial-scale=1.0; charset=utf-8" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <meta http-equiv="Content-Script-Type" content="text/javascript" /> <meta http-equiv="MSThemeCompatible" content="yes" /> <title> JavaScript Sample </title> <script type="text/javascript"> <!-- function foo(val){ alert(val); } //--> </script> </head> <body> <script type="text/javascript"> <!-- document.write( <%= params %> ) //--> </script> </body> </html>ダッシュボードの生成
先ほどのディレクトリ/var/tmp/hoge のままで、次の操作を行う.
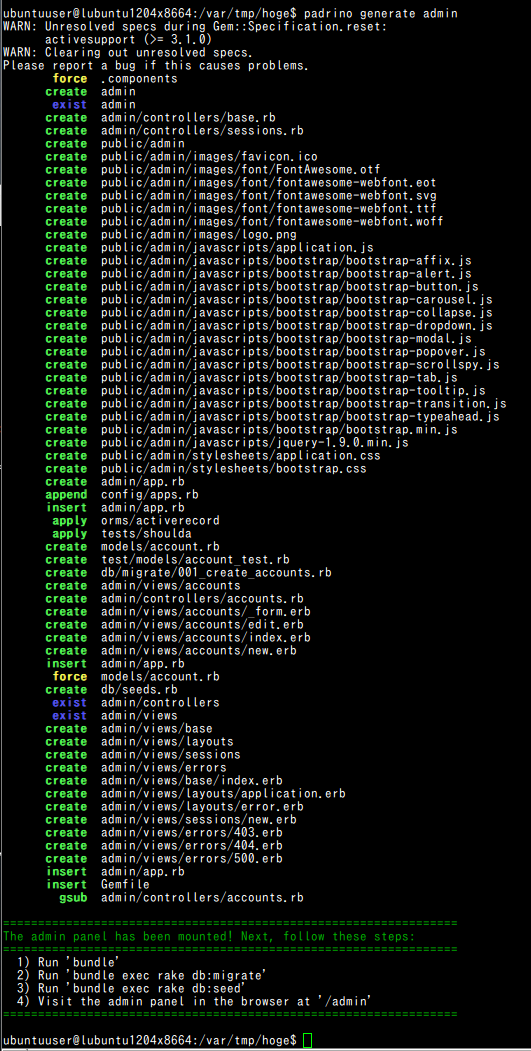
- 「padrino generate admin」の実行
padrino generate admin
- 所定のコマンドを実行
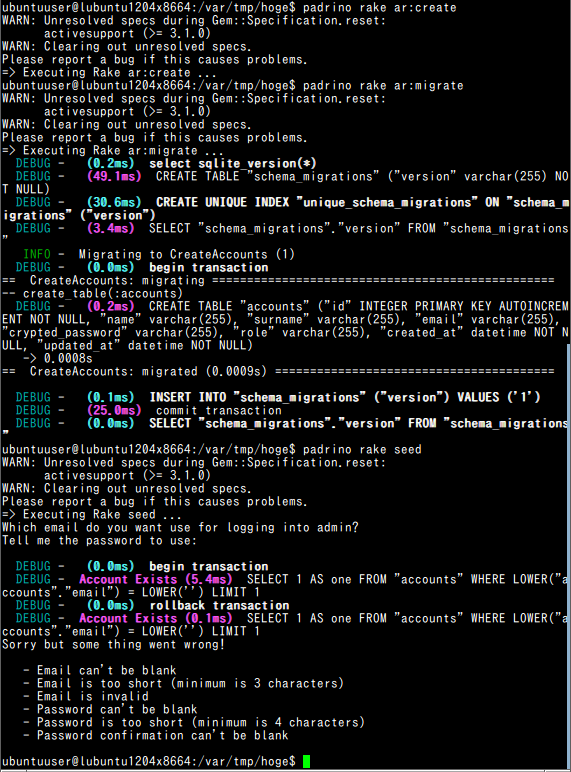
bundle padrino rake ar:create padrino rake ar:migrate padrino rake seed
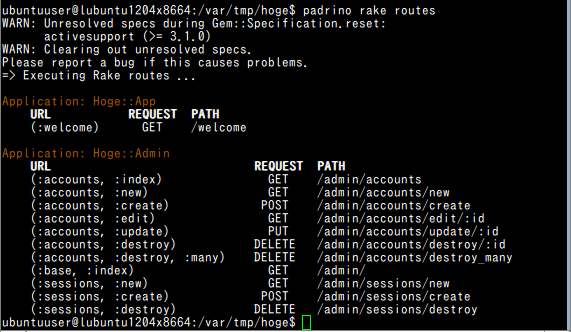
- 再度、「padrino rake routes」で、ルーティングを確認する

- http://localhost:3000/admin で管理画面が出ることを確認
http://localhost:3000/admin
- config/database.rb の確認
- ひな形の生成
![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)