Angular アプリを動かしてみる(Ubuntu 上)
Angular は,モダンWebを手軽に作ることができるフレームワークである.
Angular アプリを動かしてみる(Ubuntu 上)(関係するソフトのインストールから,アプリの動作確認まで)手順を説明する
先人に感謝
キーワード:Angular, Web フレームワーク, n のインストール, Angular CLI のインストール, Angular アプリを作ってみる, Web サーバ, TypeScript, Ubuntu
前準備
n のインストール
n は Node.js のバージョンを簡単に行えるようにするソフトウェア. Webページは,https://github.com/tj/n. この Web ページの記載に従ってインストールを行う
- npm を使い n をインストール
端末を開き,次のコマンドを実行. 「-g」は「グローバル」という意味.
# パッケージリストの情報を更新 sudo apt update sudo apt -y install npm sudo npm install -g n

- n 用いて,node の最新 release 版をインストール
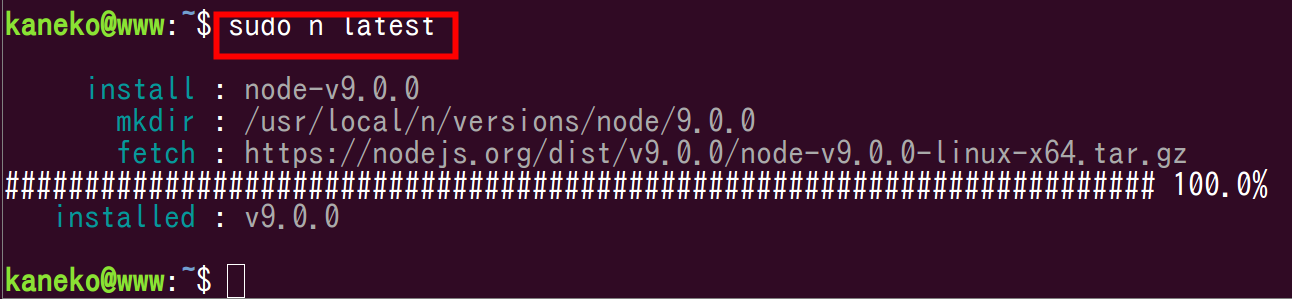
端末で次のコマンドを実行. /usr/local/bin/n, /usr/local/bin/node, /usr/local/bin/npm といったファイルがインストールされる(ようです).
sudo n latest
「sudo n latest」の代わりに,次の方法もある.
curl -L https://git.io/n-install | sudo bash

Angular CLI のインストール
https://angular.io/guide/quickstart の記載をなぞり、 Angular CLI のインストールを行う.
- node と npm のバージョン確認
node は,バージョン 6.9.x 以上,npm は,バージョン 3.x.x 以上が必要なので,「sudo node -v」と「sudo npm -v」を実行して,バージョンを確認する.
sudo node -v
その実行結果例

sudo npm -v
その実行結果例

- Angular CLI のインストール
Angular CLI は,Angular のためのコマンドライン・インタフェース)
端末を開き,次のコマンドを実行. 「-g」は「グローバル」という意味.
sudo npm install -g @angular/cli

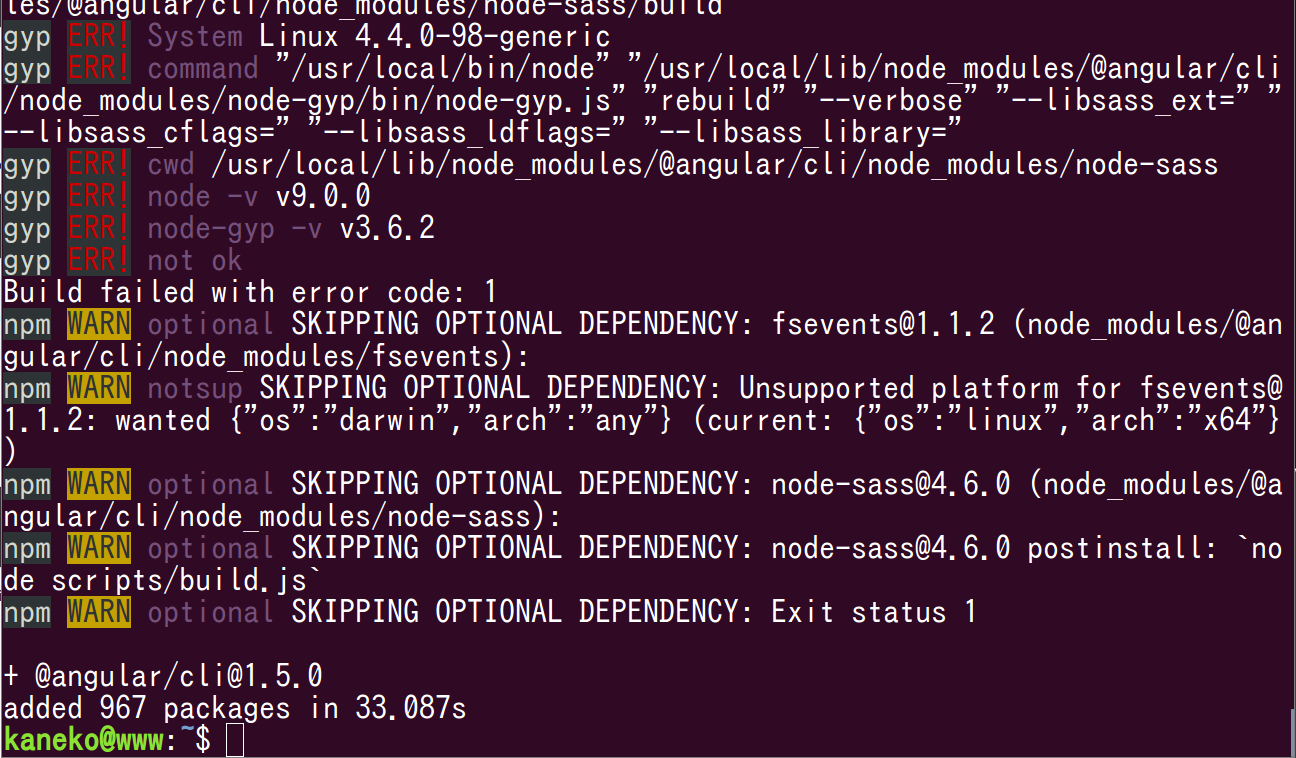
- Angular CLI のインストール終了の確認
エラーメッセージが出ていないこと.

Angular アプリを作ってみる
https://angular.io/guide/quickstart の記載をなぞり、 Angular アプリを作ってみる
- プロジェクトの新規作成
ここでのプロジェクト名: my-app
端末を開き,次のコマンドを実行.
ng new my-app

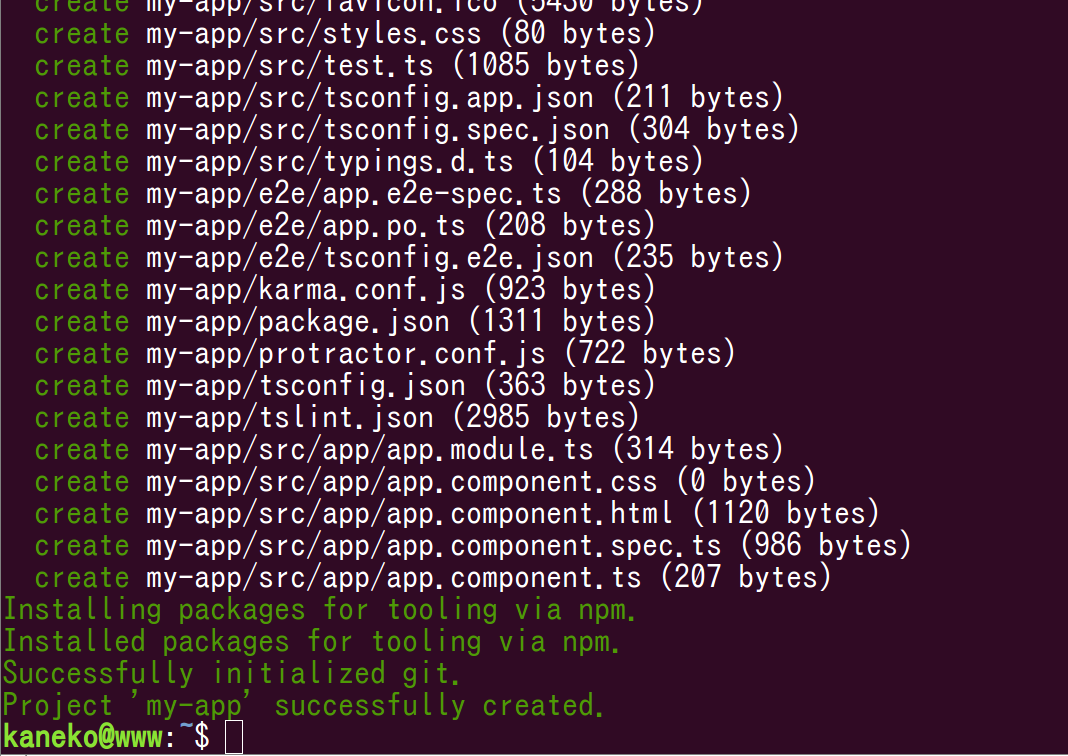
- 終了の確認
エラーメッセージが出ていないこと.

- Angular アプリの起動
端末で,次のコマンドを実行.
cd my-app ng serve --open

- 端末で,
エラーメッセージが出ていないことを確認.

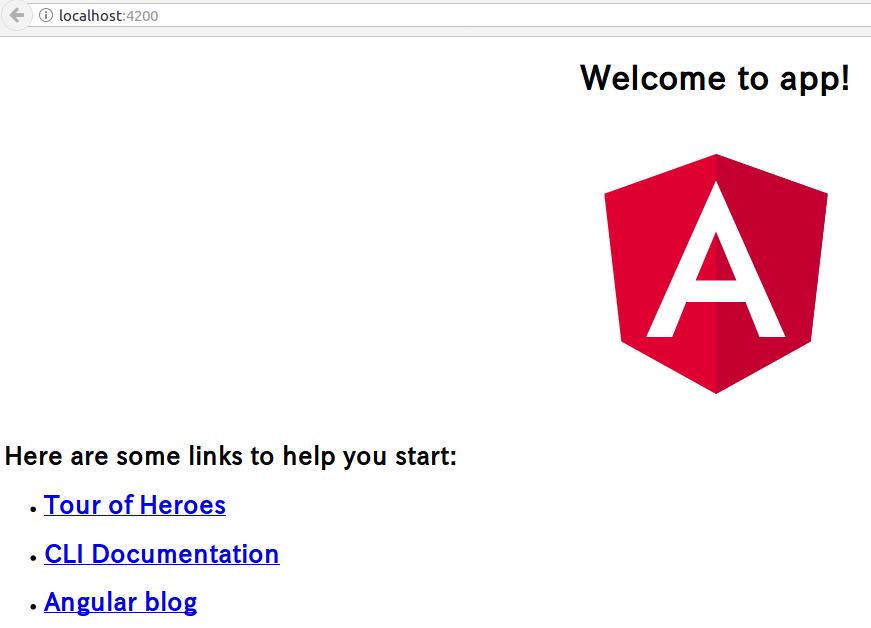
- 自動で Web ブラウザの画面が開くので確認
先ほど「--open」を指定したのは「Webブラウザを開く」という指定. URLが「http://localhost:4200/」になっていることを確認.

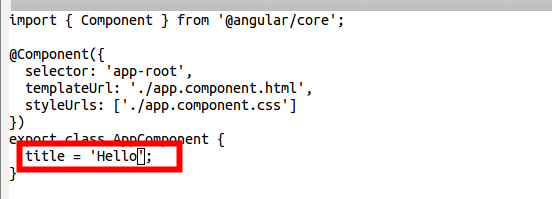
- 試しに ~/my-app/src/app/app.components.tsを書き換えてみる
これは TypeScript のプログラムになっている

- Web ブラウザの表示が自動で変わるので確認

- src の下に html, css, ts ファイルや、設定ファイル(.json)などがある

![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)