Google Firebase のCloud Firestore(クラウド・ファイアストア)でWebアプリのホスティングとデプロイを実施する方法(書きかけ)
【目次】
- Google Firebase の主な機能と特徴
- Cloud Firestore(クラウド・ファイアストア)プロジェクトの作成手順
- プロジェクトの削除
- データベースへのコレクション・ドキュメント追加方法
- Windowsマシンでのホスティング設定手順
- Ubuntuマシンでのホスティング設定手順
- Cloud Firestore(クラウド・ファイアストア)Webアプリケーションの実行方法
【サイト内の関連ページ】 Google Firebase のCloud Firestore(クラウド・ファイアストア)でWebアプリケーションを実装する手順
Google Firebase の主な機能と特徴
スケーラブルなオンラインストレージ機能を提供.

データベース機能:PythonおよびJavaScriptとの優れた互換性により,効率的な開発を実現.

高度な認証システム(IDおよびパスワード管理)と,柔軟な課金システムを標準搭載.
* iOS,Android,Webの各プラットフォームに完全対応.利用には有効なGoogleアカウントが必要.
Cloud Firestore(クラウド・ファイアストア)プロジェクトの作成手順
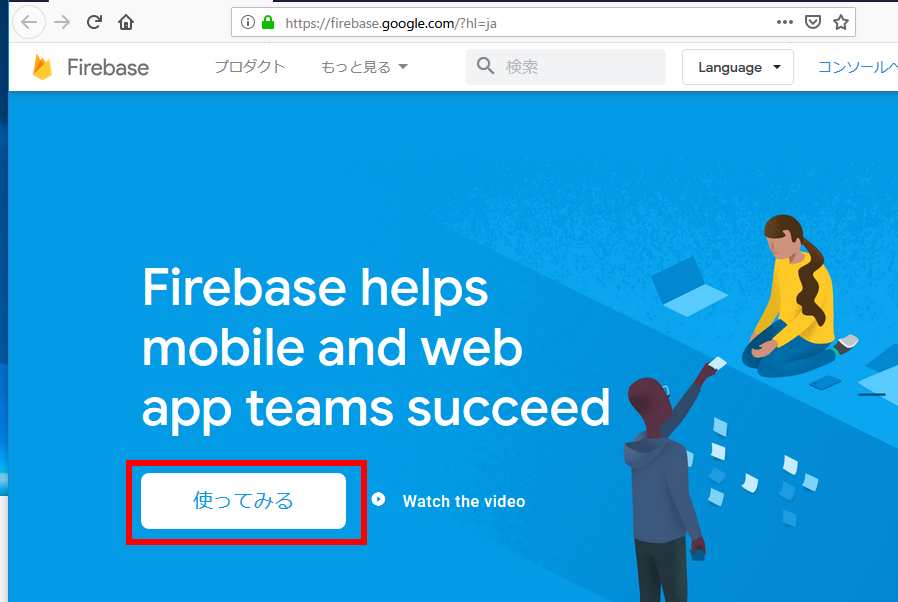
- Firebase公式サイトにアクセス
https://firebase.google.com/?hl=ja
* 有効なGoogleアカウント(IDとパスワード)での認証が必要
- 「使ってみる (GET STARTED)」を選択

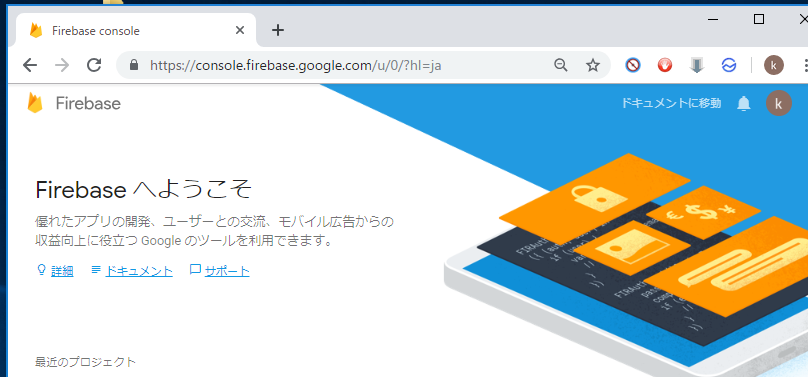
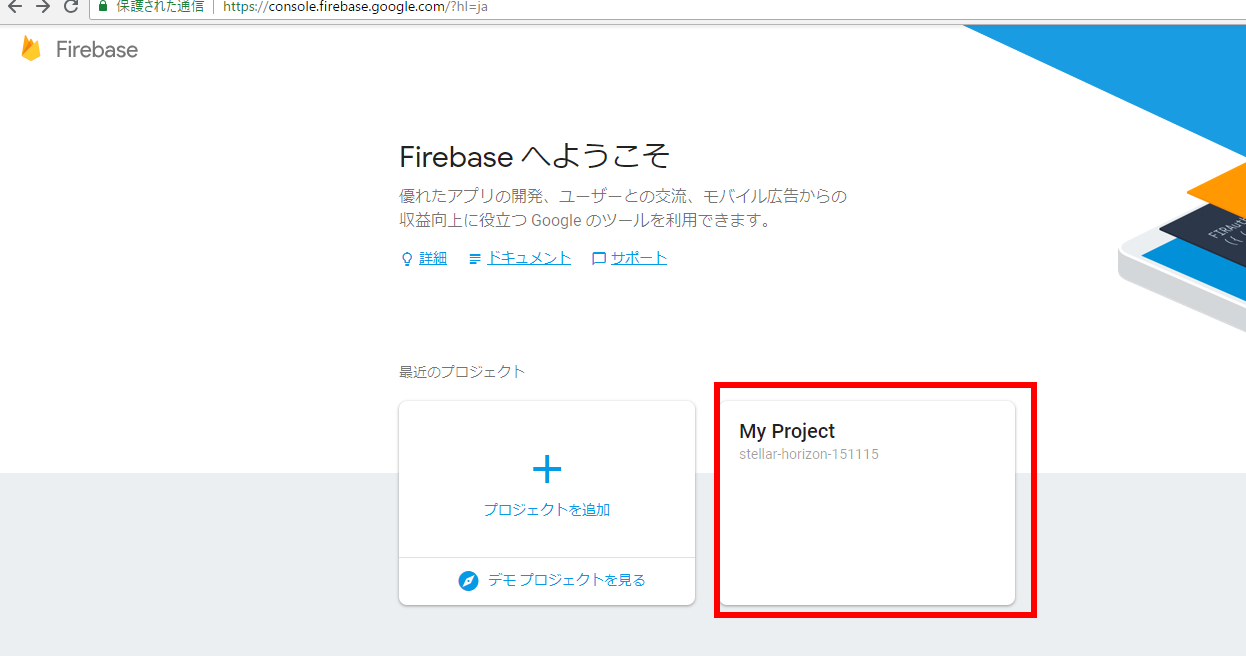
- Firebaseコンソール画面の表示を確認

- Firebaseコンソール画面から「プロジェクトを追加」を選択
* 画面遷移が発生しない場合は,Webブラウザでサインアウトし,再度ログインすることで解決できる場合があります.

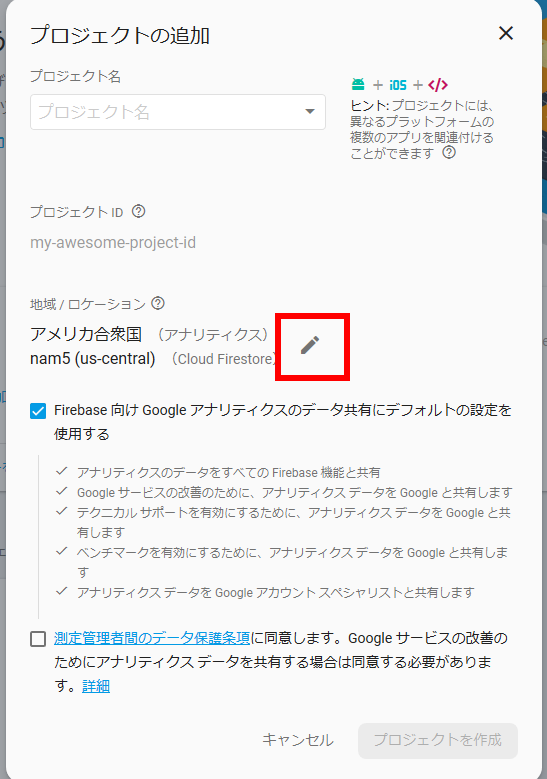
- プロジェクト設定を実施
「地域/ロケーション」を展開

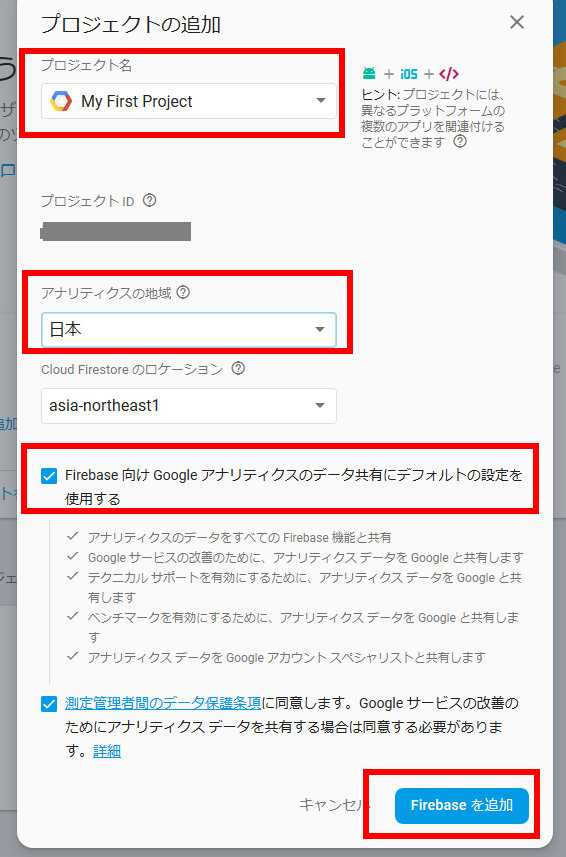
以下の重要項目を設定
- プロジェクト名:開発目的に合わせた識別可能な名称
- アナリティクスの地域:日本を選択
- 利用規約:内容を慎重に確認の上,同意可能な場合のみチェック(同意できない場合はFirebaseの利用を中止)

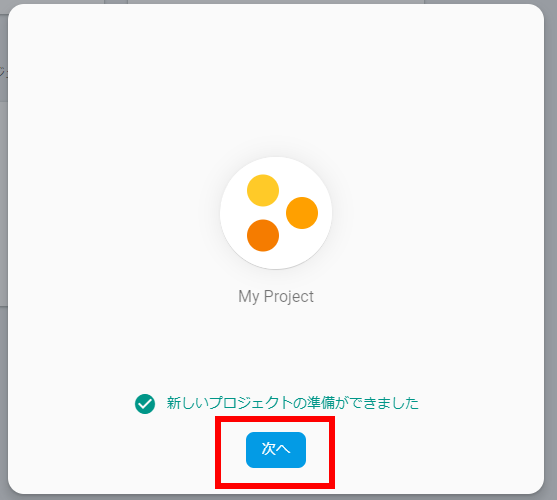
- プロジェクト作成完了後,「次へ」を選択

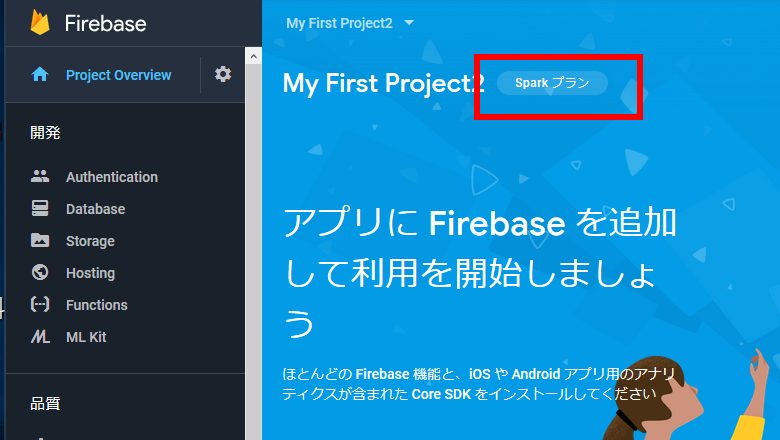
- 設定内容の最終確認
料金プランが「Sparkプラン」(無料プラン)であることを確認

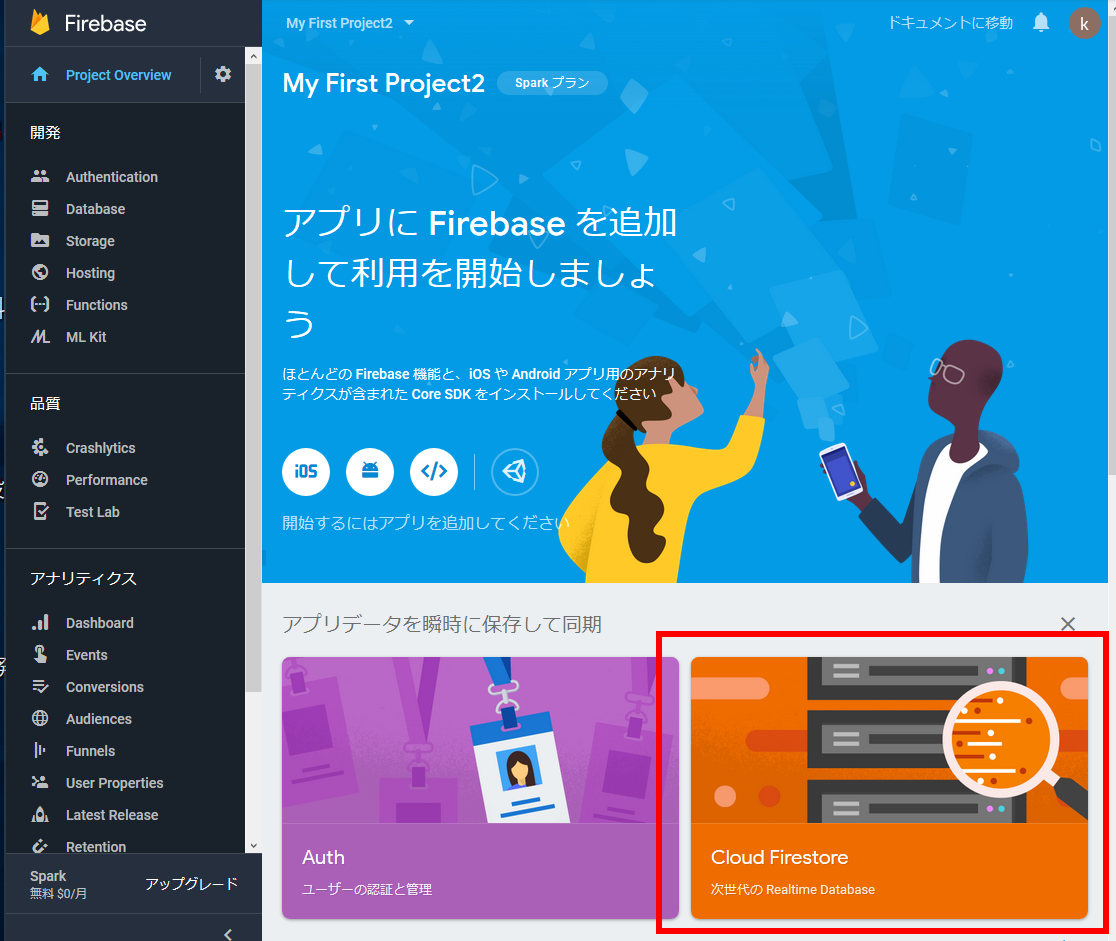
- Cloud Firestoreの利用開始のため,「Cloud Firestore」を選択

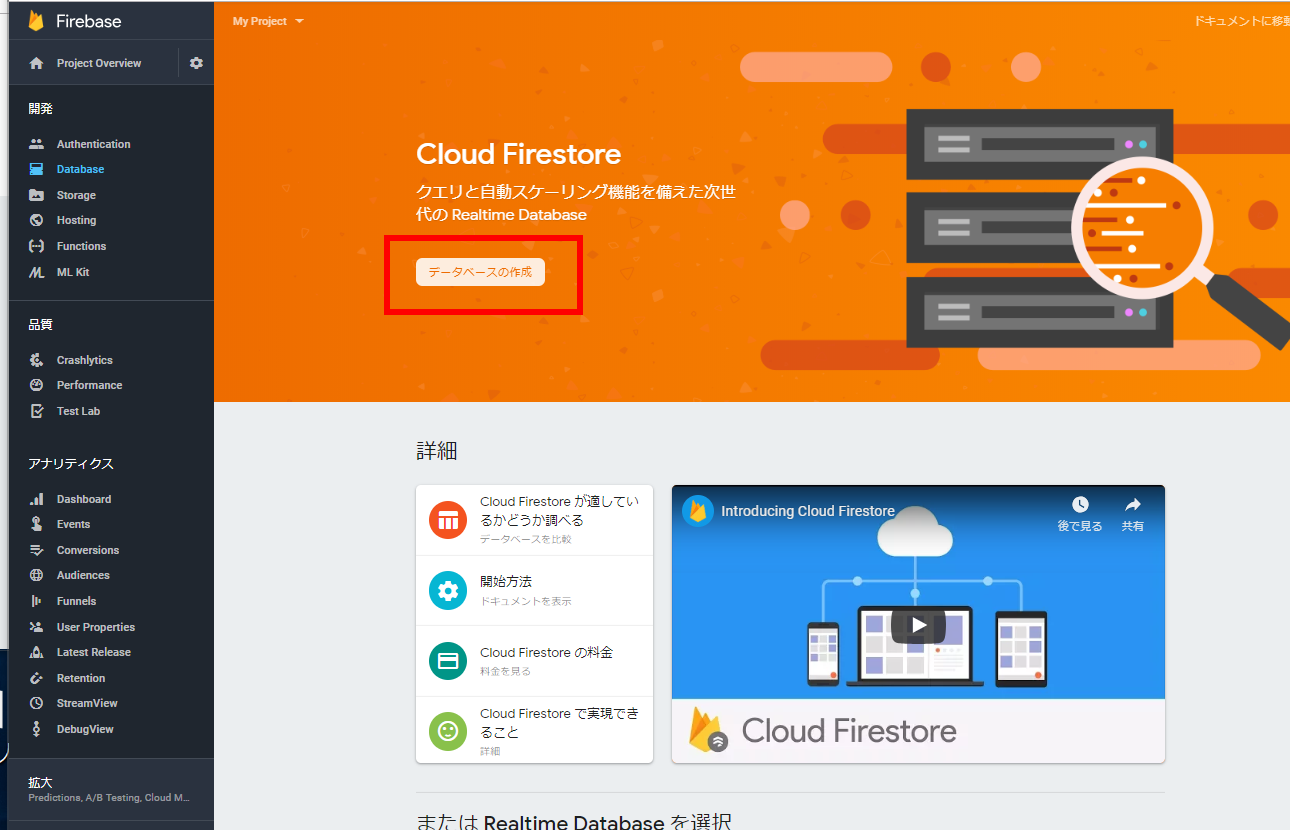
- Cloud Firestoreデータベース作成のため,「データベースを作成」を選択

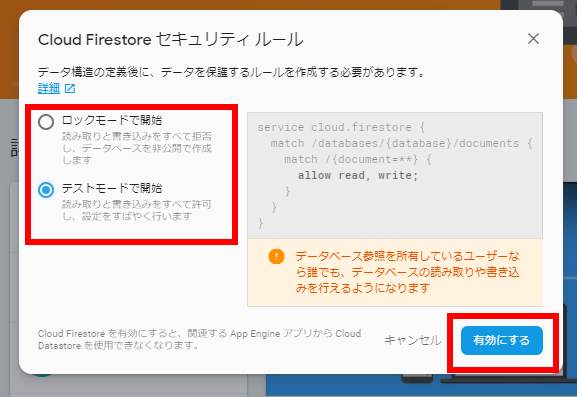
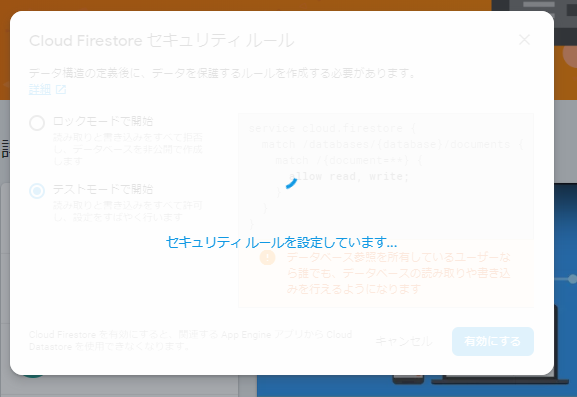
- セキュリティ設定を選択
* 開発環境での検証目的(機密性の低いデータでの動作確認)の場合は,「テストモードで開始」を選択し「有効にする」を選択

- データベース作成プロセスの完了を待機

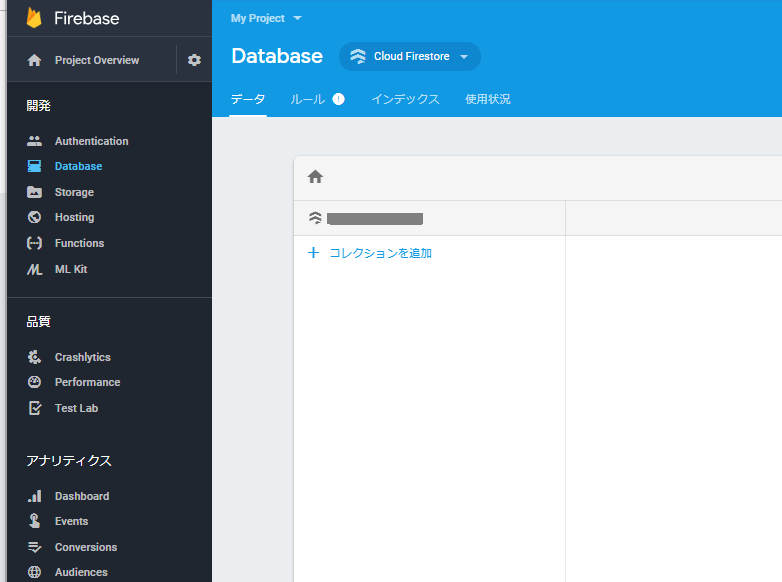
- データベース作成完了画面の確認

この画面からデータベースの包括的な管理,コレクションおよびドキュメントの追加操作が可能.

プロジェクトの削除
プロジェクトを完全に削除する場合は,以下の手順で実行します.
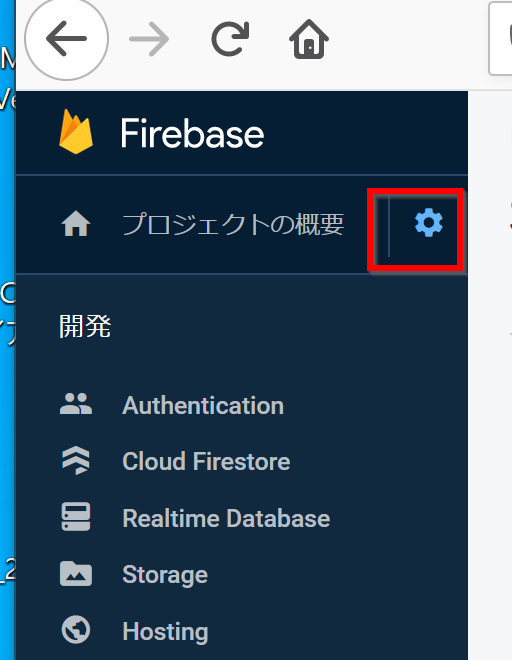
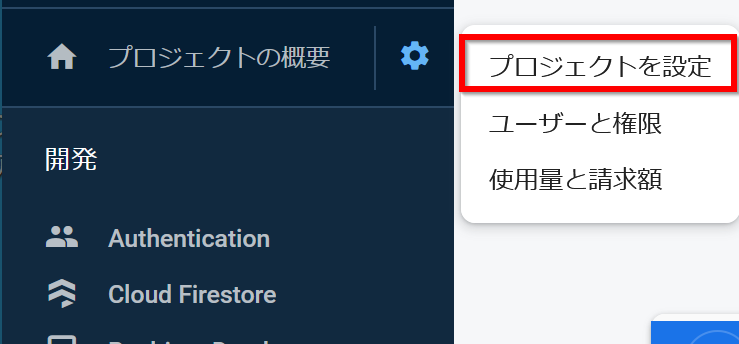
- プロジェクトの全般のWebページにて,「Project Overview」右側のボタンをクリック.

- 「プロジェクトの設定」をクリック.

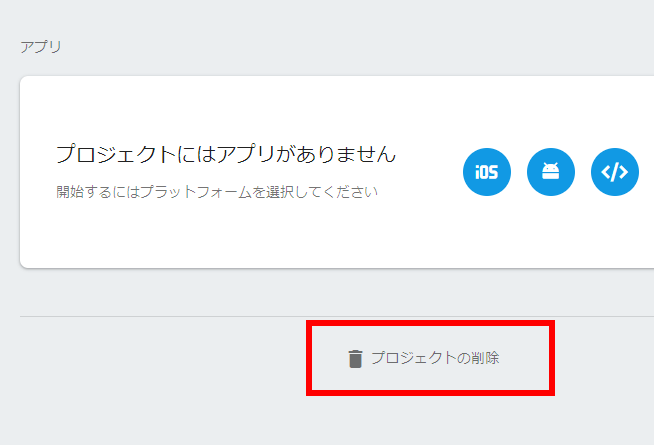
- 画面下部の「プロジェクトの削除」をクリック.

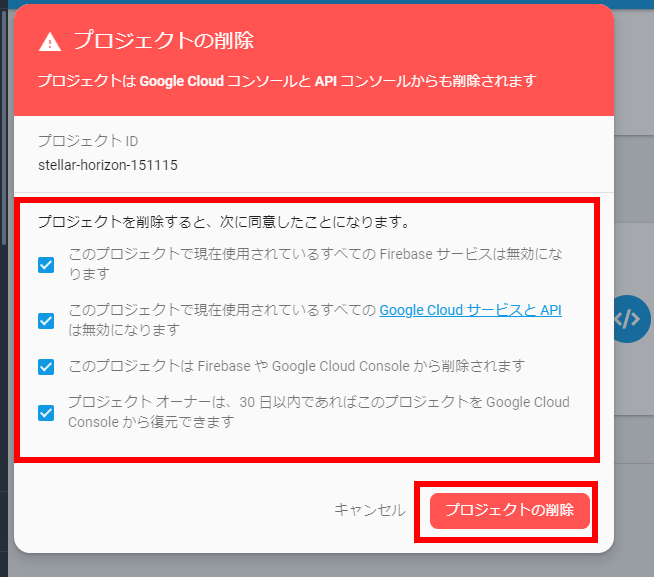
- すべての項目を慎重に確認してチェックを入れ,「プロジェクトの削除」をクリック.

データベースへのコレクションとドキュメントの追加
実施する具体的な操作内容
- 追加するコレクションID: products
- 追加するドキュメントの詳細構成
フィールド: id, タイプnumber, 値1 フィールド: name, タイプstring, 値apple フィールド: price, タイプnumber, 値100
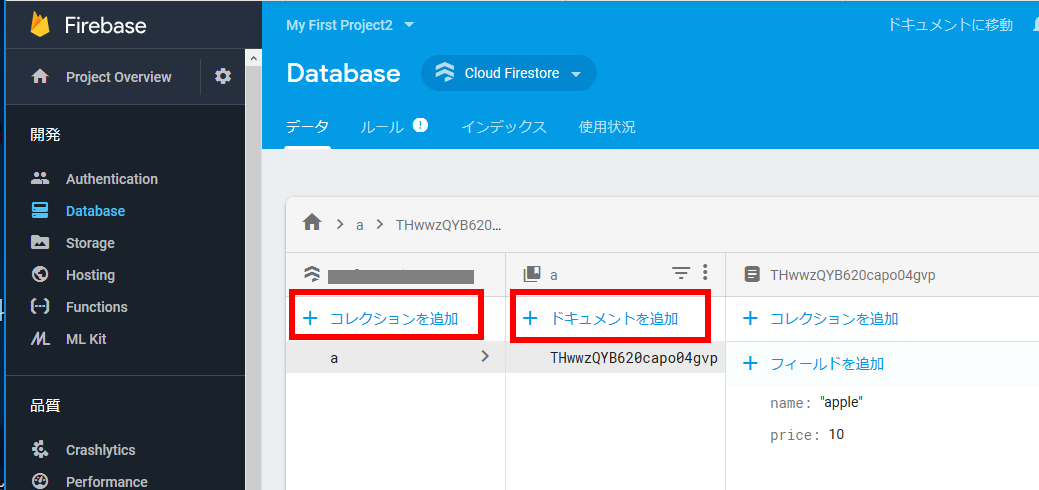
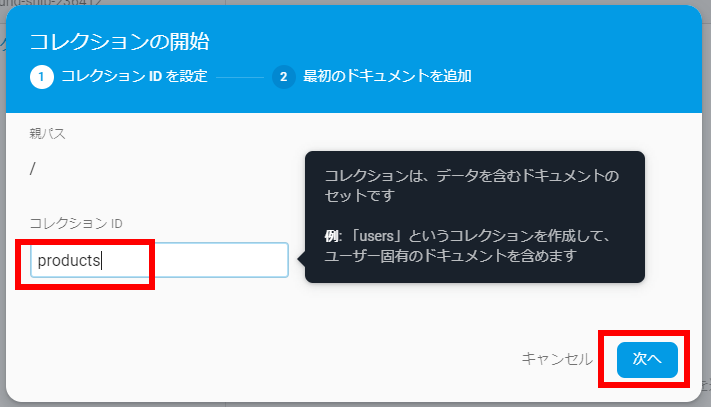
- 新規コレクション作成のため,「コレクションを追加」をクリック.

- コレクションID(products)を入力し,「次へ」をクリック.

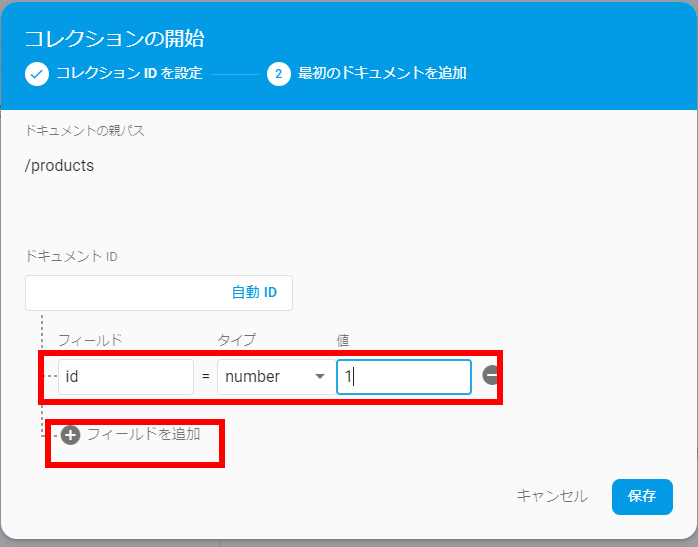
- ドキュメントの最初のフィールドとして,
フィールド: id, タイプnumber, 値1を設定.
続けて「フィールドを追加」をクリック.

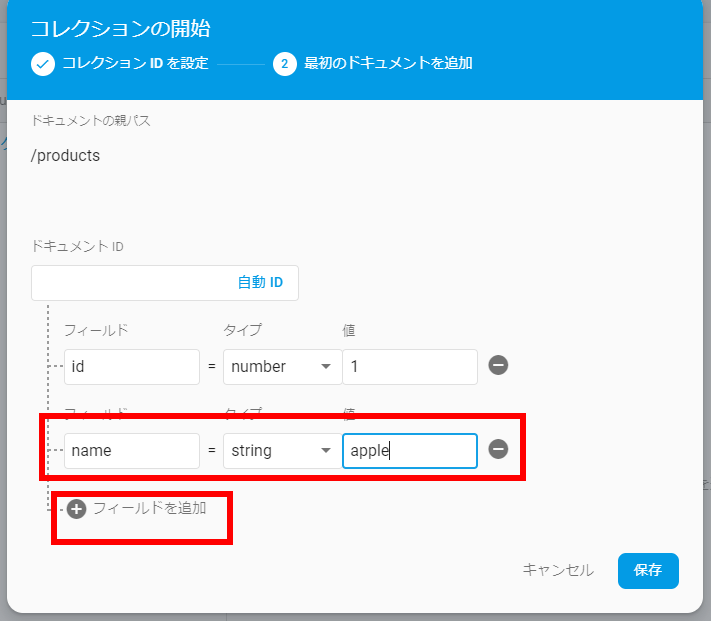
- 次のフィールドとして,
フィールド: name, タイプstring, 値appleを設定.
さらに「フィールドを追加」をクリック.

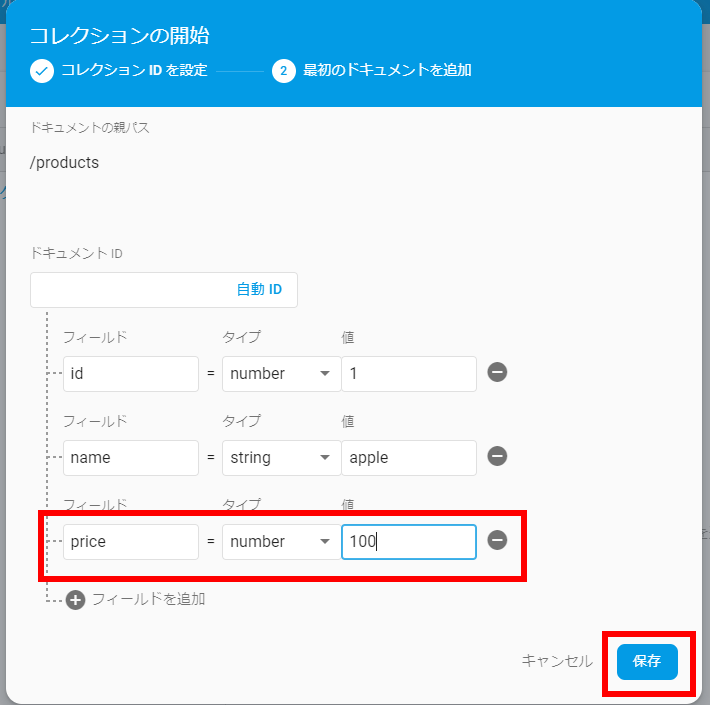
- 最後のフィールドとして,
フィールド: price, タイプnumber, 値100を設定し,
「保存」をクリック.

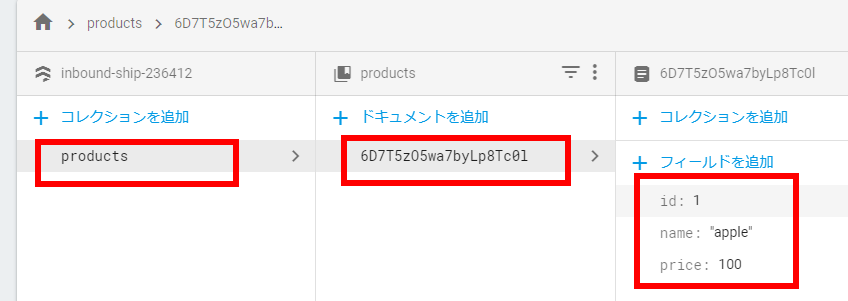
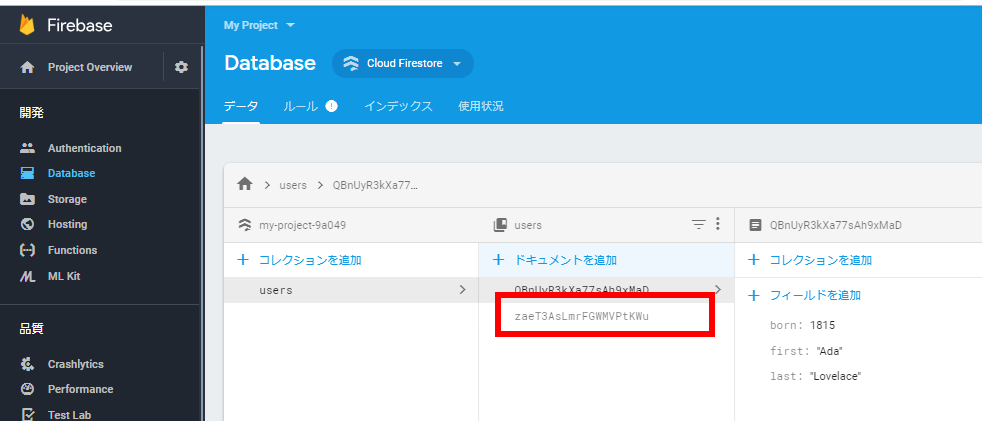
- 作成したコレクションとドキュメントの内容を確認.

Windows マシンでホスティングを行うように設定
* Ubuntu をご利用の場合は,次のパートをご参照ください.
- Windows マシンにおける,firebase-tools のインストール手順
- Windows マシンから Firebase への認証手順
- 新規に,コマンドプロンプトを起動します.
- コマンドプロンプトで,認証のための以下のコマンドを実行します.
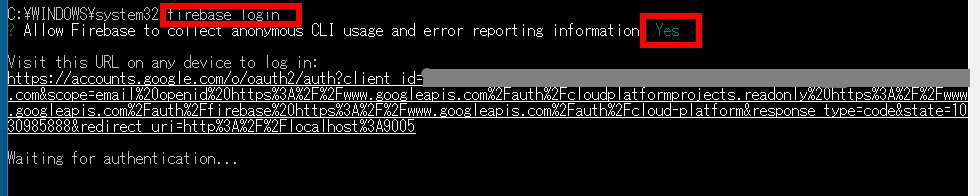
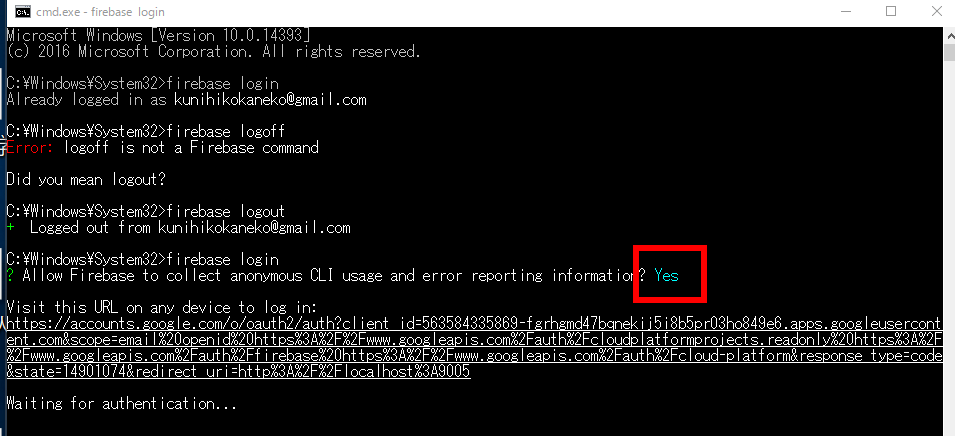
firebase login
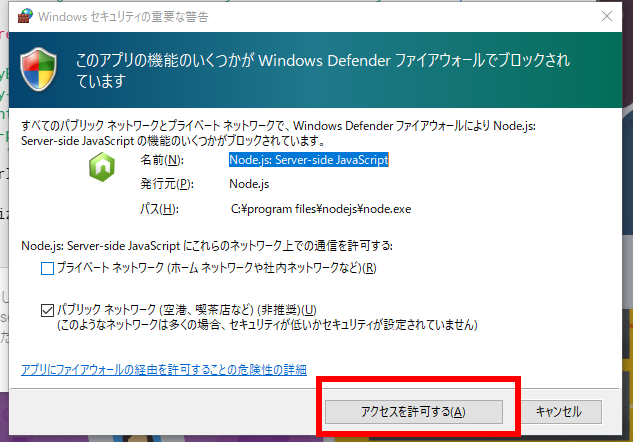
- Windows のセキュリティ警告が表示される場合があります.
安全性を確認の上,「アクセスを許可する」を選択してください.

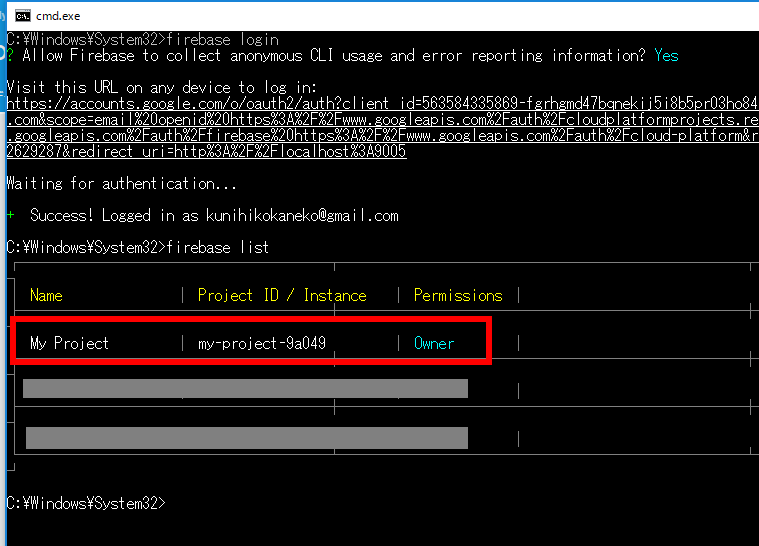
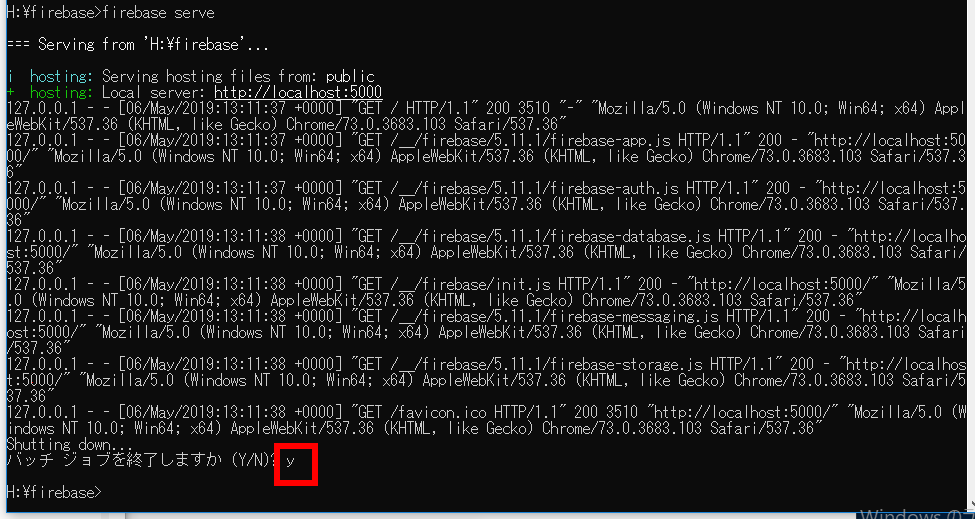
- データ収集への同意確認が表示されます.内容を確認の上,「Y」を入力し「Enterキー」を押します.

- 続いて,使用するWebブラウザの選択画面が表示される場合があります(既に firebase にログイン済みの場合は表示されません).
以下では,Google Chromeを選択した場合の具体的な手順を説明します.
- Webブラウザが自動的に起動します.Google アカウントでログインしてください(既に firebase にログイン済みの場合は不要です).

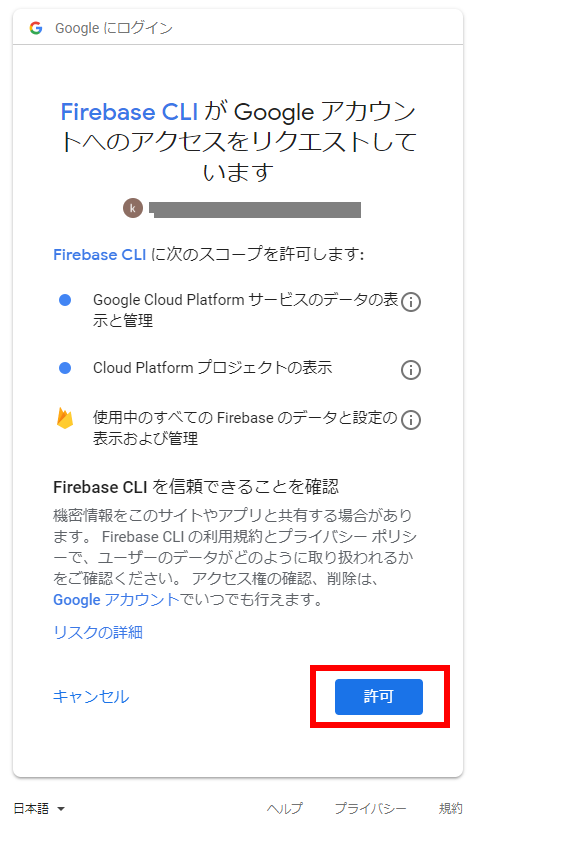
- 「Firebase CLI による Google アカウントへのアクセス要求」に対して,セキュリティを確認の上「許可」を選択します.

- ログイン成功の確認画面を確認します.

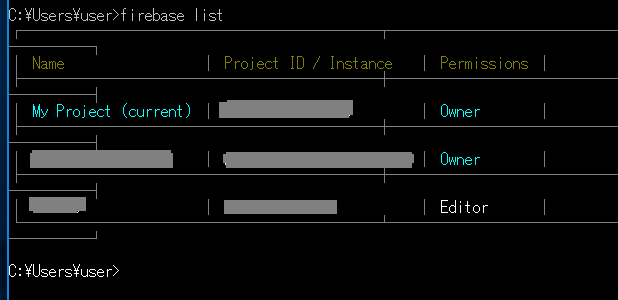
- 「firebase list」コマンドで,既存プロジェクトのプロジェクトIDを確認します.
firebase list
- Firebase ホスティング (Hosting) の詳細設定を Windows マシン上で実施します.
- Firebase プロジェクト用の適切な書き込み権限を持つディレクトリに移動します.
新規作成の空のディレクトリでも問題ありません.
cd <書き込み権限のあるディレクトリ(フォルダ)>
- まず,firebase の初期化を実行します.
現在のコマンドプロンプトで,以下のコマンドを実行します.
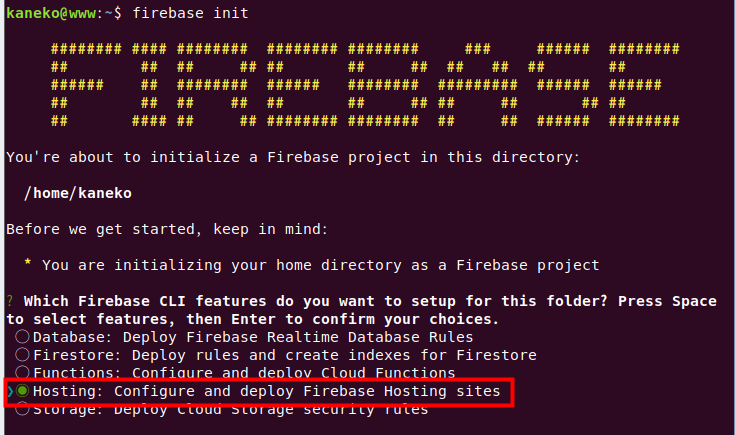
firebase init
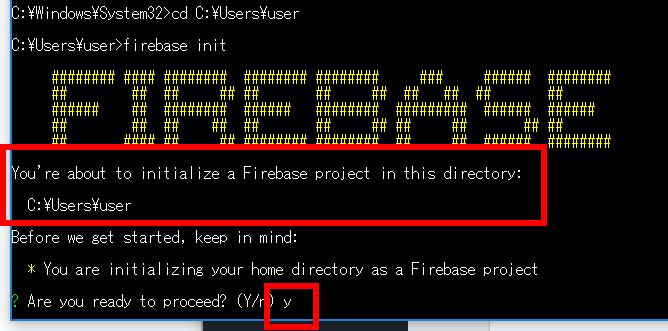
- 表示内容を確認し,Are you ready to proceed ? に対して
「Y」を入力後,「Enterキー」を押します.

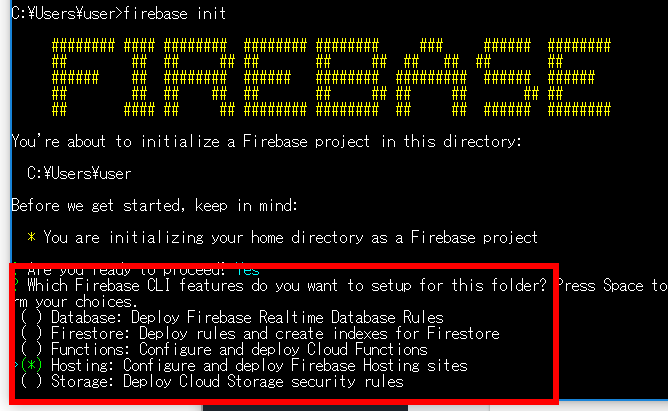
- Which Firebase CLI feature do you want to setup for this folder? に対して
「Hosting」を選択します.
矢印キーで「Hosting」を選択し, スペースキーで「*」マークを付けた後,Enterキーを押します.

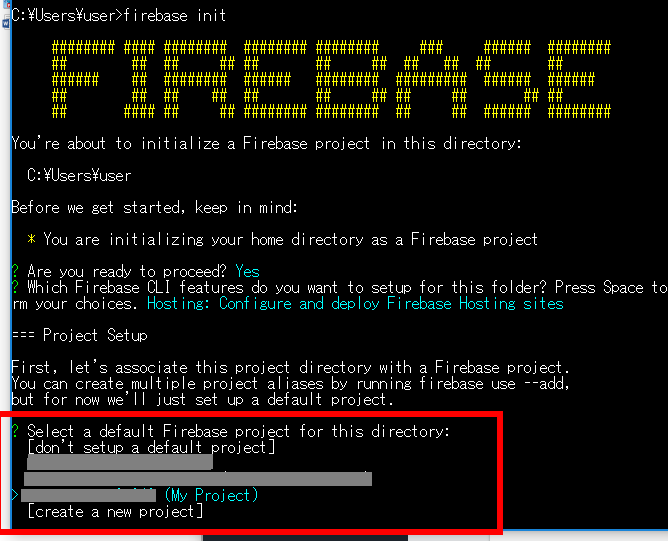
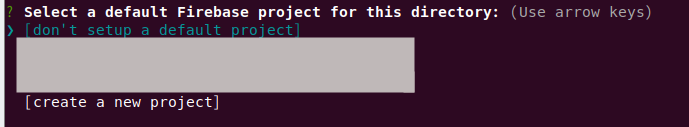
- デプロイ対象のプロジェクトを矢印キーで選択し,Enterキーを押します.

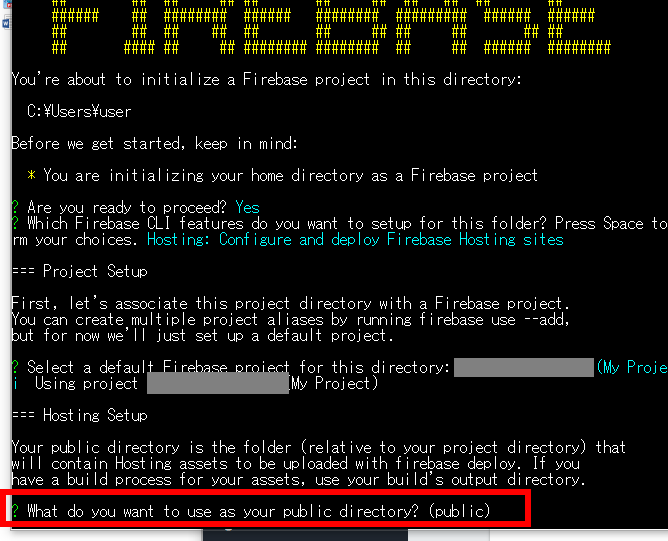
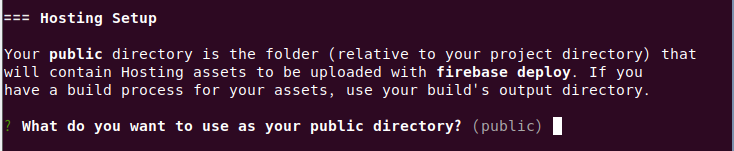
- 「What do you want to use as your public directory? (public)」に対して,「public」を使用するため,そのままEnterキーを押します.

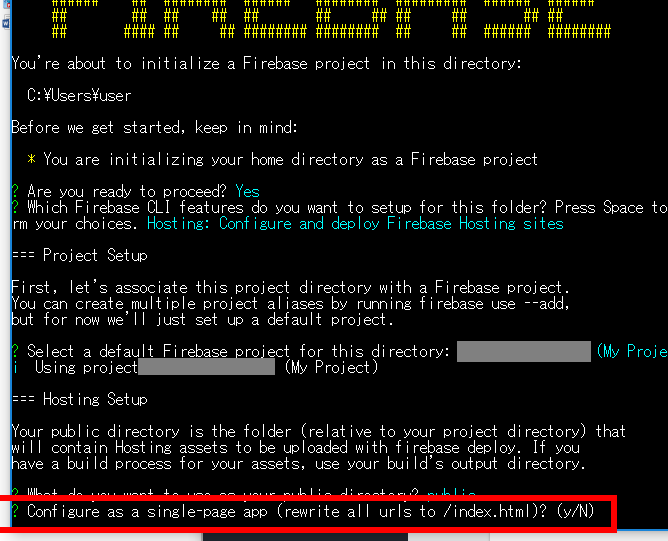
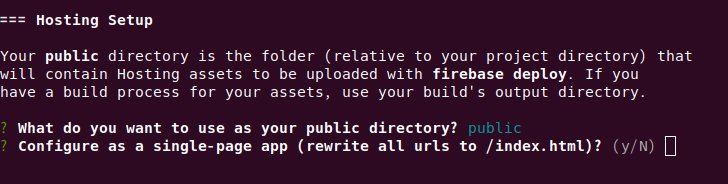
- 「Configure as a single-page app (rewrite all urls to /index.html)」に対して設定を行います.
シングルページアプリケーションとして構成するため,「y」を入力し,Enterキーを押します.

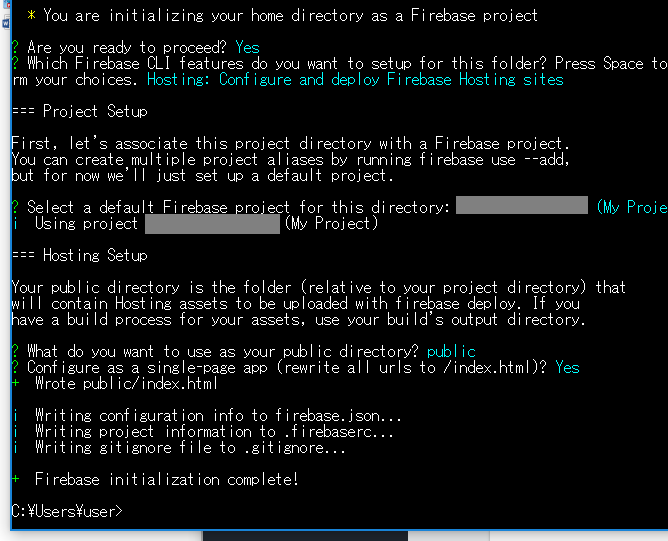
- 設定完了の確認を行います.

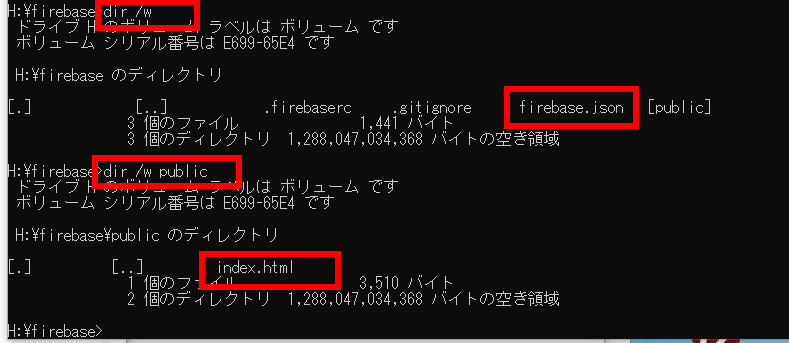
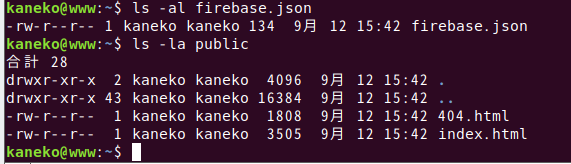
- ファイルの生成確認
./firebase.json,./public/index.html のファイル生成を確認します.
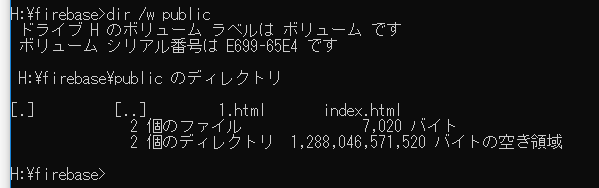
dir /w dir /w public
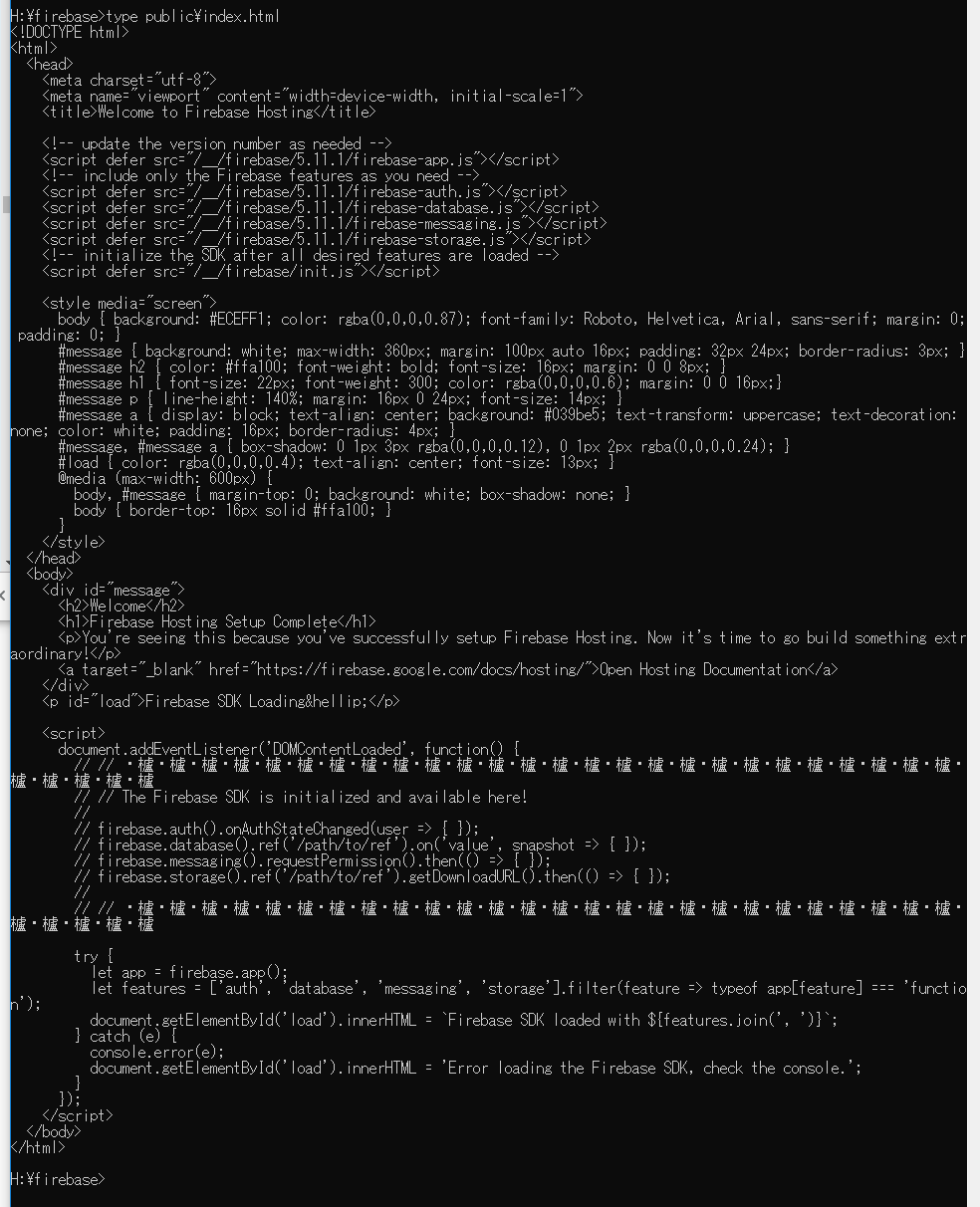
- ./public/index.html ファイルの内容確認
./public/index.html の内容を確認します.
エディタを使用するか,Windows のコマンドプロンプトでtype コマンドを使用します.
type コマンドによる表示で文字化けが発生しても動作上の問題はありません.
type public\index.html
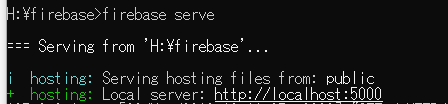
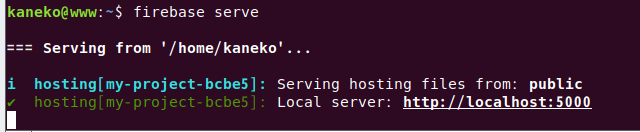
- ローカル開発サーバーの起動と動作確認
firebase serve
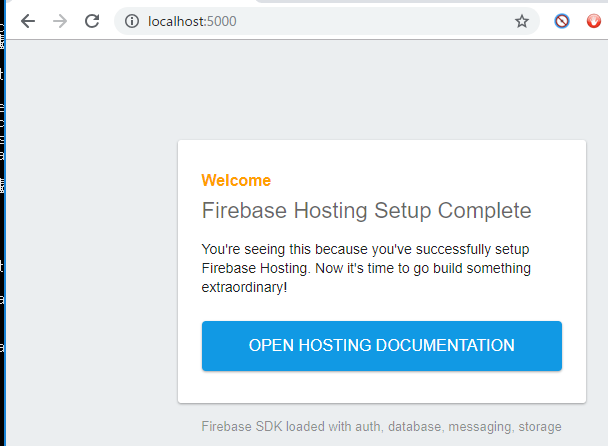
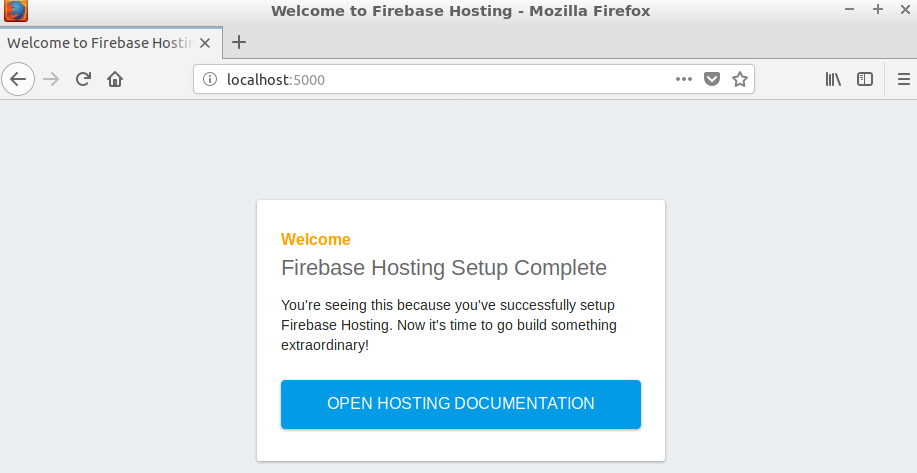
- 設定の確認のため,Webブラウザで localhost:5000 にアクセスし,正常に表示されることを確認します.
確認完了後,Webブラウザを閉じます.

CTRL + C(同時押し)で開発サーバーを安全に停止します.

- Firebase プロジェクト用の適切な書き込み権限を持つディレクトリに移動します.
Ubuntu マシンでホスティング環境の構築と設定
- Ubuntu で 端末を実行
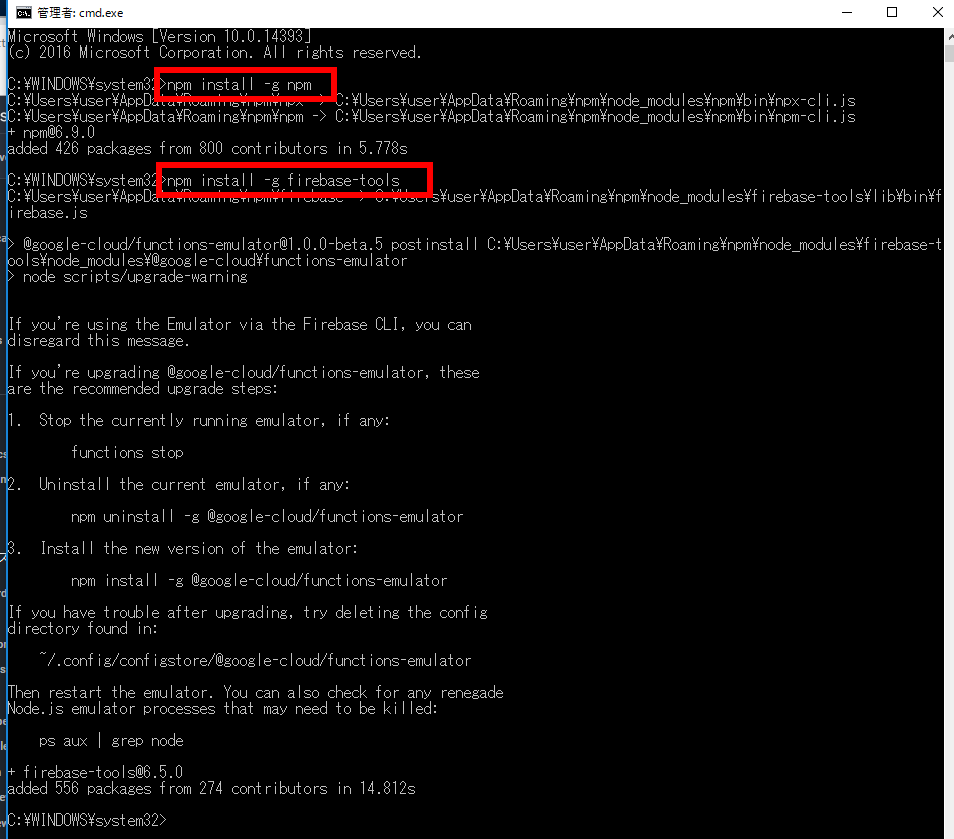
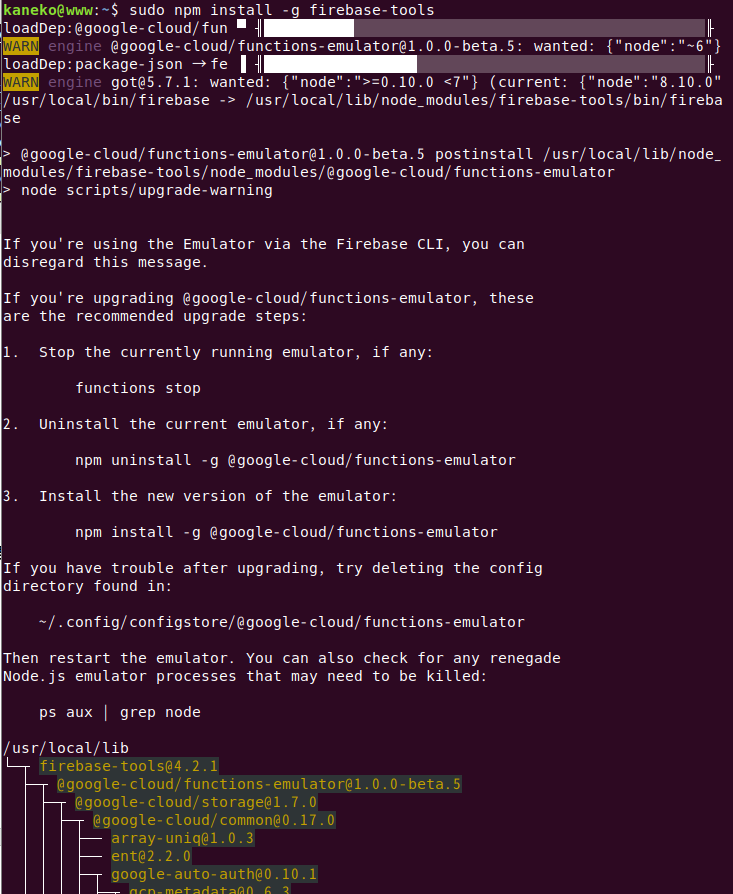
- firebase-tools の効率的なインストール手順として,次のコマンドを端末で実行
* npm が未インストールの場合は,「sudo apt install npm」でインストールを実施
npm install -g npm npm install -g firebase-tools
- Ubuntu から Firebase への安全な認証とログイン
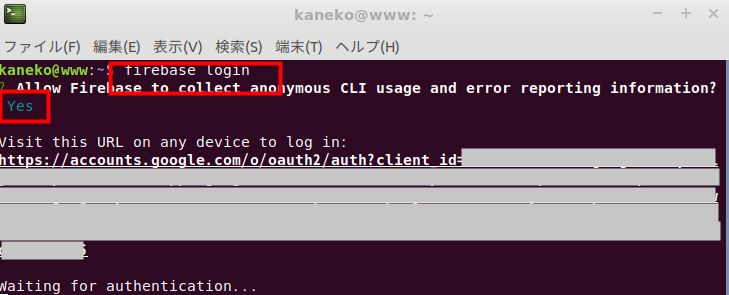
- 端末で認証コマンドを実行
firebase login
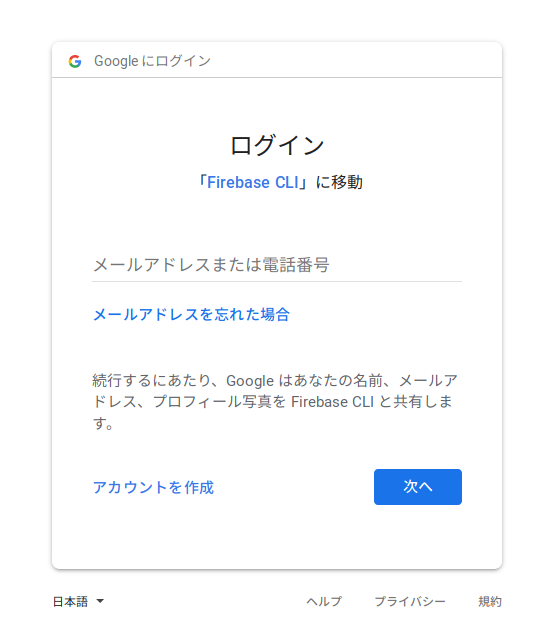
- 認証用の Web ブラウザが自動的に起動するので,Google アカウントでログインを実施

- 「Firebird CLI から Google アカウントへのアクセス許可リクエスト」に対して,セキュリティを確認の上「許可」を選択

- ログイン成功の確認画面を確認

- 端末で認証コマンドを実行
- 「firebase list」コマンドで,既存プロジェクトのプロジェクト ID を確認
firebase list
- firebase の初期化プロセスを開始
現在の端末で初期化コマンドを実行
firebase init
- Firebase CLI 機能の選択画面では「Hosting」を選択

- デフォルトプロジェクトの設定
既存の Firebase プロジェクトから選択するか,必要に応じて新規プロジェクトを作成

- 公開ディレクトリの設定.デフォルトの「public」が推奨.必要な場合のみ変更

- 続くオプション設定は,開発要件に特別な指定がない限り,デフォルト設定のまま進行

- 生成されたファイルの確認
./firebase.json,./public/404.html,./public/index.html の生成を確認

- ローカル環境での Web サーバ起動と動作確認
firebase serve
- 設定の動作確認として,Web ブラウザで localhost:5000 にアクセス

クラウド・ファイアストア(Cloud Firestore)の Web アプリケーション実装手順
【関連する外部ページ】 https://firebase.google.com/docs/firestore/quickstart?hl=ja
- まず,新しい .html形式ファイルを作成します.
自動生成された public ディレクトリ内の index.html ファイルを,別のファイル名でコピーします.
ファイル名は開発目的に応じて任意に設定可能ですが,「1.html」のように,拡張子は必ず .html とします.
作成したファイルは「public」ディレクトリの直下に配置します.
copy public\index.html public\1.html
- ファイル作成の確認を行います.
dir /w public
- 次の手順で,API キーなどの重要な認証情報を取得します.
- Firebase の公式サイトにアクセスします.
- 「使ってみる」を選択します.

- 作成済みのプロジェクトを選択します.

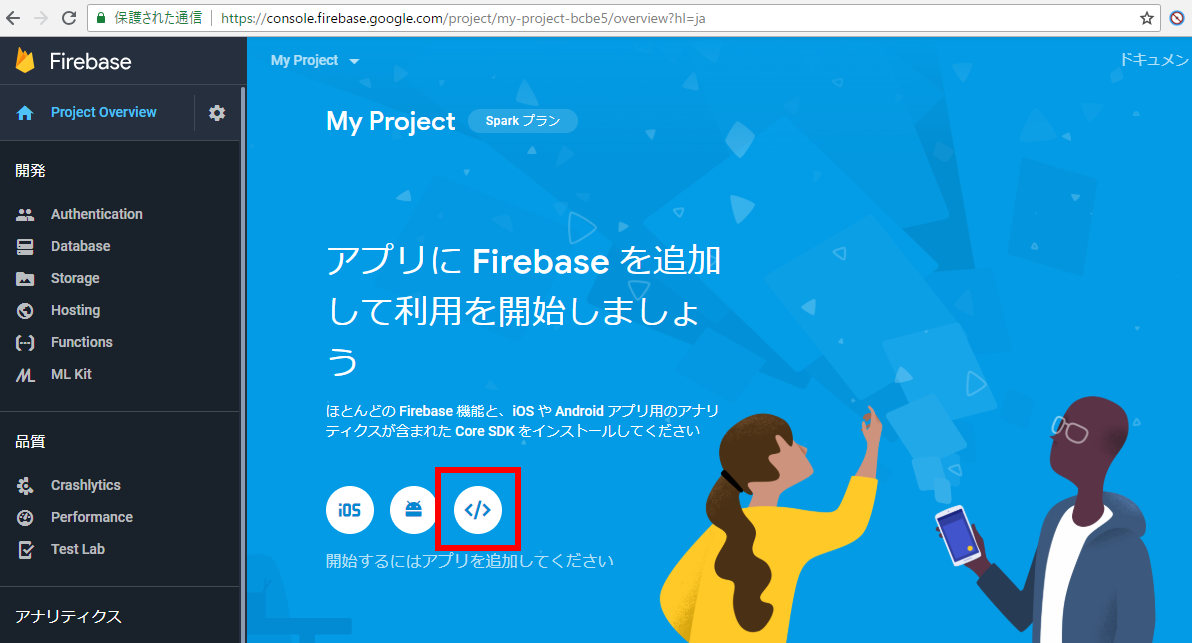
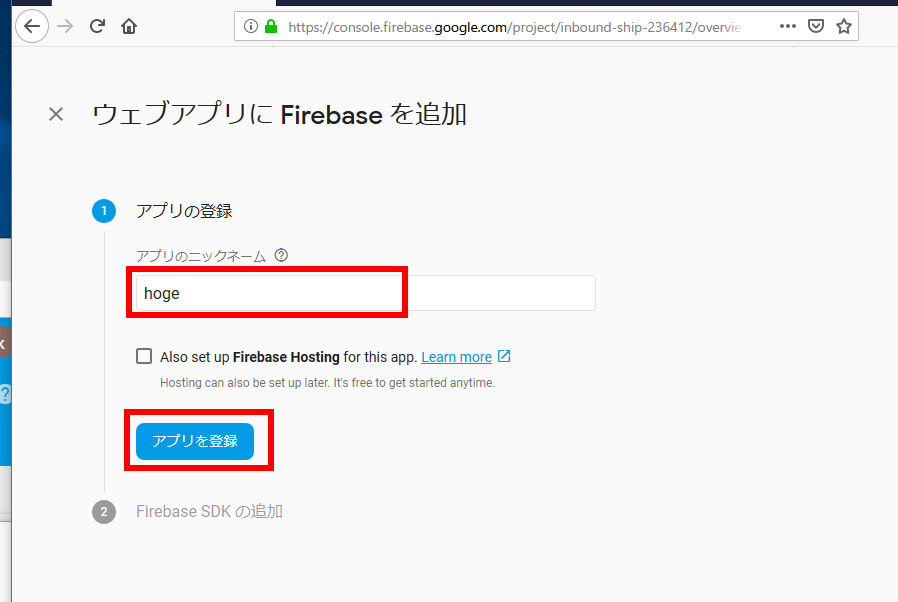
- 「Web アプリに Firebase を追加」を選択します.

- アプリのニックネームを設定します.
ニックネームは開発目的に応じて自由に設定可能ですが,管理のしやすさを考慮して英数字の使用を推奨します.

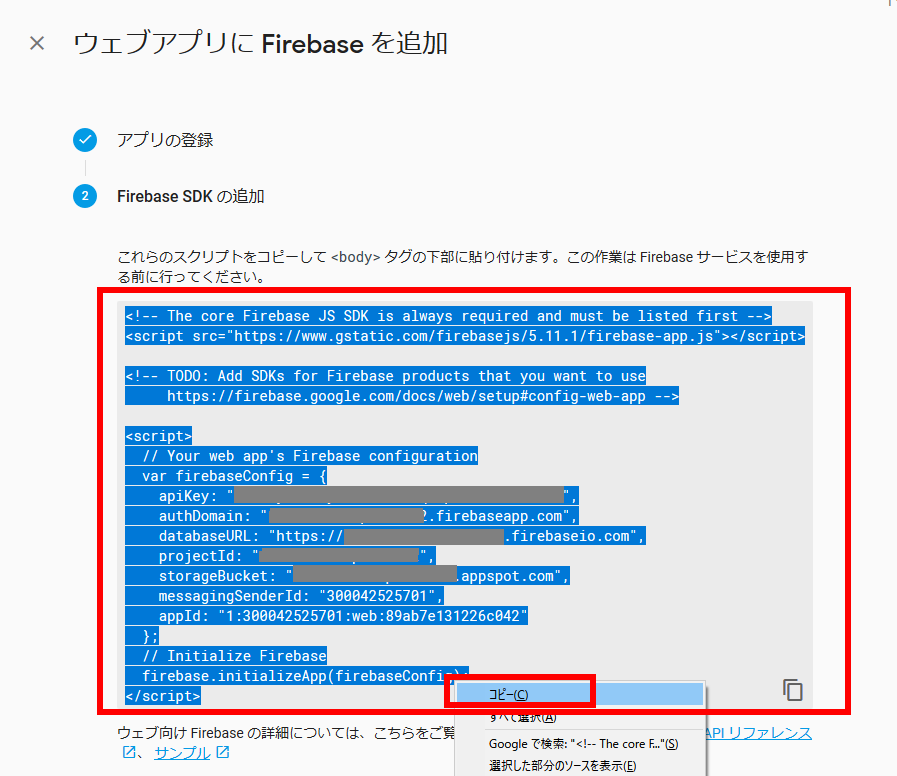
- 設定情報を取得するため「コピー」を選択します.

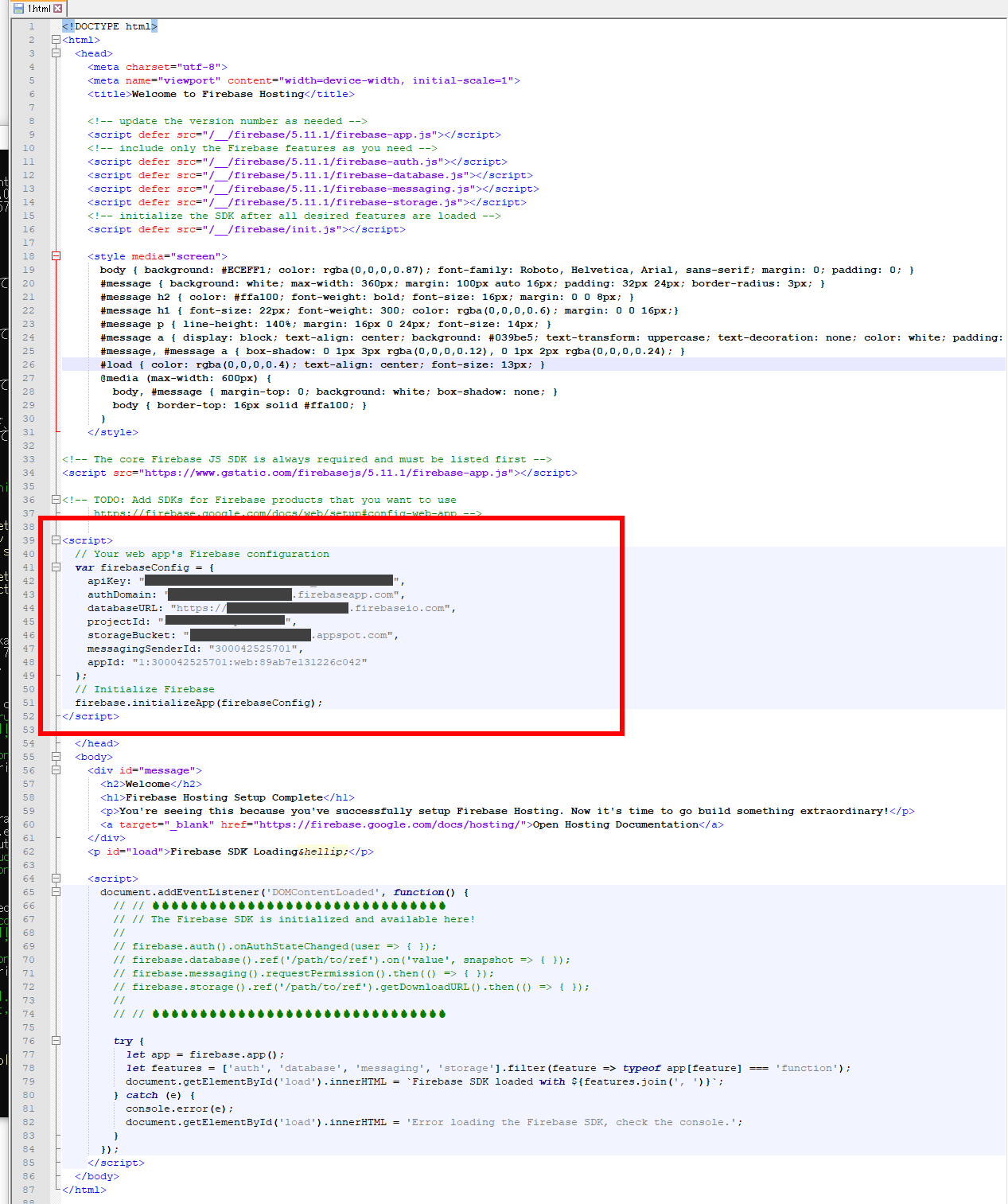
- エディタを
使用して,作成した.html ファイル
の「</head>」タグの直前に設定情報を慎重に挿入します.

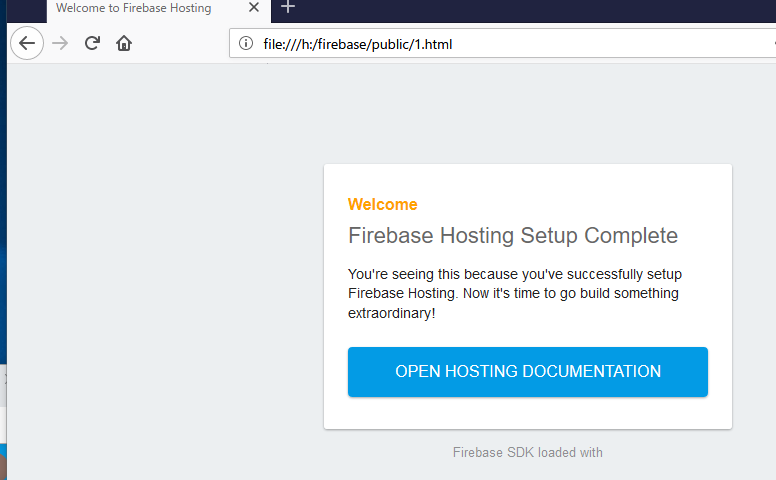
- 動作確認のため,作成したファイルをブラウザで表示します.
URLに「file:///H:/firebase/public/1.html」のように,ファイルの完全なパスを指定します.
正常に表示されることを確認します(この段階では空白ページの表示が正常な状態です).

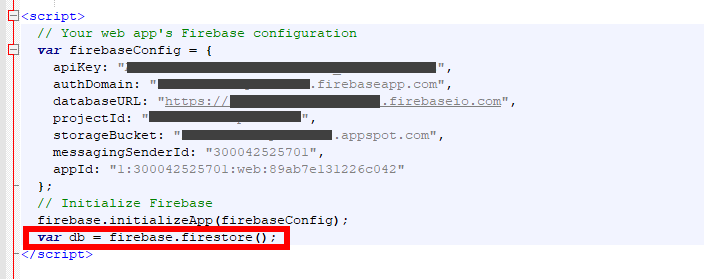
- HTMLファイルに,Cloud Firestore インスタンスの初期化コードを追加します.
https://firebase.google.com/docs/firestore/quickstart?hl=ja の公式ドキュメントに従い, 「firebase.initializeApp(firebaseConfig);」の直後に次のコードを追加します.
追加完了後,必ずファイルを保存します.
var db = firebase.firestore();

- アプリケーションの動作確認を実施します.
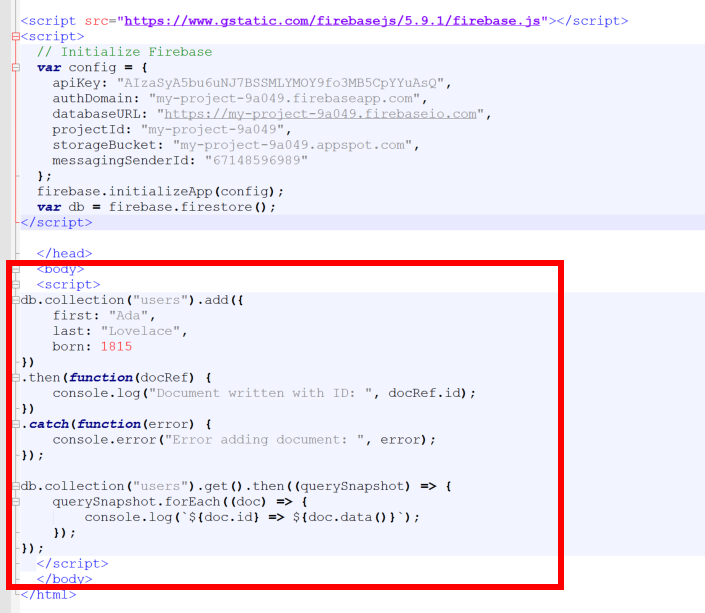
HTMLファイルの「<body>」タグ内を,次のコードに正確に置換します.
このコードは,コレクション「products」の内容をブラウザのコンソールに出力します.
<body> <script> db.collection("products").get().then((querySnapshot) => { querySnapshot.forEach((doc) => { console.log(`${doc.id} => ${doc.data()}`); }); }); </script> </body>
* 参考:https://firebase.google.com/docs/firestore/quickstart?hl=ja の公式サンプルコードを使用
- 動作確認として, 開発サーバー上で localhost:5000/1.html にアクセスします.
* 「1.html」は作成したファイル名に応じて適切に変更してください.
* アクセスできない場合は「firebase serve」コマンドを実行後,再度アクセスを試みてください.
この段階では空白ページが表示されることが正常な動作です.

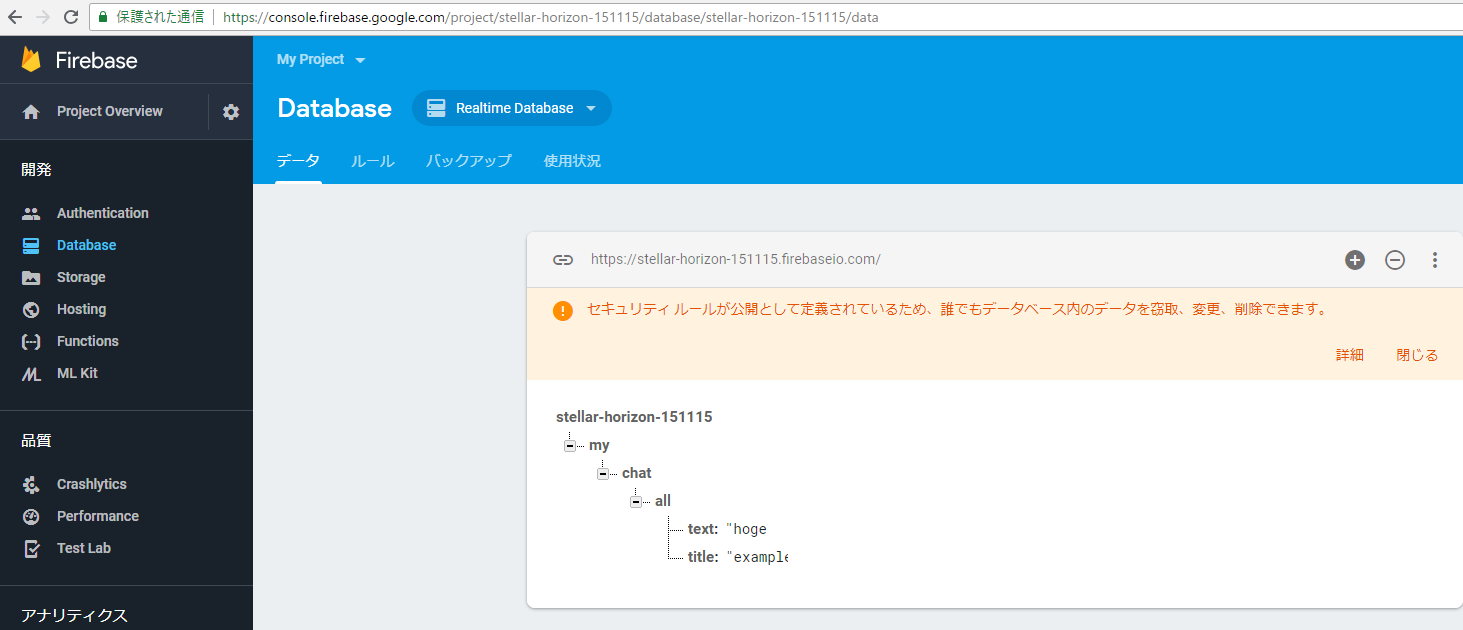
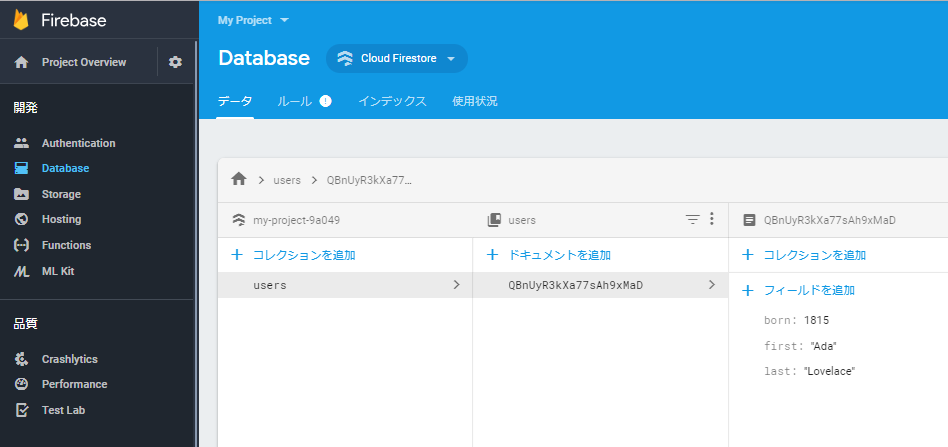
- データベースの状態を確認します.
https://firebase.google.com/?hl=ja にアクセスし, データベースの内容を詳細に確認します.
users コレクションが正常に作成され,オブジェクトが適切に生成されていることを確認できます.

- デプロイプロセスの実行
開発環境で作成・検証したファイル群を Firebase サーバーに安全にアップロードし,サービスを公開します.
- 「firebase list」コマンドで,対象プロジェクト ID を確認します.
firebase list
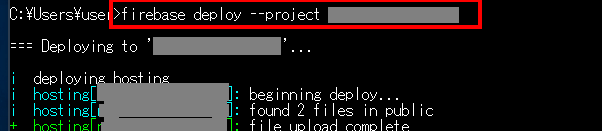
- 確認したプロジェクト IDを指定してデプロイを実行します.
firebase deploy --project <プロジェクトID>
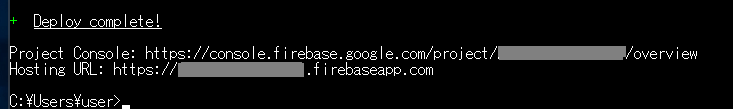
- デプロイ完了後,表示される「Hosting URL」を記録します.

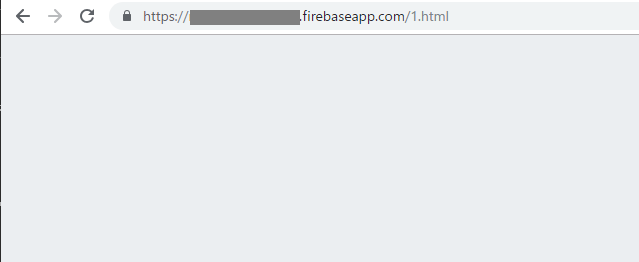
- 表示された「Hosting URL」とファイル名を組み合わせて, https://hoge-1234.firebaseapp.com/1.html の形式でアクセスします.
この段階では空白ページが表示されることが正常な動作です.
これにより,アプリケーションはグローバルにアクセス可能な状態で公開されました.

「firebase open hosting:site」コマンドを実行し,表示されたURLにファイル名を追加することでも同様にアクセスが可能です.
また,「firebase open hosting」コマンドでホスティングの管理ダッシュボードを表示できます.
- 最終確認として,
https://firebase.google.com/?hl=ja にアクセスし, データベースの最新の状態を確認します.
新しいオブジェクトが正常に追加されていることを確認できます.

- アプリケーションの動作確認を実施します.
![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)