Google Firebase の Realtime Database (リアルタイムデータベース)で Web アプリが動くまで
【目次】
- Google Firebase の主要機能と特徴
- リアルタイムデータベース(Realtime Database)プロジェクトの作成手順
- Windows マシンでホスティングを行うための設定
- リアルタイムデータベース(Realtime Database)の実践的な使用方法
【関連する外部ページ】 https://firebase.google.com/docs/web/setup
Google Firebase の主要機能と特徴
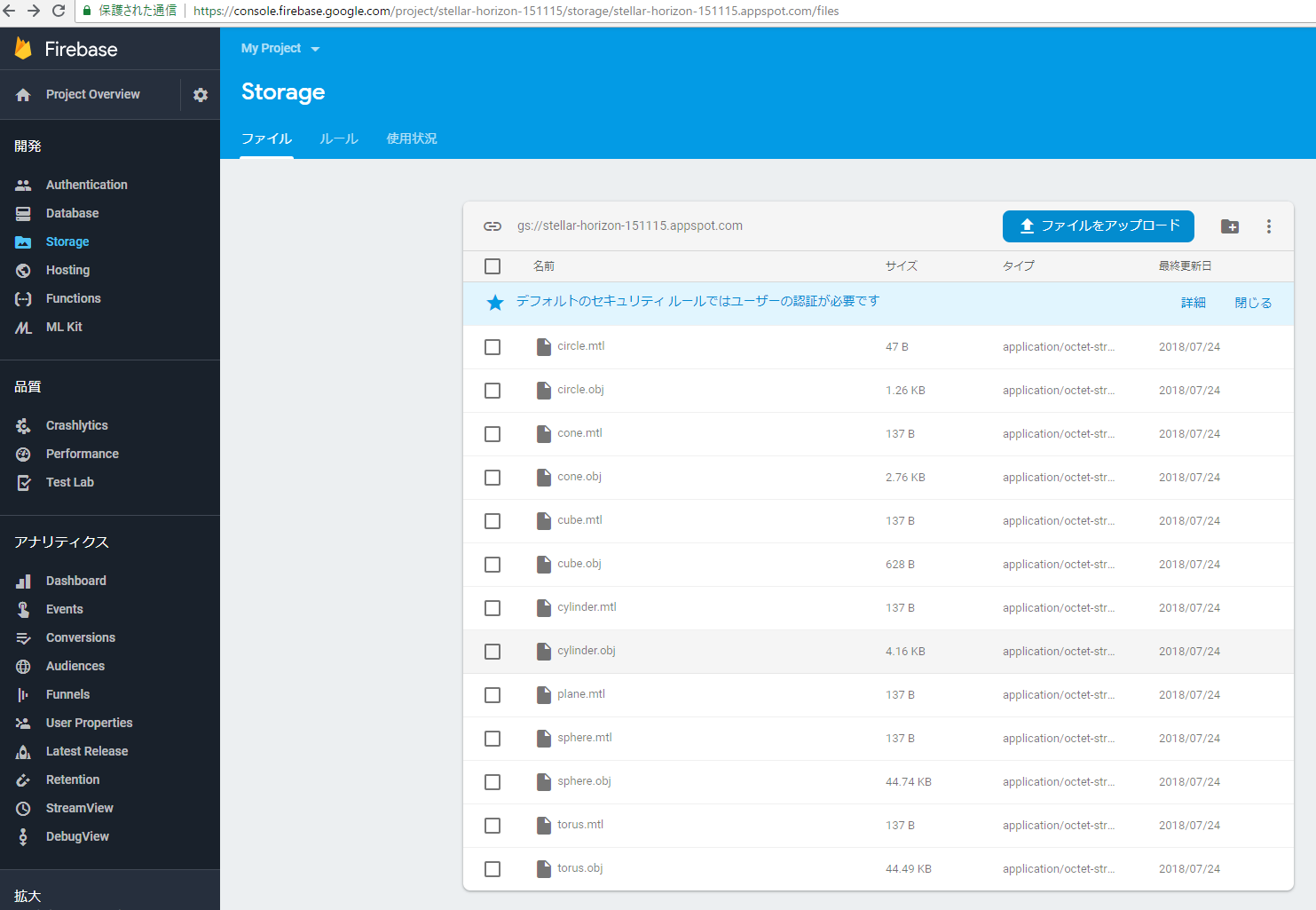
オンラインストレージ:クラウド上での効率的なデータ管理を実現する包括的なソリューション

データベース:Python,JavaScriptとの高度な互換性を備えた,柔軟で拡張性の高いシステム

認証機能:堅牢なセキュリティと効率的な課金管理を実現するID,パスワード認証システムを提供
* iOS,Android,Webプラットフォームに完全対応.利用には Google アカウントの認証が必要
リアルタイムデータベース(Realtime Database)を扱うプロジェクトの新規作成
- Firebase の公式ページにアクセス
https://firebase.google.com/?hl=ja
* Google アカウントでの認証が必要となる場合があります
- 「スタートガイド」を選択

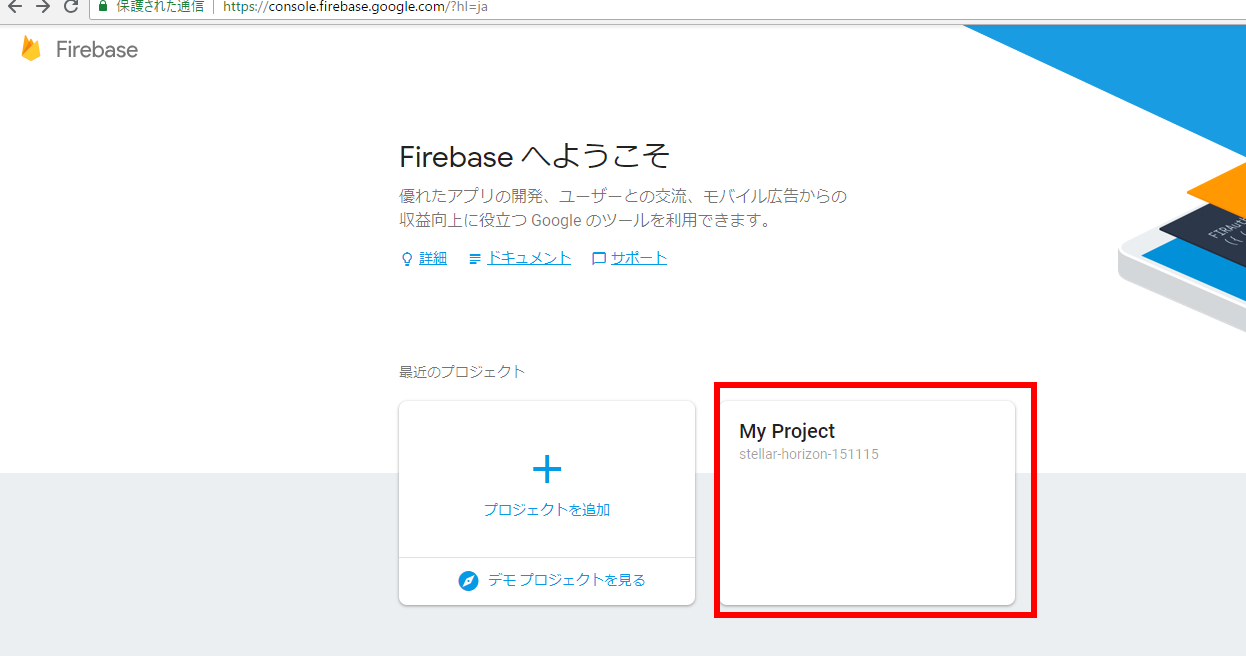
- Firebase コンソールで「プロジェクトを追加」を選択

- 「プロジェクトを追加」を選択
* 画面遷移が発生しない場合は,Webブラウザでサインアウトし,再度実行することで解決できます

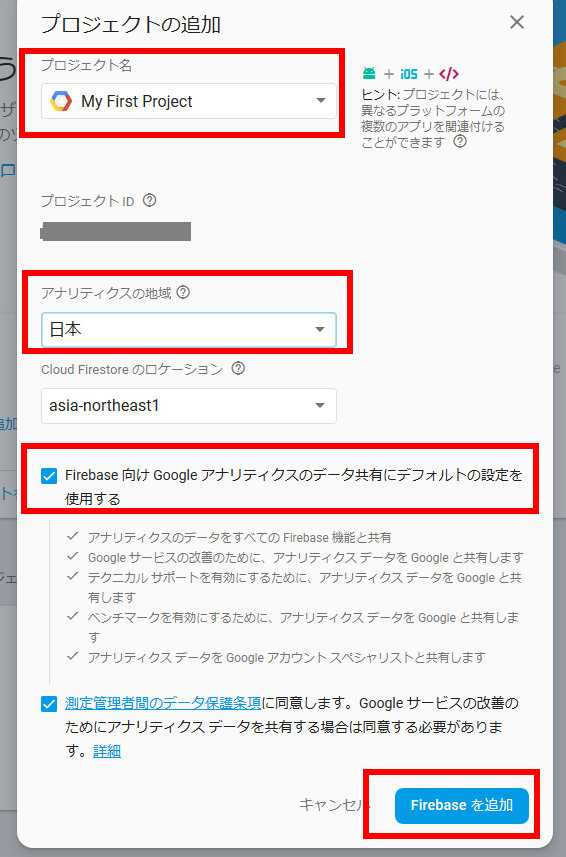
- プロジェクトの基本設定
プロジェクト名:識別が容易な任意の名称を設定
アナリティクスの地域:日本を選択
利用規約:内容を精査の上,同意可能な場合のみチェックを入れる

- 「次へ」を選択

- 設定内容の確認
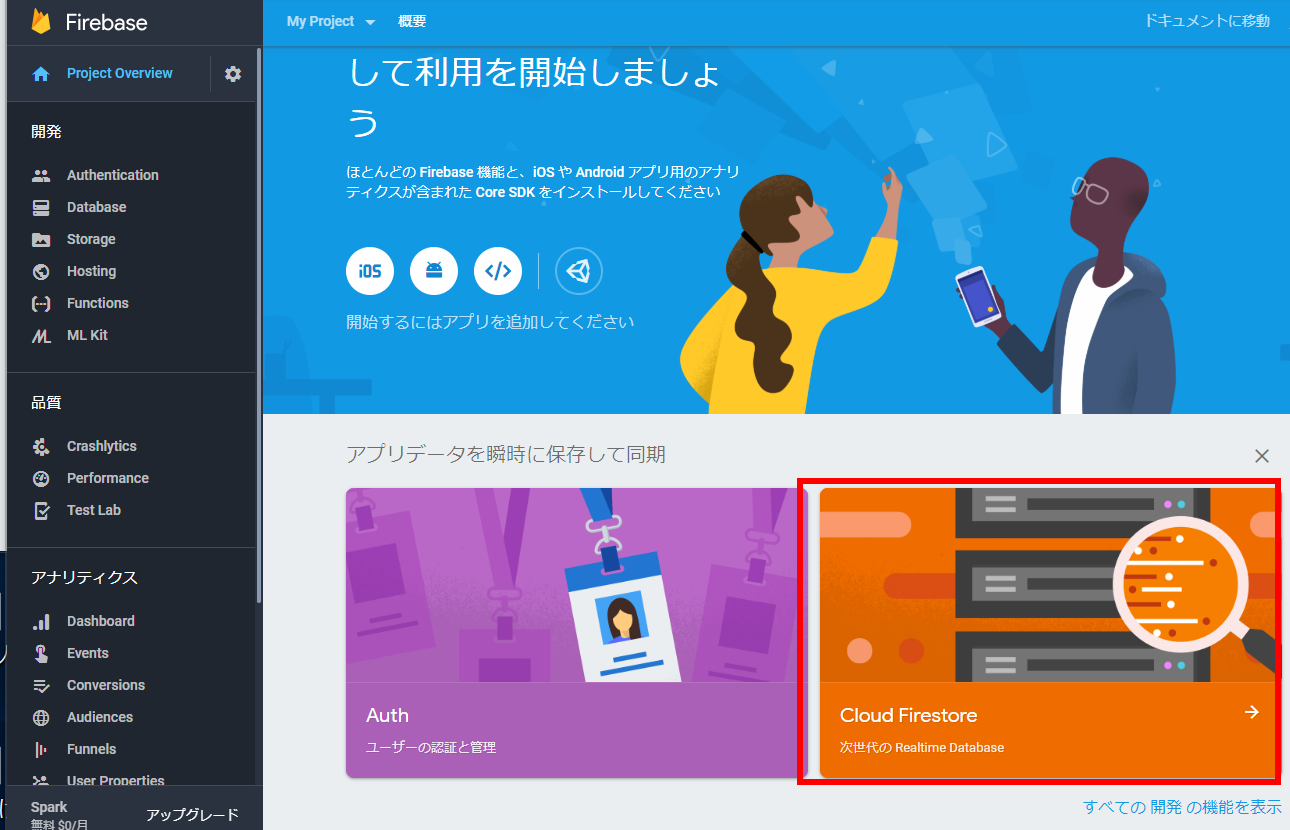
料金プランが無料の「Spark プラン」であることを確認し,データベース機能を利用するため「Cloud Firestore」を選択

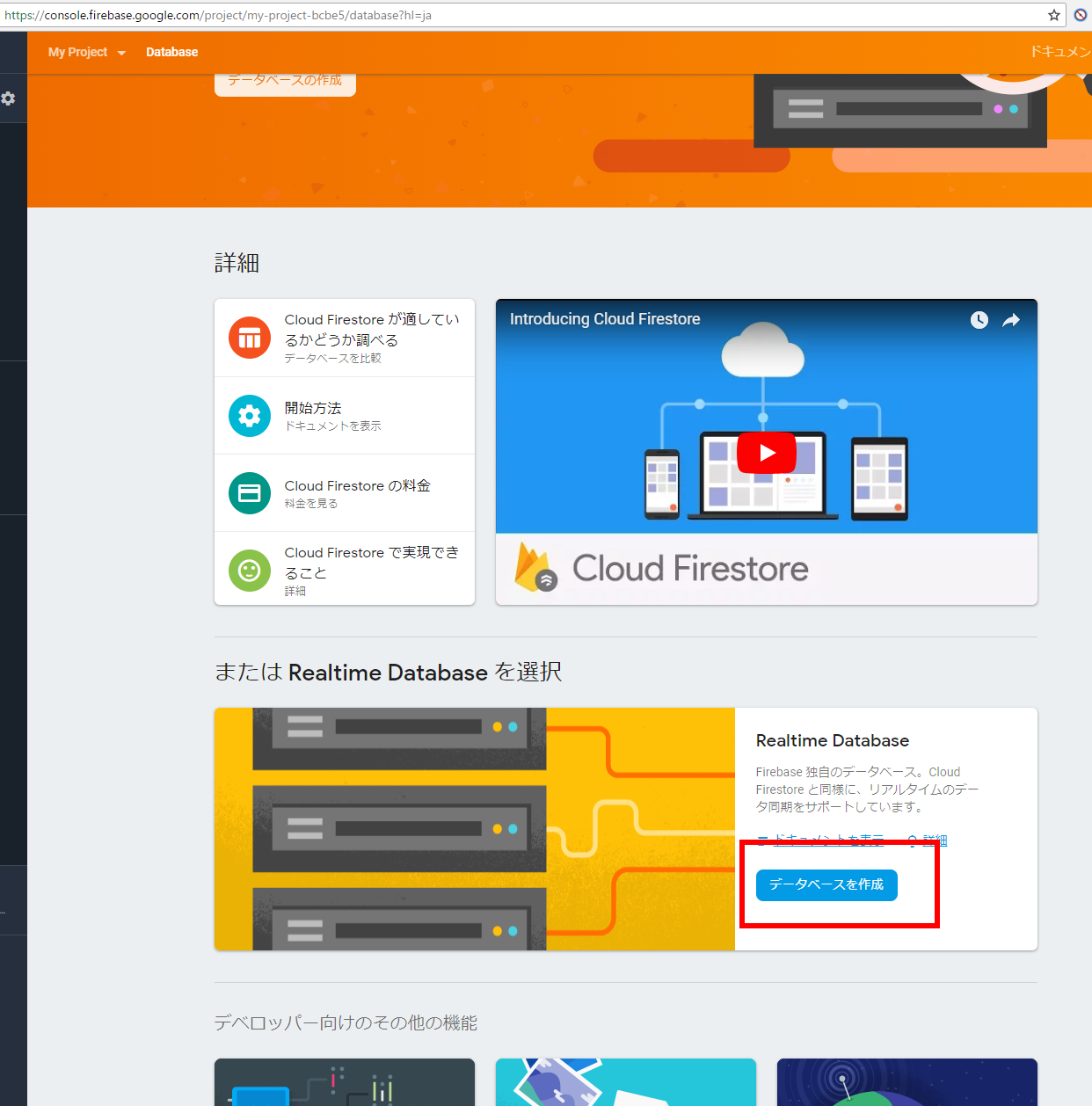
- リアルタイムデータベース(Realtime Database)の作成を開始するため,「データベースを作成」を選択

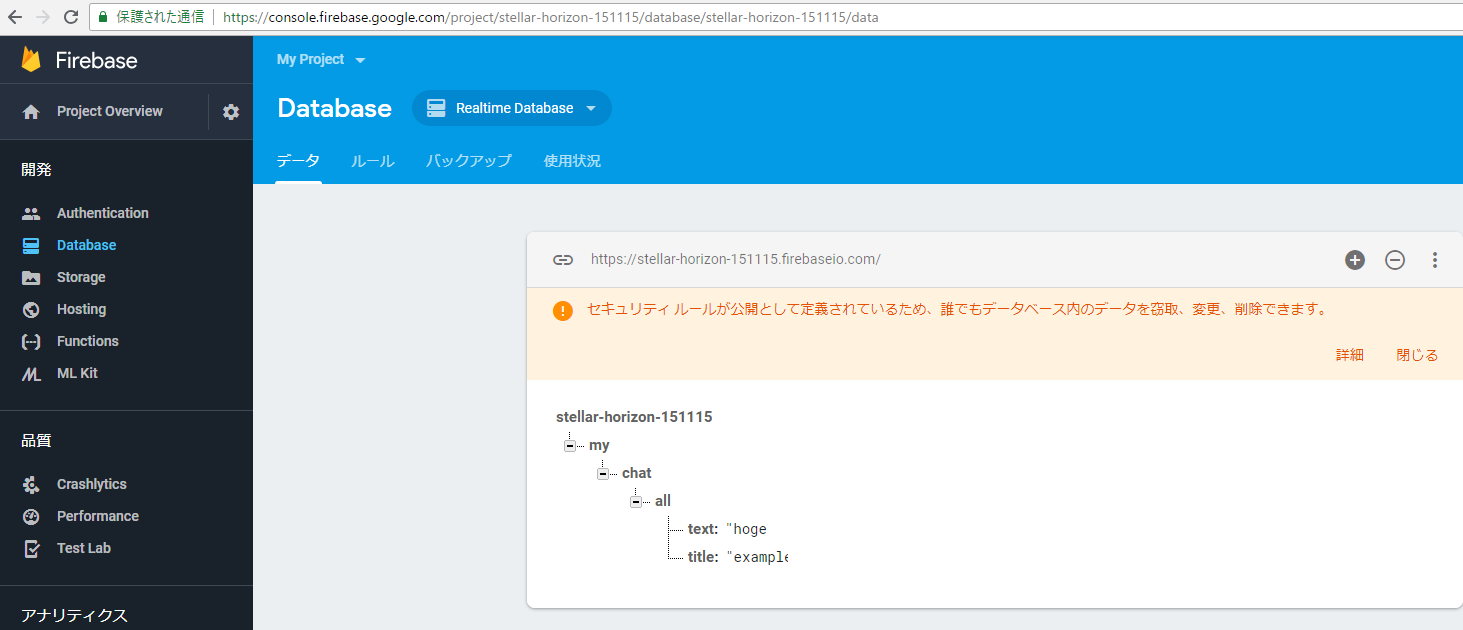
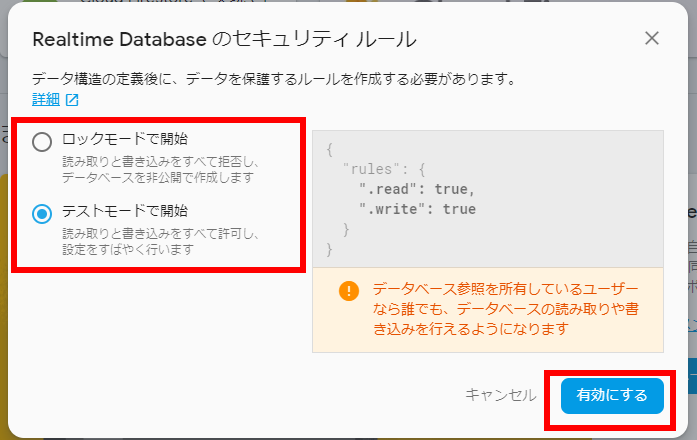
- セキュリティルールの設定
開発環境での試用を目的とするため,「テストモードで開始」を選択し「有効にする」を実行

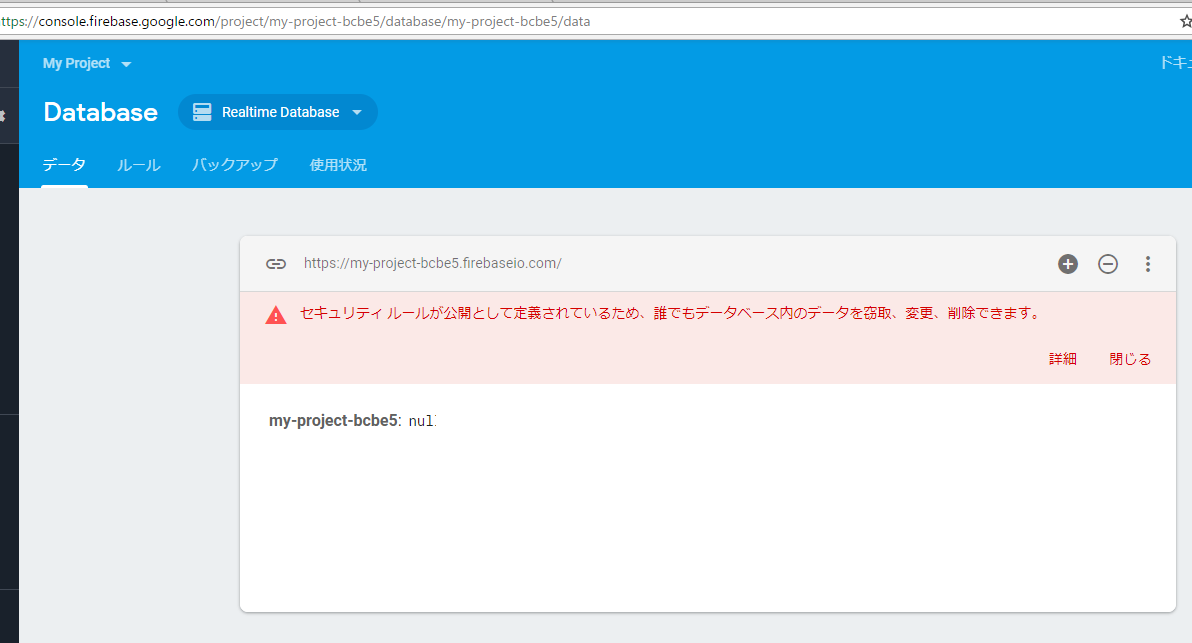
- データベース作成完了の確認
設定完了後,Webブラウザは終了可能

プロジェクトの削除手順
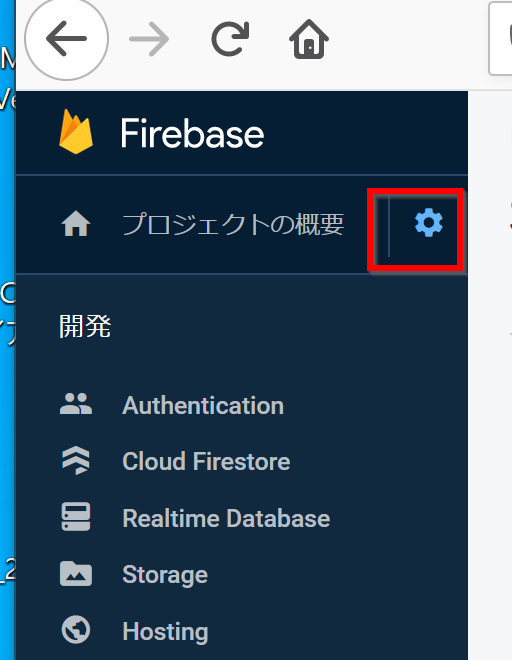
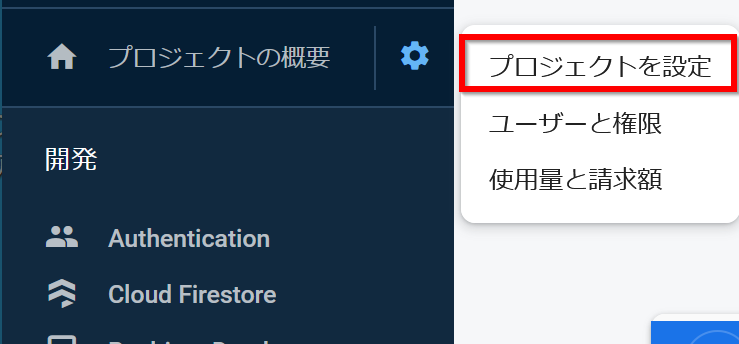
- プロジェクト概要画面で「Project Overview」横のメニューを選択

- 「プロジェクトの設定」を選択

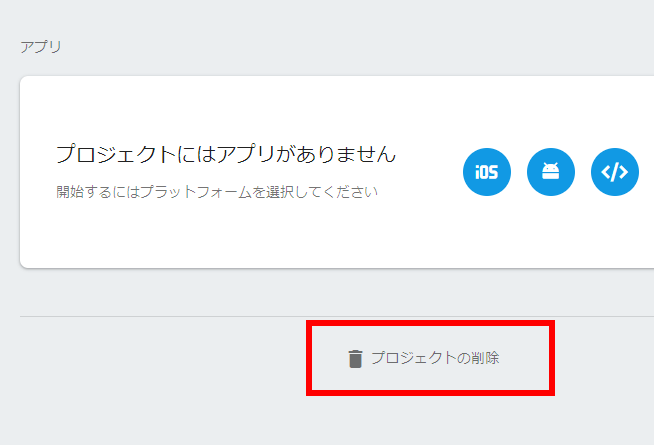
- 画面下部の「プロジェクトの削除」を選択

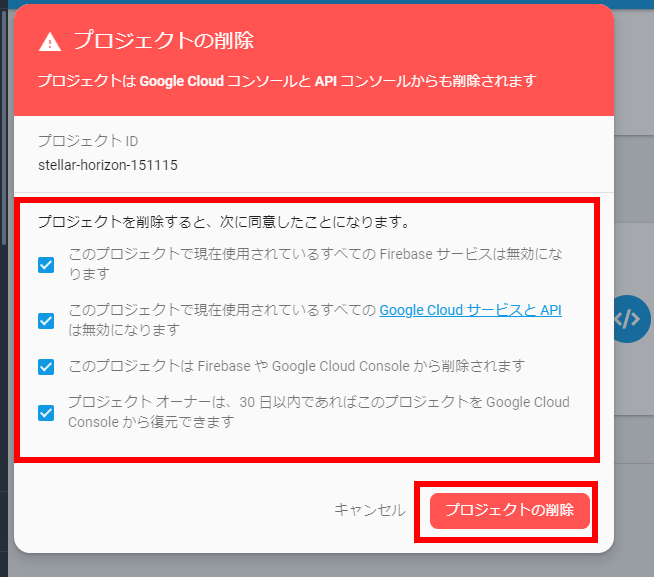
- 確認事項を精査し,同意の上で「プロジェクトの削除」を実行

Windows マシンでホスティングを行うように設定
* Ubuntu をご利用の場合は,次のパートをご参照ください.
- Windows マシンにおける firebase-tools のインストール手順
- Windows 環境からの Firebase へのログイン設定
- 新規に,コマンドプロンプトを起動します.
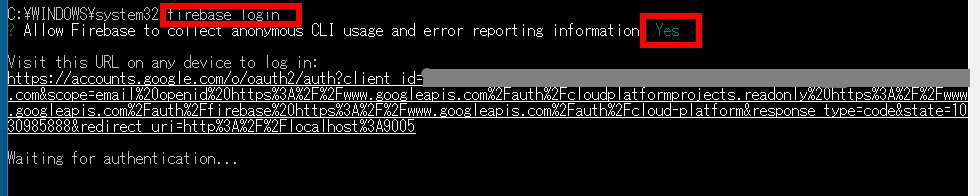
- 以下のコマンドを実行してログインを開始します.
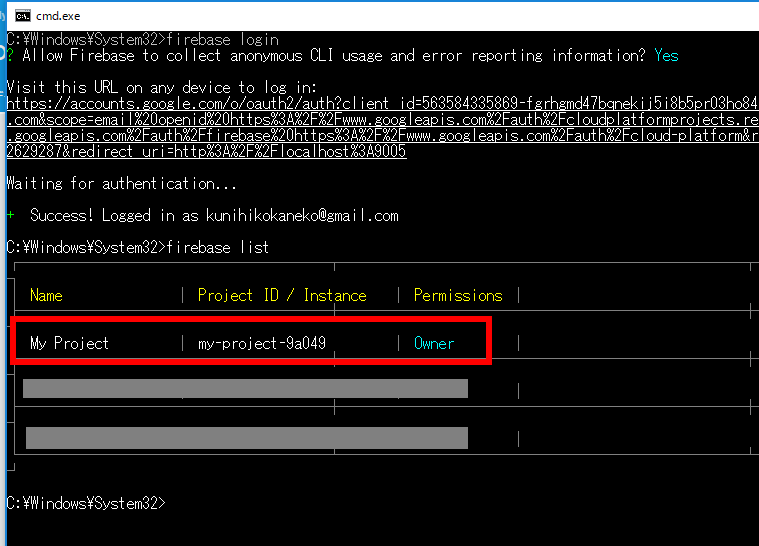
firebase login

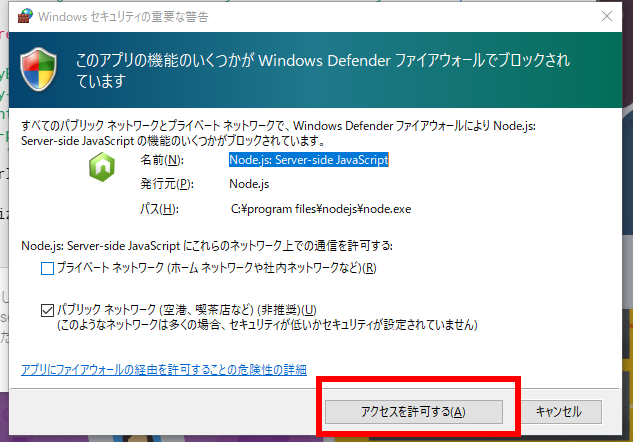
- Windows のセキュリティ警告が表示される場合があります.
その際は「アクセスを許可する」を選択してください.

- 続いて,使用するWebブラウザの選択画面が表示される場合があります.
ここではGoogle Chromeを選択した場合の手順を説明します.
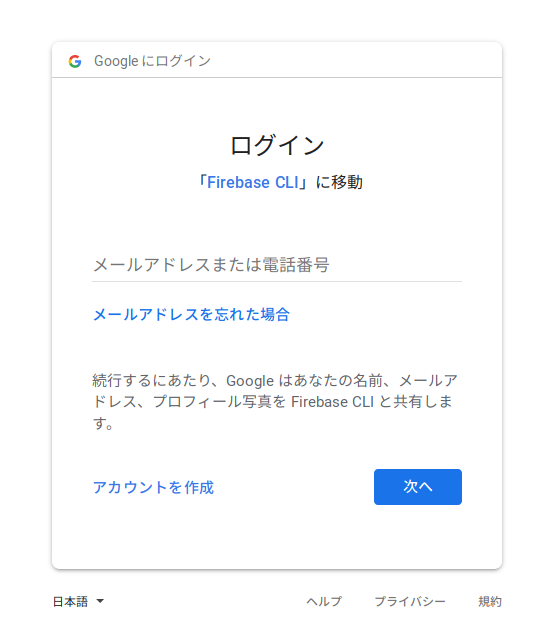
- ブラウザが起動したら,Google アカウントでログインを実行します.

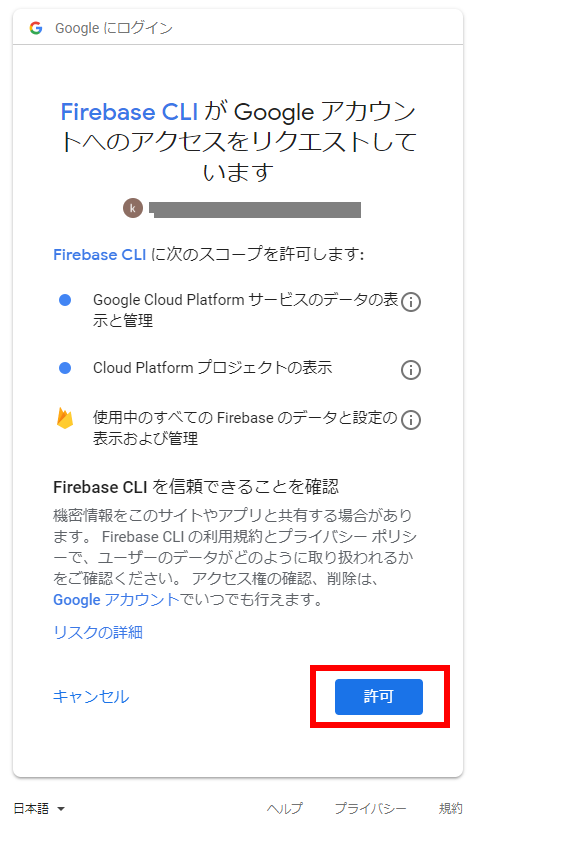
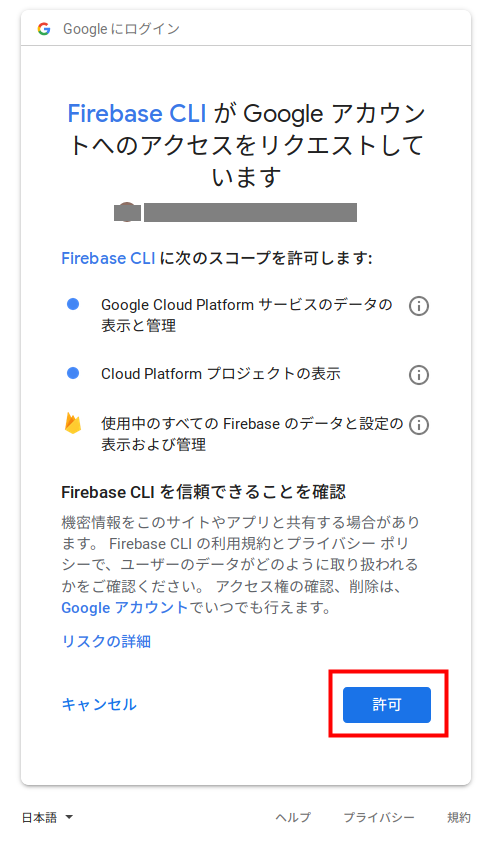
- 「Firebird CLI からの Google アカウントへのアクセス要求」に対して「許可」を選択します.

- ログイン成功の確認を行います.

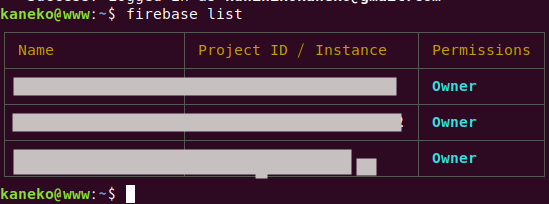
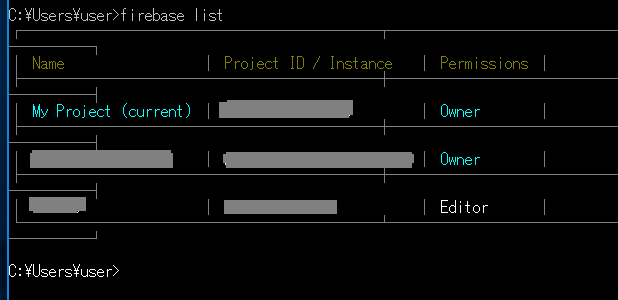
- 「firebase list」コマンドで,既存プロジェクトのプロジェクトIDを確認します.
firebase list

- 続けて,Firebase ホスティング機能の利用に必要な Windows 環境の設定を実施します.
- 書き込み権限を持つディレクトリに移動します.
cd <書き込み権限のあるディレクトリ>

- 初期設定として,firebase の初期化を実行します.
以下のコマンドを入力します.
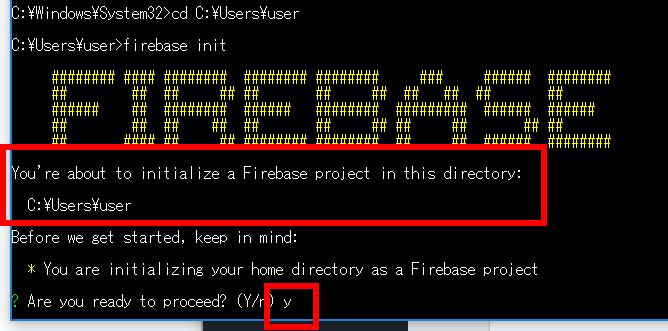
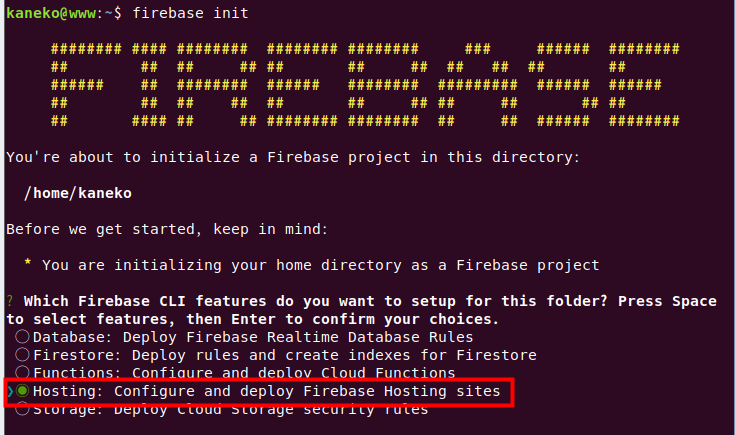
firebase init

- 内容を確認し,Are you ready to proceed ? に対して「y」と入力します.

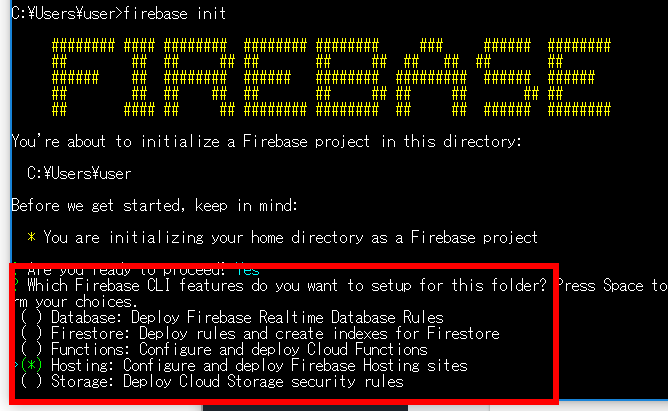
- Which Firebase CLI feature do you want to setup for this folder? では
「Hosting」を選択します.
矢印キーで移動し,スペースキーで「*」マークを付与した後,Enterキーを押します.

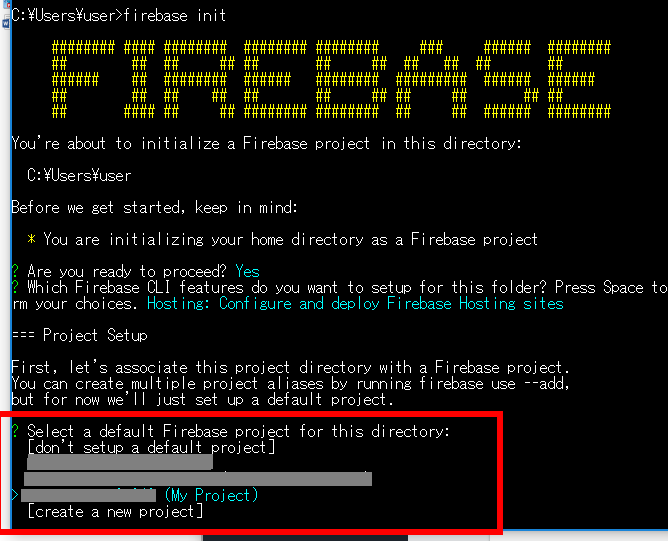
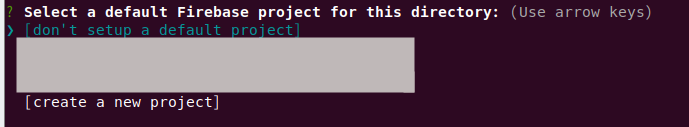
- デプロイ対象のプロジェクトを矢印キーで選択します.

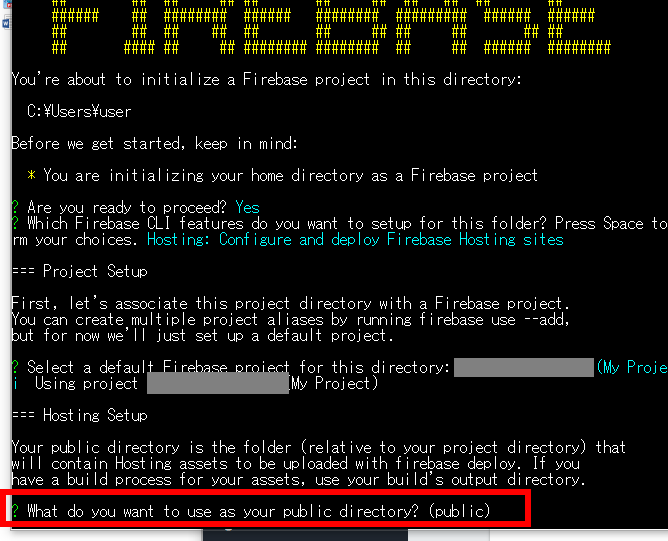
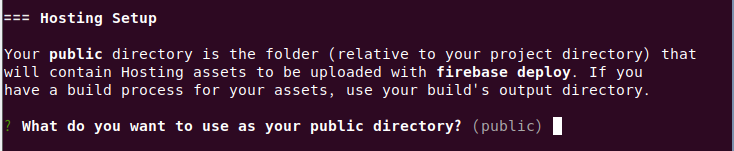
- 「What do you want to use as your public directory? (public)」では,public を使用する場合は Enterキーを押します.

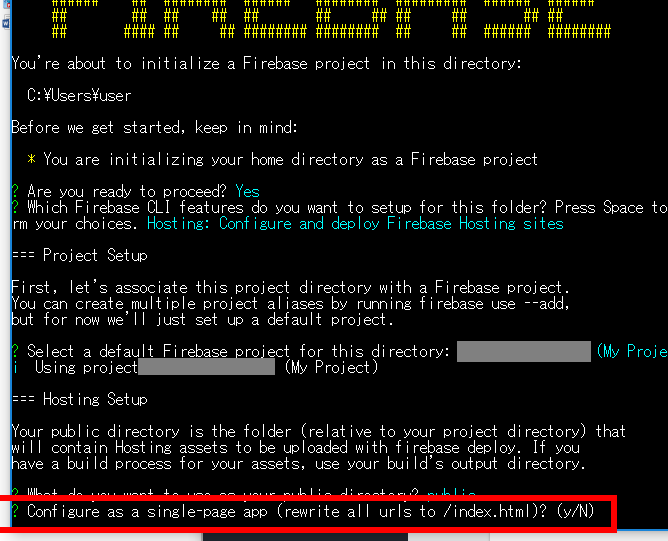
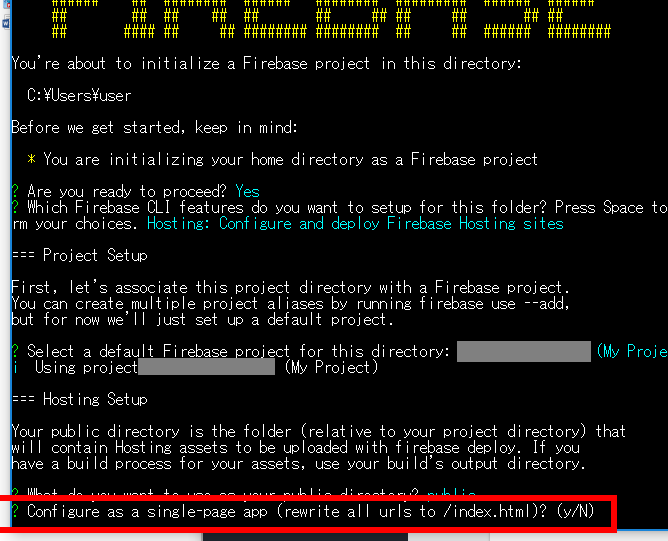
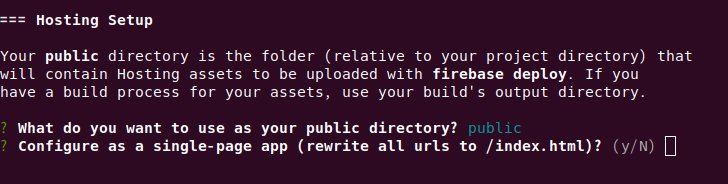
- 「Configure as a single-page app (rewrite all urls to /index.html)」の設定を行います.

- シングルページアプリケーションとして設定するかを選択します.
* シングルページアプリケーションとして構築する場合は「y」を選択します.

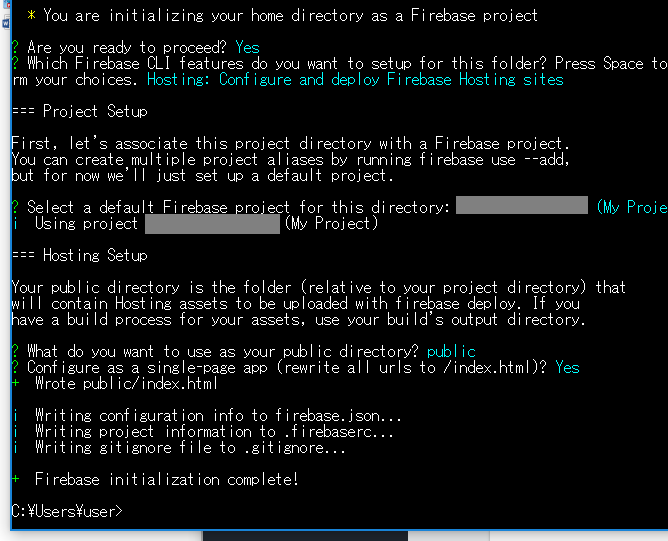
- 設定完了を確認します.

- 生成されたファイルを確認します.
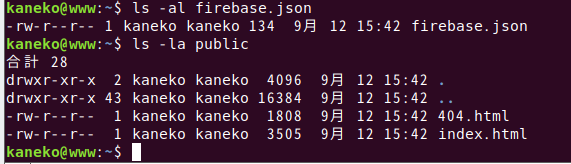
./database.rules.json,./firebase.json,./public/404.html,./public/index.html の各ファイルが生成されていることを確認します.
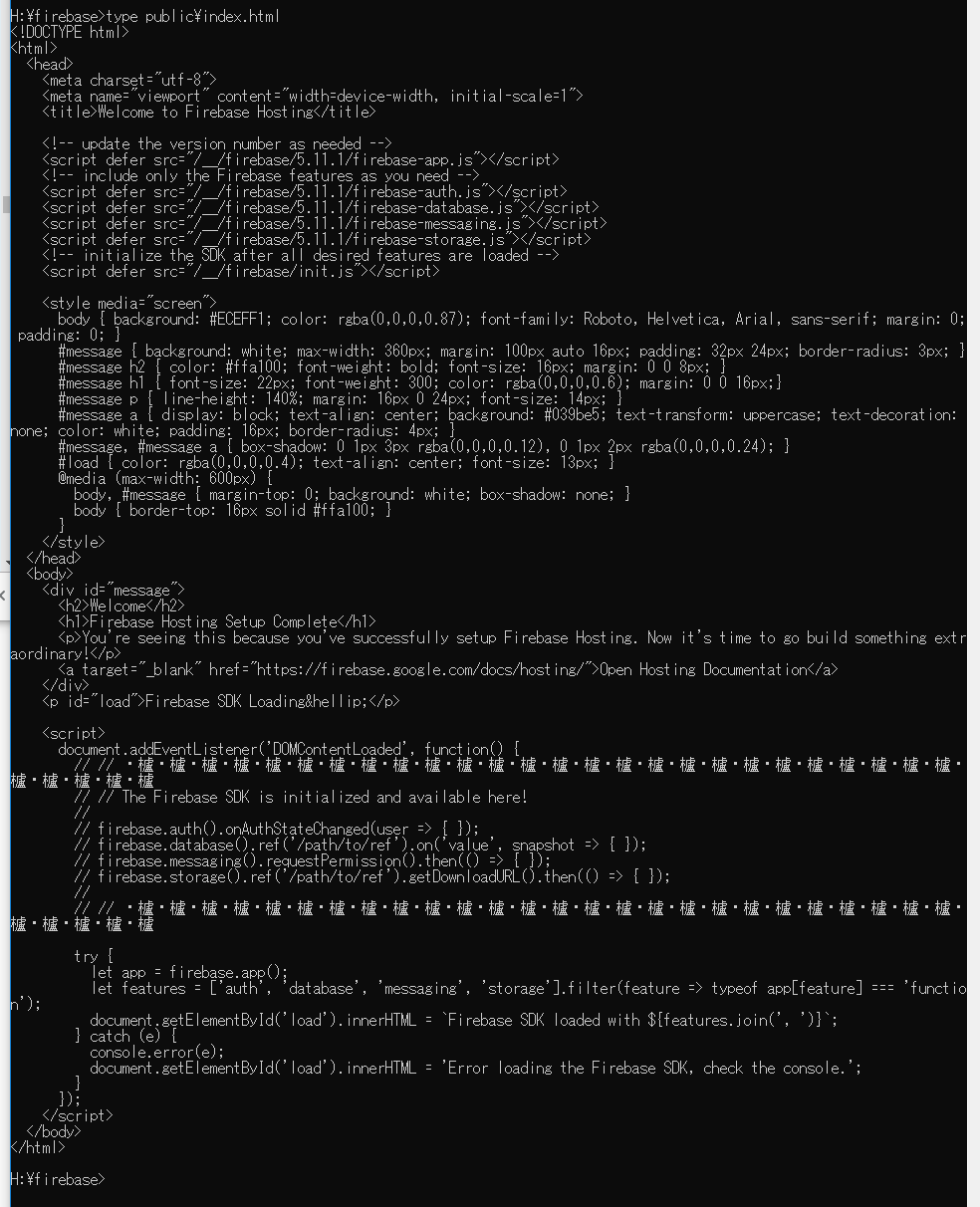
- ./public/index.html ファイルの内容確認
./public/index.html の内容を確認します.コマンドプロンプトでの type コマンドによる表示時に文字化けが発生する場合がありますが,動作には影響ありません.

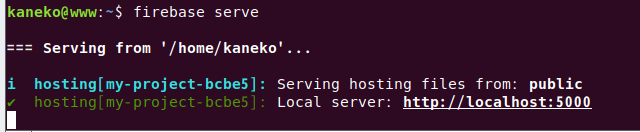
- ローカル環境での Web サーバ起動
firebase serve

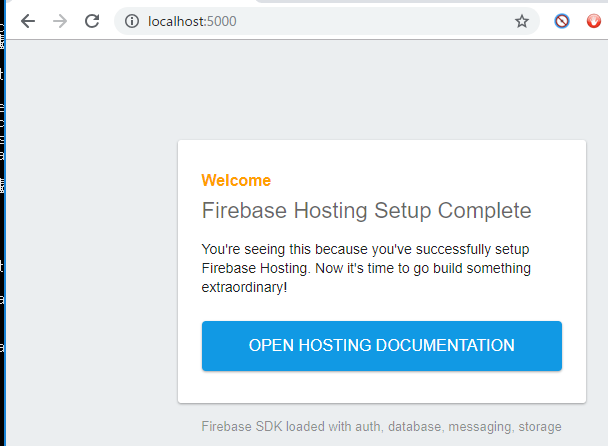
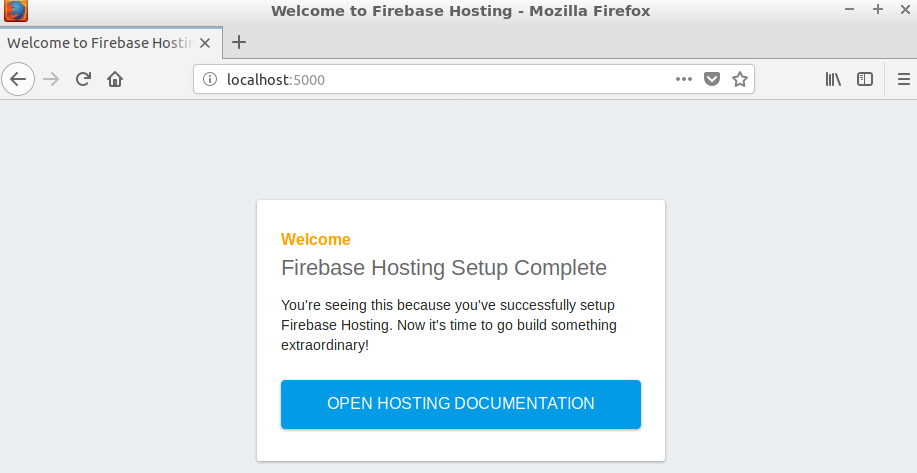
- 設定の確認として,Web ブラウザで localhost:5000 にアクセスします.
正常に画面が表示されることを確認し,Web ブラウザを終了します.

- 書き込み権限を持つディレクトリに移動します.
Ubuntu マシンでホスティング環境を構築する
- Ubuntu で端末を起動
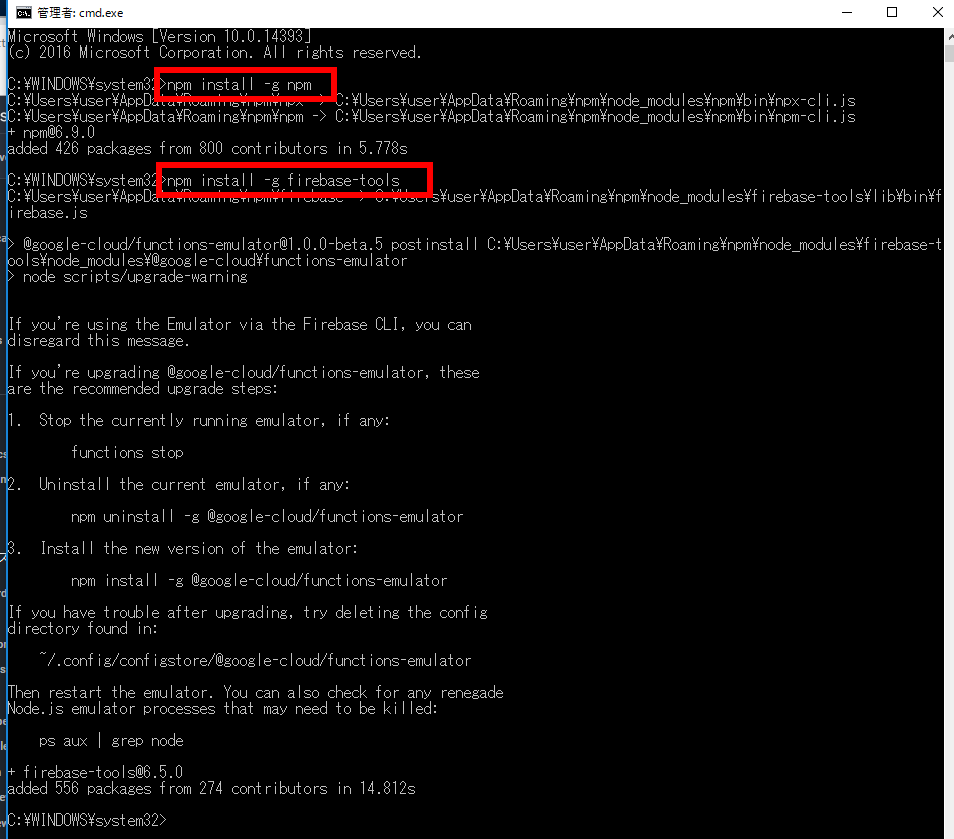
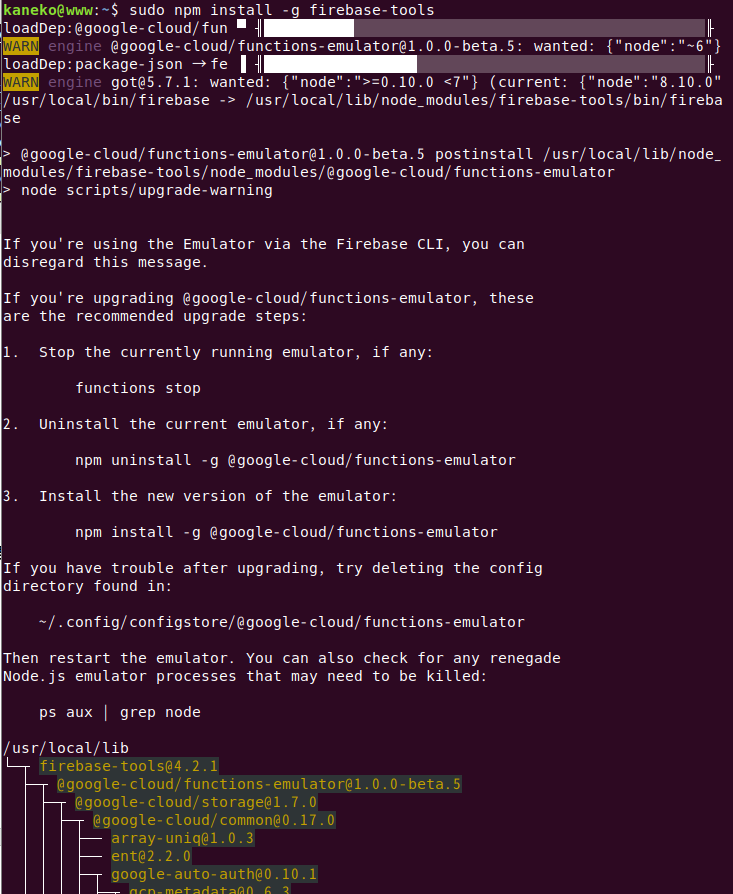
- firebase-tools をインストールするために,端末で次のコマンドを実行します
* npm が未インストールの場合は,「sudo apt install npm」でインストールしてください
npm install -g npm npm install -g firebase-tools

- Ubuntu から Firebase へログインする
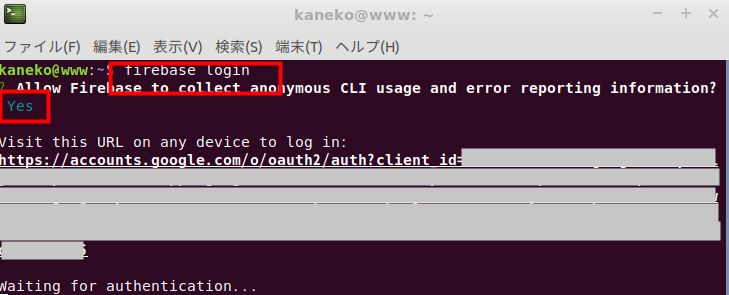
- 端末で次のコマンドを実行します
firebase login

- Web ブラウザが自動的に起動します.Google アカウント(ID とパスワード)でログインしてください.

- 「Firebase CLIがGoogleアカウントへのアクセスをリクエストしています」という画面で「許可」を選択します

- ログインの成功を確認します

- 端末で次のコマンドを実行します
- 「firebase list」コマンドで,既存プロジェクトのプロジェクトIDを確認します
firebase list

- Firebaseの初期設定を実行します
現在の端末で次のコマンドを実行します
firebase init

- 「Which Firebase CLI feature do you want to setup for this folder?」という質問に対して「Hosting」を選択します

- デフォルトとして設定するFirebaseプロジェクトを選択します
既存のFirebaseプロジェクトから1つを選択するか,新規プロジェクトを作成します

- 公開用ディレクトリを選択します.デフォルトは「public」です.問題がなければEnterキーで続行し,変更が必要な場合は再設定します

- 次の設定はデフォルトのままで問題ありません.Enterキーで続行します

- 生成されたファイルを確認します
./firebase.json,./public/404.html,./public/index.htmlが正しく生成されていることを確認します

- ローカル開発用のWebサーバを起動します
firebase serve

- 設定の正常性を確認するため,Webブラウザでlocalhost:5000にアクセスします

Firebase Realtime Databaseの実装手順
- 最初に,新しいHTMLファイルを作成します
先ほど自動生成されたpublicディレクトリ内のindex.htmlファイルを,新しいファイル名でコピーします
ファイル名は任意ですが,拡張子は「1.html」のように.htmlとします
必ず「public」ディレクトリの直下に配置します

- 以下の手順でAPIキーなどの認証情報を取得します
- FirebaseのWebサイトにアクセスします
- 「スタートガイド」を選択します

- 作成済みのプロジェクトを選択します

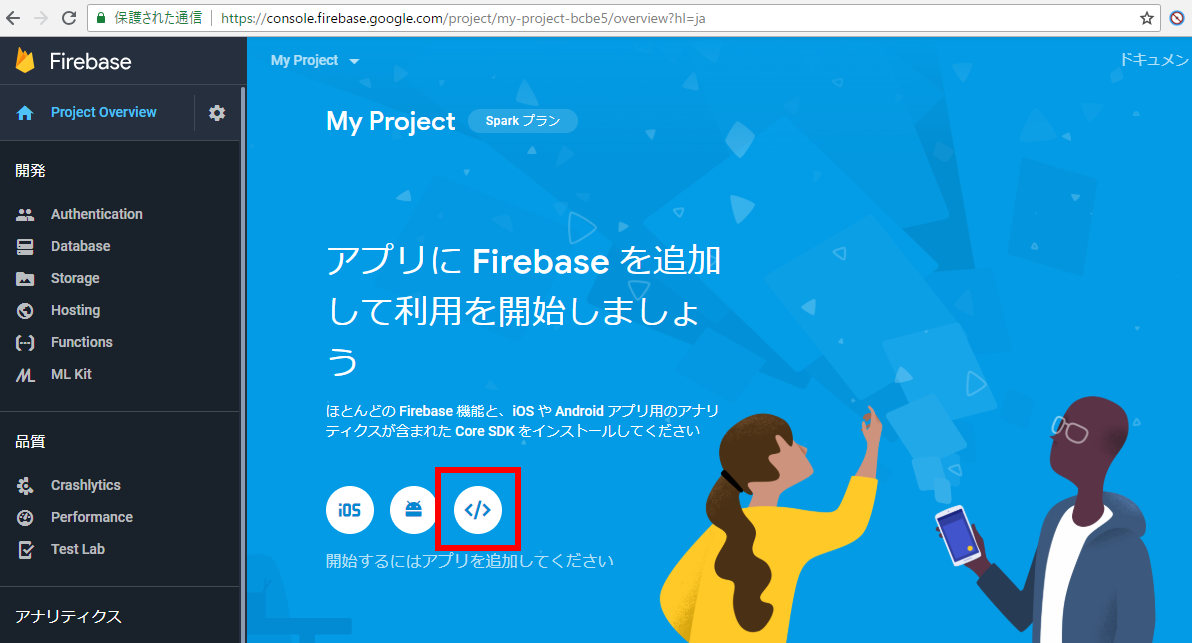
- 「Web アプリに Firebase を追加」を選択します

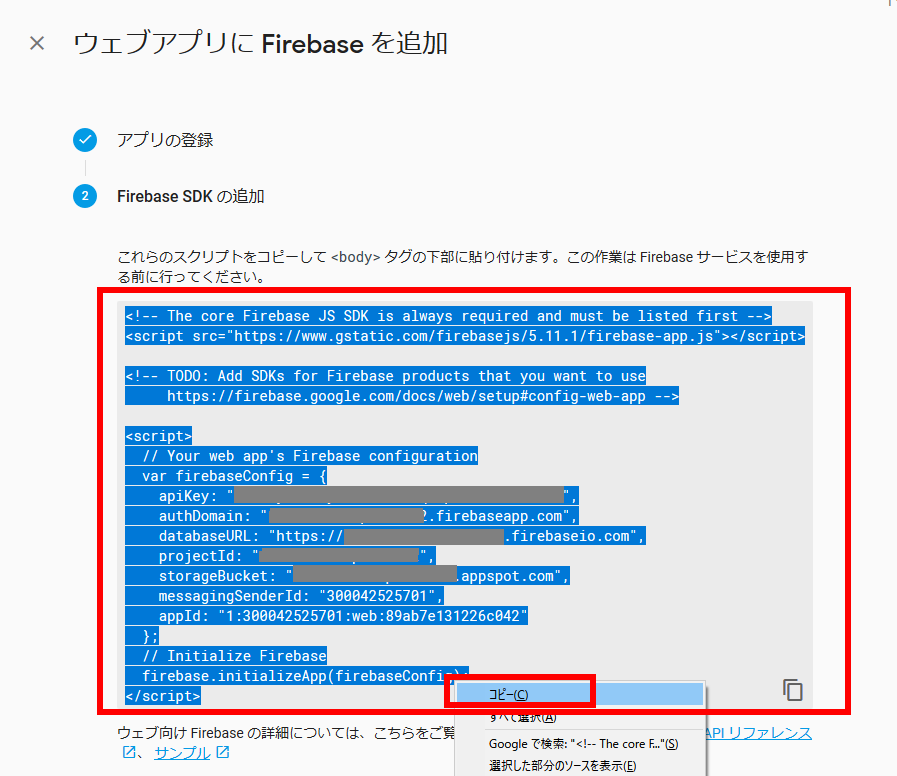
- 設定コードをコピーするために「コピー」を選択します

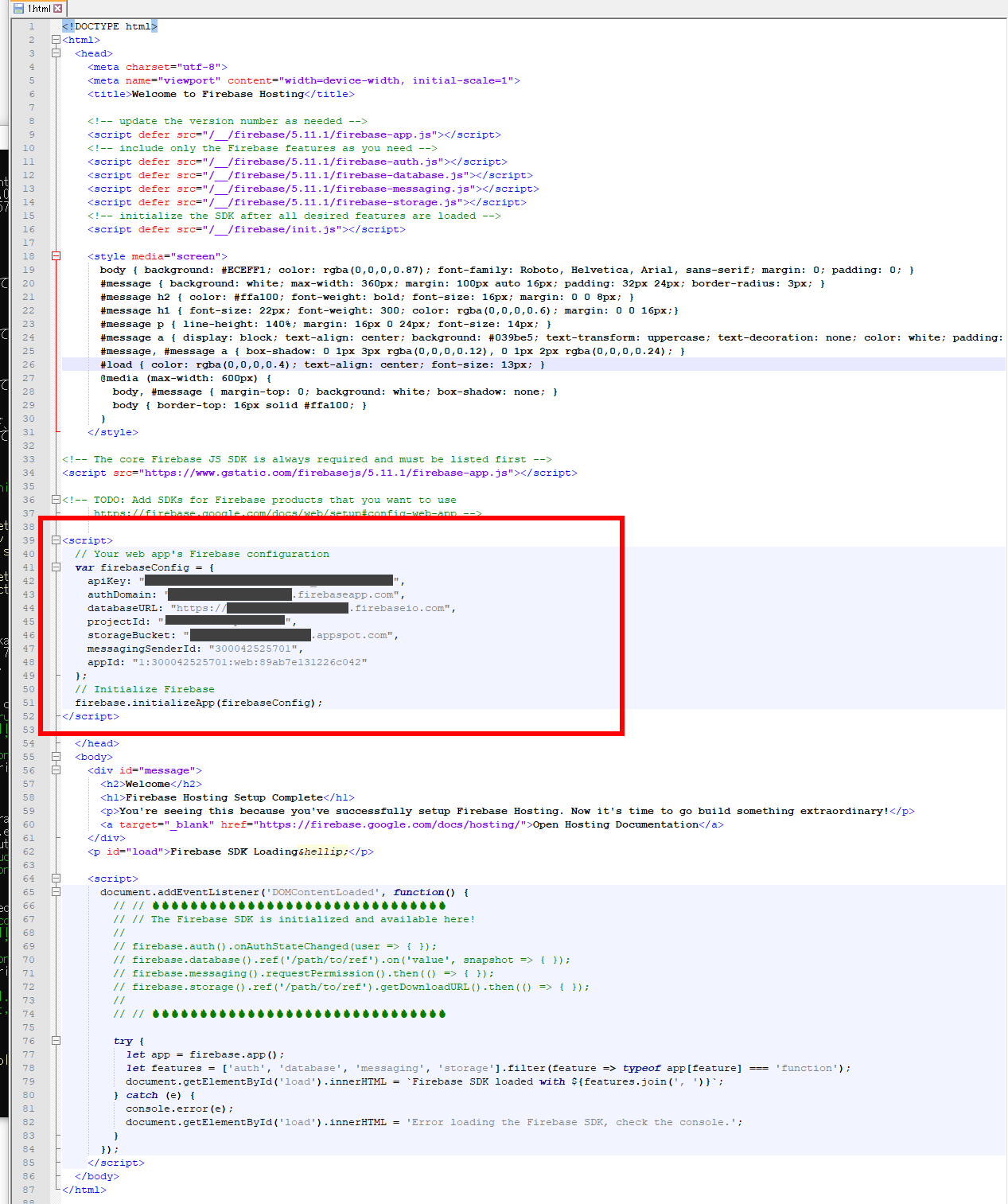
- エディタを使用して,
作成したHTMLファイルの<head>タグと</head>タグの間に設定コードを挿入します

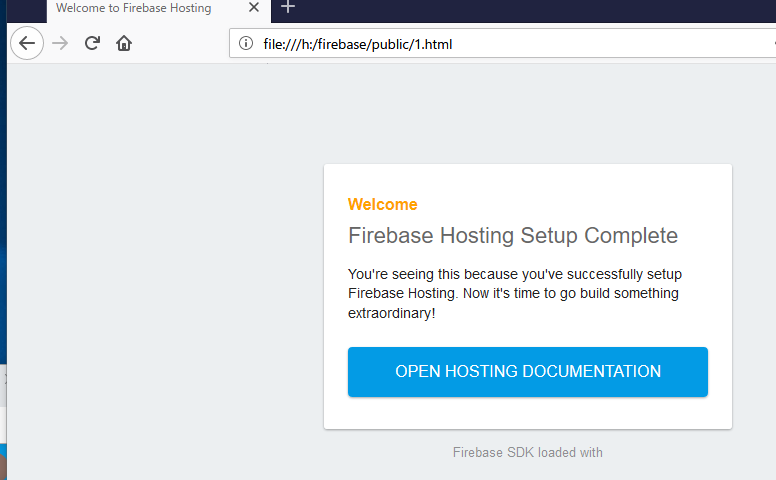
- 動作確認のため,作成したファイルをWebブラウザで表示します
正常に表示されることを確認します(白画面やエラーメッセージが表示される場合は設定に問題があります)

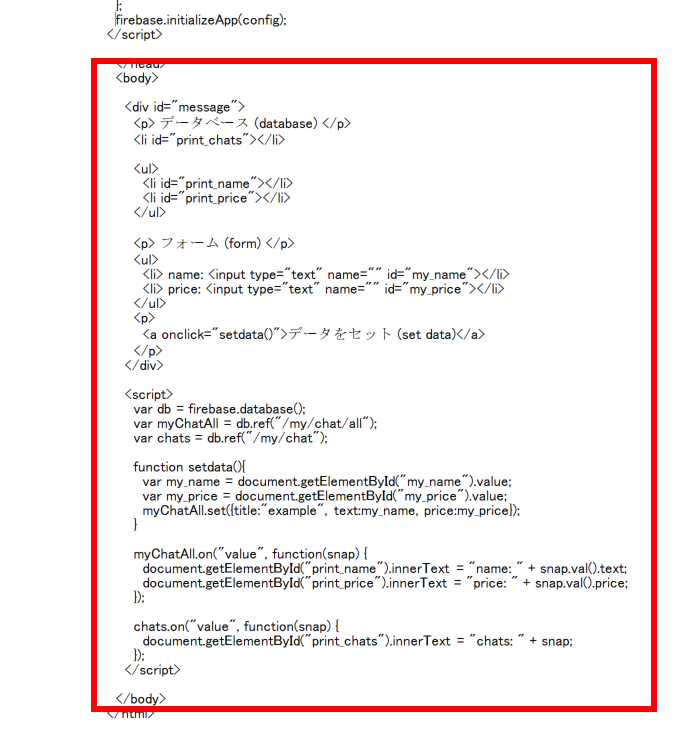
- <body>タグと</body>タグの間の処理
現在の内容をすべて削除し, <body>タグと</body>タグの間 を以下のように設定します
</body> <div id="message"> <p> データベース (database) </p> <li id="print_chats"></li> <ul> <li id="print_name"></li> <li id="print_price"></li> </ul> <p> フォーム (form) </p> <ul> <li> name: <input type="text" name="" id="my_name"></li> <li> price: <input type="text" name="" id="my_price"></li> </ul> <p> <a onclick="setdata()">データをセット (set data)</a> </p> </div> <script> var db = firebase.database(); var myChatAll = db.ref("/my/chat/all"); var chats = db.ref("/my/chat"); function setdata(){ var my_name = document.getElementById("my_name").value; var my_price = document.getElementById("my_price").value; myChatAll.set({title:"example", text:my_name, price:my_price}); } myChatAll.on("value", function(snap) { document.getElementById("print_name").innerText = "name: " + snap.val().text; document.getElementById("print_price").innerText = "price: " + snap.val().price; }); chats.on("value", function(snap) { document.getElementById("print_chats").innerText = "chats: " + snap; }); </script> </body>ファイルは次のようになります

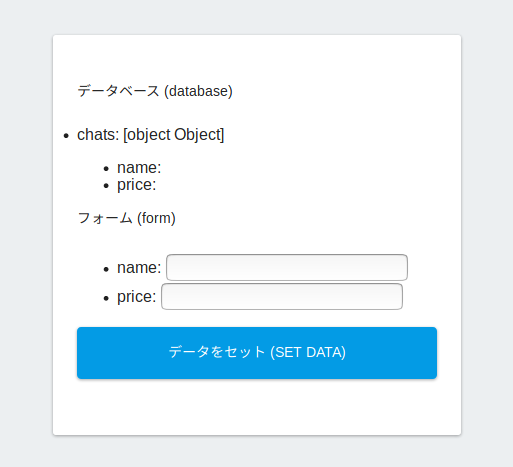
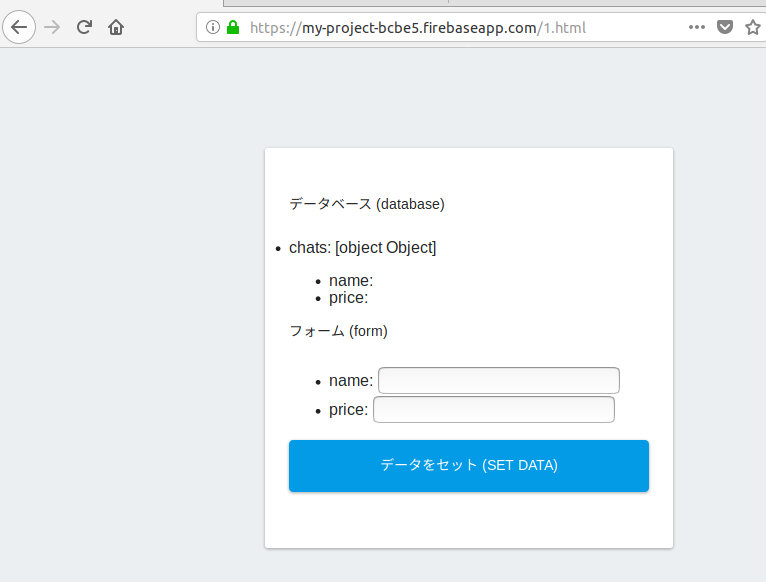
- 動作確認のため, Web ブラウザで localhost:5000/1.html にアクセスします
* 「1.html」は,実際に作成したファイルの名前に置き換えてください
* 画面が表示されない場合は,「firebase serve」を起動してから再度アクセスしてください
次のような画面が表示されれば正常に動作しています

- デプロイ操作
ローカル環境で作成したファイル群を,Firebase のサーバにアップロードしてサービスを公開します(デプロイ).
- 「firebase list」コマンドで,作成済みプロジェクトのプロジェクト ID を確認します
firebase list

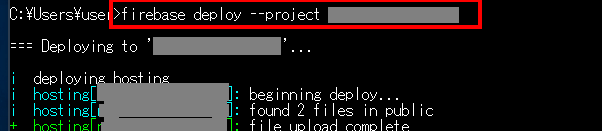
- プロジェクト IDを指定してデプロイを実行します
firebase deploy --project <プロジェクトID>

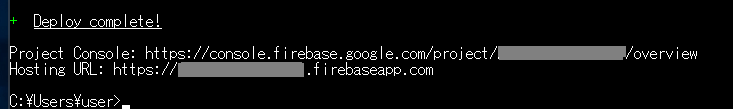
- デプロイ完了後,表示される「Hosting URL」などの情報を確認します

- 表示された「Hosting URL」とファイル名を組み合わせて, http://hoge-1234.firebaseapp.com/1.html の形式でWebブラウザにアクセスします
先ほどと同じ画面が表示されれば正常にデプロイされています
この画面は全世界に公開された状態となっています

「firebase open hosting:site」を実行してWebブラウザを開き,URLにファイル名を追加する方法でも同様にアクセス可能です
「firebase open hosting」を実行すると,ホスティング (Hosting) のダッシュボードが表示されます
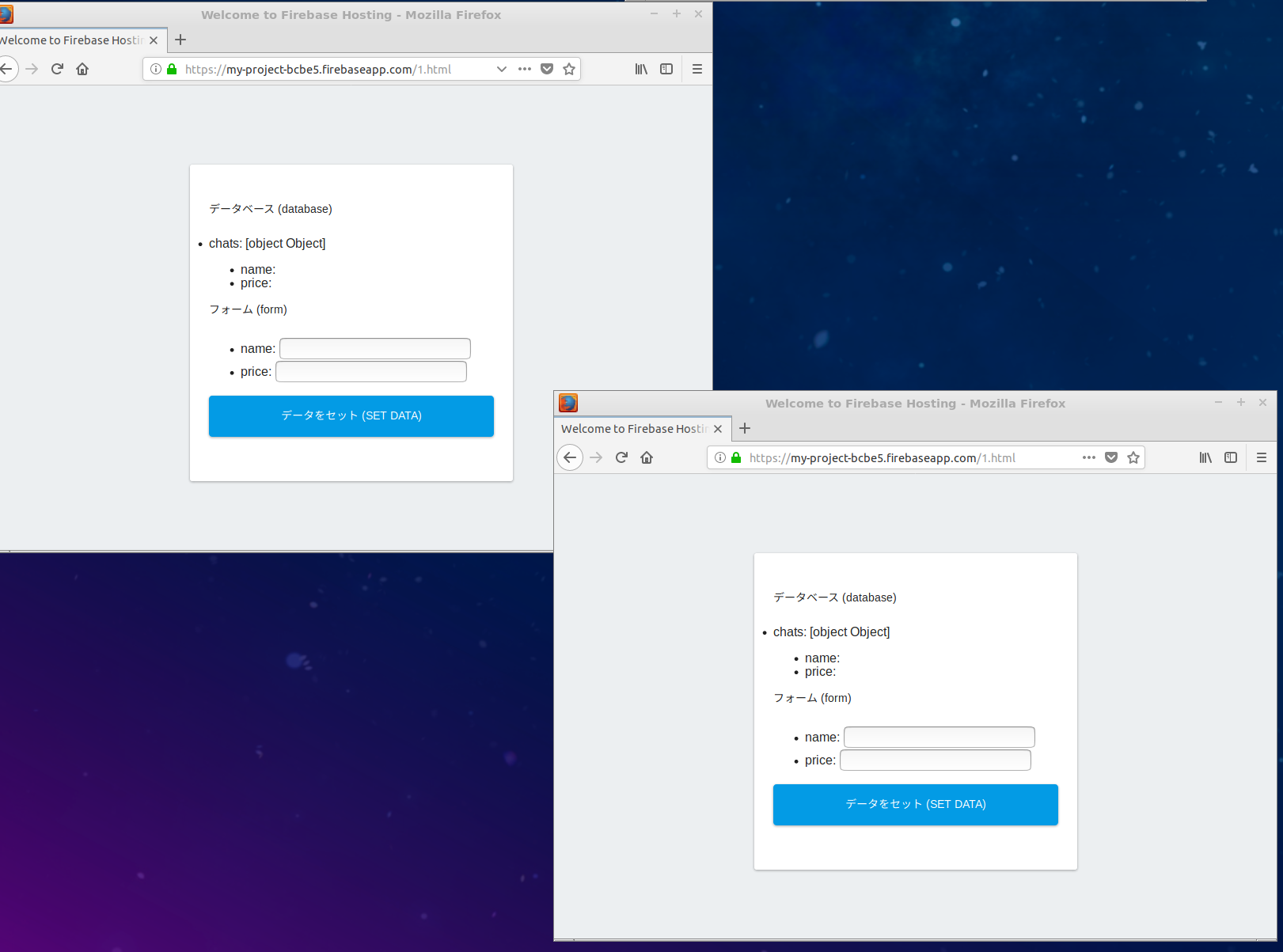
- リアルタイムデータベースの機能を検証します
- 新しいWebブラウザウィンドウを開き,同じURLにアクセスします
同一の画面が表示されます

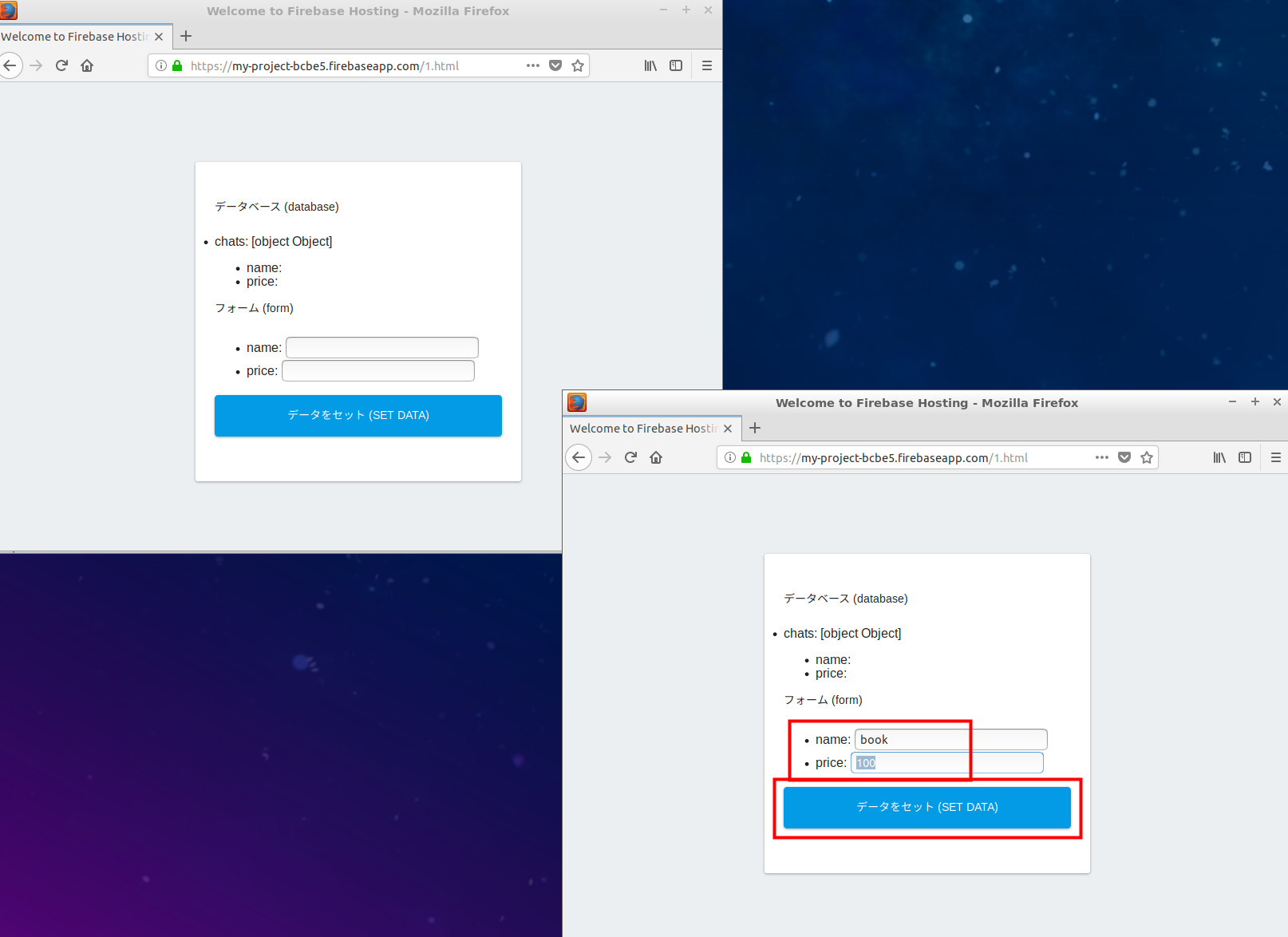
- いずれかのブラウザウィンドウで,フォームにデータを入力し(任意の内容),「データをセット」を選択します

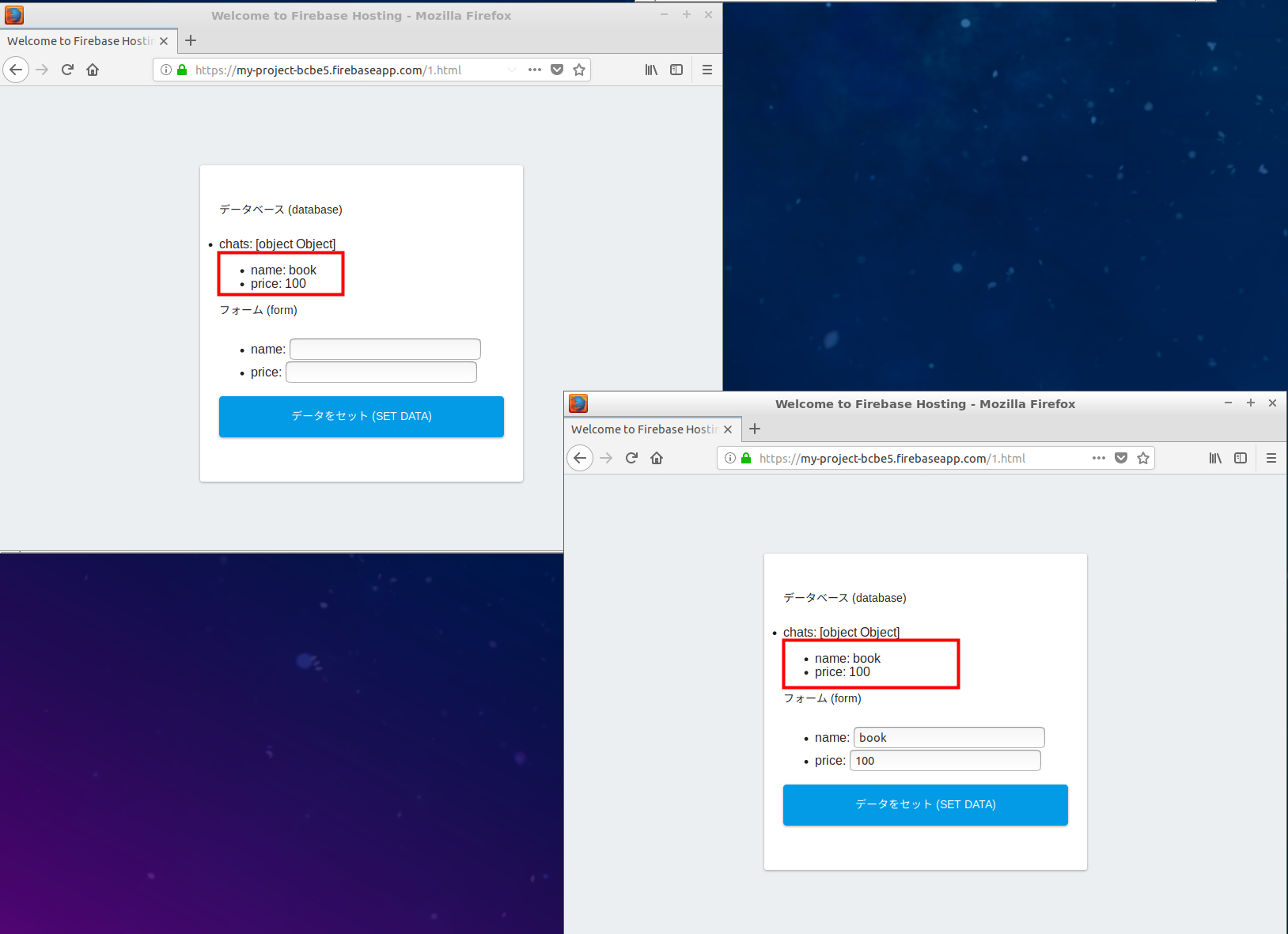
- 両方のブラウザウィンドウに,リアルタイムでデータが同期されることを確認します

- 動作確認のため, Web ブラウザで localhost:5000/1.html にアクセスします
![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)