マーカー付きの OpenStreetMap 地図(Python + leaflet.js + folium を使用)
先人に感謝
キーワード: OpenStreetMap, Python, leaflet.js, folium, タイル地図, マーカー
前準備
Python のインストールと必要なPythonライブラリのインストール(Windows上)
- Python 3.12 のインストール
インストール済みの場合は実行不要。
管理者権限でコマンドプロンプトを起動(手順:Windowsキーまたはスタートメニュー > cmd と入力 > 右クリック > 「管理者として実行」)し、以下を実行する。管理者権限は、wingetの--scope machineオプションでシステム全体にソフトウェアをインストールするために必要である。
REM Python をシステム領域にインストール winget install --scope machine --id Python.Python.3.12 -e --silent --accept-source-agreements --accept-package-agreements REM Python のパス設定 set "PYTHON_PATH=C:\Program Files\Python312" set "PYTHON_SCRIPTS_PATH=C:\Program Files\Python312\Scripts" echo "%PATH%" | find /i "%PYTHON_PATH%" >nul if errorlevel 1 setx PATH "%PATH%;%PYTHON_PATH%" /M >nul echo "%PATH%" | find /i "%PYTHON_SCRIPTS_PATH%" >nul if errorlevel 1 setx PATH "%PATH%;%PYTHON_SCRIPTS_PATH%" /M >nul【関連する外部ページ】
Python の公式ページ: https://www.python.org/
- AI エディタ Windsurf のインストール
Pythonプログラムの編集・実行には、AI エディタの利用を推奨する。ここでは,Windsurfのインストールを説明する。
管理者権限でコマンドプロンプトを起動(手順:Windowsキーまたはスタートメニュー > cmd と入力 > 右クリック > 「管理者として実行」)し、以下を実行して、Windsurfをシステム全体にインストールする。管理者権限は、wingetの--scope machineオプションでシステム全体にソフトウェアをインストールするために必要となる。
winget install --scope machine --id Codeium.Windsurf -e --silent --accept-source-agreements --accept-package-agreements【関連する外部ページ】
Windsurf の公式ページ: https://windsurf.com/
- 必要なPythonライブラリのインストール
【関連する外部ページ】
【サイト内の関連ページ】
Google Map を用いて緯度経度を調べてみる
あとで緯度経度を設定するときのために,Google Map を使って緯度・経度を調べてみる
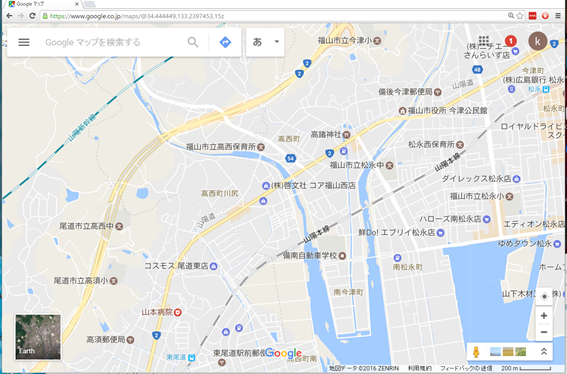
- Google Map を開く
- Google Map で好きな場所に移動する

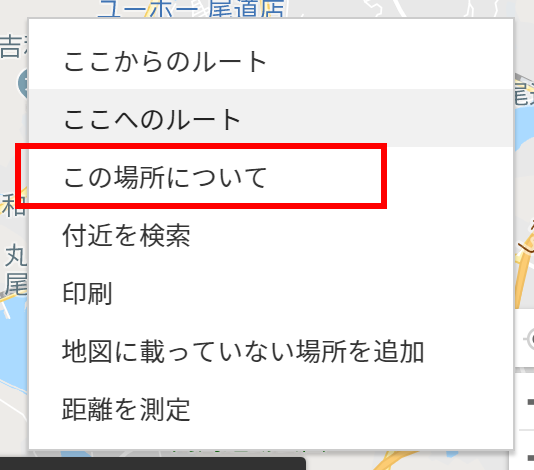
- 右クリックして,「この場所について」を選ぶ

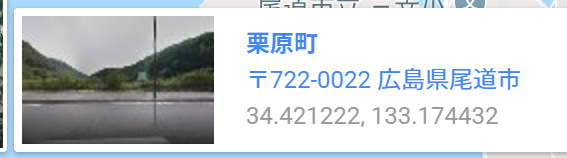
- 緯度,経度が表示されるので,メモしておく

Python + leaflet.js + folium を用いて OpenStreetMap 地図表示
Python プログラムの実行
- Windows では python (Python ランチャーは py)
- Ubuntu では python3
【サイト内の関連ページ】 Python のまとめ: 別ページ »
- 次の Python プログラムを実行
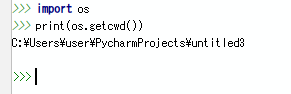
import os print(os.getcwd())

* あとで,ファイルを作成する.ファイルはカレントディレクトリに作成される. (カレントディレクトリが分からないと,あとで,ファイルがどこにあるか分からなくなる).
- 「OpenStreetMapのタイル地図をダウンロードして表示する leaflet.js プログラム」の作成
Python の foliumパッケージを使い,プログラムを,簡単なコマンドで作成できる.
- 緯度経度: 34.4461, 133.2315
- レイヤ番号: 12
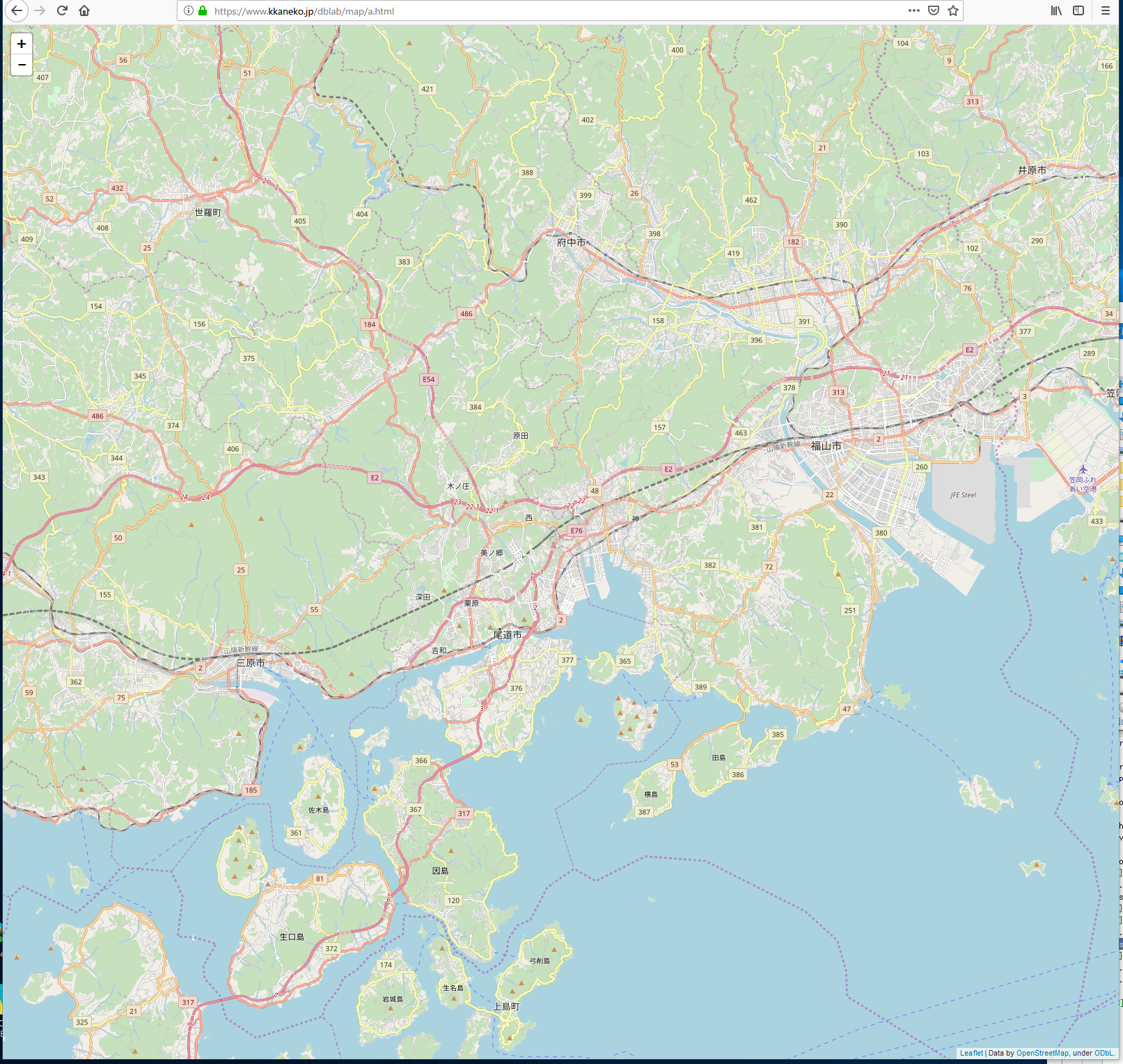
OpenStreetMap を使い,緯度経度が34.4461, 133.2315 のところを含むタイル地図で,レイヤ番号12のものを表示したい.そんな表示を行うHTML + JavaScript (leaflet.js を使用) のファイル a.html が生成される.
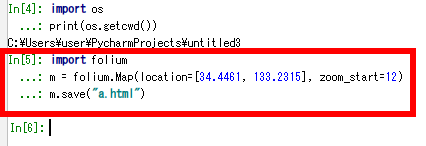
import folium m = folium.Map(location=[34.4461, 133.2315], zoom_start=12) m.save("a.html")
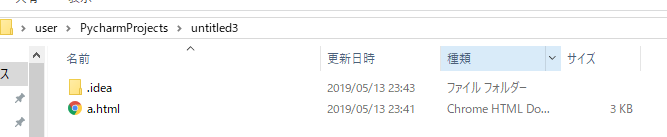
- 先ほど調べた「カレントディレクトリ」に HTML ファイルa.htmlができている

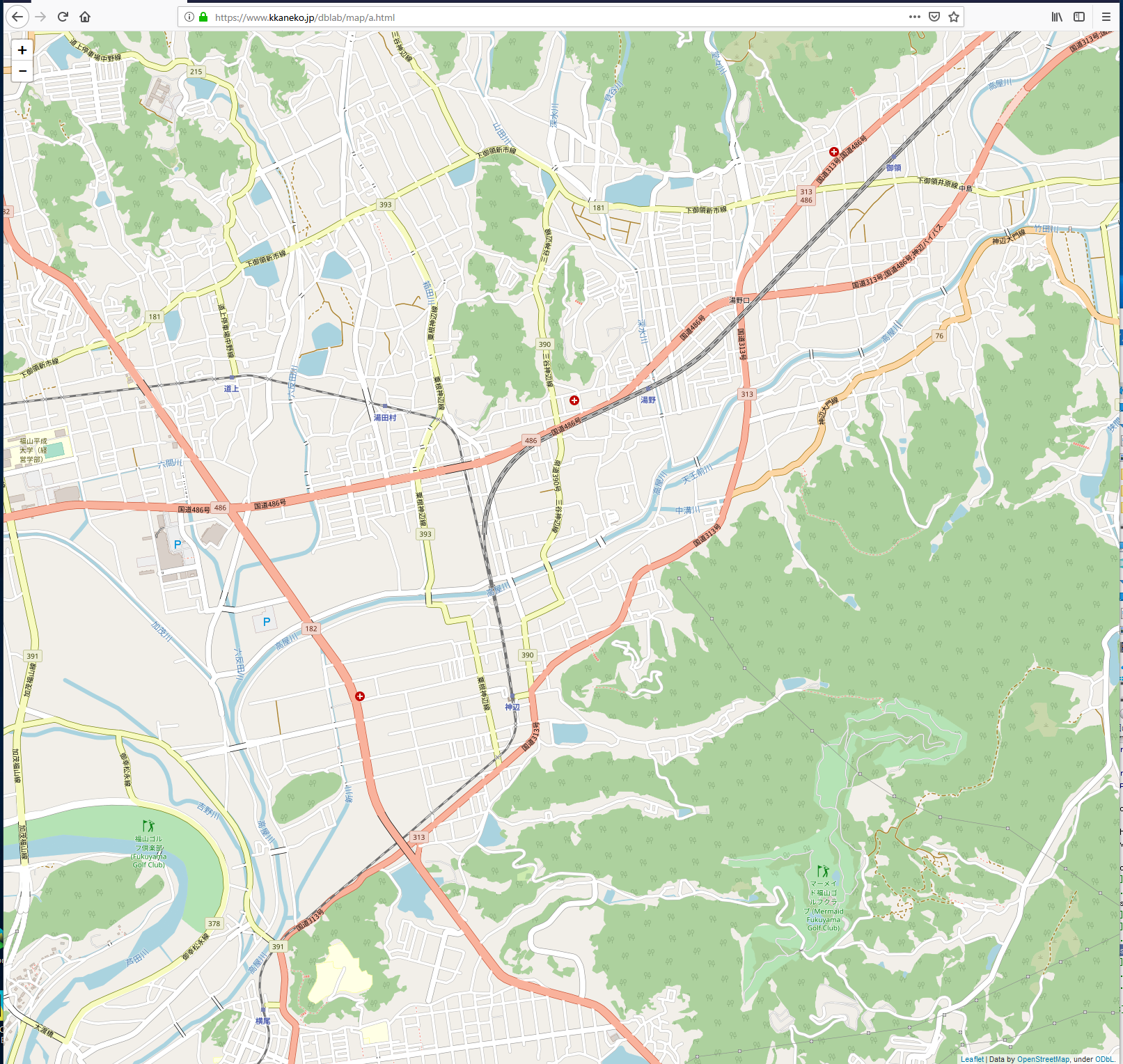
- a.html をウェブブラウザで開いてみる

マウスで拡大縮小、移動できるので確認しておく

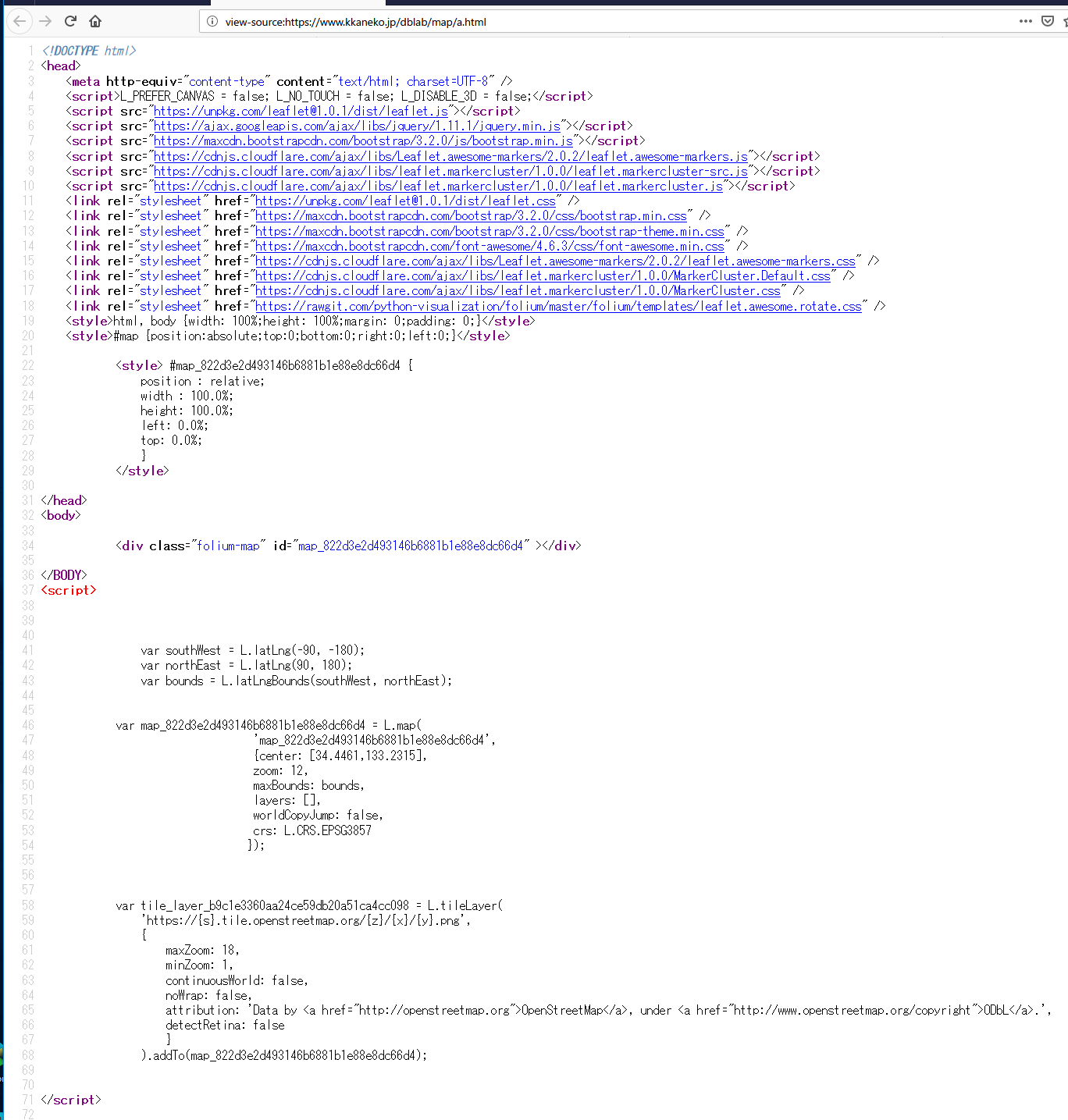
- a.html の中身は次のようになっている

folium パッケージが扱える地図の種類(データソースの種類)
folium パッケージが扱える地図の種類(データソースの種類)は次の通り。
- OpenStreetMap ※ 既定(デフォルト)
- Stamen Terrain
- Stamen Toner
など
先ほどは,「OpenStreetMapのタイル地図をダウンロードして表示する leaflet.js プログラム」の作成だった. 他の地図も試してみる.
Stamen Terrain
- 次の Python プログラムを実行
import folium m = folium.Map(location=[34.4461, 133.2315], zoom_start=12, tiles='Stamen Terrain') m.save("a2.html")
- 先ほど調べた「カレントディレクトリ」に HTML ファイル a2.html ができている

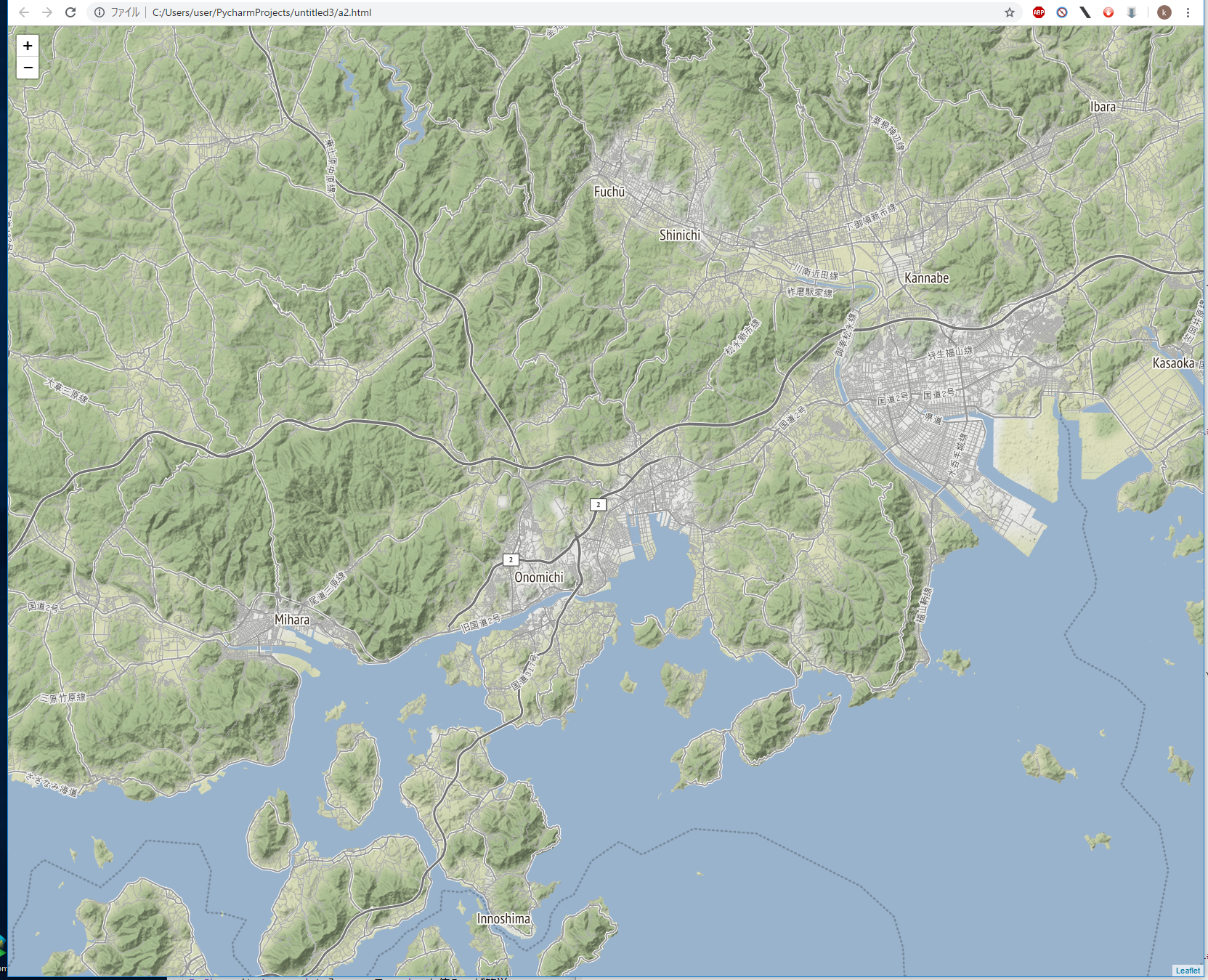
- a2.html をウェブブラウザで開いてみる

Stamen Toner
- 次の Python プログラムを実行
import folium m = folium.Map(location=[34.4461, 133.2315], zoom_start=12, tiles='Stamen Toner') m.save("a3.html")
- 先ほど調べた「カレントディレクトリ」に HTML ファイル a3.html ができている

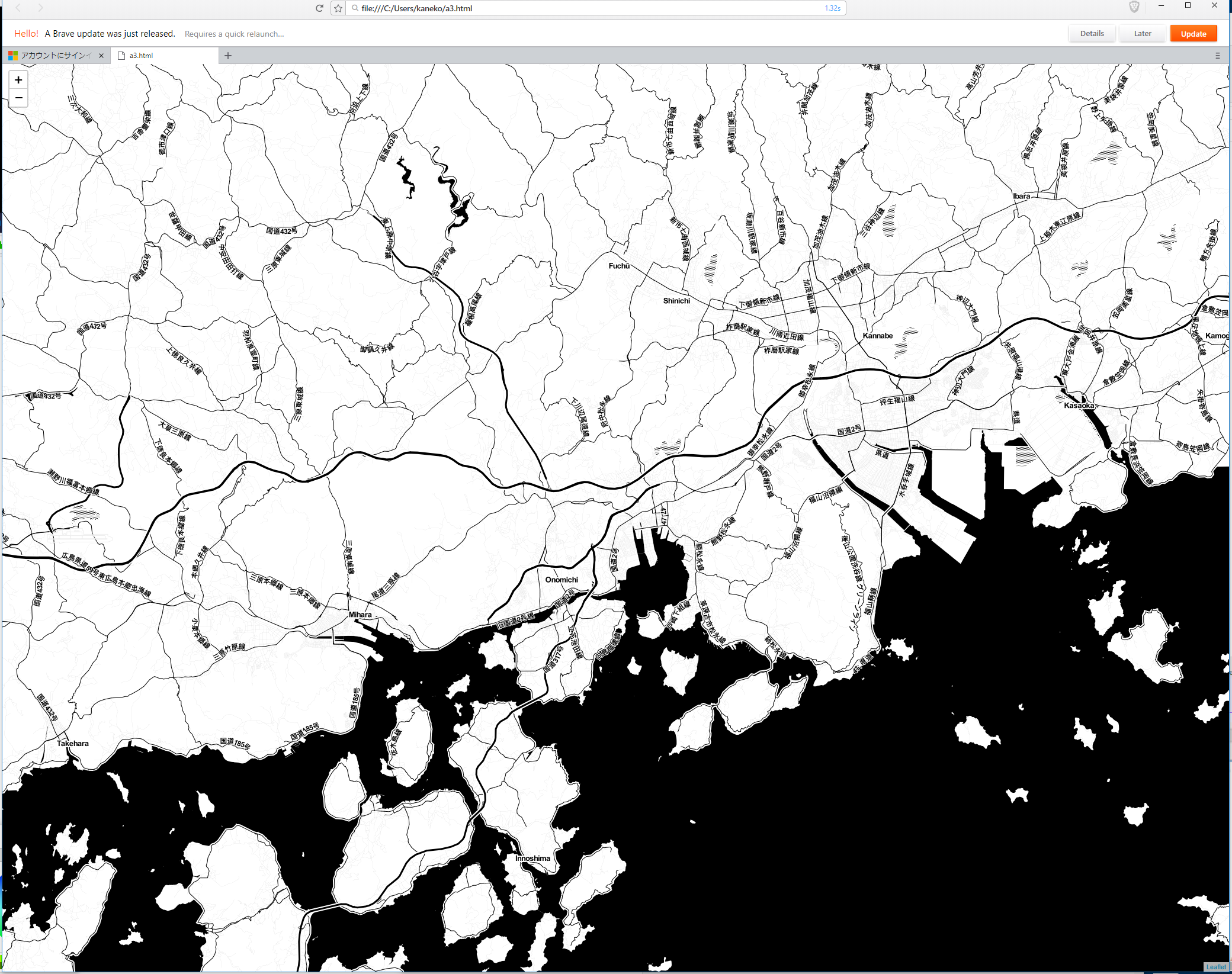
- a3.html をウェブブラウザで開いてみる

Python + leaflet.js + folium を用いて OpenStreetMap 地図表示
- マーカーは,プログラムを使って,自動で配置できる
- マーカーをクリックするとポップアップ表示のようなことも簡単にできる.
手順
- 次の Python プログラムを実行
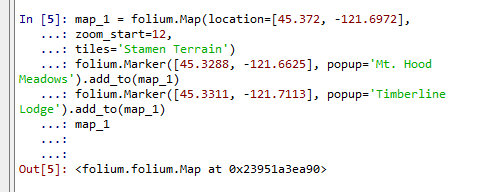
https://media.readthedocs.org/pdf/folium/latest/folium.pdf に記載のサンプルプログラム(下に引用)を,spyder のコンソールで動かしてみる
map_1 = folium.Map(location=[45.372, -121.6972], zoom_start=12, tiles='Stamen Terrain') folium.Marker([45.3288, -121.6625], popup='Mt. Hood Meadows').add_to(map_1) folium.Marker([45.3311, -121.7113], popup='Timberline Lodge').add_to(map_1) map_1

- 引き続いて,次の Python プログラムを実行
map_1.save("b.html")
- 先ほど調べた「カレントディレクトリ」に HTML ファイル b.html ができている

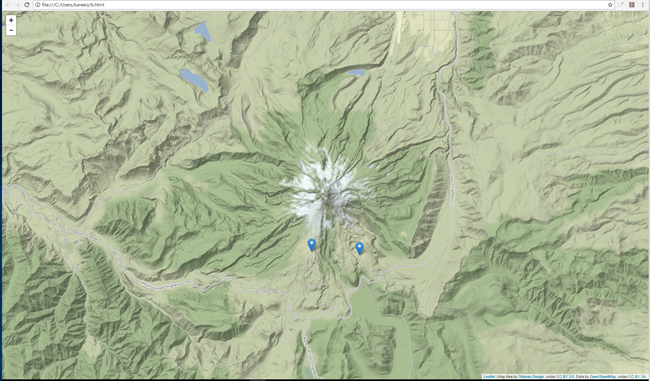
- できたファイル b.html をウェブブラウザで開いてみる.マーカーが2個あることを確認.

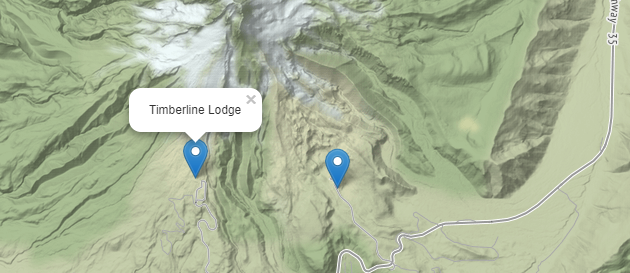
- マーカーをクリックするとポップアップ表示が出る

![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)