緯度経度などのデータファイルから,マーカーとイメージポップアップ付きの OpenStreetMap 地図プログラムを生成
緯度経度の入ったデータファイル (CSVファイル形式)と folium を使って、OpenStreetMap 地図プログラムを生成します
先人に感謝
前準備
Python のインストールと必要なPythonライブラリのインストール(Windows上)
- Python 3.12 のインストール
インストール済みの場合は実行不要。
管理者権限でコマンドプロンプトを起動(手順:Windowsキーまたはスタートメニュー > cmd と入力 > 右クリック > 「管理者として実行」)し、以下を実行する。管理者権限は、wingetの--scope machineオプションでシステム全体にソフトウェアをインストールするために必要である。
REM Python 3.12 をシステム領域にインストール winget install --scope machine --id Python.Python.3.12 -e --silent --accept-source-agreements --accept-package-agreements REM Python のパス設定 set "PYTHON_PATH=C:\Program Files\Python312" set "PYTHON_SCRIPTS_PATH=C:\Program Files\Python312\Scripts" if exist "%PYTHON_PATH%" setx PYTHON_PATH "%PYTHON_PATH%" /M >nul if exist "%PYTHON_SCRIPTS_PATH%" setx PYTHON_SCRIPTS_PATH "%PYTHON_SCRIPTS_PATH%" /M >nul for /f "skip=2 tokens=2*" %a in ('reg query "HKLM\SYSTEM\CurrentControlSet\Control\Session Manager\Environment" /v Path') do set "SYSTEM_PATH=%b" echo "%SYSTEM_PATH%" | find /i "%PYTHON_PATH%" >nul if errorlevel 1 setx PATH "%PYTHON_PATH%;%PYTHON_SCRIPTS_PATH%;%SYSTEM_PATH%" /M >nul【関連する外部ページ】
Python の公式ページ: https://www.python.org/
- AI エディタ Windsurf のインストール
Pythonプログラムの編集・実行には、AI エディタの利用を推奨する。ここでは,Windsurfのインストールを説明する。
管理者権限でコマンドプロンプトを起動(手順:Windowsキーまたはスタートメニュー > cmd と入力 > 右クリック > 「管理者として実行」)し、以下を実行して、Windsurfをシステム全体にインストールする。管理者権限は、wingetの--scope machineオプションでシステム全体にソフトウェアをインストールするために必要となる。
winget install --scope machine --id Codeium.Windsurf -e --silent --accept-source-agreements --accept-package-agreements【関連する外部ページ】
Windsurf の公式ページ: https://windsurf.com/
- 必要なPythonライブラリのインストール
【関連する外部ページ】
【サイト内の関連ページ】
手順
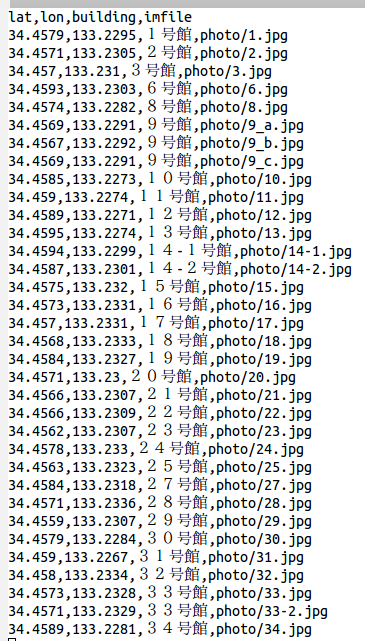
次のような,緯度経度を含むデータファイルと、画像ファイルを使う(ここでは、緯度経度を含むデータファイルと、画像ファイルをダウンロードして使うことにする)

Python プログラムの実行
- Windows では python (Python ランチャーは py)
- Ubuntu では python3
【サイト内の関連ページ】 Python のまとめ: 別ページ »
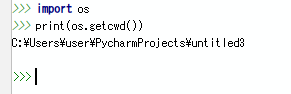
- 次の Python プログラムを実行
import os print(os.getcwd())
- 緯度経度を含むデータファイルの準備
- Web ブラウザを開き,次の URL からデータファイルをダウンロード
- 先ほど調べた「カレントディレクトリ」に、このファイルを置く

* 自前で「緯度経度を含むデータファイルの準備」を行うときは、その文字コードを UTF-8 に変換しておくこと
- 画像ファイルの準備
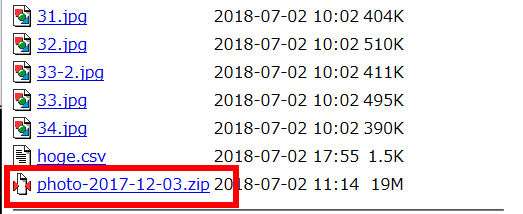
- Web ブラウザを開き,次の URL を開く
- このディレクトリに .zip ファイルがある..zip ファイルをダウンロードして展開(解凍)
これは、複数の画像ファイルが入った .zip ファイルである

- 先ほど調べた「カレントディレクトリ」の下に「photo」というサブディレクトリを作る.
そのディレクトリに画像ファイルを置く

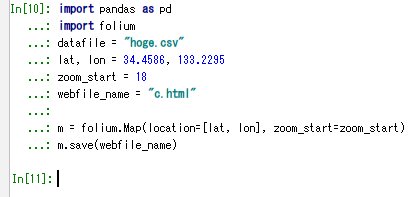
- 確認のため、地図表示だけを行ってみる
import pandas as pd import folium datafile = "hoge.csv" lat, lon = 34.4586, 133.2295 zoom_start = 18 webfile_name = "c.html" m = folium.Map(location=[lat, lon], zoom_start=zoom_start) m.save(webfile_name)
- 先ほど調べた「カレントディレクトリ」に HTML ファイルc.htmlができている

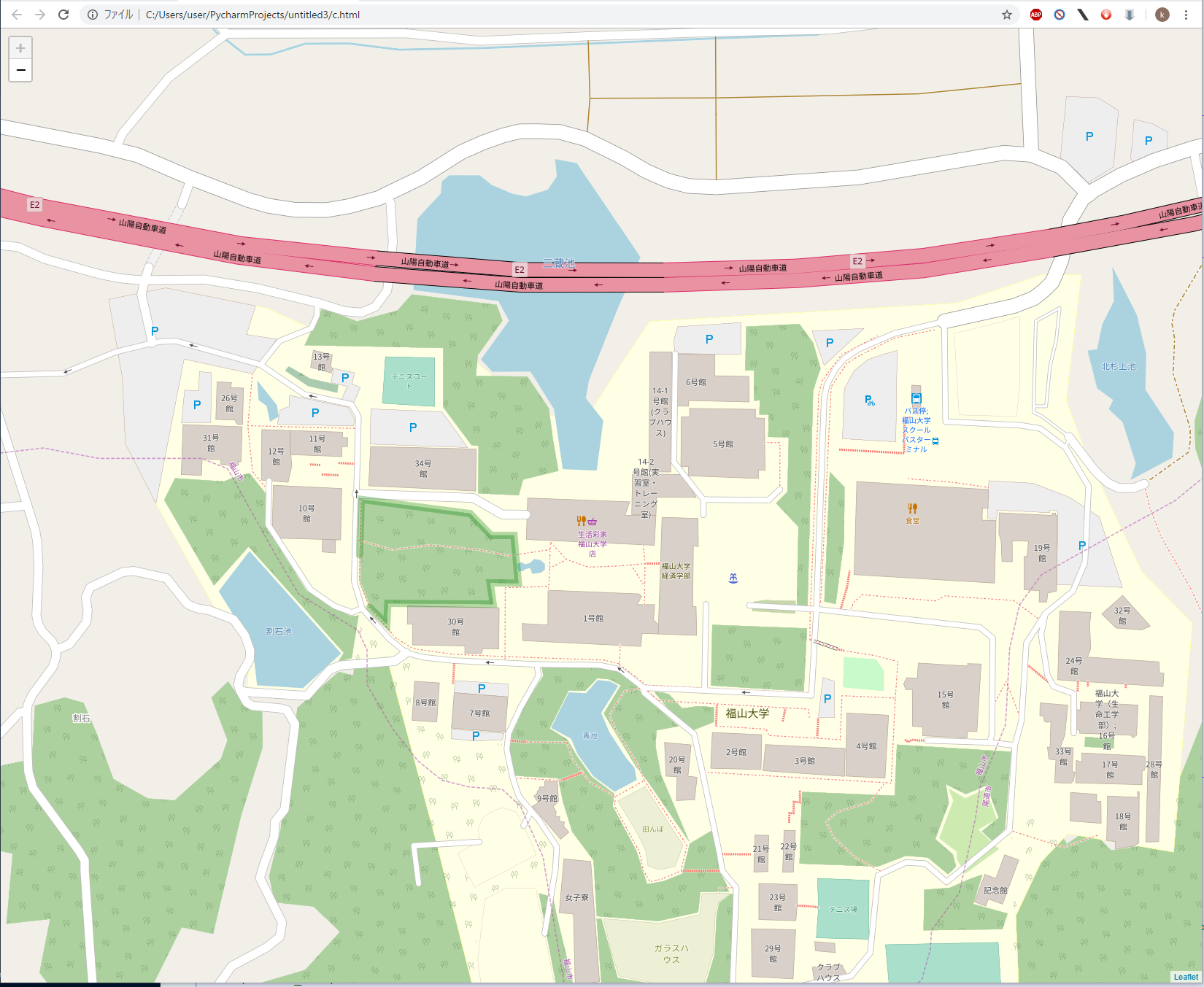
- できたファイル c.html を Web ブラウザで開いてみる.地図が表示されれば OK.

- 次は、データファイルの緯度経度などを使っての表示
import pandas as pd import folium datafile = "hoge.csv" lat, lon = 34.4586, 133.2295 zoom_start = 18 webfile_name = "c2.html" m = folium.Map(location=[lat, lon], zoom_start=zoom_start) X = pd.read_csv(datafile) for index, r in X.iterrows(): p = '<a href="https://maps.google.com/maps?q=&layer=c&cbll=%f, %f&cbp=11,0,0,0,0">%s <br/><img width="60" src="%s"></a>' % (r.lat, r.lon, r.building, r.imfile) folium.Marker([r.lat, r.lon], popup=p).add_to(m) m.save(webfile_name) - 先ほど調べた「カレントディレクトリ」に c2.html ファイルができるので Web ブラウザで開いてみる.マーカー付きの地図が表示されれば OK.
マーカーをクリックすると、情報が表示される
以上の操作でできたファイルは、こちらで確認できる: c2.html をクリック
![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)