パソコンで,Web サーバを立ち上げ,Web でマーカーベースの AR システムを動かしてみる(A-Frame, AR.js, Python を使用)
A-Frame: https://aframe.io
AR.js: https://github.com/jeromeetienne/AR.js
謝辞:ここで紹介するソフトウェアの作者に感謝します.
参考Webページ
https://medium.com/@akashkuttappa/using-3d-models-with-ar-js-and-a-frame-84d462efe498
前準備
Python のインストール(Windows上)
注:既にPython(バージョン3.12を推奨)がインストール済みの場合は,この手順は不要である.
winget(Windowsパッケージマネージャー)を使用してインストールを行う
- Windowsで,管理者権限でコマンドプロンプトを起動(手順:Windowsキーまたはスタートメニュー >
cmdと入力 > 右クリック > 「管理者として実行」)。 - winget(Windowsパッケージマネージャー)が利用可能か確認する:
winget --version
- Pythonのインストール(下のコマンドにより Python 3.12 がインストールされる).
REM Python 3.12 をシステム領域にインストール winget install --scope machine --id Python.Python.3.12 -e --silent --accept-source-agreements --accept-package-agreements REM パス長制限の解除 reg add "HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\FileSystem" /v LongPathsEnabled /t REG_DWORD /d 1 /f reg query "HKLM\SYSTEM\CurrentControlSet\Control\FileSystem" /v LongPathsEnabled REM Python のパス set "INSTALL_PATH=C:\Program Files\Python312" echo "%PATH%" | find /i "%INSTALL_PATH%" >nul if errorlevel 1 setx PATH "%PATH%;%INSTALL_PATH%" /M >nul echo "%PATH%" | find /i "%INSTALL_PATH%\Scripts" >nul if errorlevel 1 setx PATH "%PATH%;%INSTALL_PATH%\Scripts" /M >nul - カメラ付きのパソコンを準備する.
- 作業用のフォルダ(ディレクトリ)を作る.
名前は何でもよいが,日本語を含まないものがよい.

- HTML ファイルを作成.
いま作成した作業用のフォルダ(ディレクトリ)に,
a.html のようなファイル名で保存する.
次のページに記載のサンプルプログラムのうち,マーカーベースの AR のものを使う.(タイプミスと思われる部分を修正,a-box を使うように変更,URLを最新にものに修正など).
https://ar-js-org.github.io/AR.js-Docs/#getting-started
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1.0,user-scalable=no,maximum-scale=1,width=device-width"> <title>marker AR</title> <script src="https://aframe.io/releases/1.0.4/aframe.min.js"></script> <!-- we import arjs version without NFT but with marker + location based support --> <script src="https://raw.githack.com/AR-js-org/AR.js/master/aframe/build/aframe-ar.js"></script> </head> <body style="margin:0px; overflow:hidden;"> <a-scene embedded arjs> <a-marker preset="hiro"> <a-box position="0 0.5 0" wireframe="true"></a-box> </a-marker> <a-entity camera></a-entity> </a-scene> </body> </html> - Web サーバを稼働させる
- 試しに,Webブラウザで表示してみる.
- Web ブラウザで次のURL を開く
http://localhost/a.html

* カメラの使用の許可についての表示が出た場合には許可する.

- カメラ画像が現れるので確認する.

- Web ブラウザで次のURL を開く
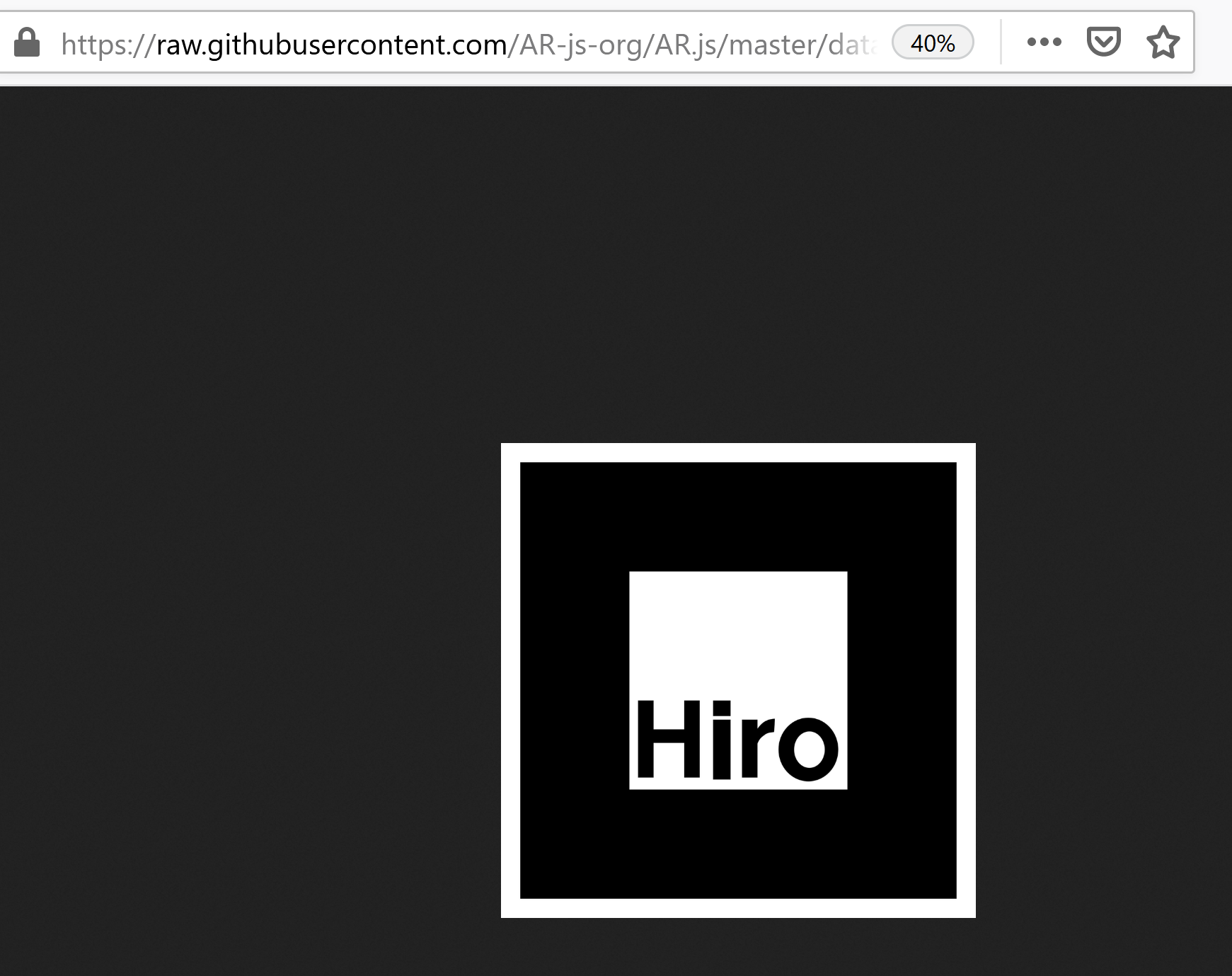
- 今度は,次の URL から,マーカー画像 hiro.png をダウンロードし,パソコンの画面に表示する.
https://github.com/AR-js-org/AR.js/blob/master/data/images/hiro.png

- 先ほどの HTML ファイルでは,マーカーを「hiro」に設定していた.
カメラで,マーカー画像 hiro.pngを撮影すると,箱が現れるので確認する.

- Blender でオブジェクトを編集

-
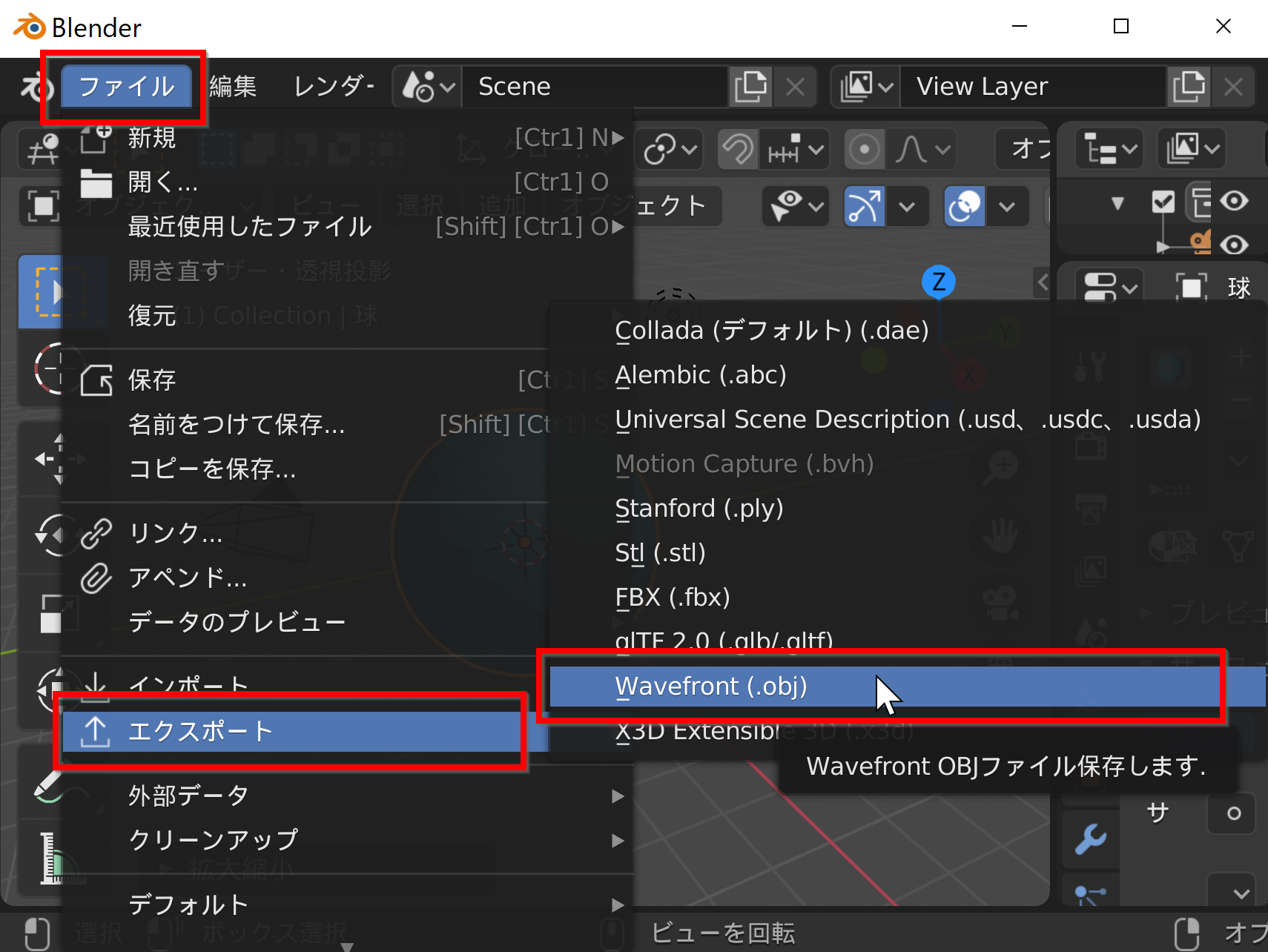
「ファイル」→「エクスポート」「→Wavefront (.obj)」
と操作する.

-
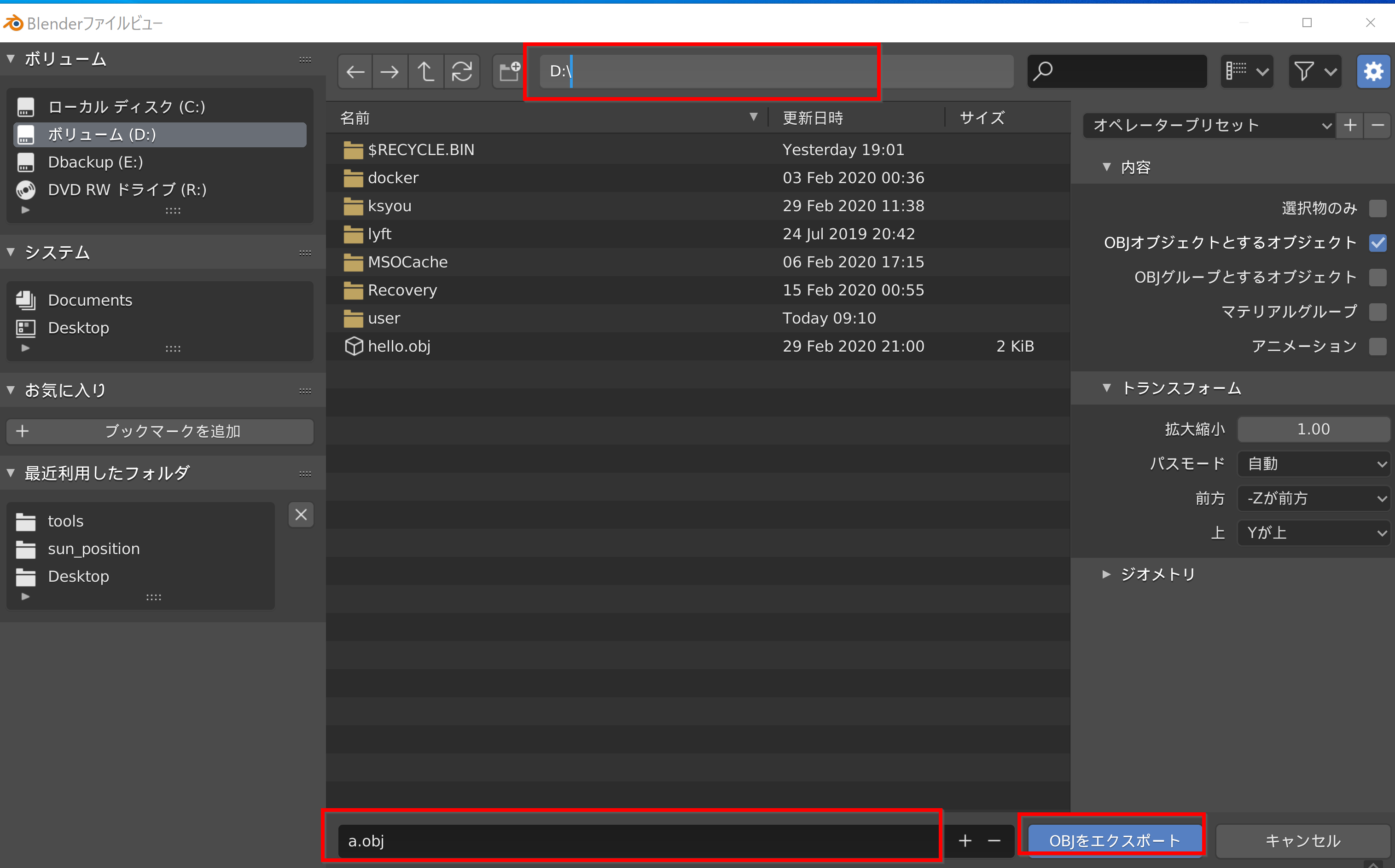
ディレクトリ(フォルダ)名と,ファイル名を指定して,
「OBJ をエクスポート」をクリック.

- .obj 形式ファイル,.mtl 形式ファイルができるので確認する

- .obj 形式ファイル,.mtl 形式ファイルは,
作業用のフォルダ(ディレクトリ)にコピーする.
HTML ファイルの作成
いま作成した作業用のフォルダ(ディレクトリ)に, b.html のようなファイル名で保存する.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1.0,user-scalable=no,maximum-scale=1,width=device-width"> <title>marker AR</title> <script src="https://aframe.io/releases/1.0.4/aframe.min.js"></script> <!-- we import arjs version without NFT but with marker + location based support --> <script src="https://raw.githack.com/AR-js-org/AR.js/master/aframe/build/aframe-ar.js"></script> </head> <body style="margin:0px; overflow:hidden;"> <a-scene embedded arjs> <a-marker preset="hiro"> <a-entity position="0 0 0" scale="0.5 0.5 0.5" obj-model="obj:url(./a.obj); mtl:url(./a.mtl)"> </a-entity> </a-marker> <a-entity camera></a-entity> </a-scene> </body> </html>Web で表示
- Web サーバを稼働させる
もし,Web サーバが稼働していなければ,次の手順で稼働させる.
- 試しに,Webブラウザで表示してみる.
- Web ブラウザで次のURL を開く
http://localhost/b.html
- 次の URL から,マーカー画像 hiro.png をダウンロードし,パソコンの画面に表示する.(先ほどと同じ画像である)
https://github.com/AR-js-org/AR.js/blob/master/data/images/hiro.png

- 先ほどの HTML ファイルでは,マーカーを「hiro」に設定していた.
カメラで,マーカー画像 hiro.pngを撮影すると,3次元オブジェクトが現れるので確認する.

- マーカーを大きく表示すると,3次元オブジェクトも大きく表示される.
マーカーの場所,大きさ,傾きの応じて3次元オブジェクトが表示される.

- Web ブラウザで次のURL を開く
- Web サーバを稼働させる
【関連する外部ページ】
【サイト内の関連ページ】
パソコンで,マーカーベースの AR システムを動かしてみる(A-Frame, AR.js を使用)
ここで行うこと:hiro マーカーにより,箱(Box)を表示する Web ページを作る.Web サーバを稼働させ,Web ブラウザでこの Web ページが動くようにする.
オブジェクトデータの作成(Blender を利用)
.obj 形式ファイル,.mtl 形式ファイルを準備する. できたファイルは次のとおりである.
ここでは,Blender を用いる.
Windows でのBlender のインストールは,別ページ »で説明
Blender の使い方については,別ページ »にまとめ
![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)