Blenderの画像テクスチャ、テクスチャ座標系
【概要】Blenderにおける画像テクスチャの設定方法とテクスチャ座標系(UV座標系)の基本概念を学ぶ。ルック開発モードとスタジオライトの設定、立体への画像テクスチャの適用、UV編集ワークスペースでのテクスチャマッピングの確認方法を実践的に解説する。
【目次】
【サイト内の関連ページ】
- Blenderの機能の説明、実演など: 別ページ »にまとめ
- WindowsでのBlender 4のインストール: 別ページ »で説明
- UbuntuでのBlender 3のインストールは、別ページ »で説明
【関連する外部ページ】
- Blenderの公式ページ: https://www.blender.org/
- PBR Materialsアセットのページ: https://3d-wolf.com/products/materials.html
前準備
Blenderのインストール
【Blenderのインストール】
- WindowsでのBlender 4のインストール: 別ページ »で説明
- UbuntuでのBlender 3のインストールは、別ページ »で説明
メニューの日本語化を行っておくと使いやすい。
Blenderの基本操作のまとめ
【サイト内の関連ページ】
- Blenderの基本操作(立体の新規作成と配置の調整、立体の操作、カメラ視野(カメラビュー)の調整、レンダリング、マテリアル、元に戻す、やり直す): 別ページ »で説明
- Blenderの種々の操作と設定: 別ページ »で説明
画像テクスチャ、テクスチャ座標系を学ぶ
ルック開発モード、スタジオライトの設定
マテリアルを3Dビューポート(立体モデルを編集する主要表示領域)で確認できるようにするために、3Dビューポートをルック開発モード(マテリアルのリアルタイムプレビューモード)に変える。スタジオライト(環境照明の設定)の設定を行う。
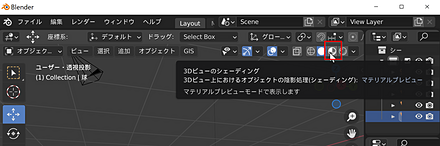
- まず、ルック開発モードに切り替える。
ルック開発モードへの切り替えは、メニューで行うことができる。3Dビューポート上部の「レンダリング」ドロップダウンから「ルック開発」を選択する。

ルック開発モードとは、立体のマテリアル等を調整するために、シーン内のライトを簡単に切り替えながら確認するためのモードである。
- 次に、スタジオライトの設定を行う。
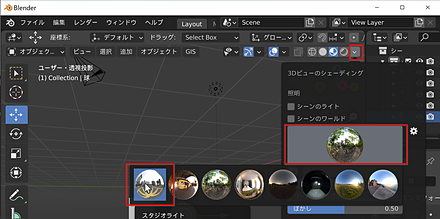
スタジオライト(HDRI環境マップによる照明)の設定はメニューから操作できる。3Dビューポート右上の「シーン」パネルから設定できる。
ここでは、一番左のcity.exrを選択する。

立体に画像テクスチャを設定してみる
立体に画像テクスチャ(オブジェクトの表面に貼り付ける2次元画像)を設定し、画像ファイルをテクスチャとして活用する方法を学ぶ。

- 画像テクスチャに使用したい画像ファイルを準備する
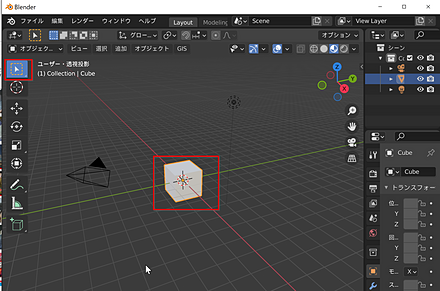
- 立体を選択する
選択は、マウスの左クリックで行う。左クリックで選択できないときは、ツールバーの選択ツール(左側ツールバーの矢印アイコン)を選んだあとで、左クリックする。

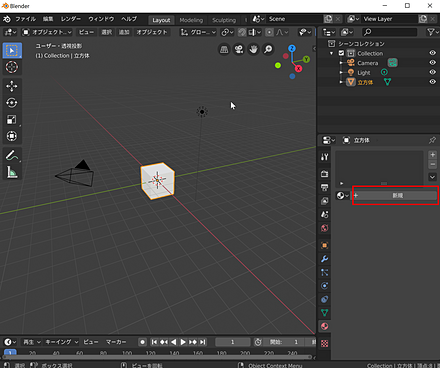
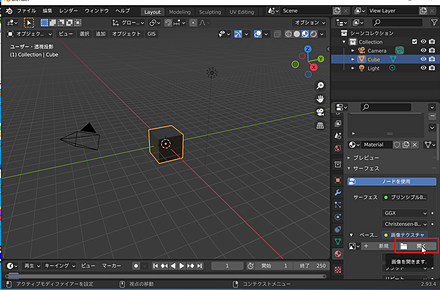
- プロパティの「マテリアル」をクリックする

- 下のように「新規 (New)」のボタンが表示されるときは、新規 (New)をクリックする

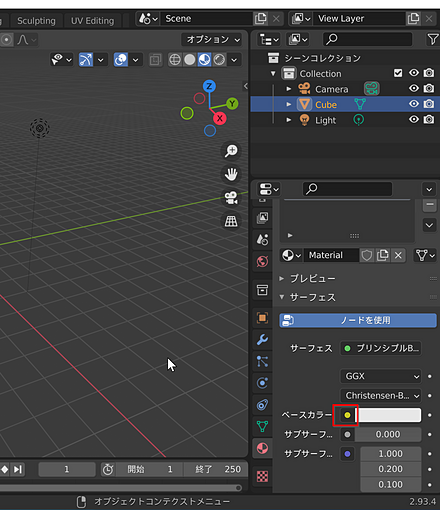
- 「ベースカラー」(Blender 4では「基本色」とも表示される)の左横の「●」(カラーソケット)をクリックする

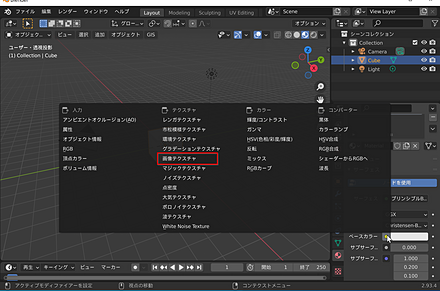
- 表示されるメニューから「画像テクスチャ」を選択する

- 画像ファイルを、画像テクスチャとして使用するために、「開く」をクリックする

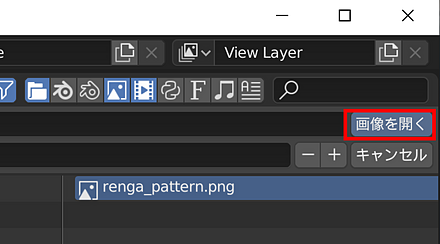
- 画像テクスチャとして使用したい画像ファイルを選び、「画像を開く」をクリックする。Blender 4ではファイルブラウザのインターフェースが刷新されているが、基本的な操作は同じである。

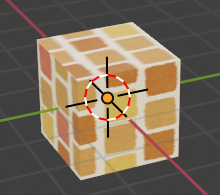
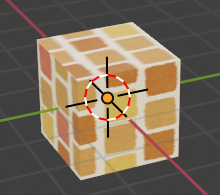
- ルック開発モードで設定結果を確認する。
ルック開発モードへ切り替えていない場合は、先に切り替える。3Dビューポート上部の「レンダリング」メニューから設定できる。

演習
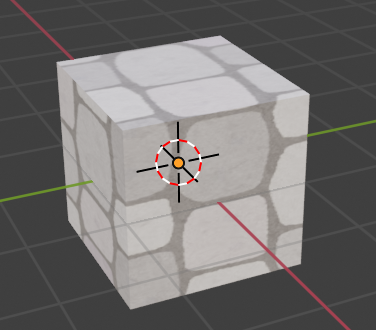
新しい画像ファイルを1つ用意し、現在の立方体の画像テクスチャを、その新しい画像ファイルに設定する。

テクスチャ座標系の確認
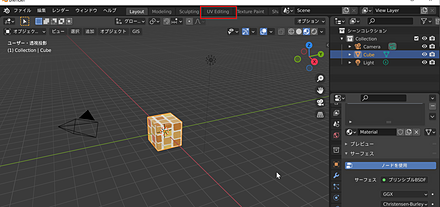
- Blenderのワークスペース(作業環境のレイアウト設定)を「UV 編集 (UV Editing)」に変更する。上部タブから選択できる。

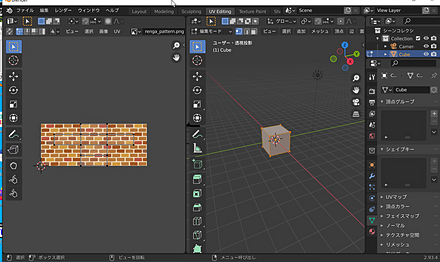
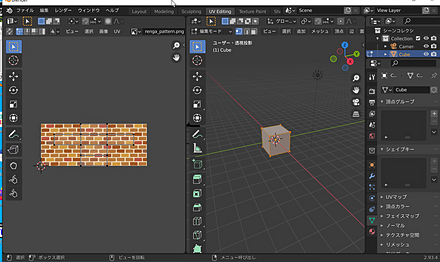
- 「UV Editing」のワークスペースに切り替わったことを確認する

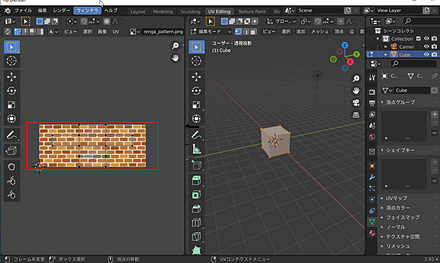
左側の画面は、画像エディタ (Image Editor)(テクスチャマッピングを編集するための専用エディタ)となっている。

立方体の表面の展開図(UV展開)が自動的に作成される。これにより3次元モデルの表面が2次元平面に展開されている。

全体まとめ
- テクスチャ座標系(UV座標系)は2次元の座標系である。
- 立体は3次元のオブジェクトであるが、立体のサーフェスは展開され、2次元のテクスチャ座標系にマッピングされる。この過程をUVマッピングと呼ぶ。
- Blenderでは、シーンは3次元空間でx、y、z軸で表現され、テクスチャは2次元空間でu、v軸で表現される。この対応付けにより、3次元モデルに適切にテクスチャを配置できる。
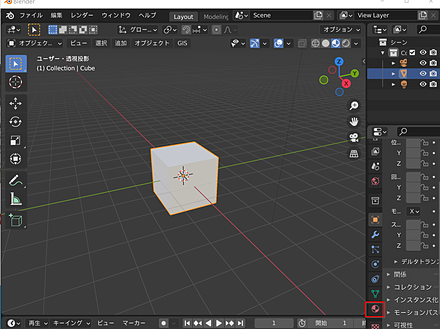
![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)