Windows で RhoConnect アプリケーションを作ってみる
このページでは,次のことを行う.
- RhoStudio を用いた RhoMobile アプリケーションの作成と起動
- RhoStudio を用いた RhoConnect アプリケーションの作成と起動
- RhoMobile アプリケーションと RhoConnect アプリケーションの連携
前準備
- JDK (Java Development Kit)のバージョン1.6.0_2以上と,Android SDK のインストールが終わっていること
Aptana Studio 3 は、http://www.aptana.com/からダウンロード
【関連する外部ページ】
- JDK と RhoMobile Studio のインストール が終わっていること
- Android NDK のインストール が終わっていること
- Android 2.2 を、次のような手順でインストールしておくこと
- Android SDK and AVD Manager の起動
コマンドプロンプトを開き,「android」と実行。
android -
パッケージとして次のものを選ぶ
- Android SDK Tools
- Android SDK Platform-tools
- Android 2.2 (API 9)
- Android SDK and AVD Manager の起動
RhoStudio を用いた RhoMobile アプリケーションの作成と起動
RhoMobile アプリケーションのひな形
【関連する外部ページ】 https://en.wikipedia.org/wiki/RhoMobile_Suite
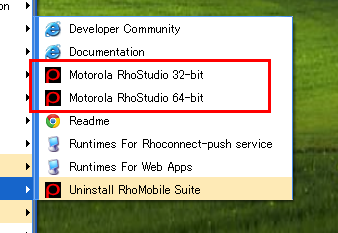
- RhoStudio を起動する

- RhoMobile アプリケーション・プロジェクトの新規作成
-
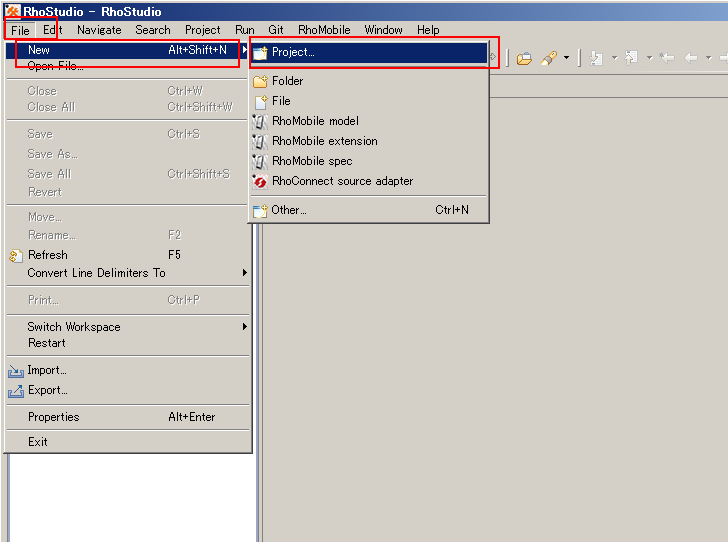
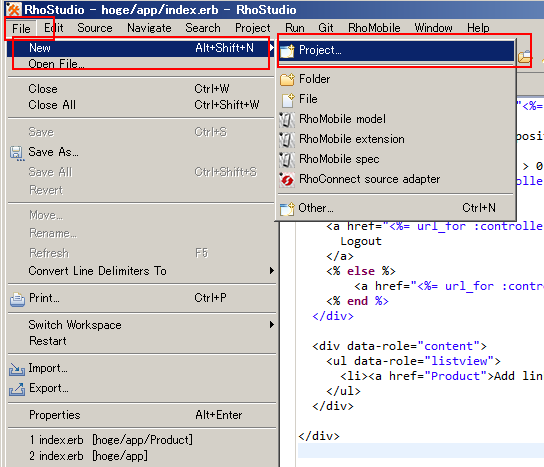
「File」→
「New」→
「Project」と操作する

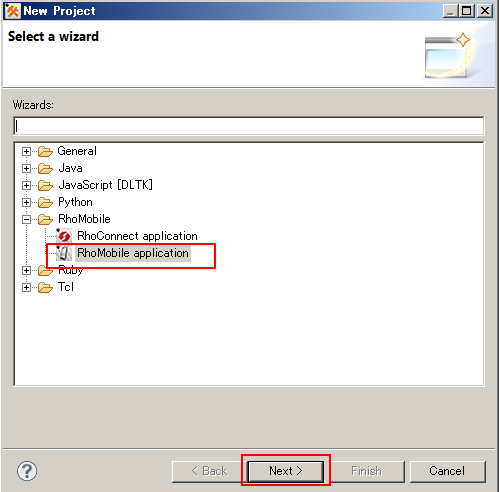
- RhoMobile application を選ぶ

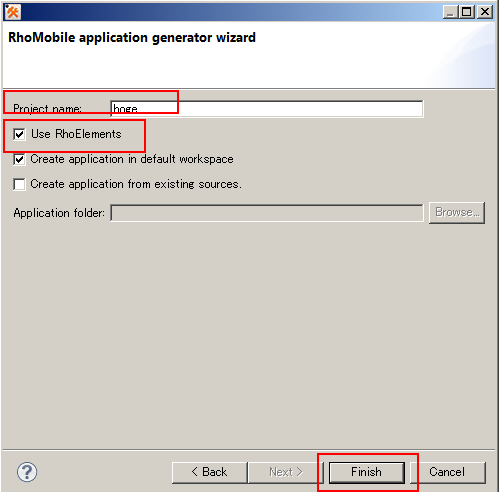
- プロジェクト名の設定
◆ この実行例では「hoge」と設定している
* Use RhoElementsを使う予定があるならば「Use RhoElements」をチェックする

- プロジェクトが作成できたことの確認

-
「File」→
「New」→
「Project」と操作する
モデル
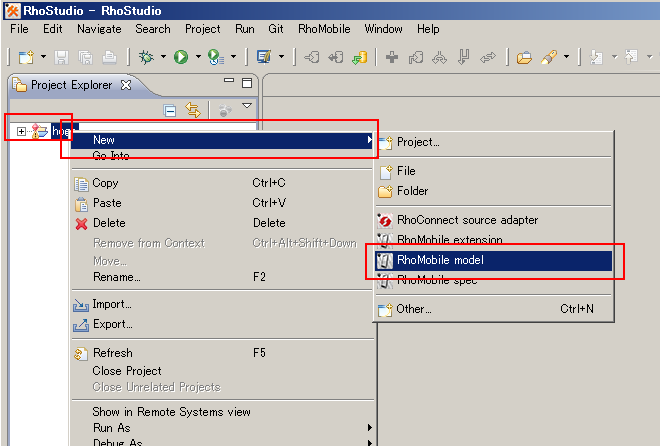
- プロジェクトを右クリックし、「New」を選び、「RhoMobile model」を選ぶ

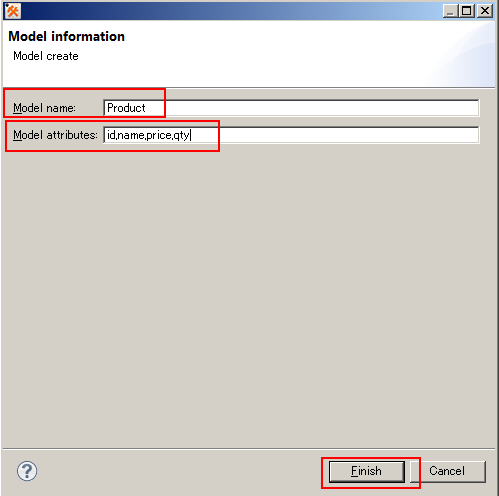
- モデルを定義する
◆ この実行例では次のように設定している
- モデル名: Product
- 属性名の並び: id,name,price,qty

- モデルが生成されたことを確認する
ビュー
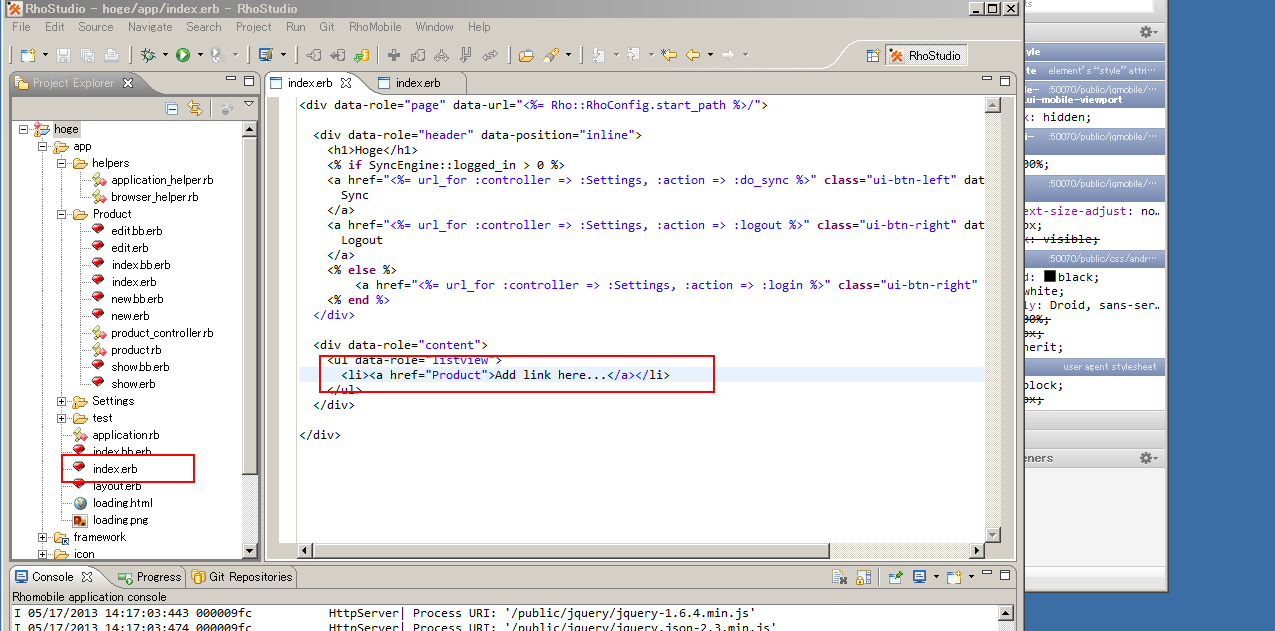
- app/test/index.erb をダブルクリック
- 「Add link here」の部分を書き換え
次のプログラムを記述する
<li> <a href="Product"> <span class="title">Add link here...</span> </a> </li>
実行
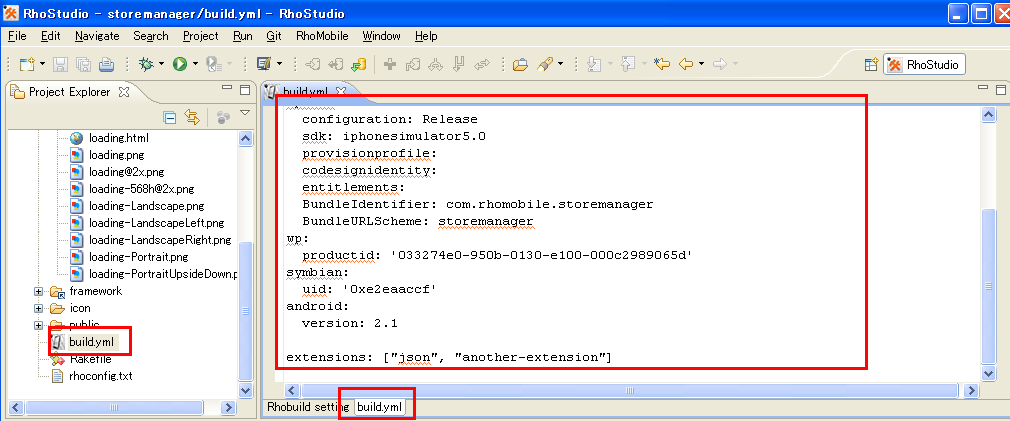
- ビルド用の設定ファイルは build.yml である

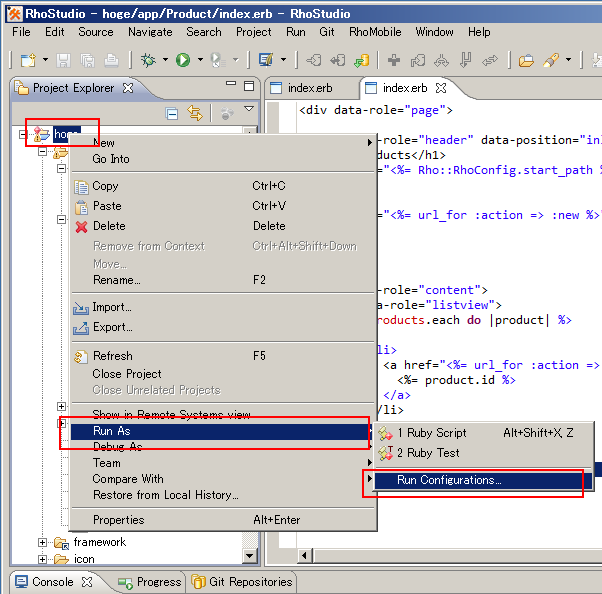
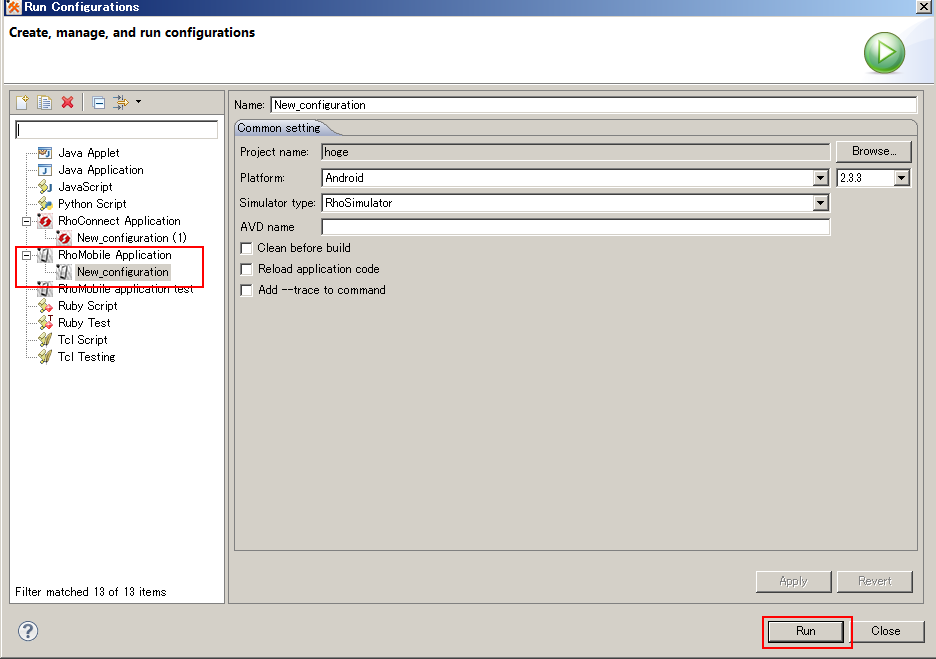
- プロジェクトを右クリックし、「Run As...」を選び、「Run Configurations...」
を選ぶ

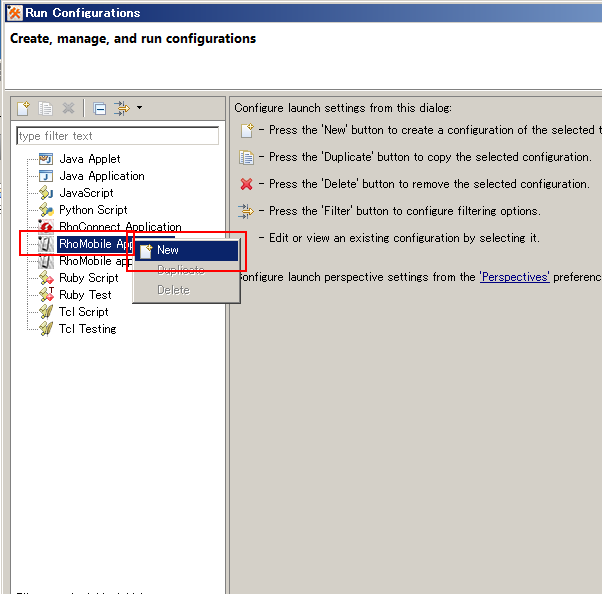
- RhoMobile アプリケーションを右クリックし、「New」を選ぶ

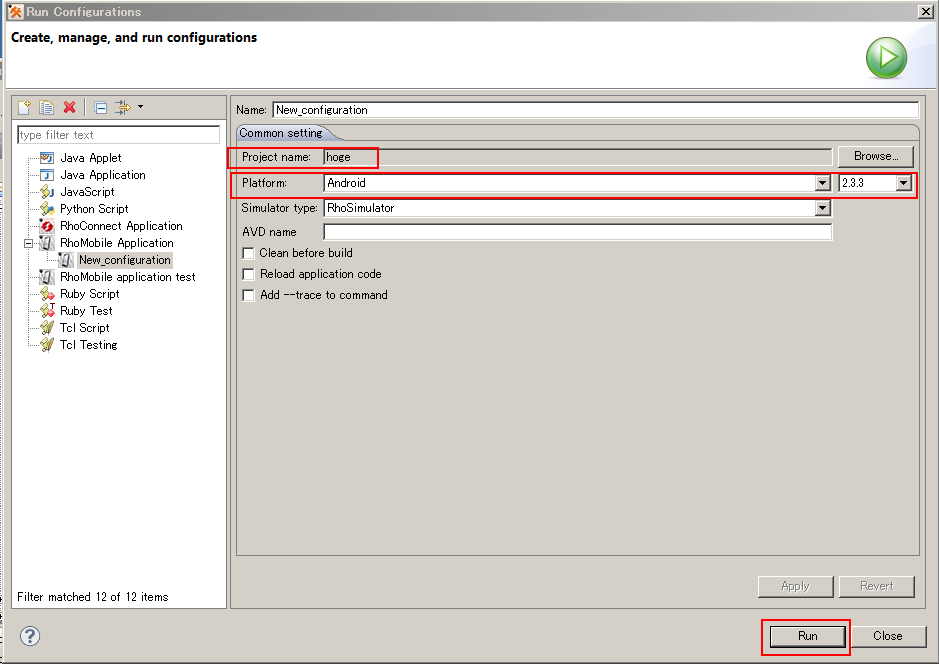
- バージョンを指定して、「Apply」をクリック. 引き続き「Run」をクリック

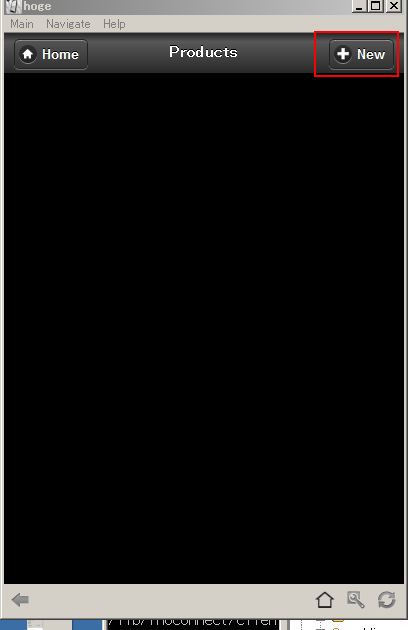
- シミュレータの画面が現れる

- 「Add link here...」をクリックしてみる
- 「New」をクリックしてみる
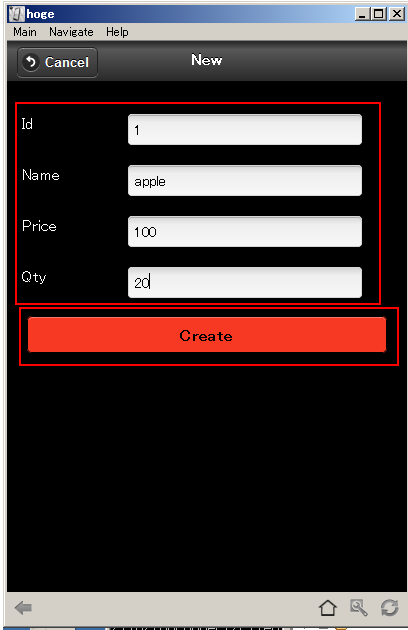
- 値を入れ、「Create」をクリック
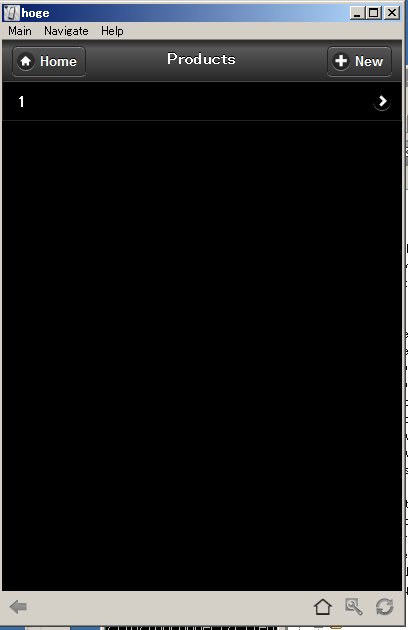
- リストに新しいデータ「1」が増えている。 「2」をクリック
- データが現れる
RhoStudio を用いた RhoMobile アプリケーションの作成と起動
RhoConnect アプリケーションのひな形
【関連する外部ページ】 https://en.wikipedia.org/wiki/RhoMobile_Suite
RhoMobile アプリケーション・プロジェクトの新規作成を行う.
-
「File」→
「New」→
「Project」と操作する

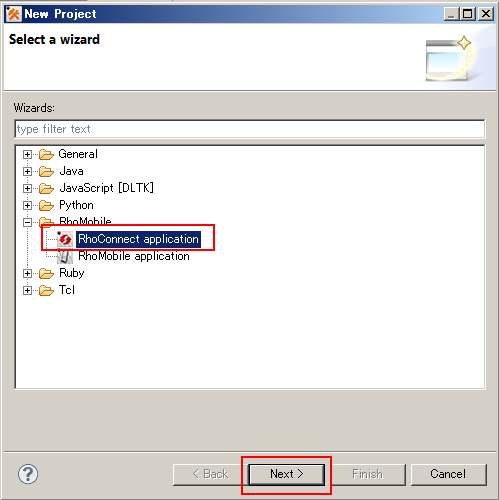
- RhoConnect application を選ぶ

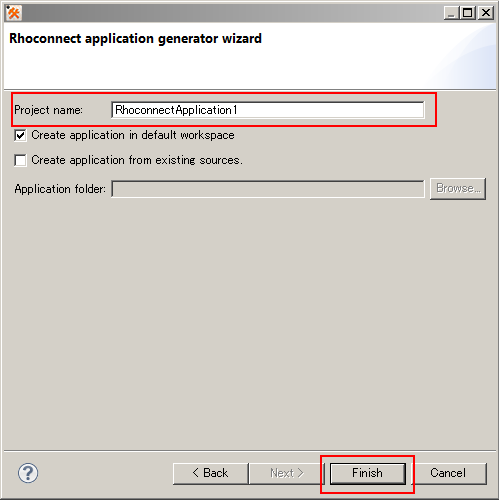
- プロジェクト名の設定
◆ この実行例では「RhoconnectApplication1」と設定している

- プロジェクトが作成できたことの確認

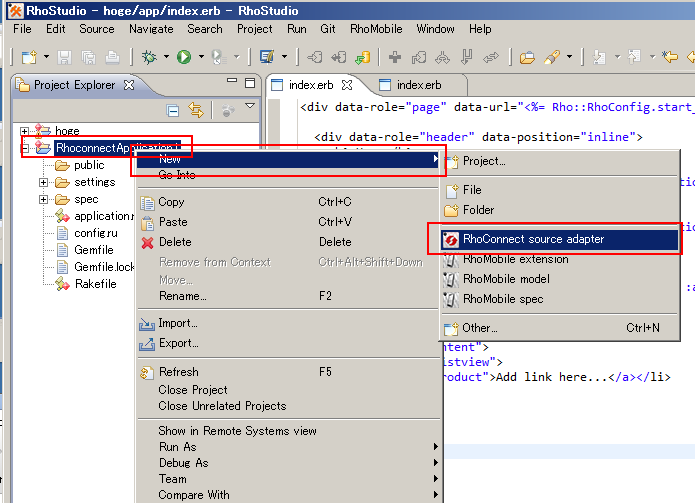
ソース・アダプタの設定
- プロジェクトを右クリックし、「Nを選び、「RhoConnect source adapter」
を選ぶ

- RhoMobile アプリケーションを右クリックし、「New」を選ぶ

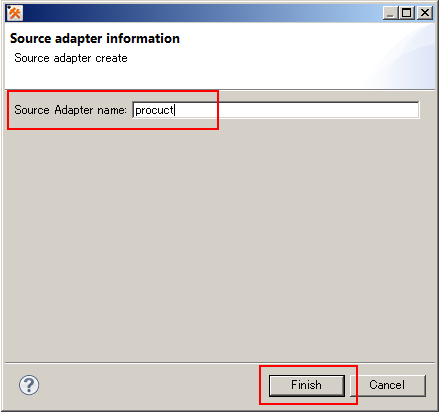
- ソース・アダプタ名を指定して「Finish」をクリック
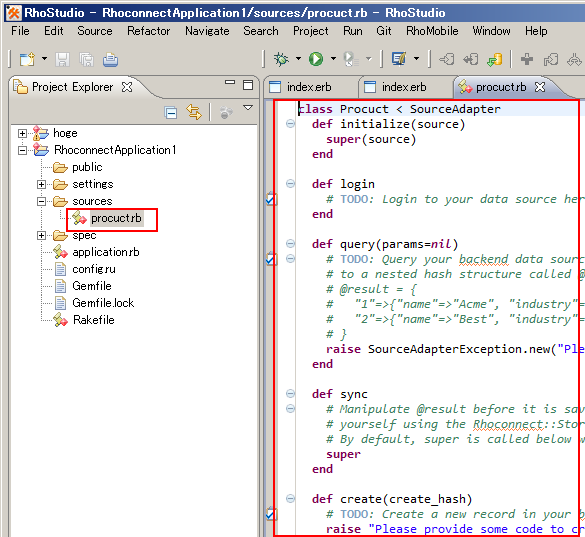
- ソース・アダプタ名が作成できたことの確認
sourcesの下にファイルができる

実行
- ビルド用の設定ファイルは build.yml である
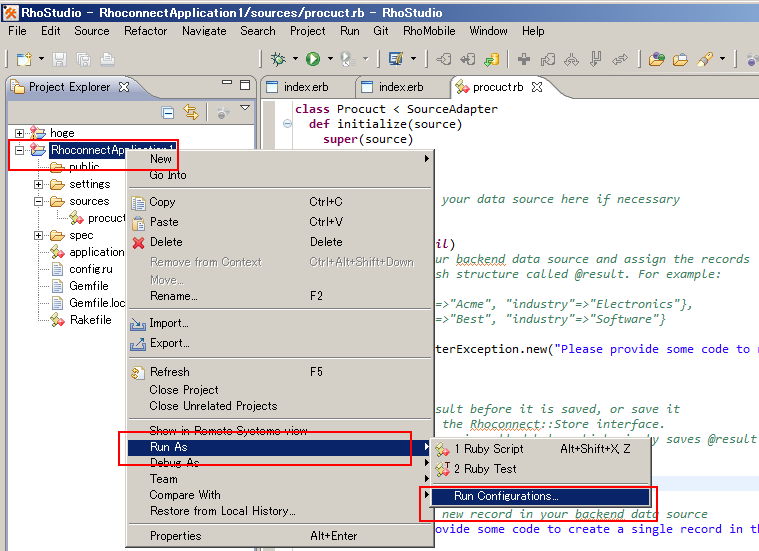
- プロジェクトを右クリックし、「New」を選び、「Run Configurations...」
を選ぶ

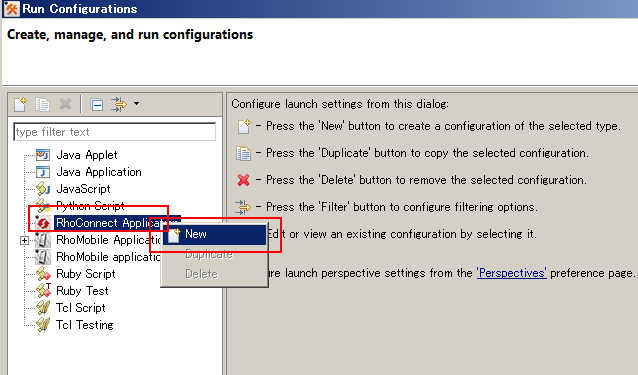
- RhoConnect アプリケーションを右クリックし、「New」を選ぶ

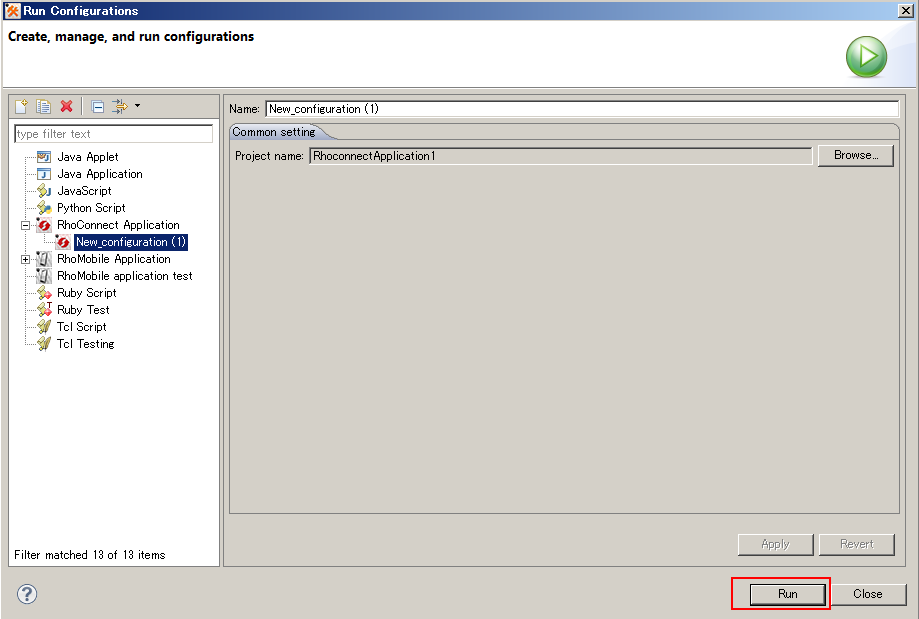
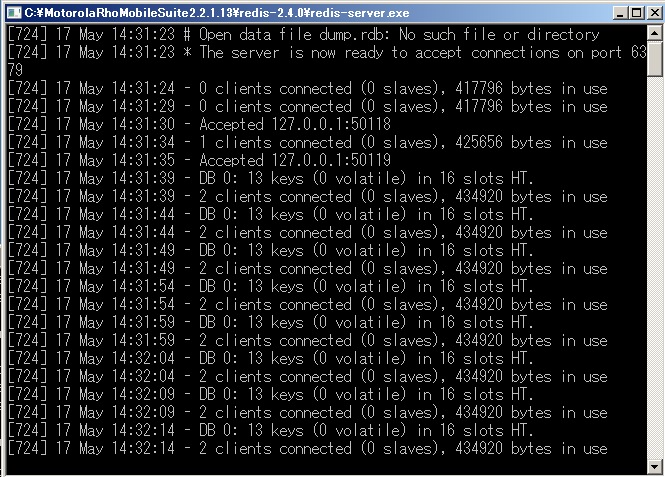
- 「Run」をクリック

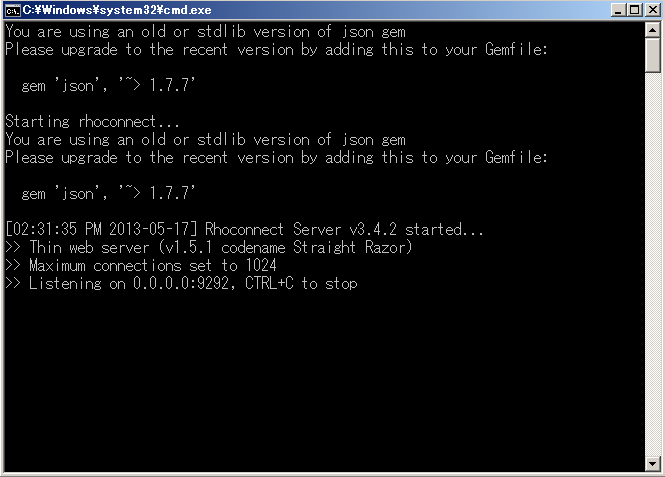
- 画面が現れる


RhoMobile アプリケーションと RhoConnect アプリケーションの連携
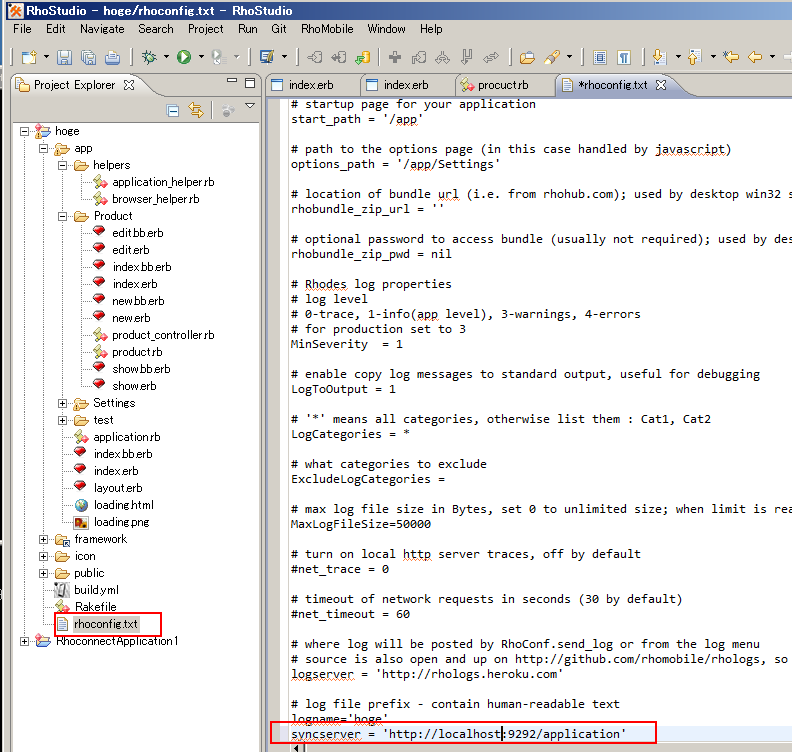
- RhoMobile アプリケーションの rhoconfig.txt に、次のように設定する
syncserver = 'http://<RhoConnect を稼働させるマシンの IP アドレス>:9292/application'

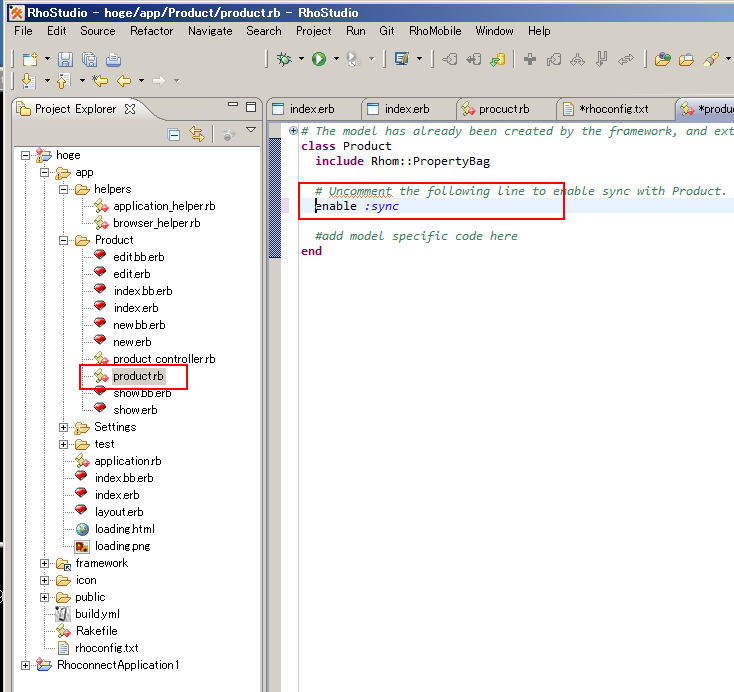
- モデルのファイルに「enable: sync」を書き加える

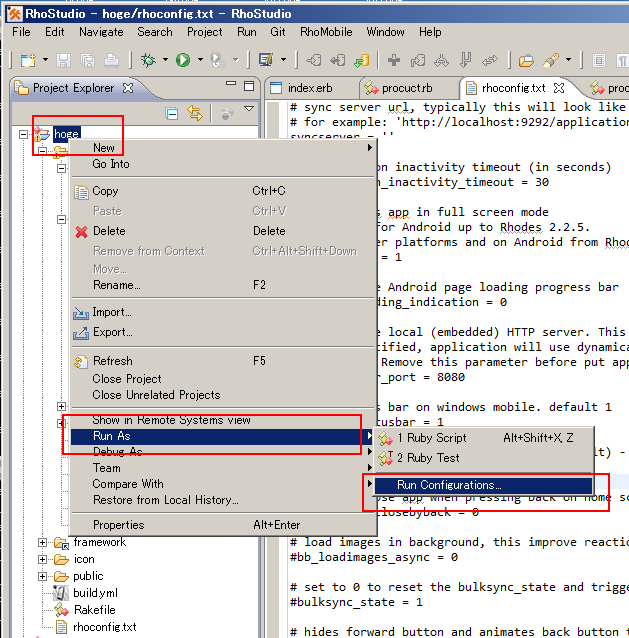
- プロジェクトを右クリックし、「Run As...」を選び、「Run Configurations...」
を選ぶ

- RhoMobile アプリケーションの下の設定ファイル(先ほど作成したもの)をクリックし、引き続き「Run」をクリック

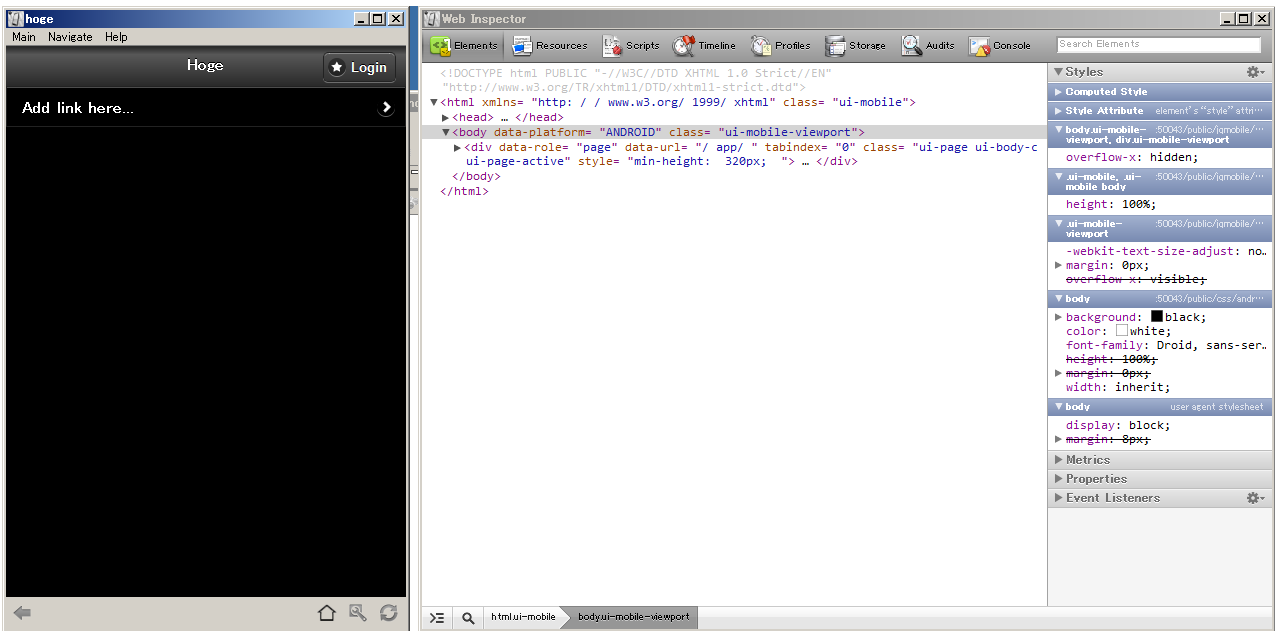
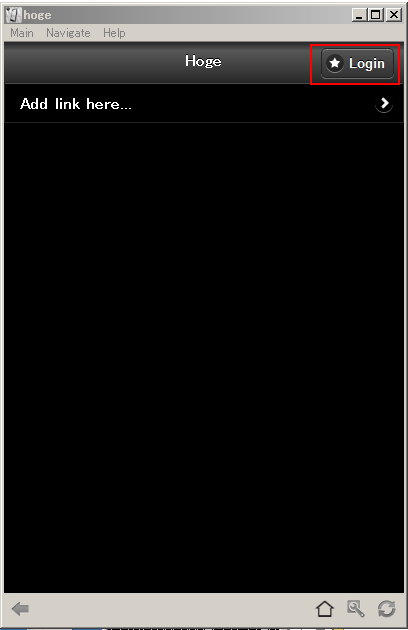
- シミュレータの画面が現れる.
「Login」ができるようになっている

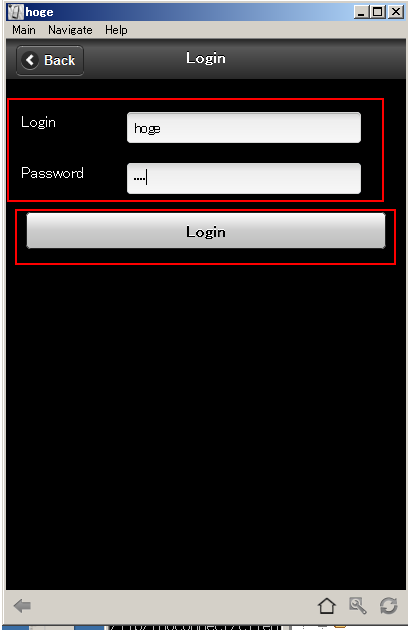
- 任意のユーザ名、パスワードでログインできる(設定をしていないので)

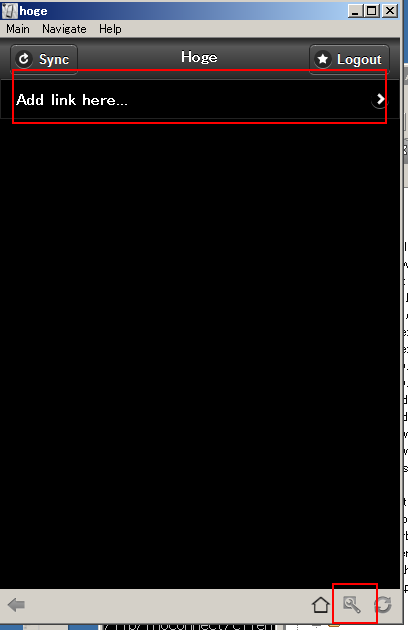
- ログインしたら、
「Add link here ... 」や、画面下の設定ボタンをクリックしてみる。ここでは、まず、
「Add link here ... 」をクリックしてみる。

- 「New」をクリック

- 値を入れ、「Create」をクリック

- 行が増えた

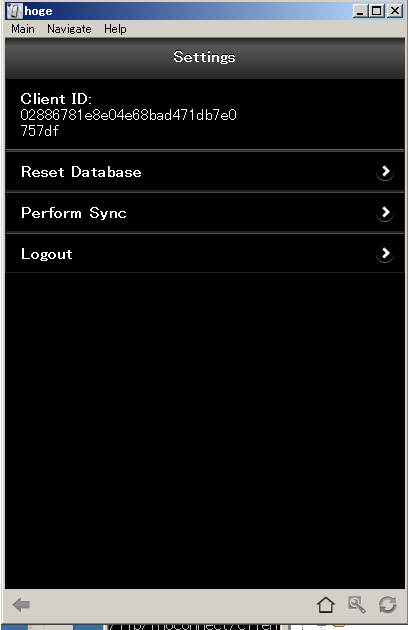
- 今度は、画面下の設定ボタンをクリックしてみる。すると設定用のメニューが現れる

![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)