RhoStudio で Android の GPS を動かしてみる
このページでは,次のことを行う.
- RhoStudio を用いた RhoMobile アプリケーションの作成と起動
前準備
前準備として,下記のインストールが済んでいること.
- JDK (Java Development Kit)のバージョン1.6.0_2以上と,Android SDK ,Aptana Studio 3 のインストールが終わっていること
Aptana Studio 3 は、http://www.aptana.com/からダウンロード
【関連する外部ページ】
- Android NDK のインストールが終わっていること
- RhoMobile Studio または Rhodes のインストールが終わっていること
rhodes-setup の実行を忘れないこと
→
- Windows: Windows で RhoMobile Suite のインストールとテスト実行
- Ubuntu: Ubuntu で Rhodes を使ってみる
RhoMobile アプリケーションのひな形の作成
【関連する外部ページ】 https://en.wikipedia.org/wiki/RhoMobile_Suite
Windows での RhoMobile アプリケーションのひな形の作成 (RhoStudioを使用)
Windows を使用する場合は,次のように操作する.
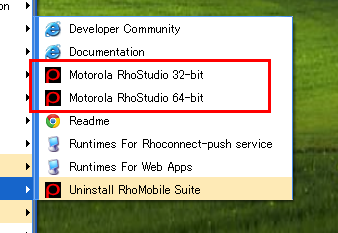
- RhoStudio を起動する

- RhoMobile アプリケーション・プロジェクトの新規作成
-
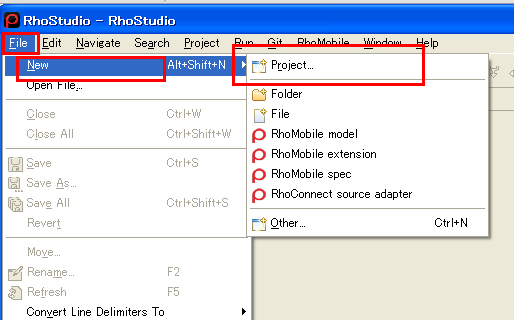
「File」→
「New」→
「Project」と操作する

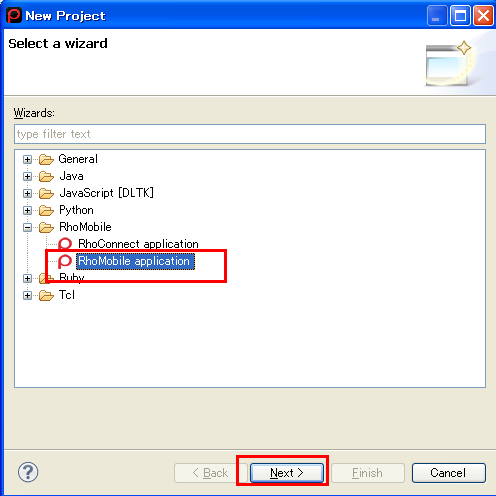
- RhoMobile application を選ぶ

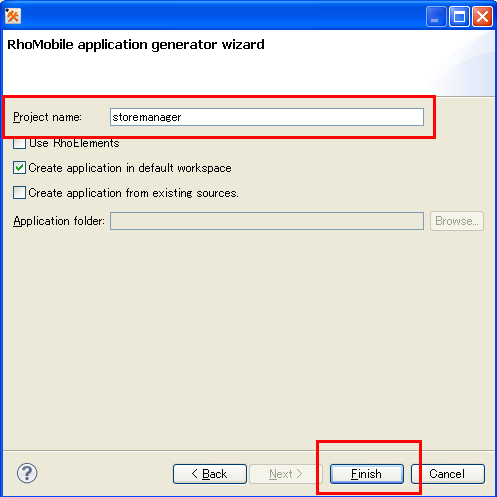
- プロジェクト名の設定
◆ この実行例では「storemanager」と設定している

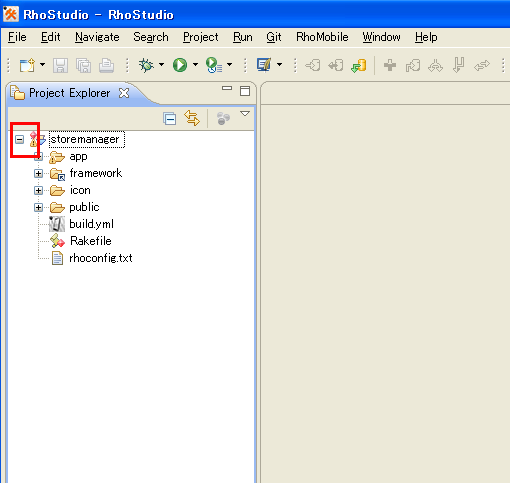
- プロジェクトが作成できたことの確認

Ubuntu での RhoMobile アプリケーションのひな形の作成 (コマンドライン)
Ubuntu を使用する場合は,次のように操作する.
◆ 作成手順例
- ファイルを置くディレクトリ: /var/tmp
- プロジェクト名: hoge
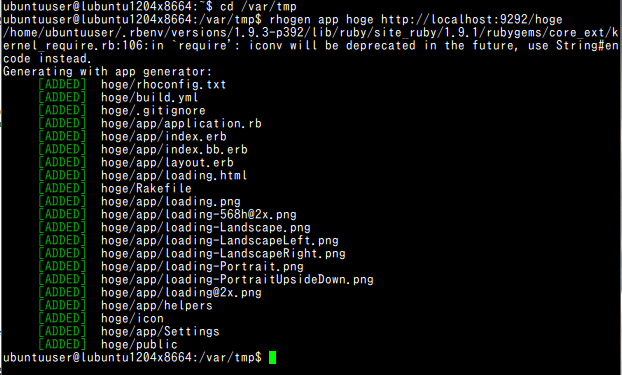
端末で次のように操作
cd /var/tmp rhogen app hoge http://localhost:9292/hoge
RhoStudio を用いた RhoMobile アプリケーションの作成と起動
ビルド用の設定ファイルは build.yml である
- build.yml に Android のバージョン, minSDK, Anroid エミュレータ名を設定
- minSDK: 実際にインストール済みの Android SDK の最も古いバージョンに一致させておく(とトラブルが少ないようです)
→ Ubuntu では「/usr/local/android-studio/sdk/tools/android」 で確認できる(Android Studio をインストール済みのとき)
- Android エミュレータ名: 実際に作成済みのエミュレータ名を設定する
→ Ubuntu では「/usr/local/android-studio/sdk/tools/android avd」 で確認できる(Android Studio をインストール済みのとき)
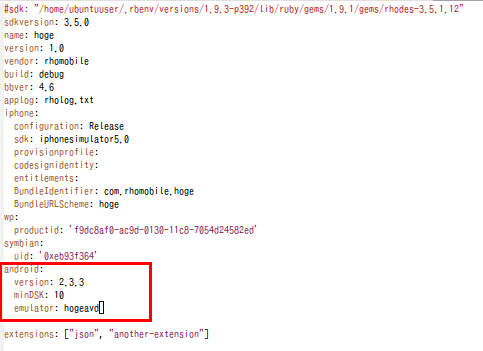
◆ 設定例(Android エミュレータ名は、実際にあわせて変更すること)
version: 2.3.3 minSDK: 10 emulator: hogeavd◆ Ubutnu でのエディタ画面

- minSDK: 実際にインストール済みの Android SDK の最も古いバージョンに一致させておく(とトラブルが少ないようです)
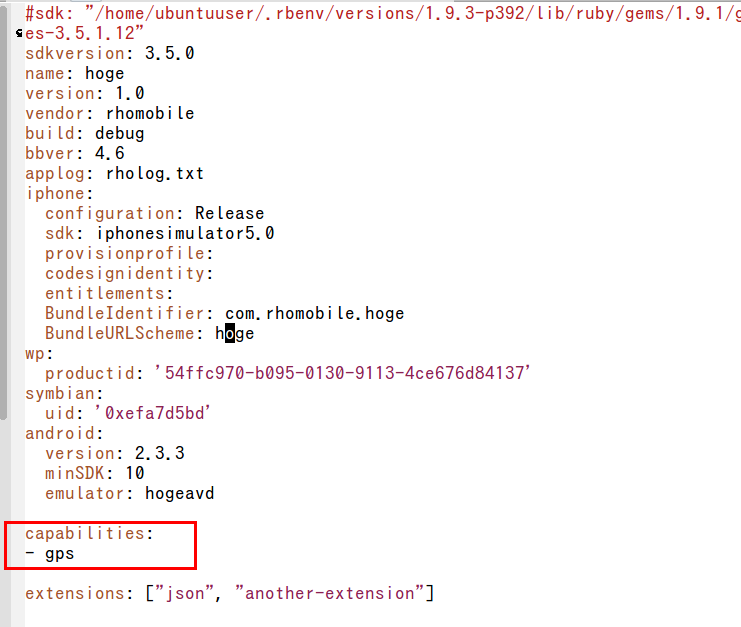
- bulid.yml での GPS の設定
GPS を使いたいので次のように設定する
参考 にしたWeb ページ(現存しない): http://docs.rhomobile.com/rhodes/device-caps
capabilities: - gps◆ Ubutnu でのエディタ画面

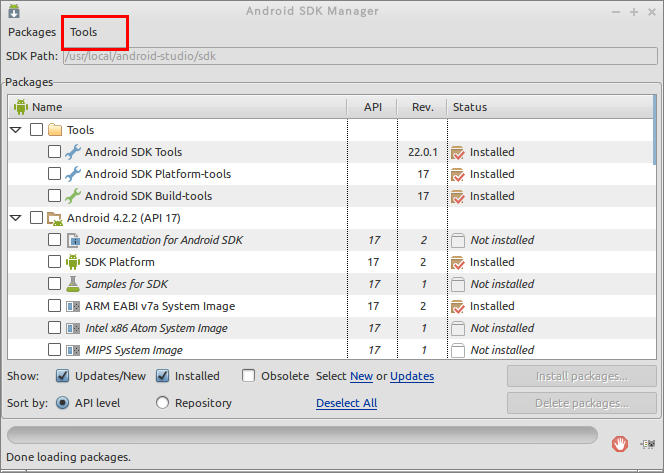
- Android SDK マネージャを起動し、「Force https://... sources to be fetched using http://... 」にチェックする
Android SDK マネージャの起動は,Ubuntu では「/usr/local/android-studio/sdk/tools/android」(Android Studio をインストール済みのとき)
以下、設定手順と Ubuntu での画面を示す.
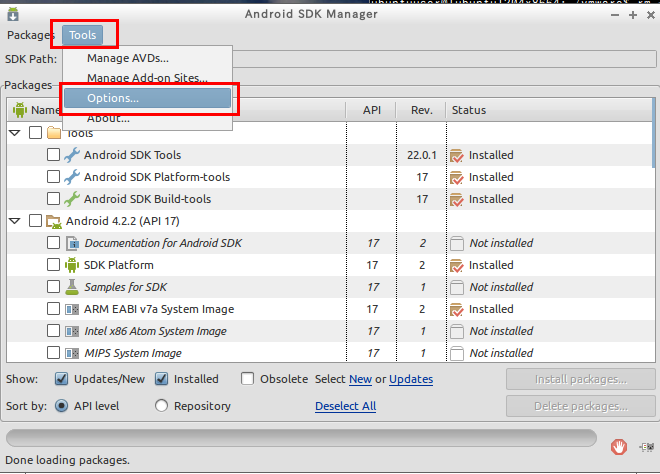
- 「Tools」をクリックする

- 「Options」を選ぶ

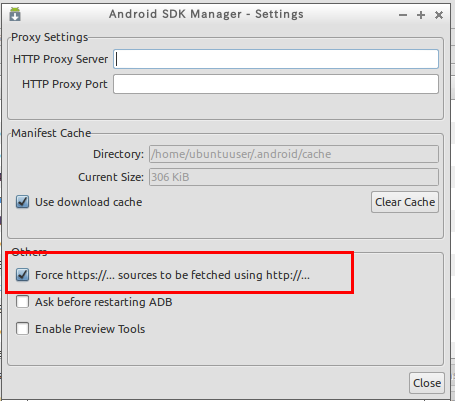
- 「Force https://... sources to be fetched using http://... 」にチェックする

- 「Tools」をクリックする
-
「File」→
「New」→
「Project」と操作する
モデルとコントローラとビューの作成
◆ モデル
Windows でのモデルの作成 (RhoStudioを使用)
Windows を使用する場合は,次のように操作する.
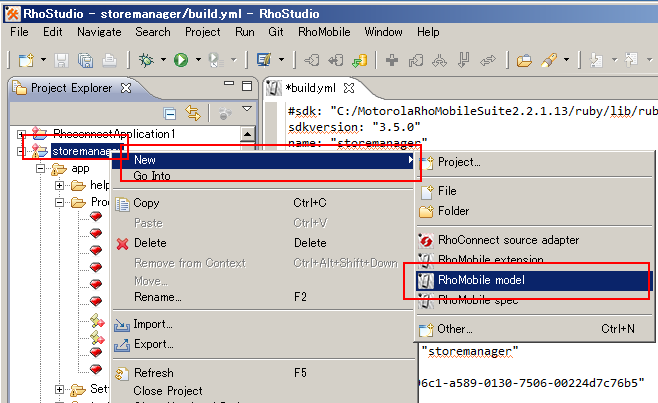
- プロジェクトを右クリックし、「New」を選び、「RhoMobile model」を選ぶ

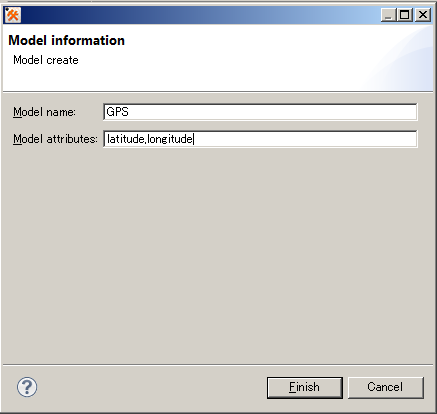
- モデルを定義する
◆ この実行例では次のように設定している
- モデル名: GPS
- 属性名の並び: latitude,longitude

- モデルが生成されたことを確認する
Ubuntu でのモデルの作成 (コマンドライン)
Ubuntu を使用する場合は,次のように操作する.
- モデル名: GPS
- 属性名の並び: latitude,longitude
cd /var/tmp
cd hoge
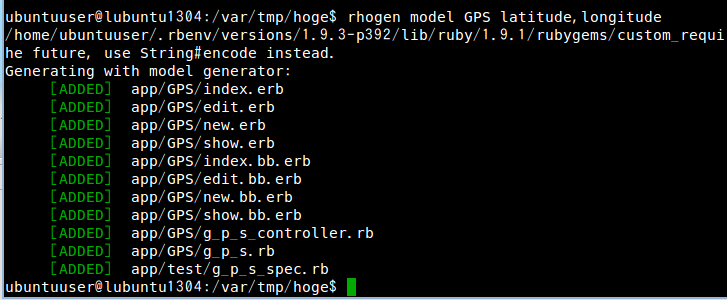
rhogen model GPS latitude,longitude

◆ コントローラ
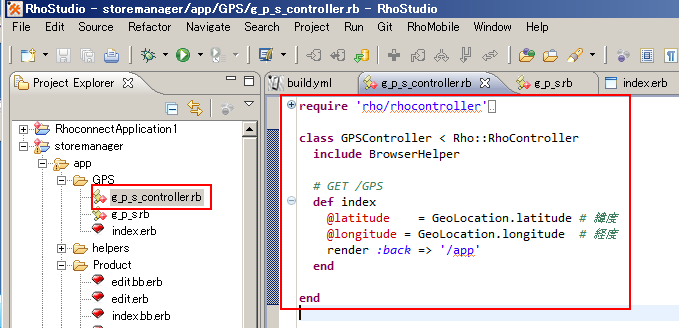
app/GPS/g_p_s_controller.rb を書き換え
latidude は緯度, longitude は経度
require 'rho/rhocontroller'
require 'helpers/browser_helper'
class GPSController < Rho::RhoController
include BrowserHelper
# GET /GPS
def index
@latitude = GeoLocation.latitude
@longitude = GeoLocation.longitude
render :back => '/app'
end
end

◆ ビュー
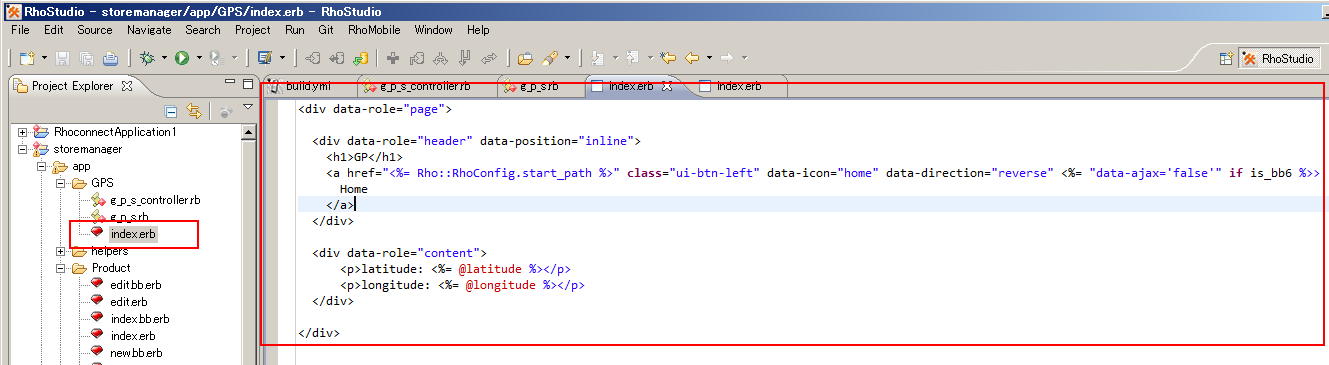
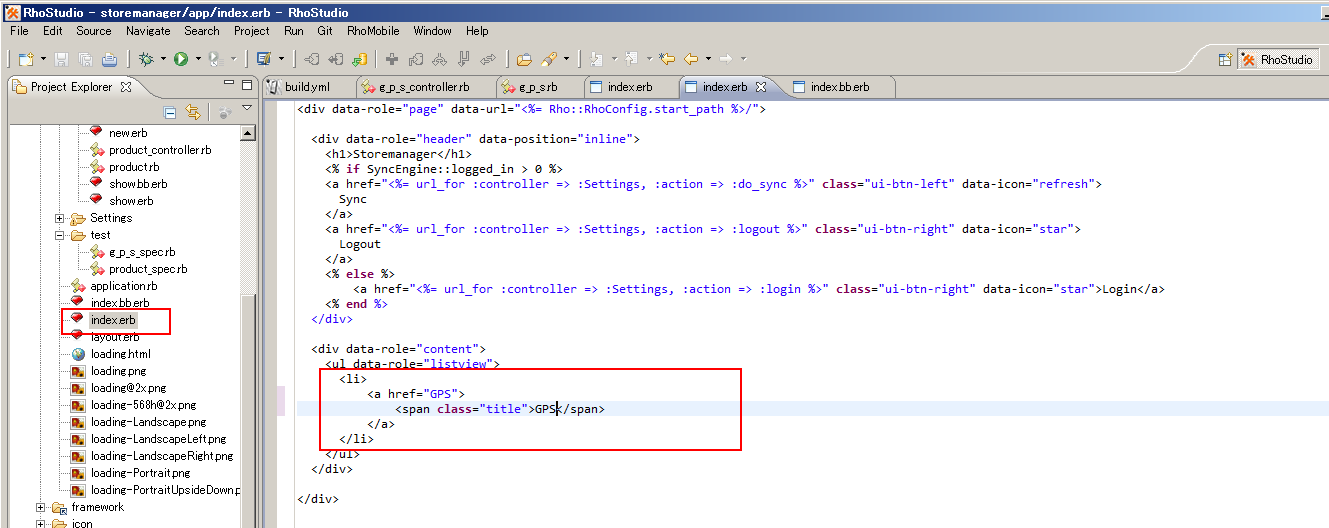
- app/GPS/index.erb を書き換え
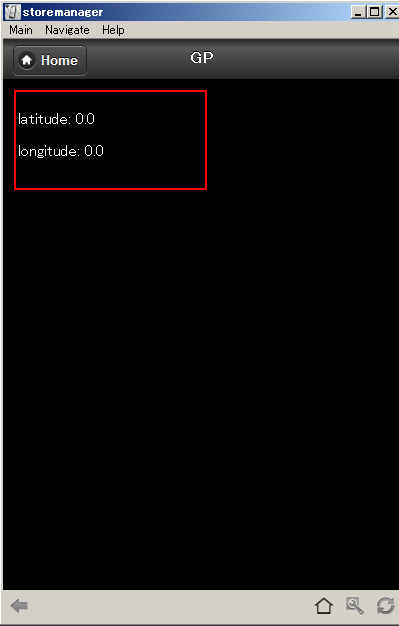
<div data-role="page"> <div data-role="header" data-position="inline"> <h1>GP</h1> <a href="<%= Rho::RhoConfig.start_path %>" class="ui-btn-left" data-icon="home" data-direction="reverse" <%= "data-ajax='false'" if is_bb6 %>> Home </a> </div> <div data-role="content"> <p>latitude: <%= @latitude %></p> <p>longitude: <%= @longitude %></p> </div> </div>
- app/index.erb の「Add link here」の部分を書き換え
次のプログラムを記述する
<li> <a href="GPS"> <span class="title">GPS</span> </a> </li>
エミュレータでの実行 (Windows で RhoStudioを使用)
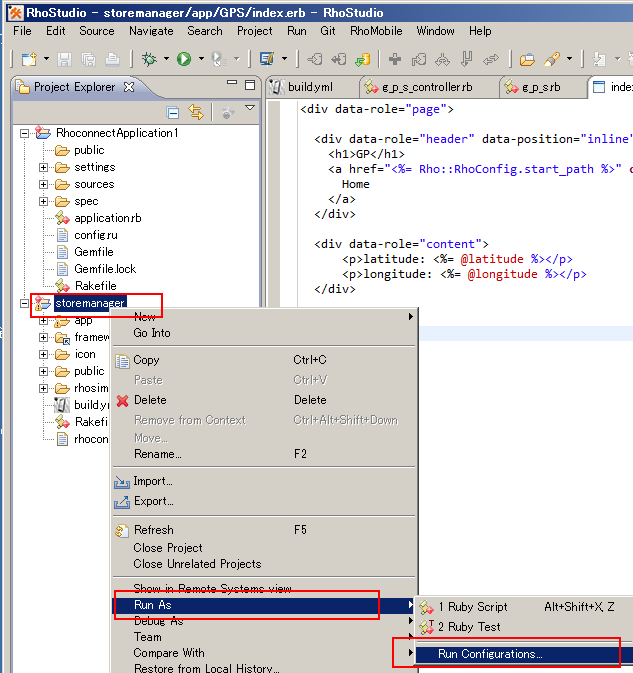
- プロジェクトを右クリックし、「Run As...」を選び、「Run Configurations...」
を選ぶ

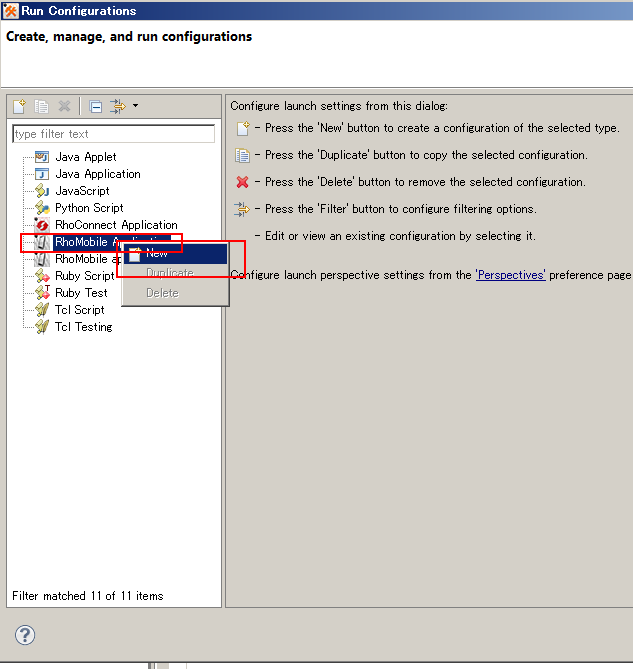
- 「RhoMoblie Application」を右クリックし、「New」を選ぶ

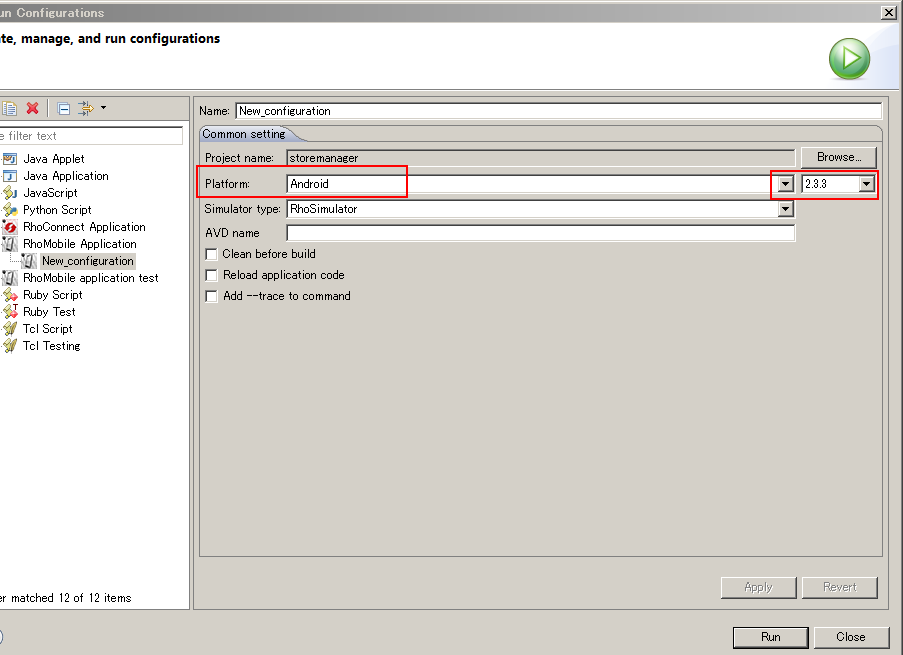
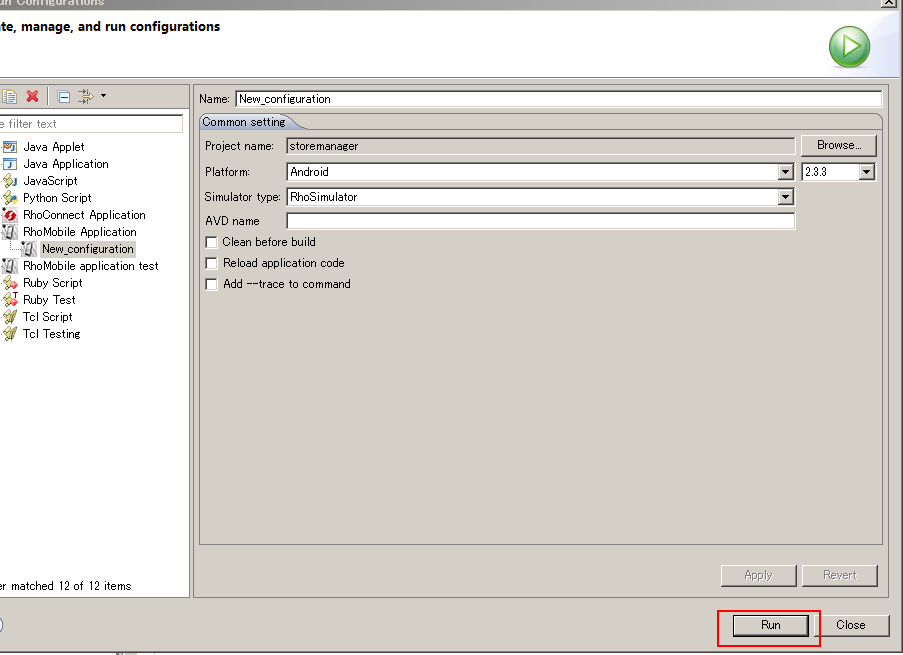
- Android SDK のバージョンを指定して、「Apply」をクリック

- 引き続き「Run」をクリック

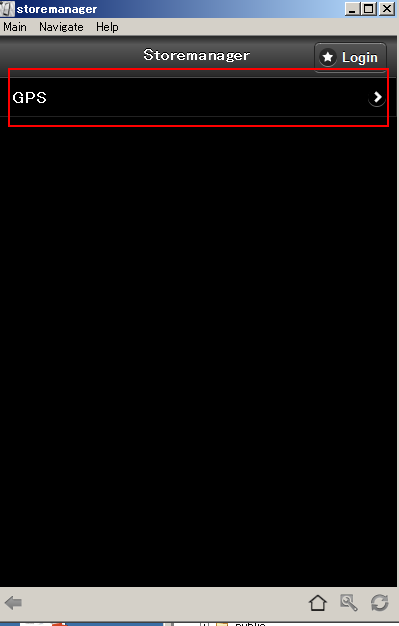
- シミュレータの画面が現れる

- 「GPS」をクリックしてみる

![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)