Eclipse を用いて JavaScript, JQuery を使う Web アプリケーションを実行してみる (VJET あり)
VJet は,次の機能を持つ Eclpse のプラグインです.Eclipse で JavaScript のプログラムを実行してみます
- コードアシスト
- コード検索
- 構文チェックと意味チェック など
VJet の URL: https://projects.eclipse.org/projects/webtools.vjet
この Web ページで行うこと
VJET の要点
- Eclipse 4.2 : マーケットプレースを使う
- Eclipse 3 系列 : Eclipse でインストールするとき、名前 (Name) と ロケーション (Location) を設定する
http://www.ebayopensource.org/svn/vjet/tags/RELEASE/plugin/
- Eclipseのプロジェクトを右クリックしてVJET を有効にする
前準備
JDK (Java Development Kit) のインストール
Eclipse のインストール
Web Development Tools, JSDT のインストール
- Eclipse を起動

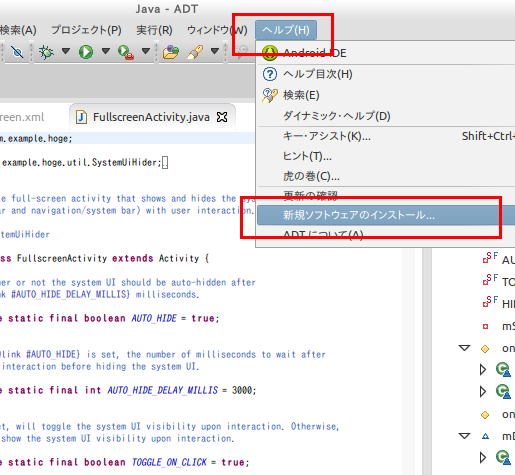
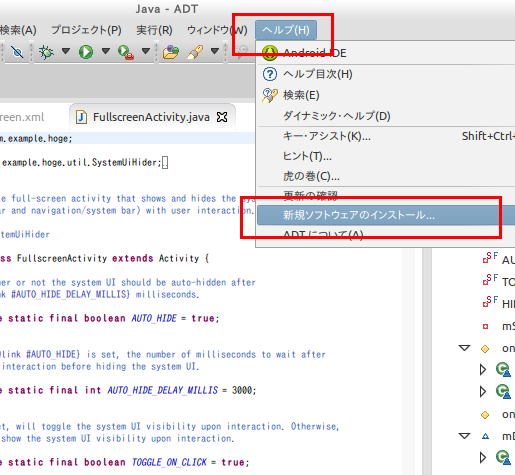
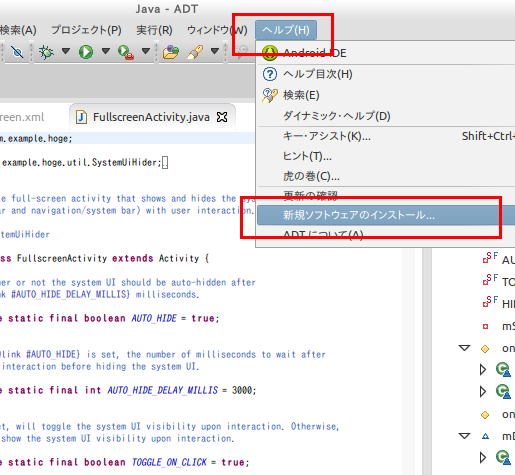
- インストールしたいので「ヘルプ (Help)」
→
「新規ソフトウェアのインストール (Install New Software)」と操作

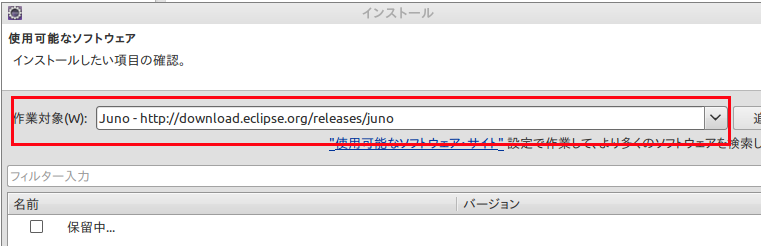
- Work With のところを設定し、しばらく待つ
◆ Eclipse 4.2 (juno) での実行例

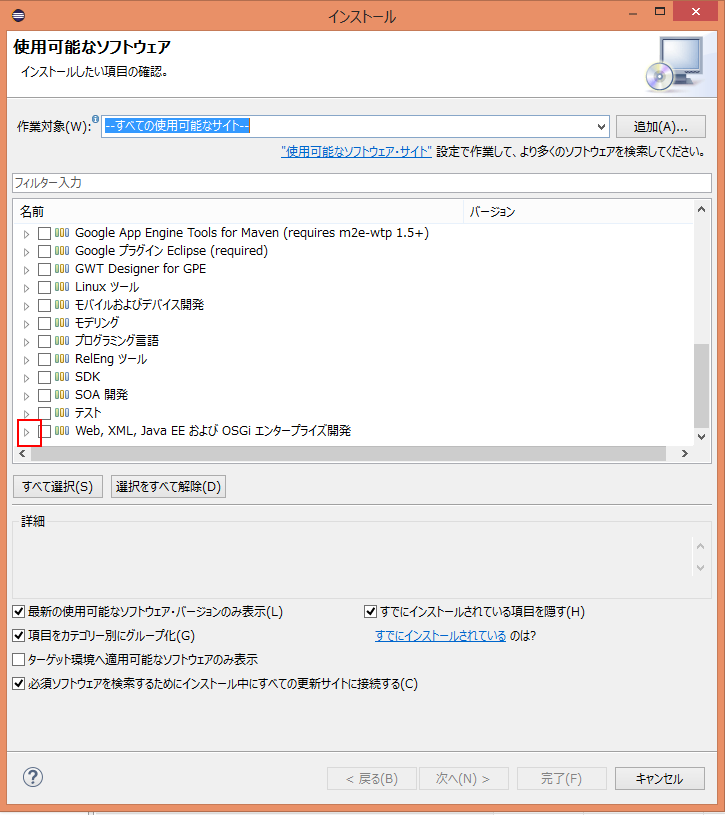
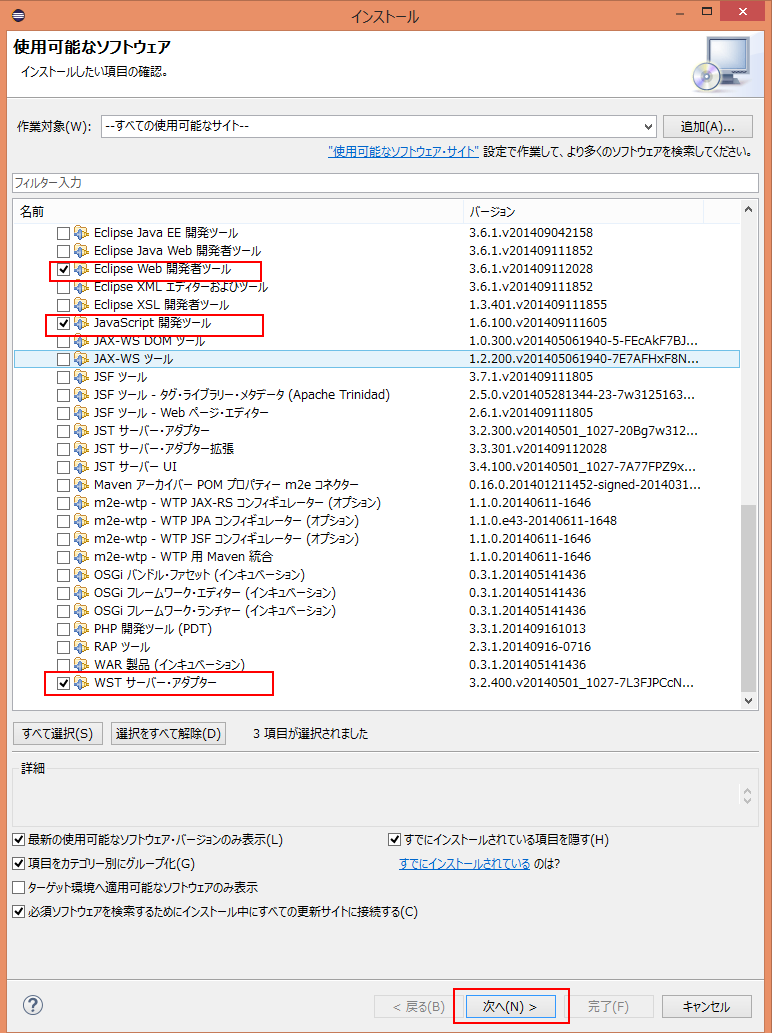
- 「Web, XML, Java EE および OSGi エンタープライズ開発 (Web, XML, Java EE and OSGi Enterprise Development)」を展開

- 必要なパッケージをチェックし、「次へ (Next)」をクリック
- Eclipse Web 開発ツール (Eclipse WebDevelpment Tools)
- JavaScript 開発ツール (JavaScript Development Tools)
- Web ページ・エディター (Web Page Editor)
- WST サーバー・アダプタ (WST Server Adapter)

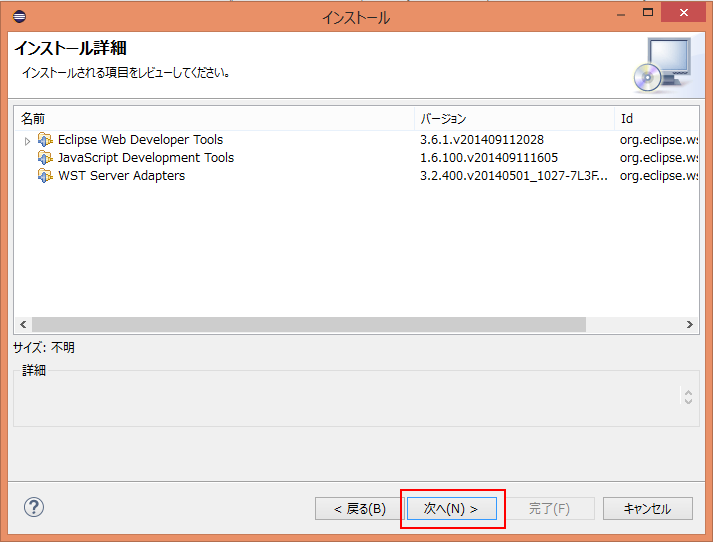
- インストールされるパッケージの確認
確認の後、「次へ (Next)」をクリック

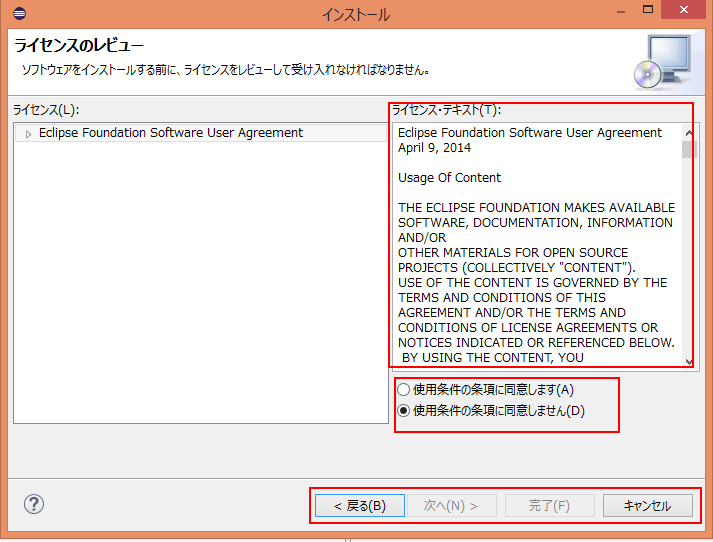
- ライセンス条項の確認

- インストールが始まる

- Eclipse の再起動

GWT Designer for the Google Plugin for Eclipse とthe Google Web Toolkit SDK のインストール
【関連する外部ページ】 https://developers.google.com/eclipse/docs/install-eclipse-4.2
- Eclipse を起動

- インストールしたいので「ヘルプ (Help)」
→
「新規ソフトウェアのインストール (Install New Software)」と操作

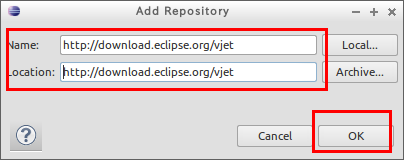
- Work With の右横の「追加 (Add)」をクリック
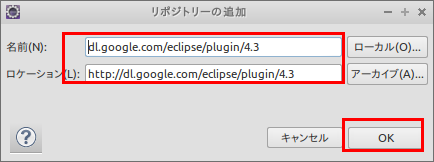
- 名前 (Name) とロケーション (Location) の設定
Eclipse 4.2 (juno) での設定例.「4.2」のところは Eclipse のバージョン番号に一致させること.
http://dl.google.com/eclipse/plugin/4.2

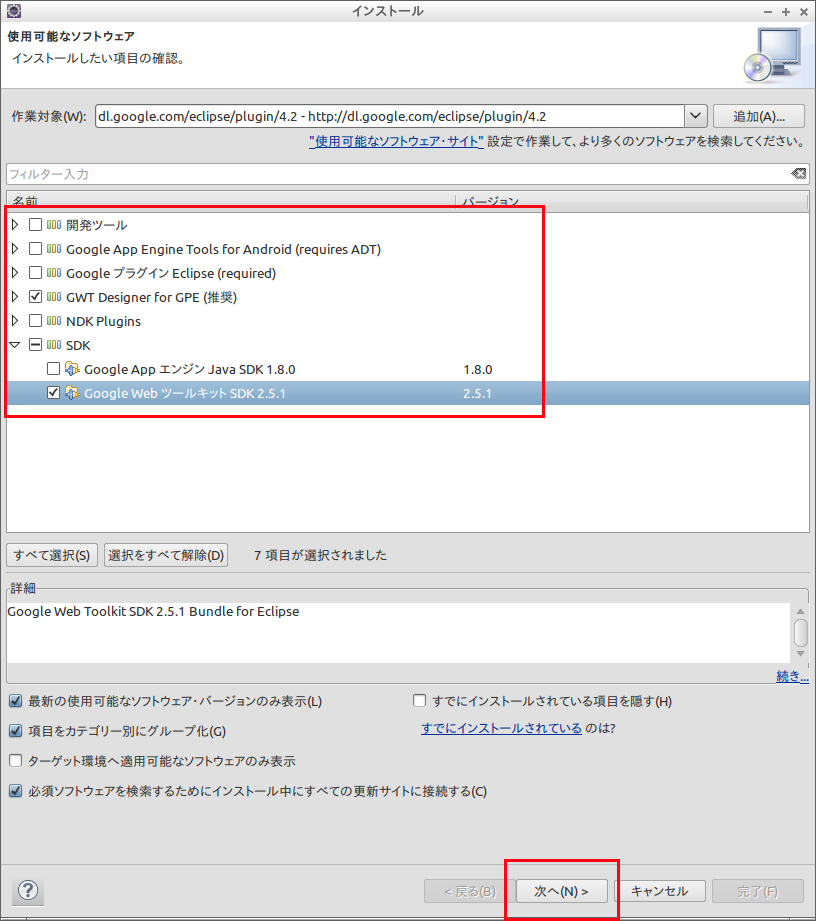
- GWT ツールをインストールしたいので、次の2つをチェックし、「次へ (Next)」をクリック
- GWT Designer for GPE (GWT Designer for the Google Plugin for Eclipse)
- Google Web ツールキット SDK (the Google Web Toolkit SDK)

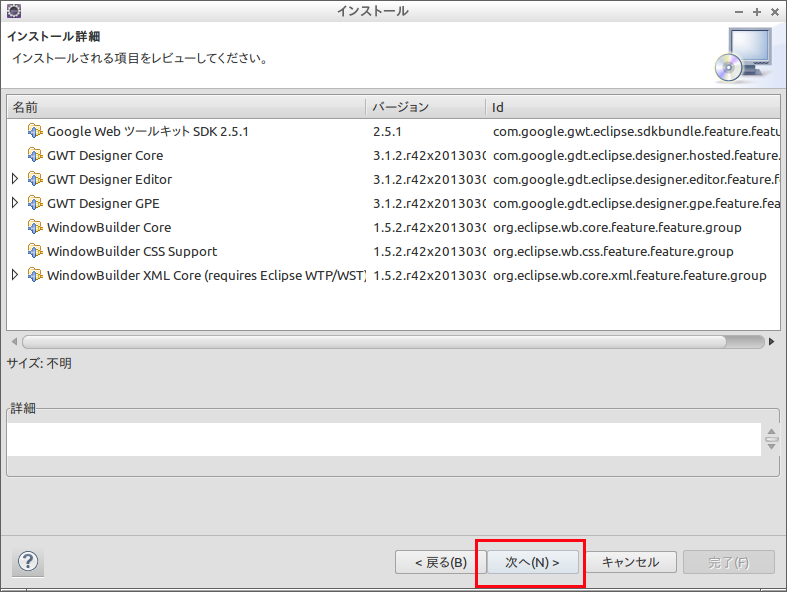
- インストールされるパッケージの確認
確認の後、「次へ (Next)」をクリック

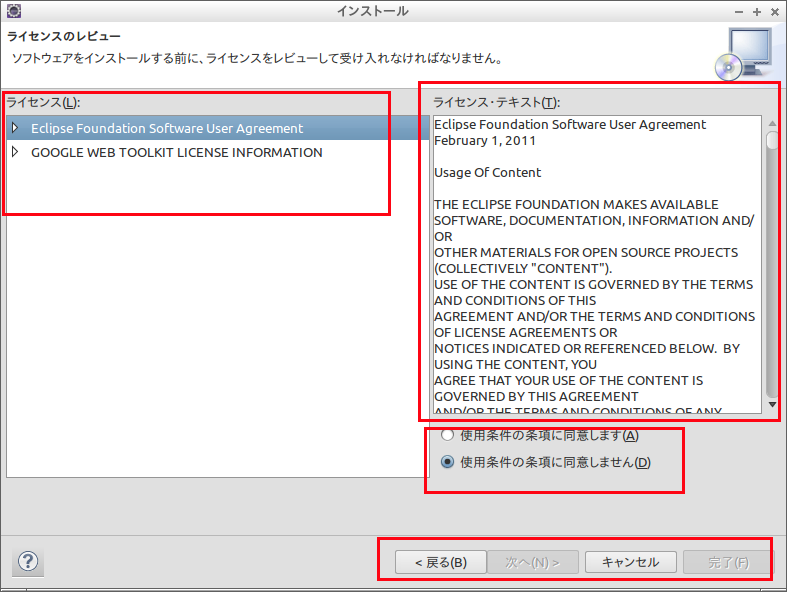
- ライセンス条項の確認

- インストールが始まる

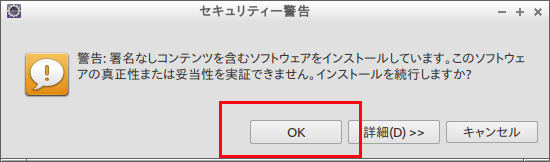
- インストールの途中で
「署名なしコンテンツを含むソフトウェアをインストールしている」という確認表示がでることがある.
確認したら「OK」をクリックする.

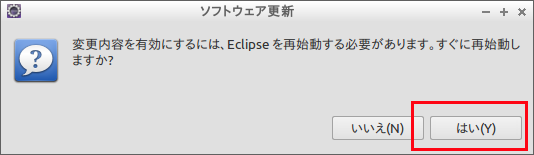
- インストールが終わったら,
「はい (Yes)」をクリックして
Eclipse を再起動

VJET のインストール
Eclipse 4.2 系列
- Eclipse を起動
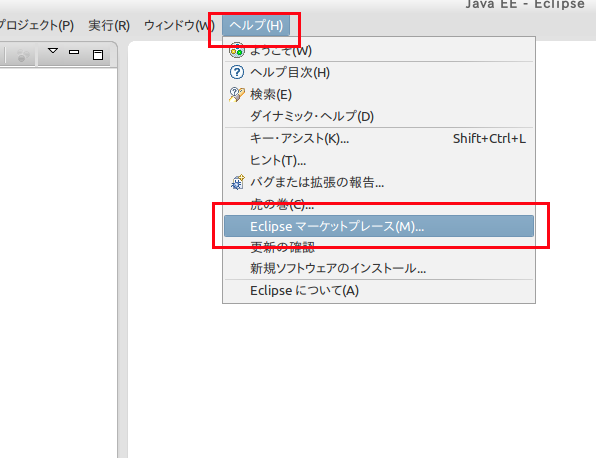
- インストールしたいので「ヘルプ (Help)」
→
「Eclipse マーケットプレース」と操作

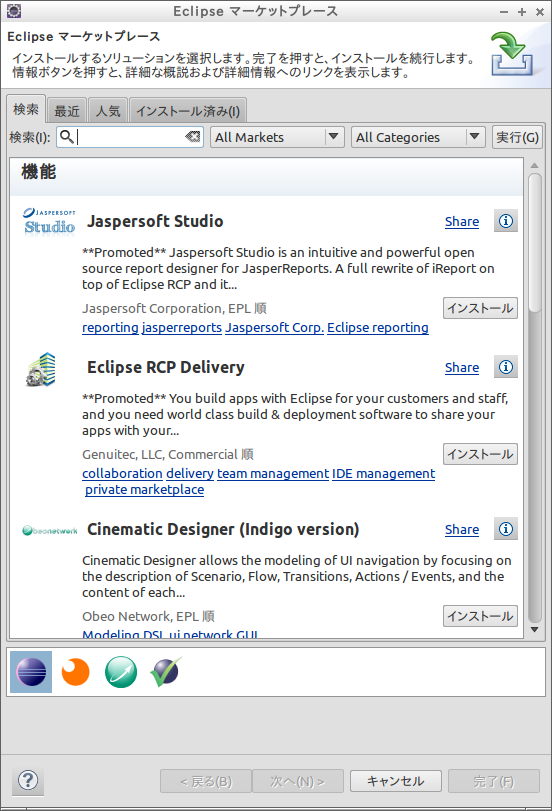
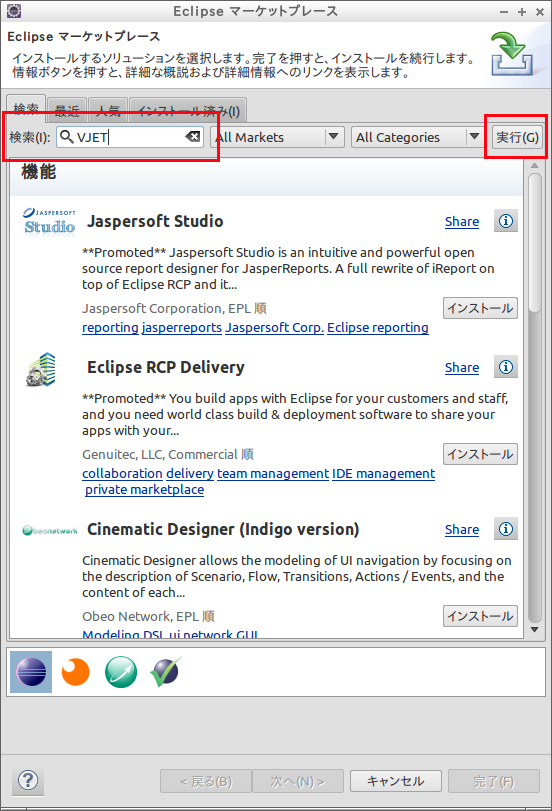
- Eclipse マーケットプレースのウインドウが開く

- 「VJET」で検索

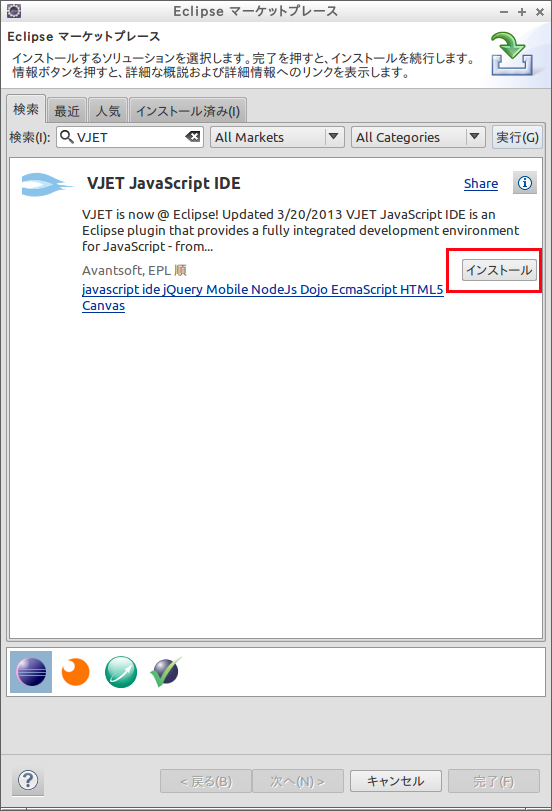
- 検索結果について、確認の上、「インストール (install)」をクリック

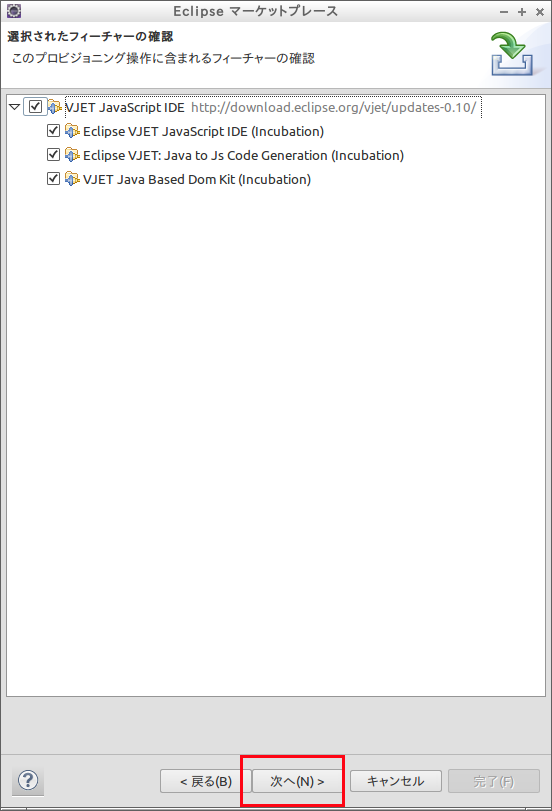
- インストールされるパッケージの確認
確認の後、「次へ (Next)」をクリック

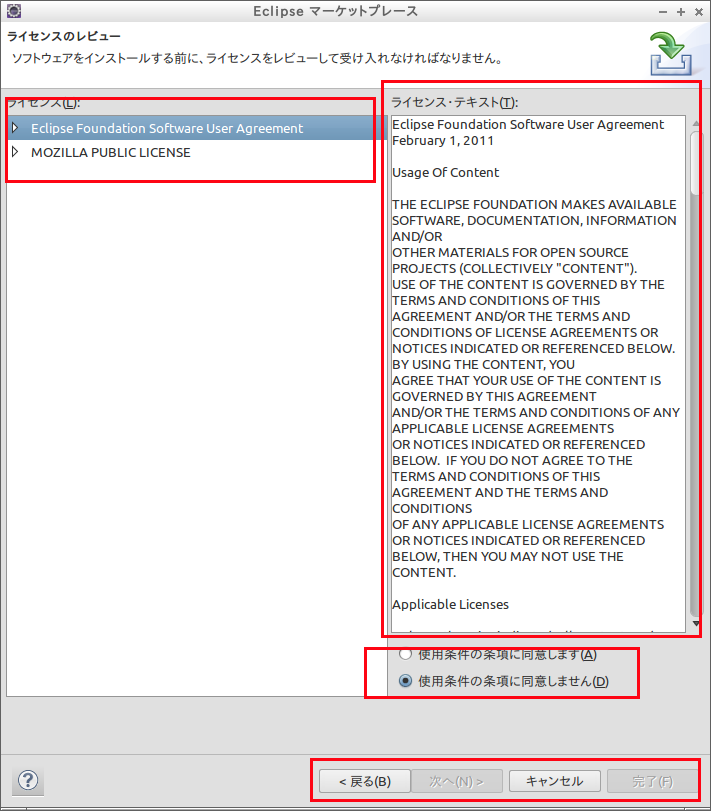
- ライセンス条項の確認

- インストールが始まる

- インストールが終わったら,
「はい (Yes)」をクリックして
Eclipse を再起動

Eclipse 3系列
- Eclipse を起動

- インストールしたいので「ヘルプ (Help)」
→
「新規ソフトウェアのインストール (Install New Software)」と操作

- Work With の右横の「追加 (Add)」をクリック
- 名前 (Name) とロケーション (Location) の設定
http://www.ebayopensource.org/svn/vjet/tags/RELEASE/plugin/

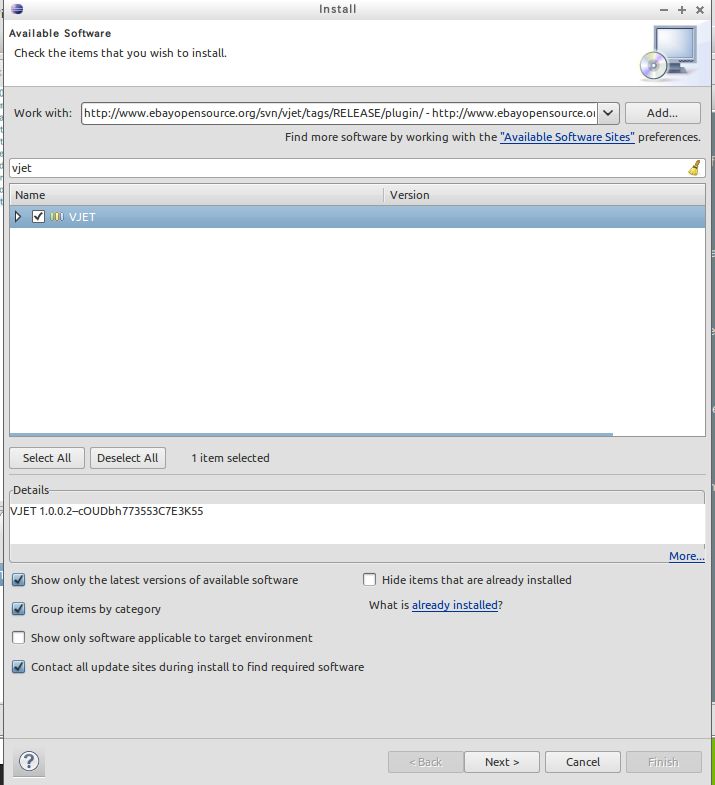
- 「VJET」をチェックし、「次へ (Next)」をクリック

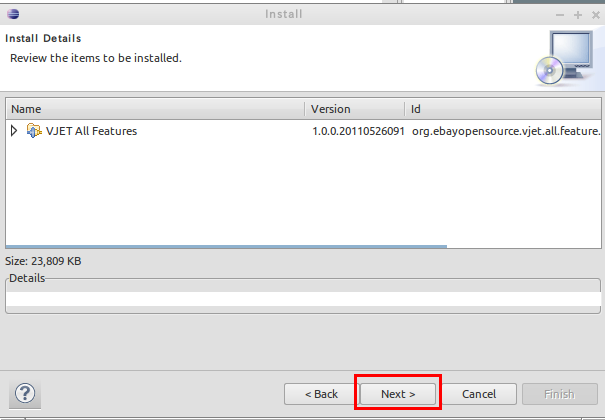
- インストールされるパッケージの確認
確認の後、「次へ (Next)」をクリック

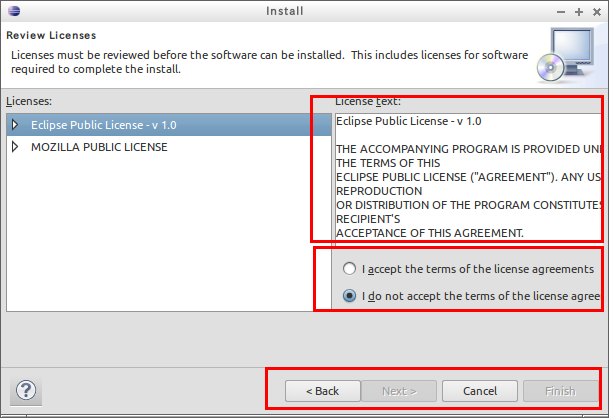
- ライセンス条項の確認

- インストールが始まる

- インストールが終わったら,
「はい (Yes)」をクリックして
Eclipse を再起動

静的 Web プロジェクトの新規作成
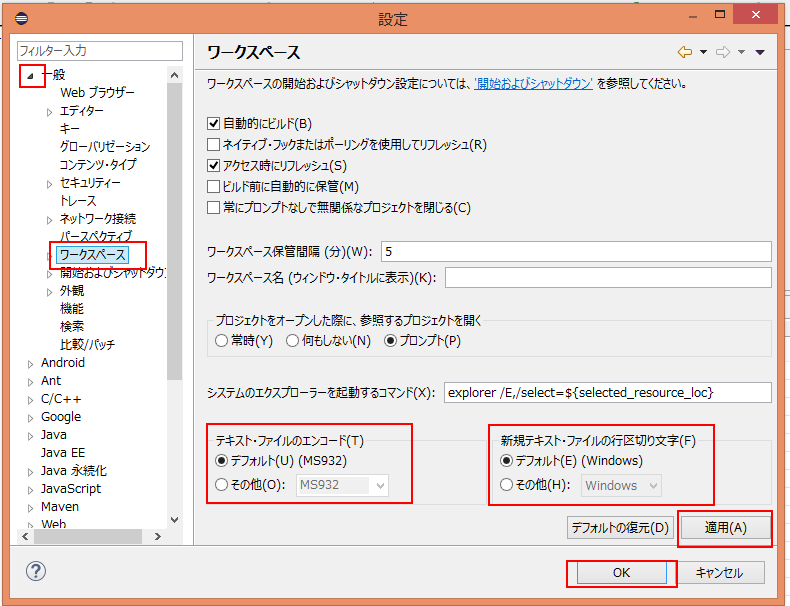
- (オプション)テキストファイルエンコーディングの確認

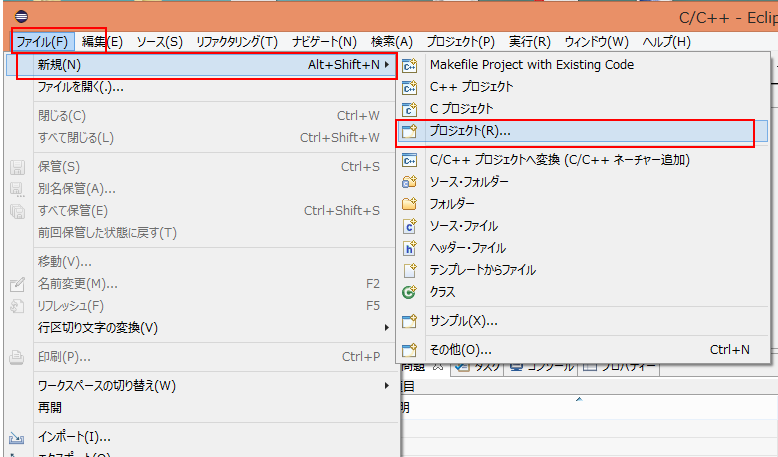
- 新規の静的 Web プロジェクトを作成したいので「File (ファイル)」→「New (新規)」→「Project (プロジェクト)」と操作する.

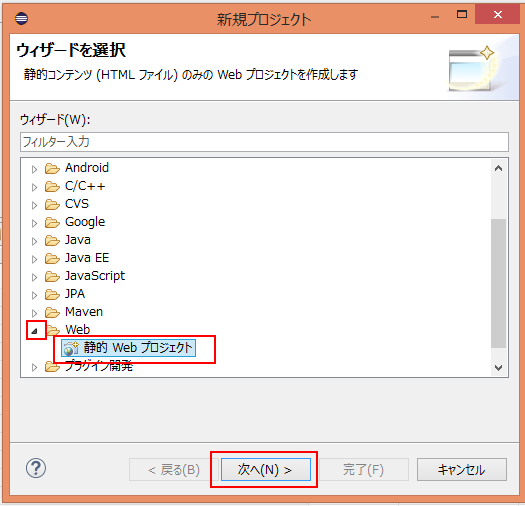
- Static Web Project (静的 Web プロジェクト) を選ぶ

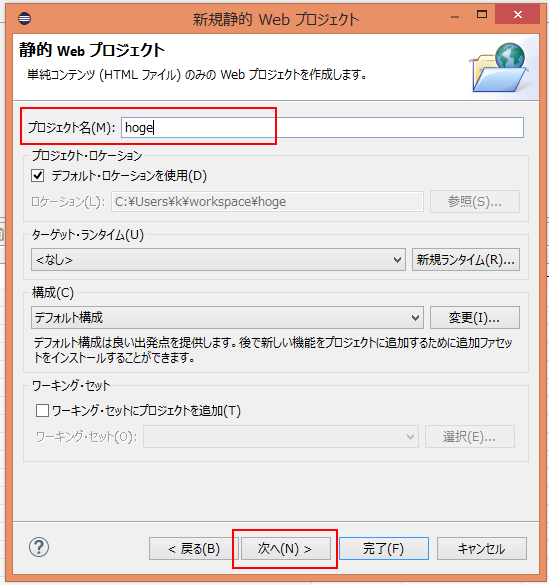
- プロジェクト名の設定
静的 Web プロジェクト名は好きにつけて良いが,全角文字は避ける.分かりやすい名前が良い. ここでは,例として,次のように指定する.
- プロジェクト名:hoge

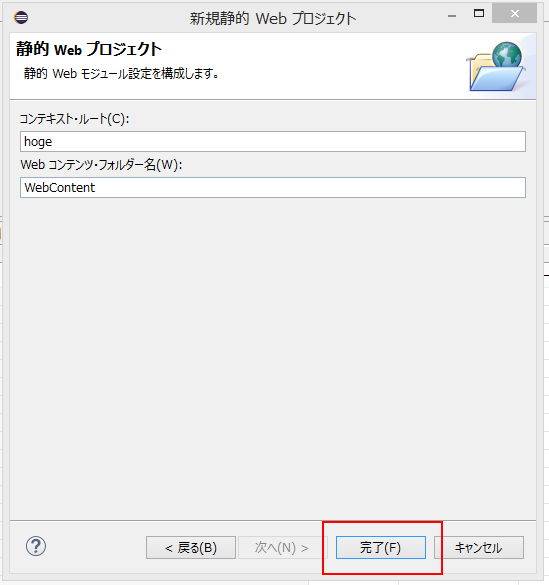
- オプションの設定
既定のままでよい。「Finish (完了)」をクリック.

- Web パースペクティブに関連付ける
「はい」をクリック.

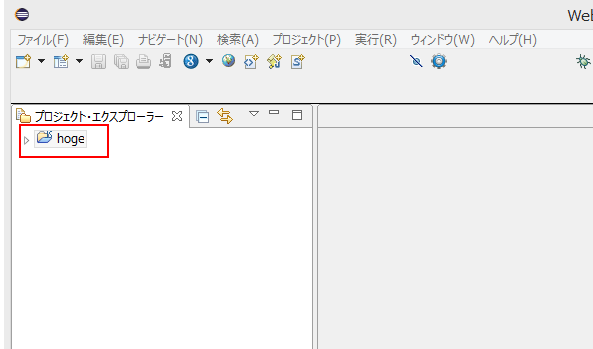
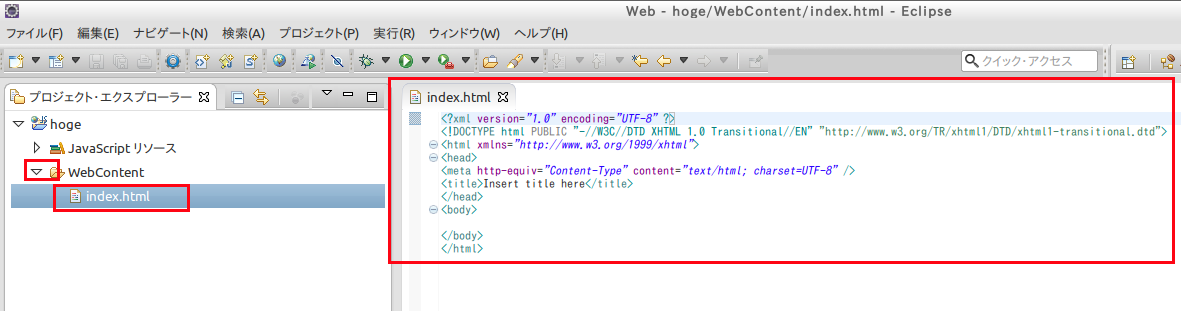
- いま作成した 静的 Web プロジェクトが,プロジェクト・エクスプローラーウインドウに表示される

- 試しに index.html を作成してみる
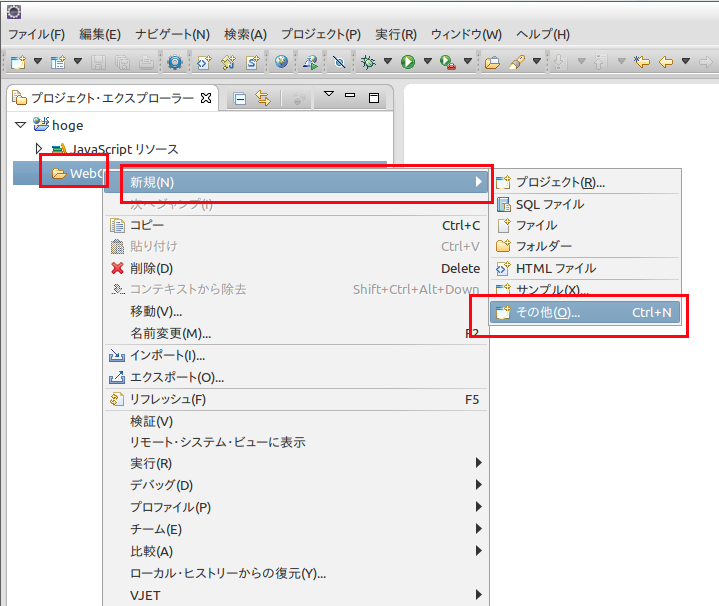
- いま作成した 静的 Web プロジェクトの
「WebContent」を右クリックし、
「New (新規)」→「その他」と操作する.

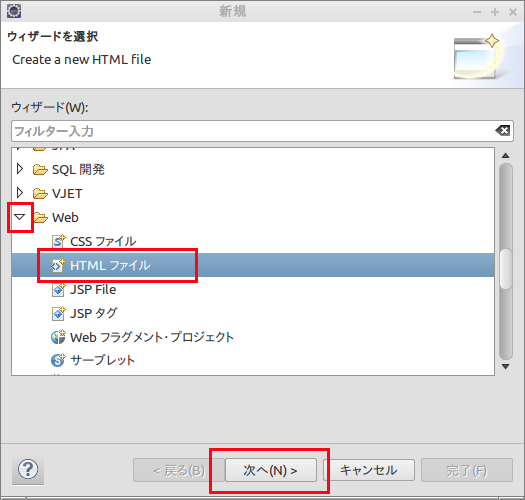
- 「HTML ファイル」を選ぶ

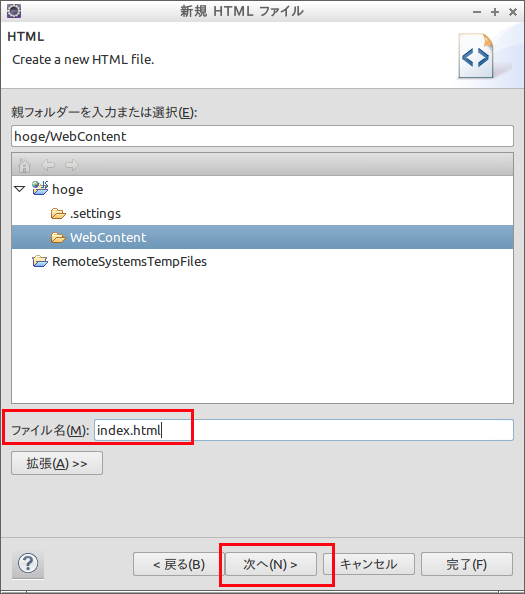
- ファイル名を index.html のように設定する

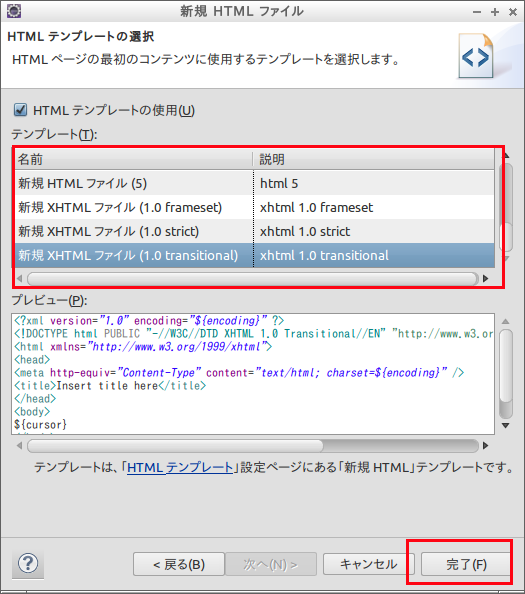
- テンプレートを選ぶ

- ファイルが作成される

- いま作成した 静的 Web プロジェクトの
「WebContent」を右クリックし、
「New (新規)」→「その他」と操作する.
(オプション) VJET パースペクティブに設定
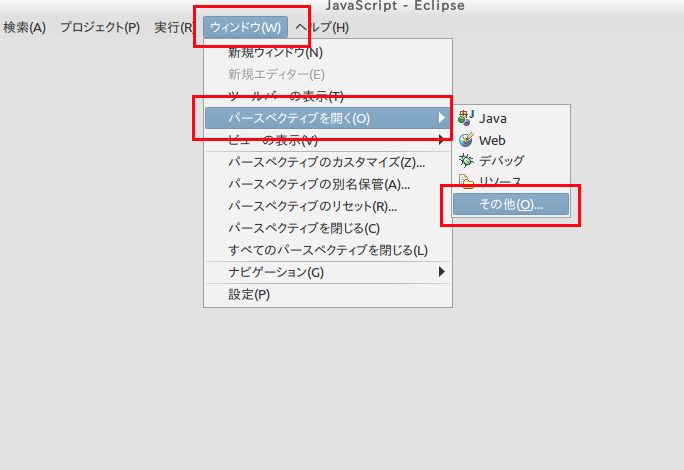
- 「ウインドウ (Window)」→
「パースペクティブを開く (Open Perspective)」→
「Other (その他)」と操作する

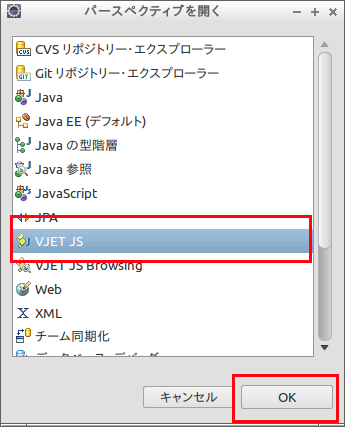
- 「VJET JS」を選ぶ

VJET の設定
いま作成した静的 Web プロジェクトについて、次の手順で、VJET を有効にする
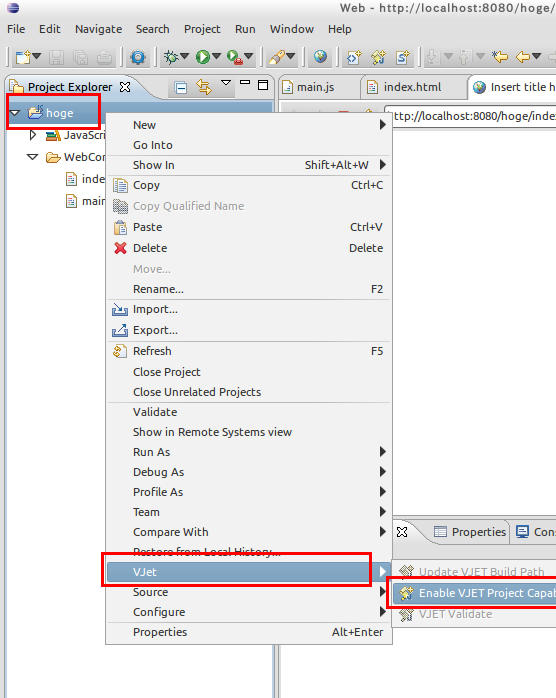
- VJET を有効にする設定
プロジェクト を右クリックし、 「VJET」→「Enable VJET Project Capabilities」と操作する.

- VJET のソースのパスに WebContent を含める設定
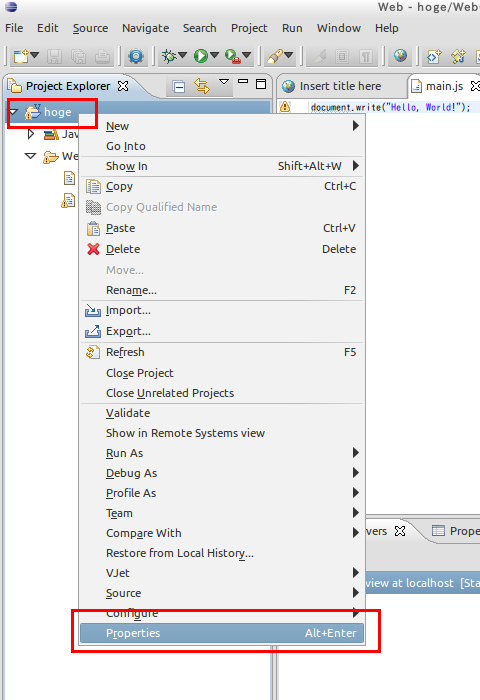
- プロジェクト
を右クリックし、
「プロパティー (Properties)」と操作する.

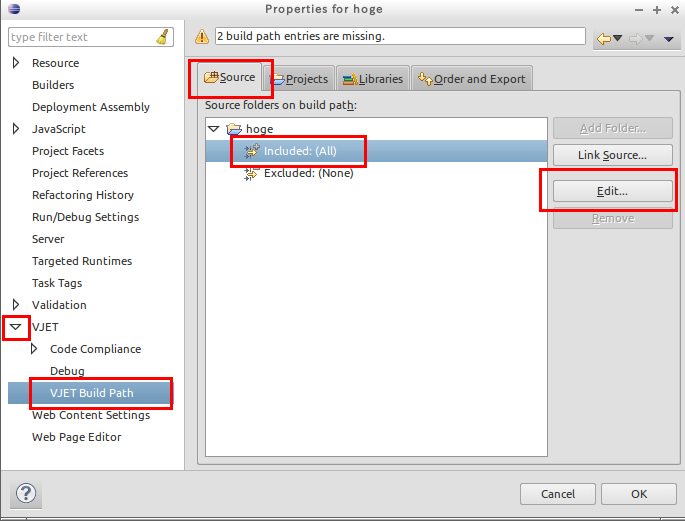
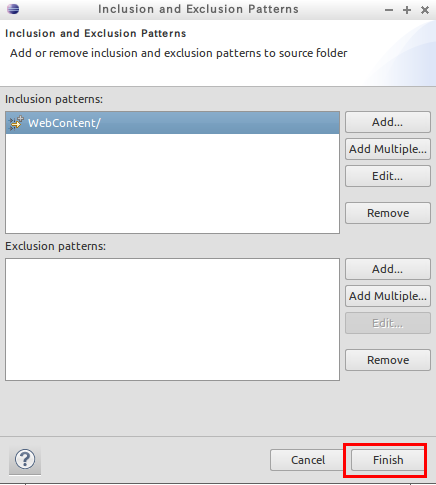
- VJET を展開.VJET Build Path で「ソース (Source)」を選び、「インクルード:(すべて) (included: (All))」をクリックし、
「編集 (Edit)」をクリックする.

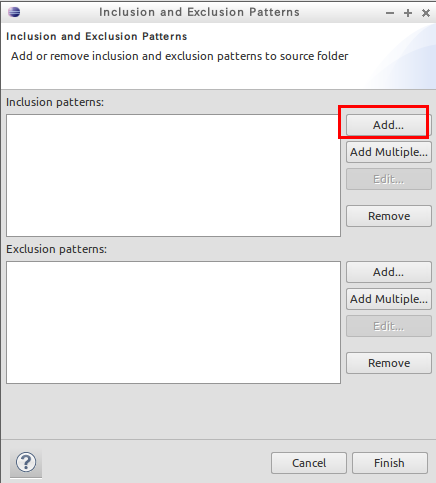
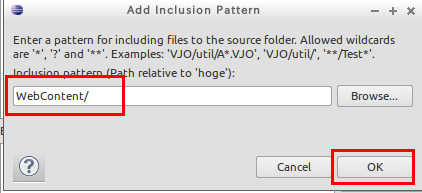
- 「追加 (Add)」をクリックする

- 「WebContent」を設定する

- 「完了 (Finish)」をクリックする

- プロジェクト
を右クリックし、
「プロパティー (Properties)」と操作する.
JavaScript ファイルの新規作成
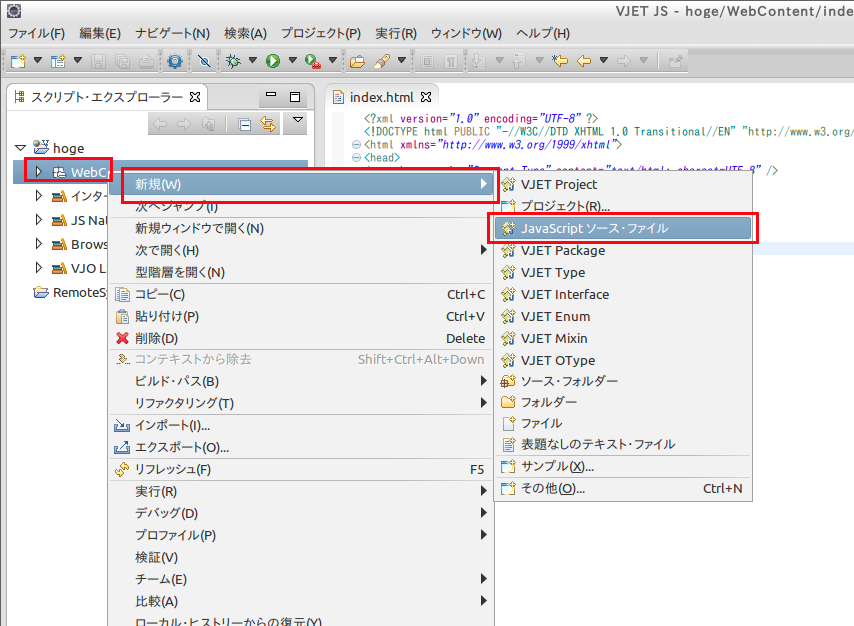
- 今度は、
「WebContent」を右クリックし、
「New (新規)」→
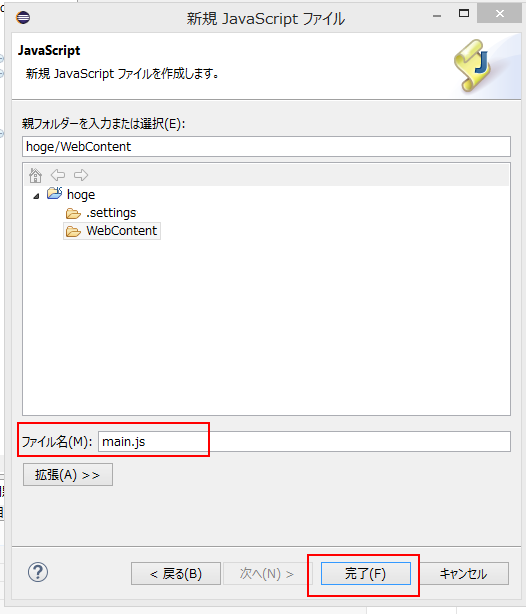
「JavaScript Source File (JavaScript ソース・ファイル)」と操作する.

- JavaScript ファイル名の設定

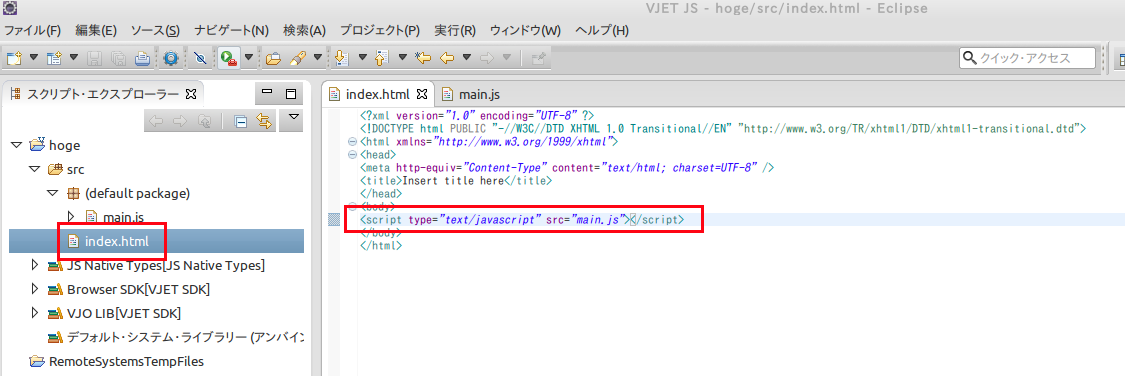
- 先ほどの index.html を編集し、いま作成した JavaScript を使うように書き換える
ウインドウがエディタになっている。 編集が終わったら、<コントロールキー>+「S」(同時押し)で保存する.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Insert title here</title> </head> <body> <script type="text/javascript" src="main.js"></script> </body> </html>

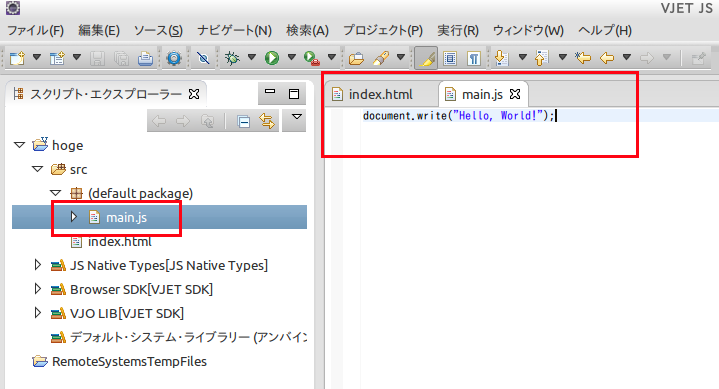
- 今度は、main.js (JavaScript ファイル) を編集する.
次のようなプログラムを書いてみる
編集が終わったら、<コントロールキー>+「S」(同時押し)で保存する.
document.write("Hello, World!");
Web ブラウザでの表示
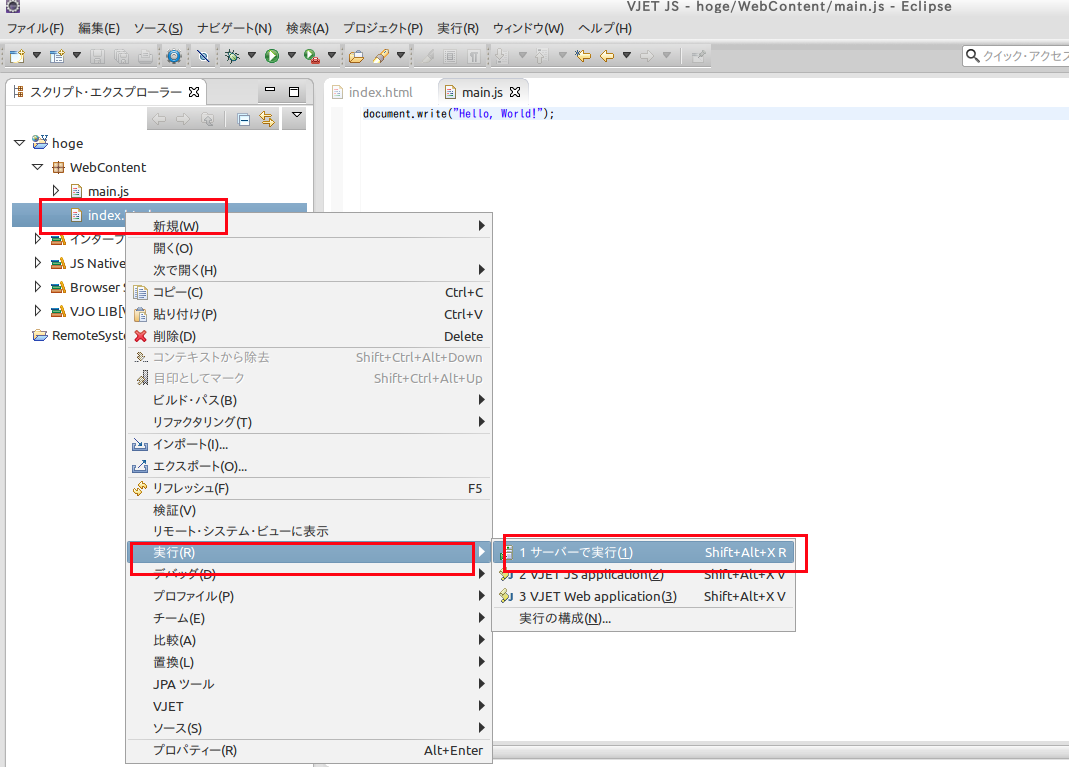
- 実行したいので、index.html を右クリックし、「実行 (Run As)」→「サーバで実行 (Run on Server)」と操作する.

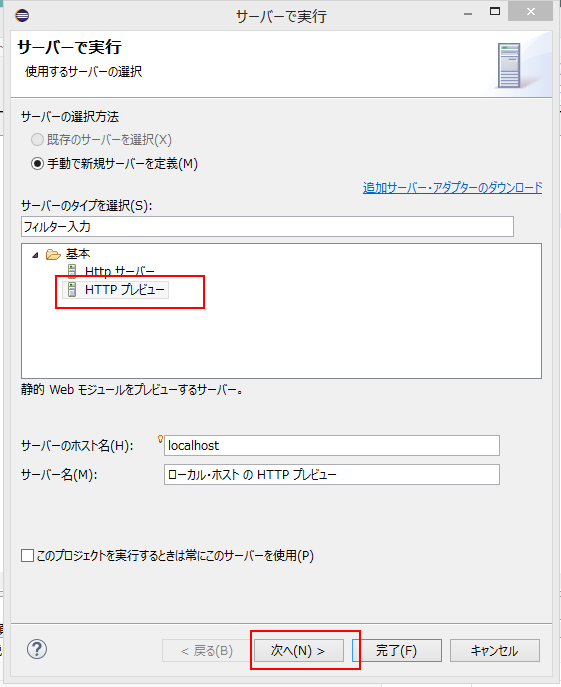
- 「ローカル・ホストの HTTP プレビュー (HTTP Preview)」を選び、「次へ (Next)」をクリック
* 使用しているプラグインによっては表示が変わる場合がある.

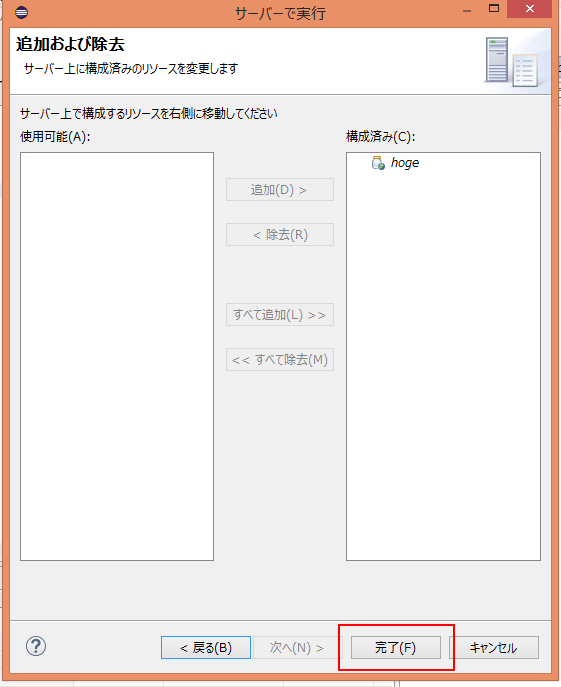
- 「完了 (Finish)」をクリック

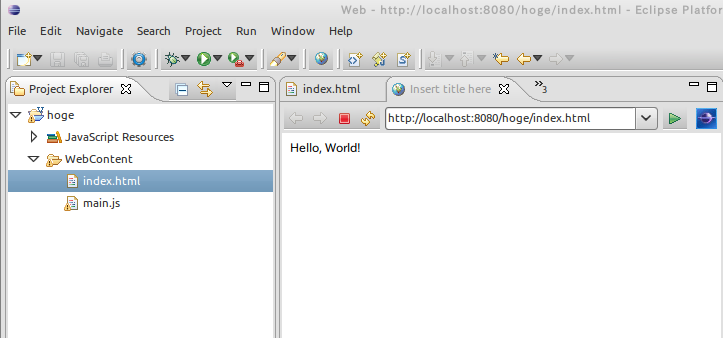
- 実行結果の確認
Web サーバは、Eclipse に組み込みずみのものが起動する(「HTTP Preview」を選んだので).

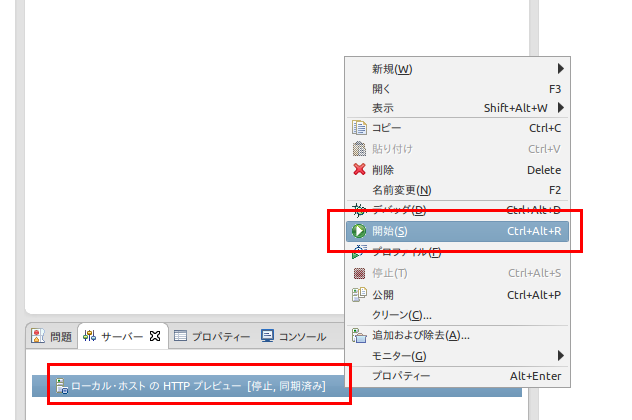
* サーバが起動しないときは、Eclipse のバグの可能性がある。 (下図のように、サーバビューで起動を試みても起動しない).

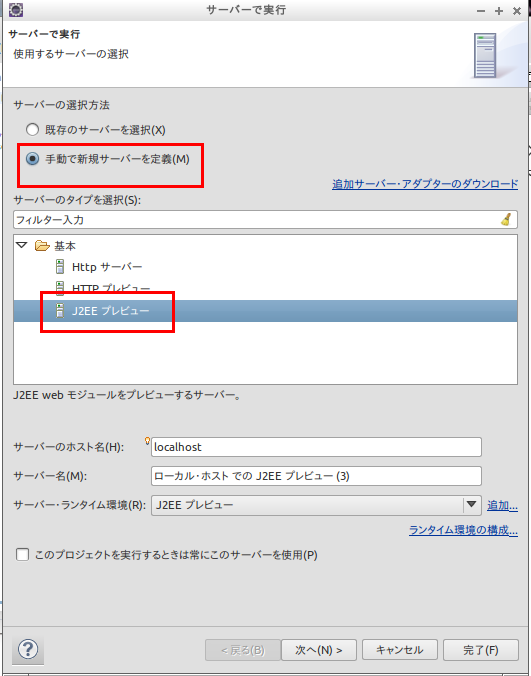
「サーバで実行」のあと、手動で、J2EEサーバを選ぶとうまくいく場合がある

JavaScript プログラムと実行結果例
メッセージ表示
先ほど作成した hoge.js を書き換え
document.writeln("<hr>");
document.writeln("<h1>hoge</h1>");
実行したいので、index.html を右クリックし、「Run As 」→「Run on Server」と操作する.

変数と式
先ほど作成した hoge.js を書き換え
var a = 100;
var b = a * 1.05;
document.writeln("a = ", a);
document.writeln("b = ", b);
実行したいので、index.html を右クリックし、「Run As 」→「Run on Server」と操作する.

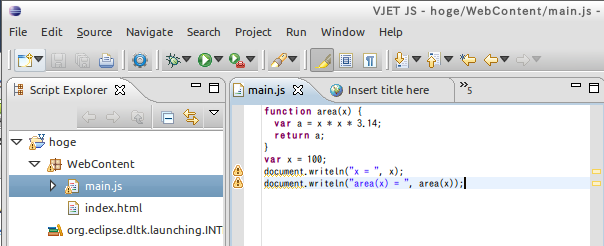
関数定義
先ほど作成した hoge.js を書き換え
function area(x) {
var a = x * x * 3.14;
return a;
}
var x = 100;
document.writeln("x = ", x);
document.writeln("area(x) = ", area(x));
実行したいので、index.html を右クリックし、「Run As 」→「Run on Server」と操作する.

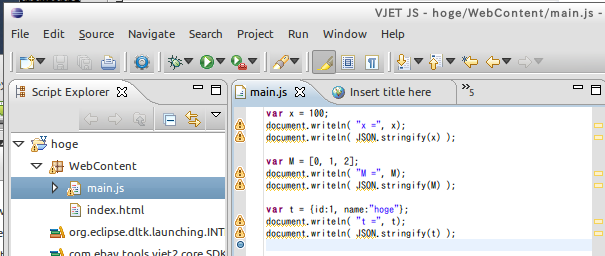
JSON
先ほど作成した hoge.js を書き換え
var x = 100;
document.writeln( "x =", x);
document.writeln( JSON.stringify(x) );
var M = [0, 1, 2];
document.writeln( "M =", M);
document.writeln( JSON.stringify(M) );
var t = {id:1, name:"hoge"};
document.writeln( "t =", t);
document.writeln( JSON.stringify(t) );
実行したいので、index.html を右クリックし、「Run As 」→「Run on Server」と操作する.

![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)