Blenderで、テクスチャ・ペインティング (Texture Painting) を行う
【概要】Blenderでのテクスチャ・ペインティング(3Dモデルの表面に直接色や模様を描き込む機能)の手順を説明する。立体の作成、テクスチャ画像の新規作成、マテリアル設定、写真を活用したテクスチャ作成までの一連の流れを、スクリーンショットを用いて解説する。Blenderは3次元コンピュータグラフィックス・アニメーションソフトウェアであり、立体の編集、レンダリング、ライトやカメラの設定などの機能を持つ。
【目次】
テクスチャ画像の作成・編集は、BlenderのテクスチャペイントモードでPaint行う。このとき、画像ファイルをBlenderの中で重ね合わせ表示し、画像ファイルの中の画素の色をテクスチャ画像に写し取ることができる。画像ファイルは写真撮影などで得られるが、撮影時に斜めから撮影している場合には、正面画像に変換してから使う。


【サイト内の関連ページ】
【関連する外部ページ】
- Blenderの公式ページ: https://www.blender.org/
前準備
Blenderのインストール
【Blenderのインストール】
- WindowsでのBlender 4のインストール: 別ページで説明
- UbuntuでのBlender 3のインストールは、別ページで説明
メニューの日本語化を行っておくと使いやすい。
Blenderの基本操作のまとめ
【サイト内の関連ページ】
- Blenderの基本操作(立体の新規作成と配置の調整、立体の操作、カメラ視野(カメラビュー)の調整、レンダリング、マテリアル、元に戻す、やり直す): 別ページで説明
- Blenderの種々の操作と設定: 別ページで説明
テクスチャ・ペインティング (Texture Painting) を学ぶ
2つの立体(立方体と平面)の作成
テクスチャ・ペインティング(3Dモデルの表面に直接色や模様を描き込む機能)を行う。そのために2つの立体(立方体と平面)を作成する。

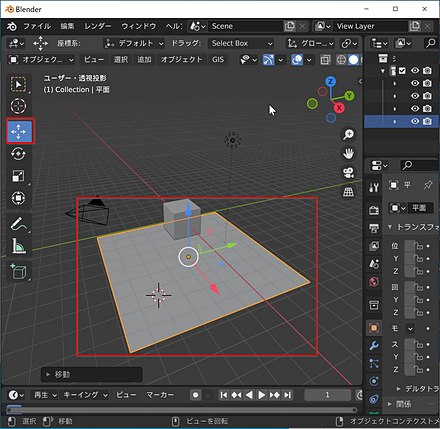
- カーソルを別の場所に移動する。カーソルの移動は、ツールバーのカーソルツールでできる。カーソルツールを選んだ後で、左クリックする。

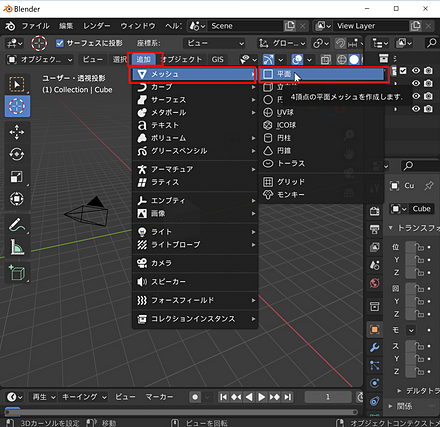
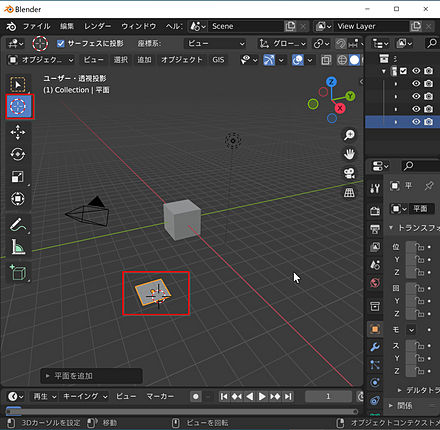
- 平面を追加する。平面の追加(新規作成)は、メニューでできる。[SHIFT] + aキーでもできる。

- 平面を選択する。選択は、マウスの左クリックである。左クリックで選択できないときは、ツールバーの選択ツールを選んだ後で、左クリックする。

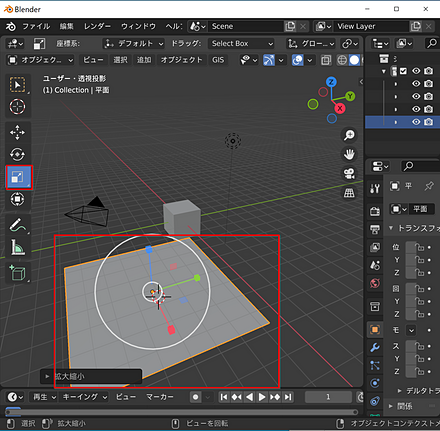
- 平面を拡大縮小する。拡大縮小(スケール)ツールを利用する。拡大縮小ツールへの切り替えは、sキーでもできる。

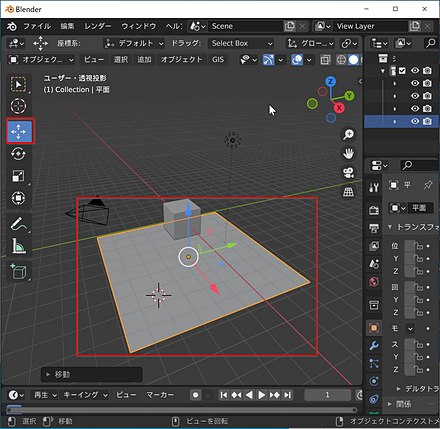
- 平面を移動する。平面は、立方体の下になるようにする。移動ツールを利用する。移動ツールへの切り替えは、gキーでもできる。

以上で、2つの立体(立方体と平面)の作成ができた。
テクスチャ・ペインティングを行ってみる
次の設定を行いながら、テクスチャ・ペインティングと、レンダープレビュー画面(3Dモデルの最終的な表示結果をリアルタイムでプレビューする機能)での確認を行う。
- テクスチャ画像を作成する。
- そして、立体のテクスチャスロットに、作成したテクスチャ画像を設定する。
- 立体のマテリアルとして、作成したテクスチャ画像を設定する。

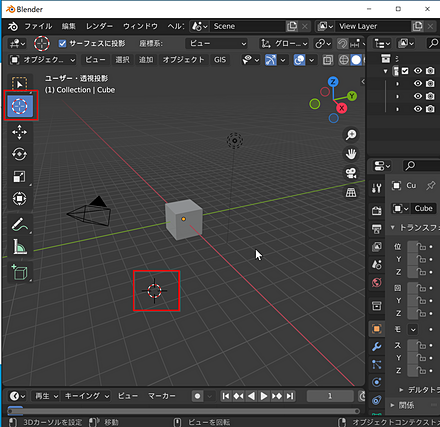
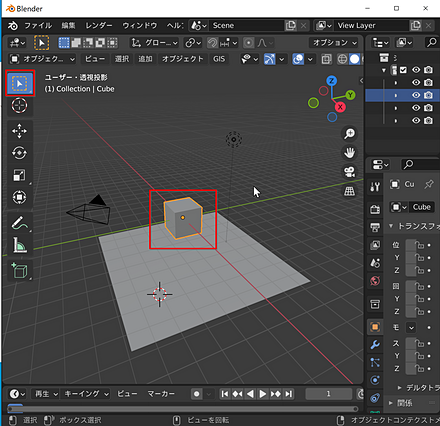
- 立方体を選択する。選択は、マウスの左クリックである。左クリックで選択できないときは、ツールバーの選択ツールを選んだ後で、左クリックする。

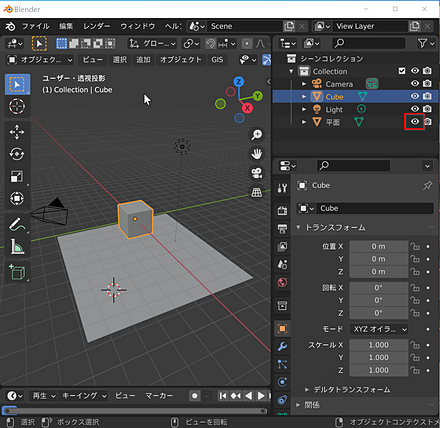
- これから立方体で作業することとし、作業するオブジェクト以外は非表示にする。表示、非表示はアウトライナー(シーン内のすべてのオブジェクトを階層表示するパネル)で行うことができる。「平面」の右横の、「ビューポートで隠す」をクリックする。

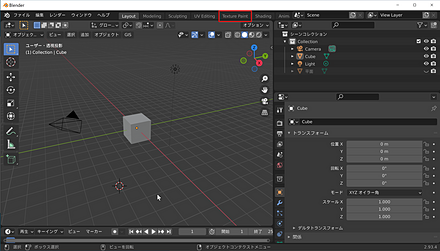
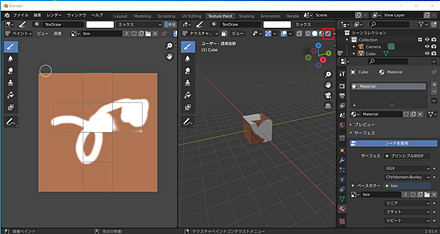
- Blenderのワークスペース(特定の作業に適したツールとレイアウトの組み合わせ)を「テクスチャペイント (Texture Paint)」に変える。

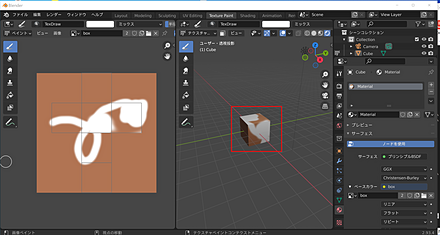
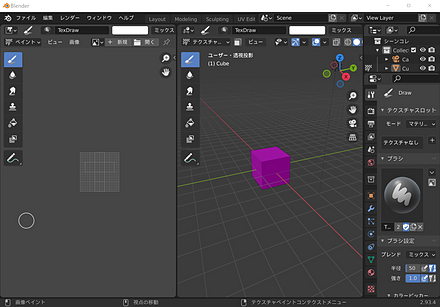
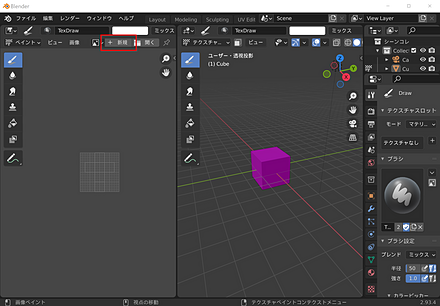
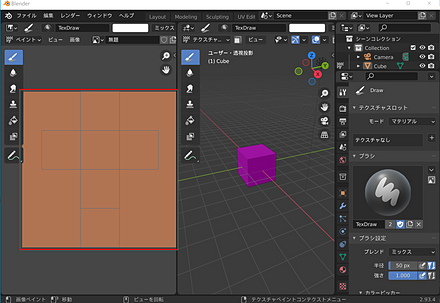
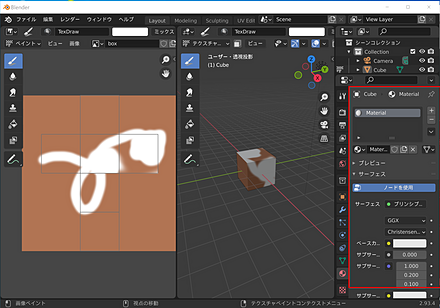
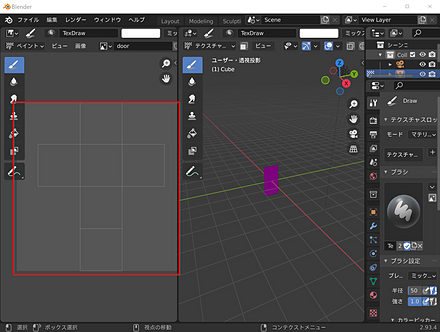
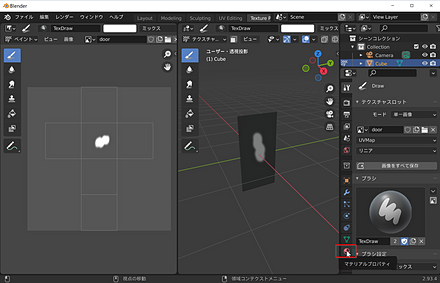
- 「テクスチャ・ペイント (Texture Paint)」のワークスペースに変わるので確認する。

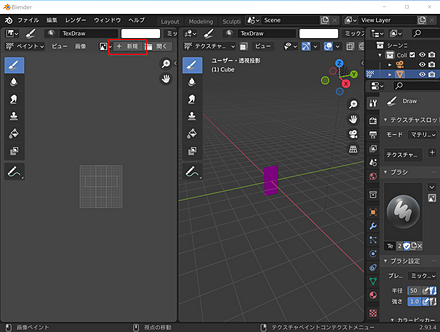
左側の画面は、画像エディタ (Image Editor: 画像の編集や作成を行うためのエディタ) になっている。

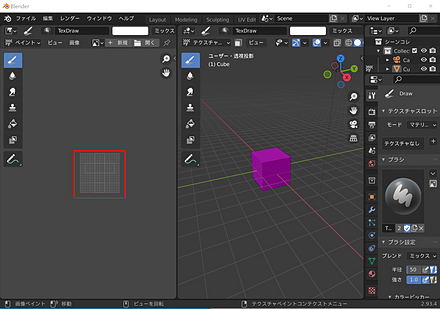
立方体の表面の展開図が自動作成される。

- 画像エディタのモードは、ペイントモード (paint mode: 画像に直接ペイントを行うためのモード) になっていることを確認する。

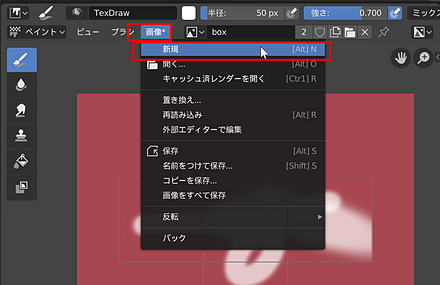
- 次の手順で、テクスチャ画像(3Dオブジェクトの表面に適用するための2D画像)を新規作成する。後で、テクスチャ・ペインティングに使う。
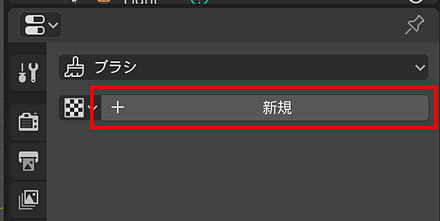
- 新規をクリックする。

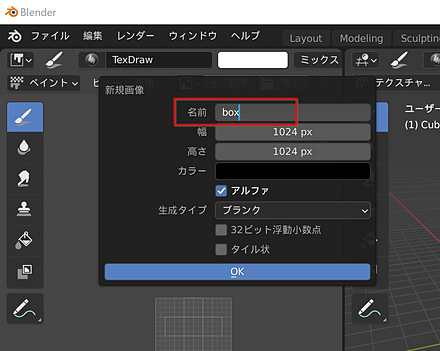
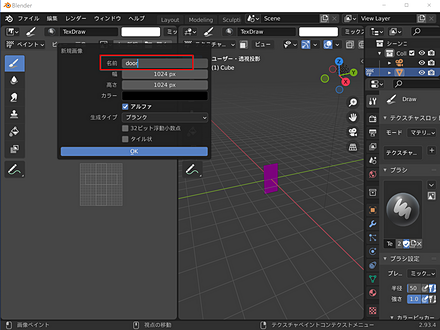
- 分かりやすい名前を英語で付ける。

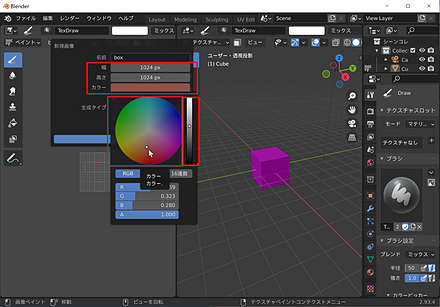
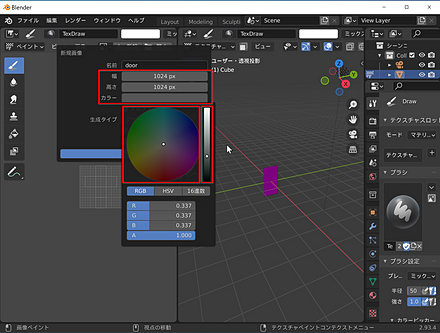
- 幅、高さ、ベースカラーを設定する。

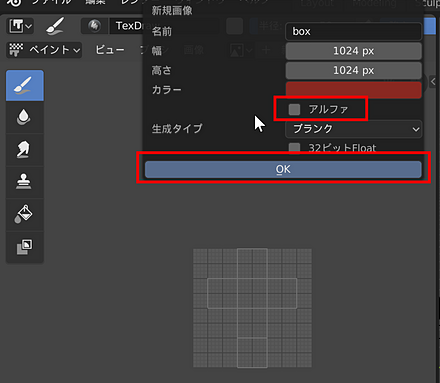
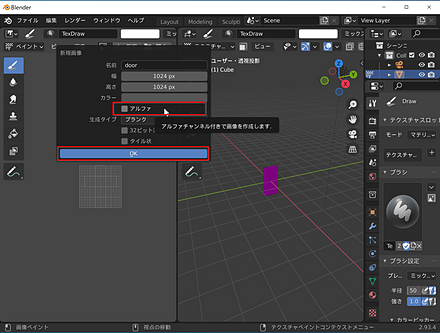
- 今回は、Alphaは不要なので、チェックを外す。「OK」をクリックする。

- テクスチャ画像ができるので確認する。

- 新規をクリックする。
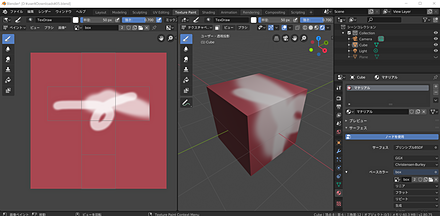
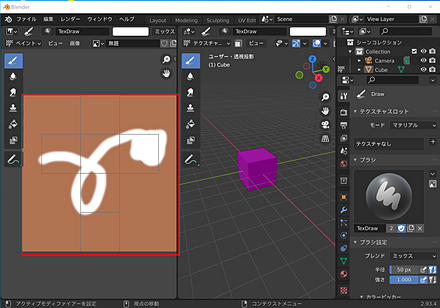
- 画像エディタのモードは、ペイントモードになっている。左側の画面で、マウスを使いテクスチャ画像にペイントができることを確認する。

- 次の手順で、テクスチャ画像を設定する。
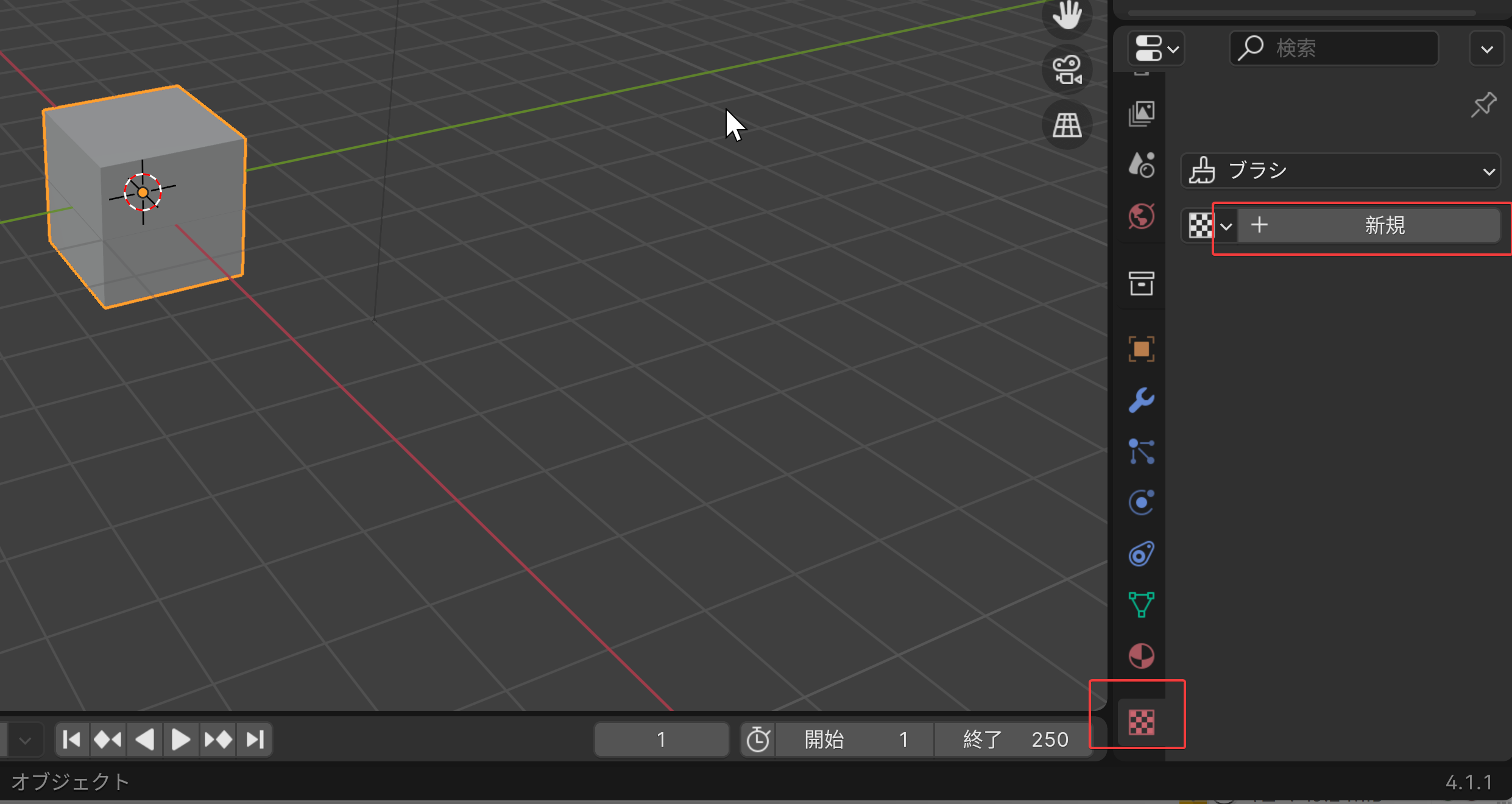
- まず、「テクスチャ」を選ぶ。その後、テクスチャが未設定の場合には「新規」をクリックする。

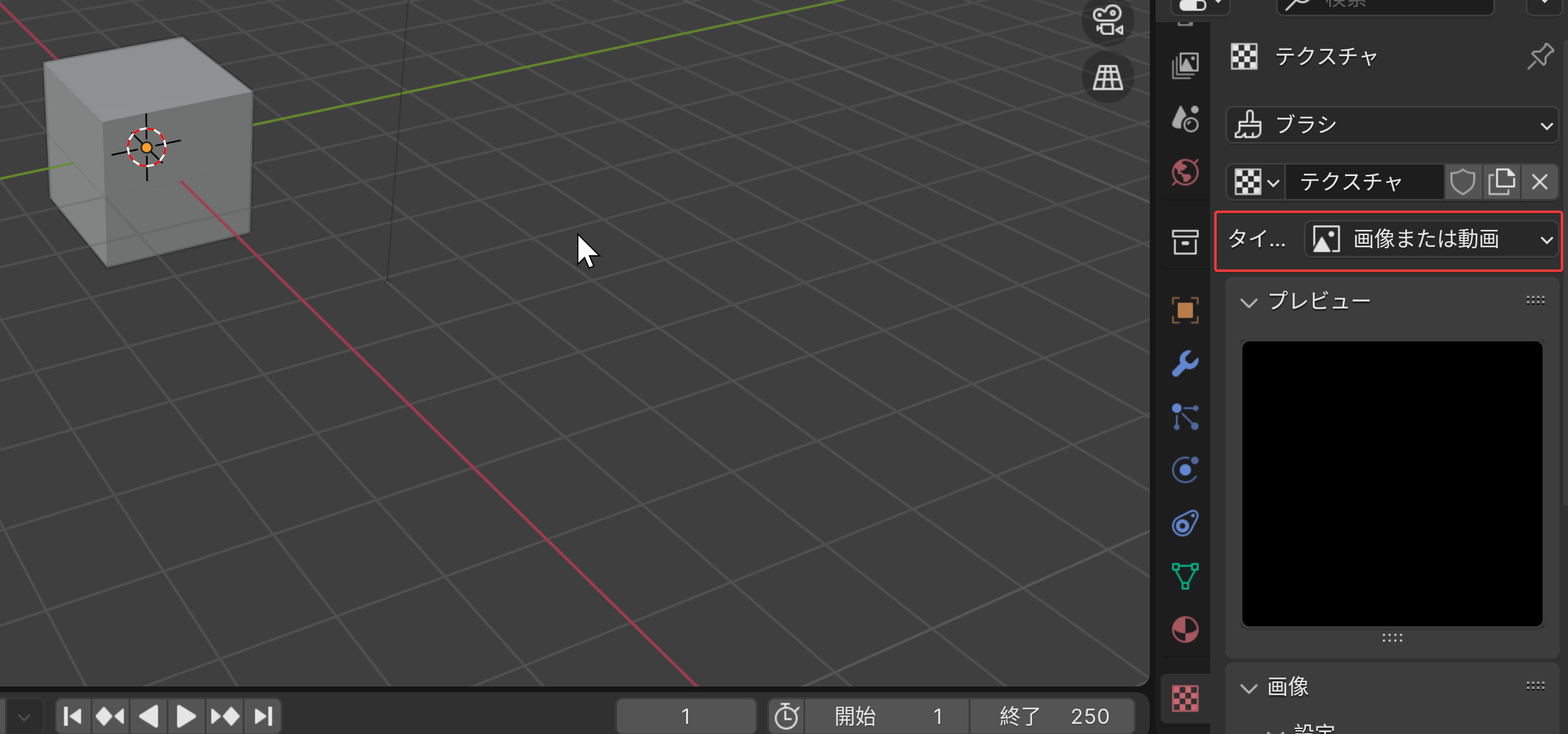
- タイプが「画像または動画」になっていることを確認する。

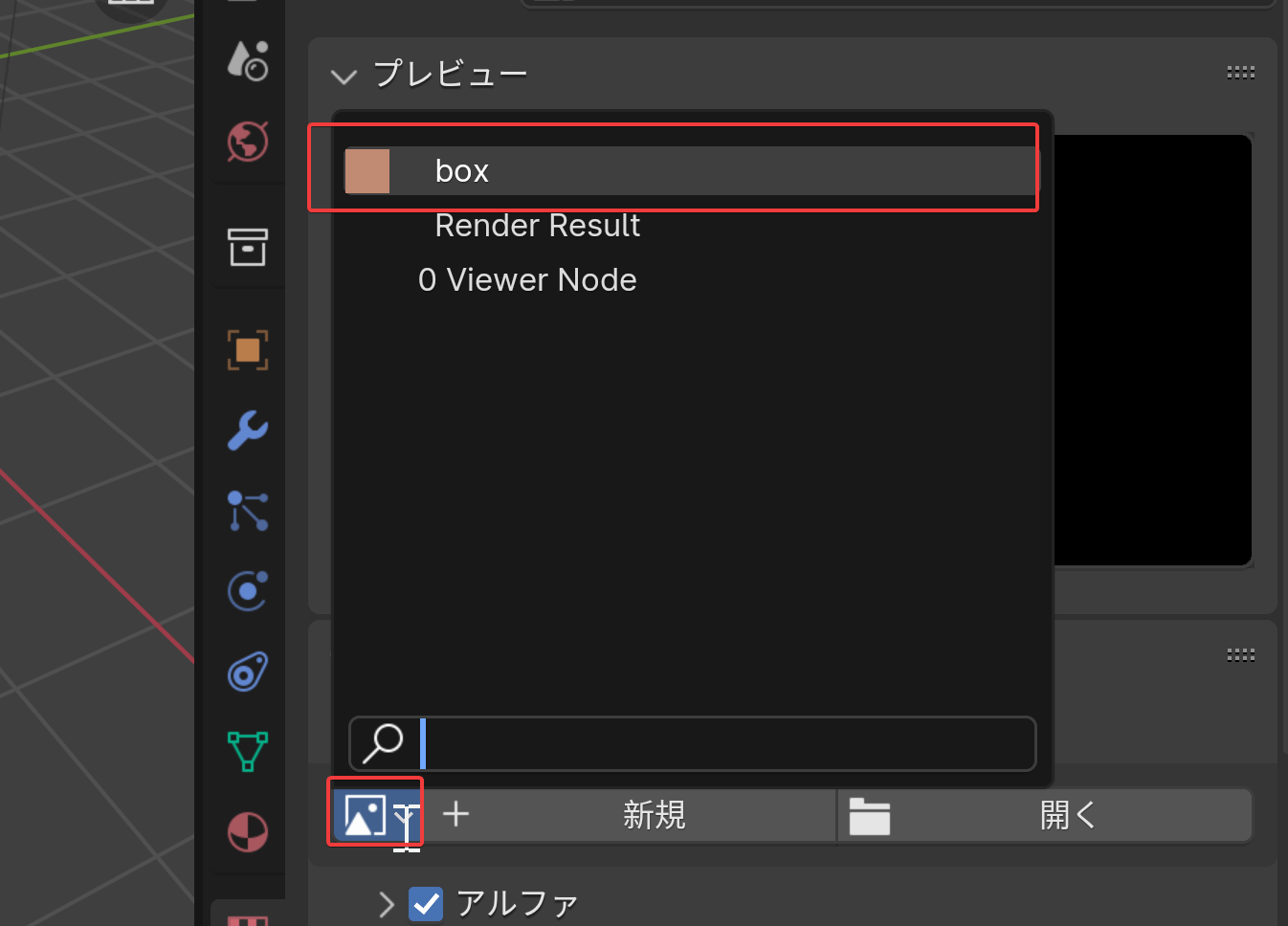
- テクスチャ画像(テクスチャ・ペインティングのために作成した画像)を選ぶ。

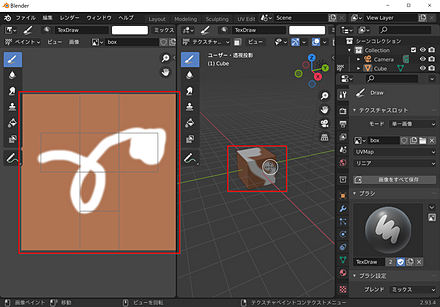
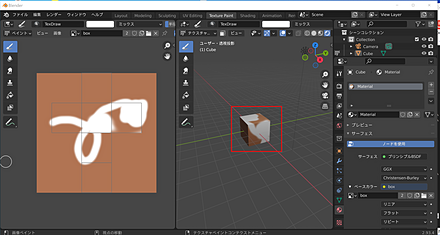
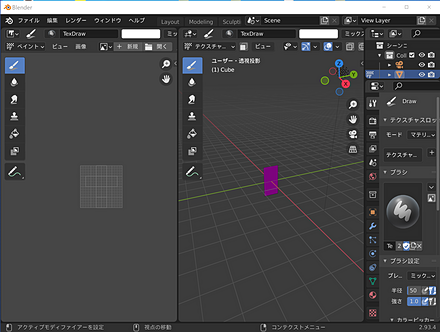
- これで、両方の画面でテクスチャ・ペイントができるようになったので確認する。右側の画面でも、マウスによるペイント操作ができるようになる。右側の画面と左側の画面は連動する。

- まず、「テクスチャ」を選ぶ。その後、テクスチャが未設定の場合には「新規」をクリックする。
- 次の手順で、立方体のマテリアル(オブジェクトの表面特性を定義する設定)として、作成したテクスチャ画像を設定する。
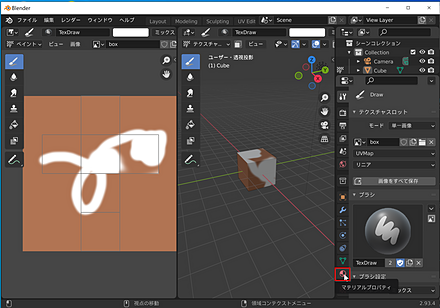
- プロパティの画面で、「マテリアルプロパティ」をクリックする。

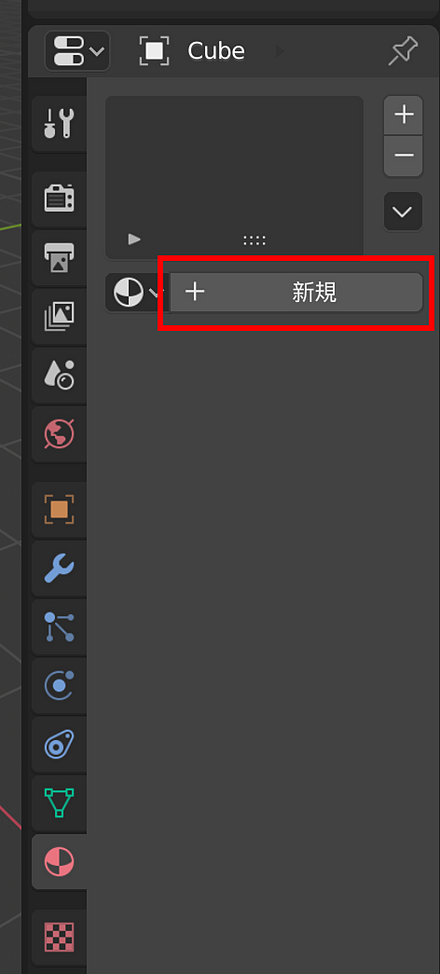
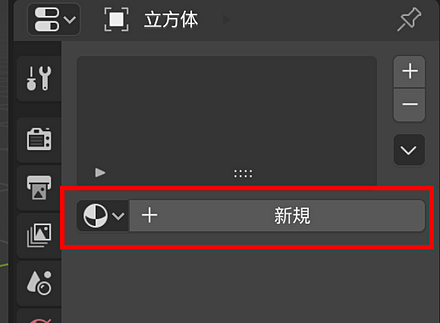
- 下のように「新規 (New)」のボタンが表示されるときは、新規 (New) をクリックする。

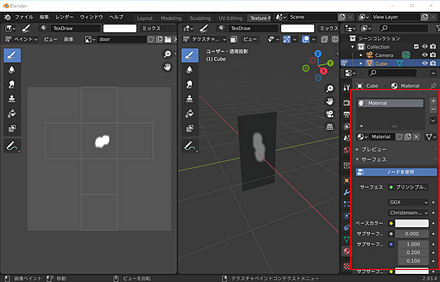
- マテリアルプロパティの画面が表示される。

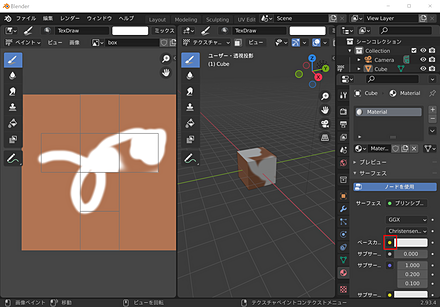
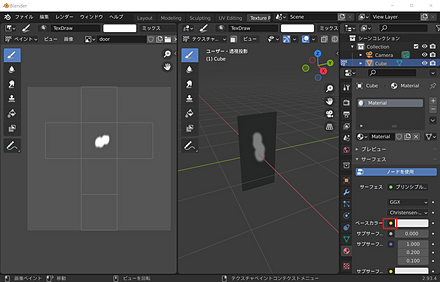
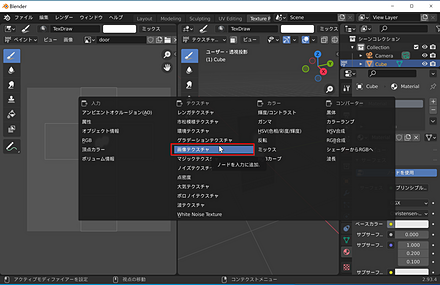
- 「ベースカラー」(Blender 4では「基本色」とも表示される)の左横の「○」をクリックする。

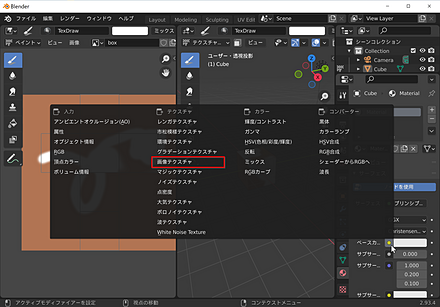
- 「画像テクスチャ」を選ぶ。

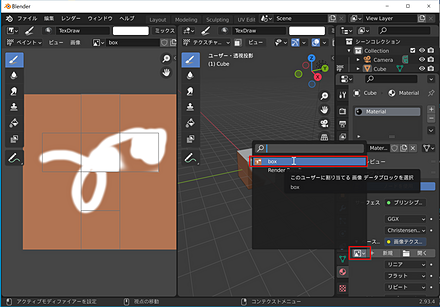
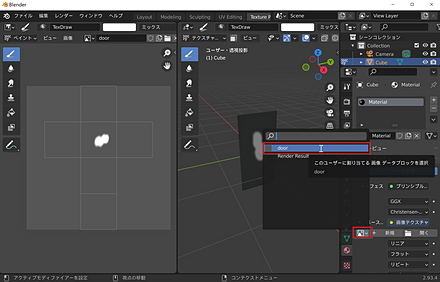
- 下図のように操作して、テクスチャ画像(テクスチャ・ペインティングのために作成した画像)を選ぶ。

- プロパティの画面で、「マテリアルプロパティ」をクリックする。
- レンダープレビューモード(リアルタイムでレンダリング品質を確認できるモード)で確認する。レンダープレビューモードへの切り替えは、メニューでできる。右上のビューポートシェーディングメニューからも切り替え可能である。

レンダープレビューモードが行われる。

演習
平面にもテクスチャ・ペインティングを行ってみなさい。このときテクスチャ・ペイント画面では、新しい画像を作成すること。

写真を手がかりとした、テクスチャ・ペインティングの手順を学ぶ
テクスチャ画像の準備(写真からテクスチャを作成する方法)
- 写真を撮影する。
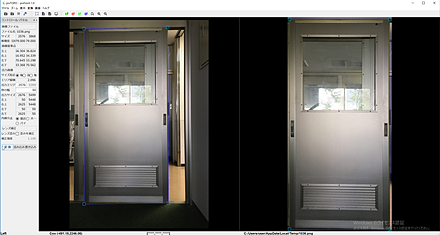
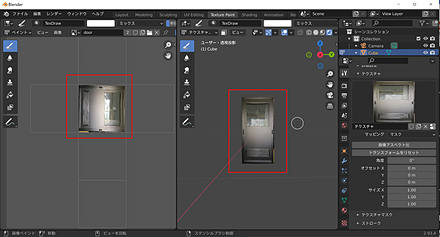
- 画像を、正面画像に補正する。PixTOPOによるpixFrontでの作業の様子を下に示す。

- 正面画像は、door.pngのような分かりやすいファイル名で保存しておく。
直方体の準備
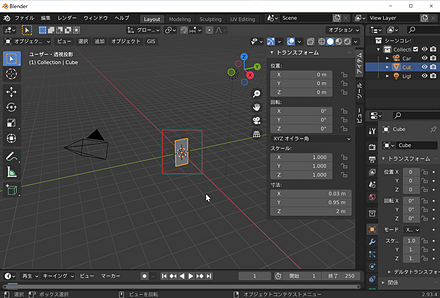
テクスチャ・ペインティング (Texture Painting) の体験のため、次のサイズの直方体の作成を行う。サイドバーで、寸法を指定しながら作成する。
- X: 0.03 m
- Y: 0.95 m
- Z: 2 m
- Blenderを新しく起動する。
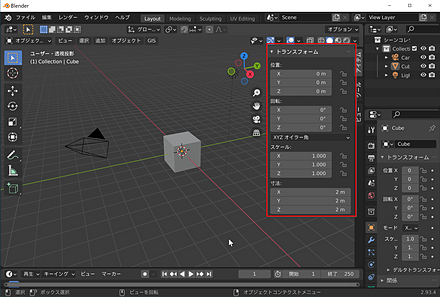
- 次の手順で、サイドバーを使用して、寸法を直接指定する。
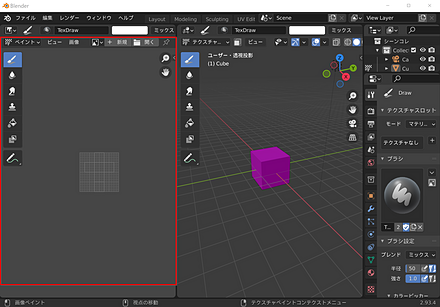
- まず、サイドバーを表示する。サイドバーの表示、非表示は、画面右側の縦線をクリックしてできる。nキーでもできる。右上のメニューからも「サイドバー」を選択して表示できる。選択は、マウスの左クリックである。左クリックで選択できないときは、ツールバーの選択ツールを選んだ後で、左クリックする。

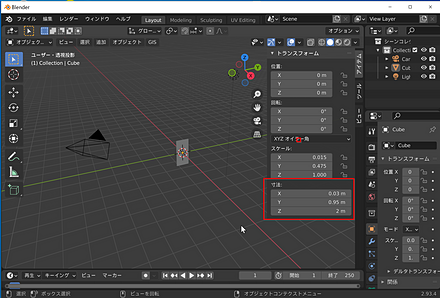
- サイドバーで寸法を指定する。
- X: 0.03 m
- Y: 0.95 m
- Z: 2 m

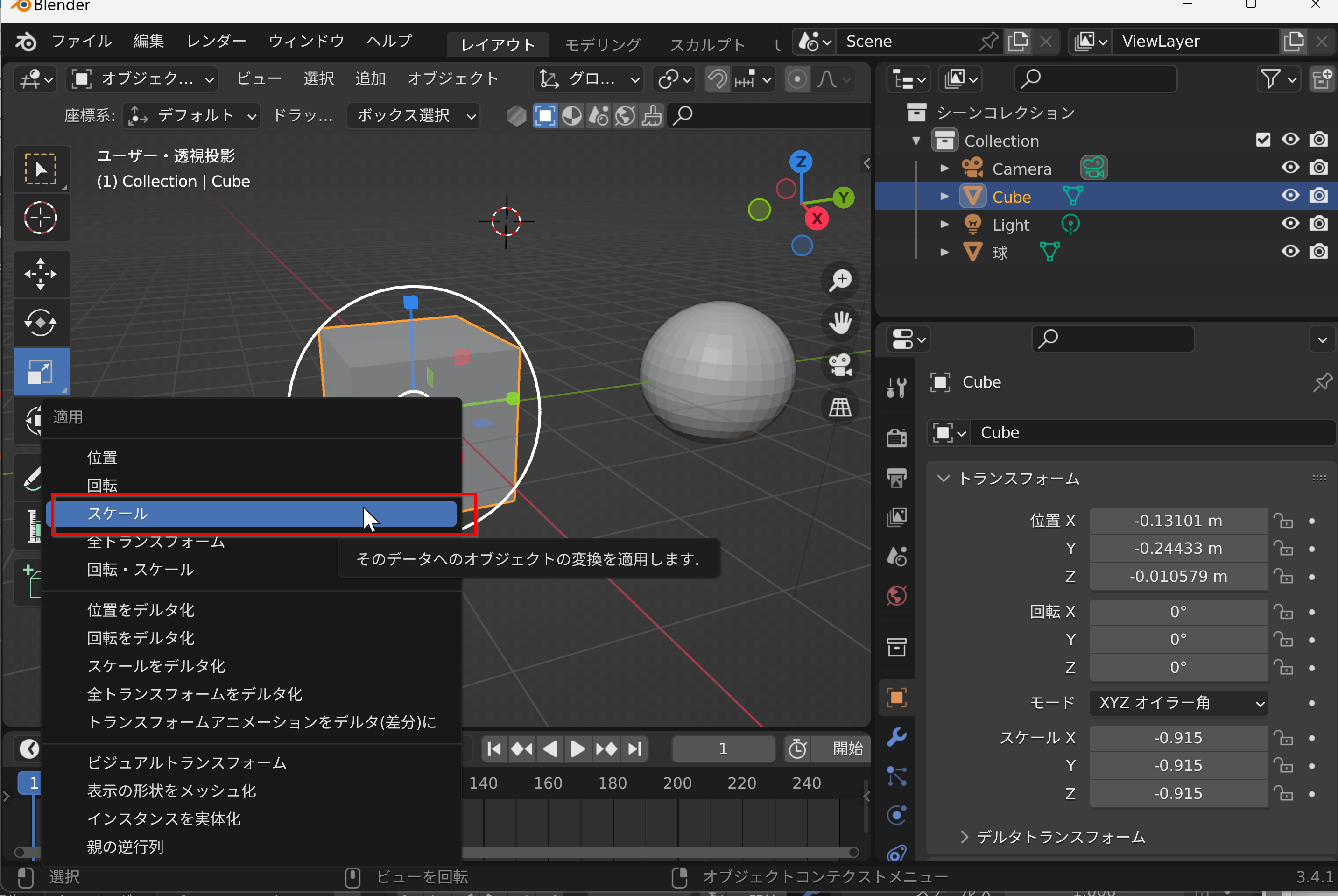
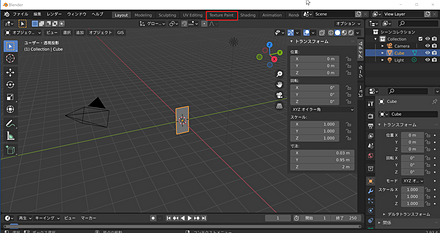
- この結果、「拡大縮小」の値が、変化する。このままでは困るので、次の操作で「拡大縮小」の値を「1」に設定する。立体を選択する。

[CTRL] + aで、メニューを出し、「スケール」を選ぶ。

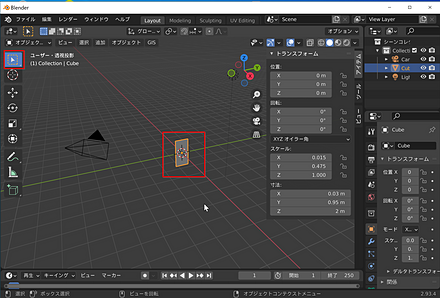
拡大縮小と、寸法が設定されるので確認する。
以上で、直方体の準備ができた。
- まず、サイドバーを表示する。サイドバーの表示、非表示は、画面右側の縦線をクリックしてできる。nキーでもできる。右上のメニューからも「サイドバー」を選択して表示できる。選択は、マウスの左クリックである。左クリックで選択できないときは、ツールバーの選択ツールを選んだ後で、左クリックする。
テクスチャ・ペインティングの設定を行う(直方体用)
テクスチャ・ペインティングのための次の設定を行う。
- テクスチャ画像を作成する。
- そして、立体のテクスチャスロットに、作成したテクスチャ画像を設定する。
- 立体のマテリアルとして、作成したテクスチャ画像を設定する。

- 直方体を選択する。選択は、マウスの左クリックである。左クリックで選択できないときは、ツールバーの選択ツールを選んだ後で、左クリックする。

- Blenderのワークスペースを「テクスチャペイント (Texture Paint)」に変える。

- 「テクスチャ・ペイント (Texture Paint)」のワークスペースに変わるので確認する。

- 次の手順で、テクスチャ画像を新規作成する。
- 新規をクリックする。

- 分かりやすい名前を英語で付ける。

- 幅、高さ、ベースカラーを設定する。

- Alphaは不要なので、チェックを外す。「OK」をクリックする。

- テクスチャ画像ができるので確認する。

- 新規をクリックする。
- 次の手順で、立体のDrawプロパティのテクスチャに、作成したテクスチャ画像を設定する。
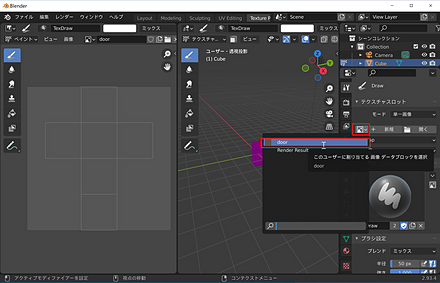
- テクスチャ (texture) で、モードを、「マテリアル」から「単一画像」に変更する。

- テクスチャ画像(テクスチャ・ペインティングのために作成した画像)を選ぶ。

- これで、両方の画面でテクスチャ・ペイントができるようになったので確認する。右側の画面でも、マウスによるペイント操作ができるようになる。右側の画面と左側の画面は連動する。

- テクスチャ (texture) で、モードを、「マテリアル」から「単一画像」に変更する。
- 次の手順で、直方体のマテリアルとして、作成したテクスチャ画像を設定する。
- プロパティの画面で、「マテリアルプロパティ」をクリックする。

- 下のように「新規 (New)」のボタンが表示されるときは、新規 (New) をクリックする。

- マテリアルプロパティの画面が表示される。

- 「ベースカラー」(Blender 4では「基本色」とも表示される)の左の「●」をクリックする。

- 「画像テクスチャ」を選ぶ。

- テクスチャ画像(テクスチャ・ペインティングのために作成した画像)を選ぶ。

- プロパティの画面で、「マテリアルプロパティ」をクリックする。
- レンダープレビューモードで確認する。レンダープレビューモードへの切り替えは、メニューでできる。

レンダープレビューモードが行われる。

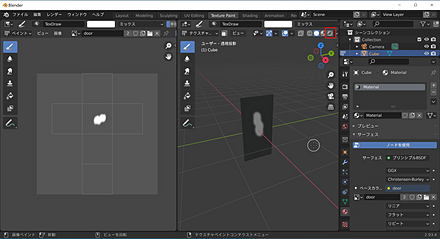
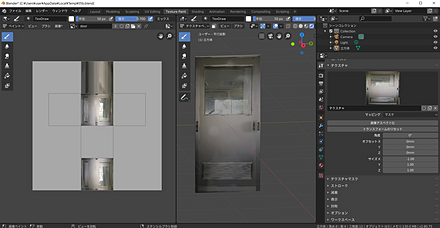
画像ファイルを、半透明で、3Dビューポート内に表示(マスク機能を使用)
- マスク(参照用の画像を3D空間に重ねて表示する機能)により、画像ファイルを、半透明で、3Dビューポート内に表示する。
- テクスチャ・ペイントにより、画像ファイルの中の画素をテクスチャ画像に取り込む。

- 次の手順で、マスクの機能により、画像ファイルを、半透明で、3Dビューポート内に表示する。
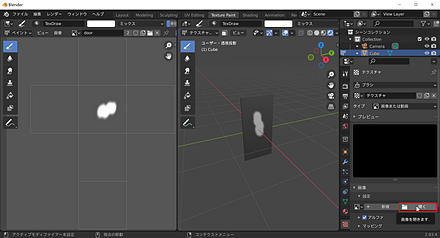
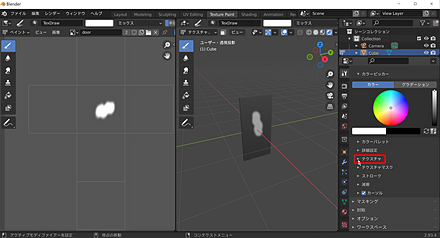
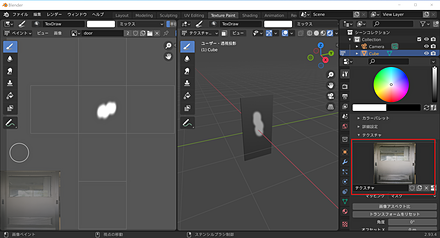
- プロパティの画面で、「テクスチャ」をクリックする。

- 下のように「新規 (New)」のボタンが表示されるときは、新規 (New) をクリックする。

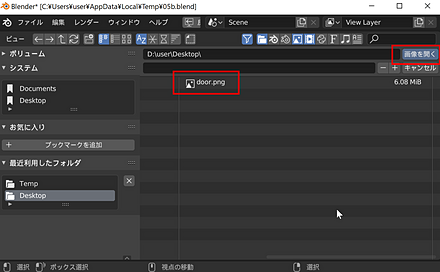
- 「画像」の下の「開く」をクリックする。

- 半透明で表示したい画像ファイルを選ぶ。ここでは、door.pngを用いている。

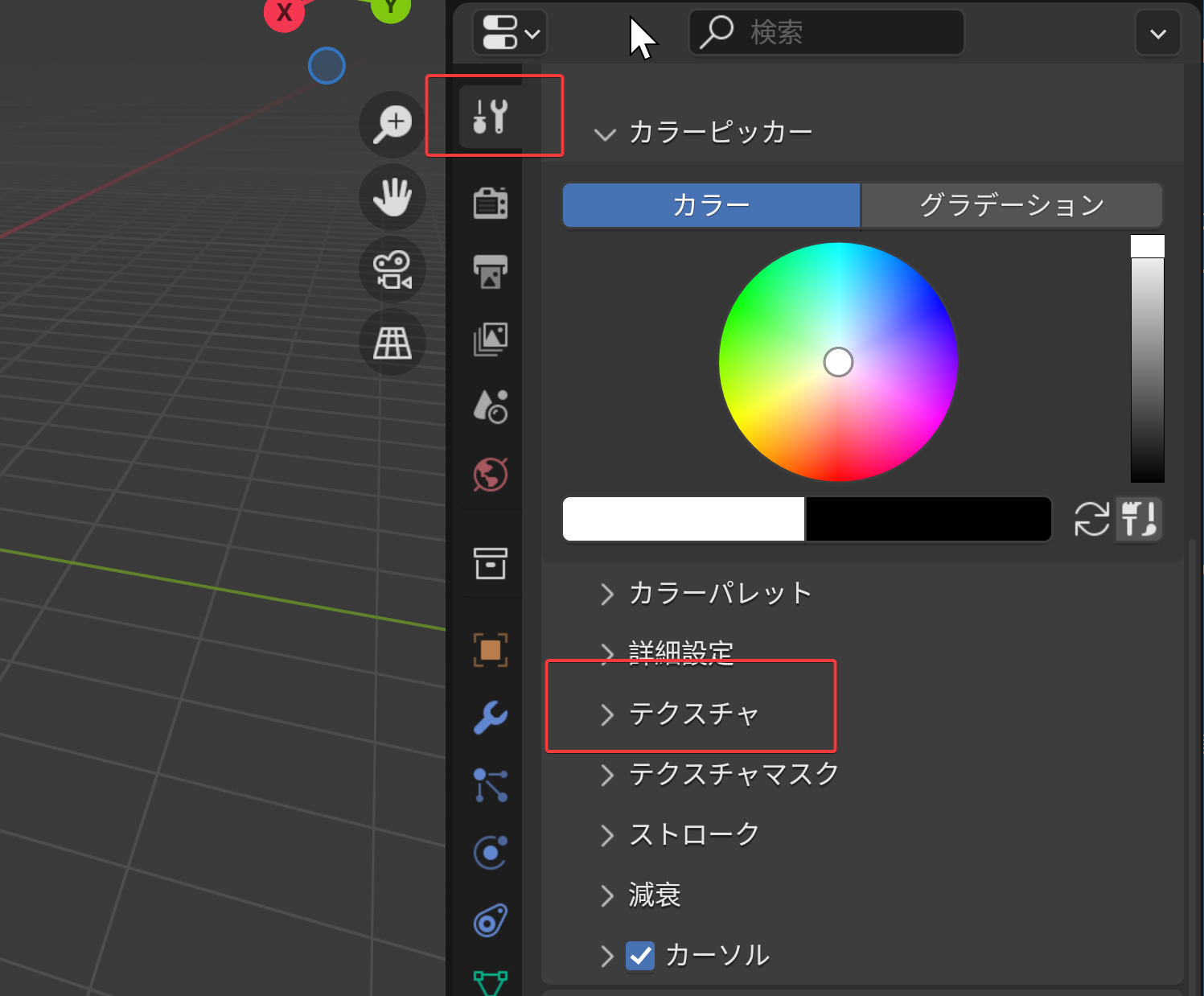
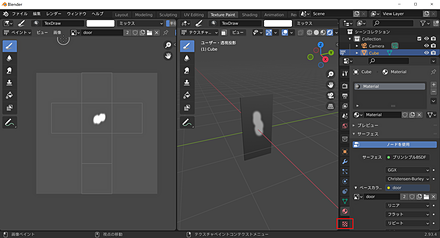
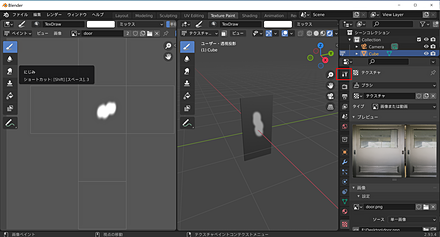
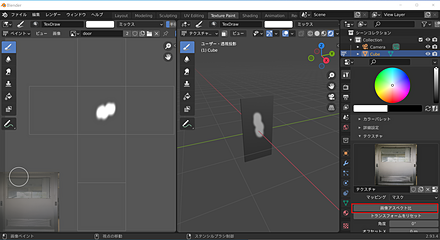
- プロパティの画面で、「Draw」(描画設定)をクリックする。「Draw」が選べないというときは、Blenderのワークスペースを「テクスチャペイント (Texture Paint)」に変えること。右側のパネルにある「ツール」タブから「描画」設定にアクセスすることもできる。

- 「テクスチャ」を展開する。

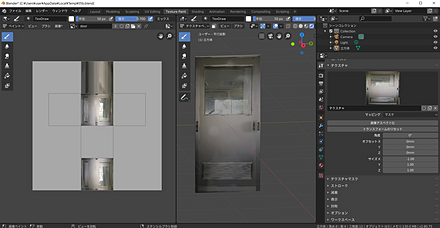
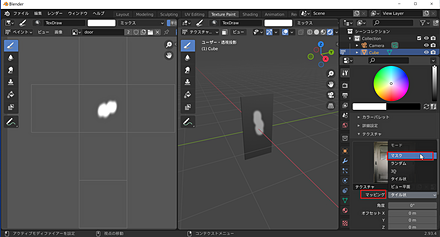
- マッピング(テクスチャの適用方法)は、「マスク」を選ぶ。

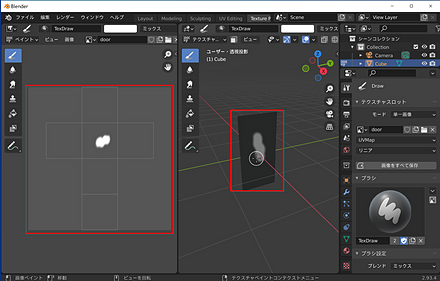
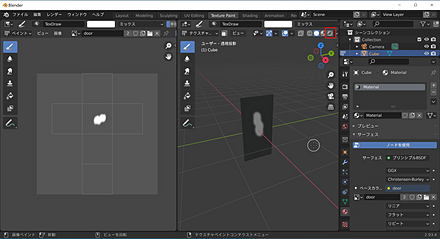
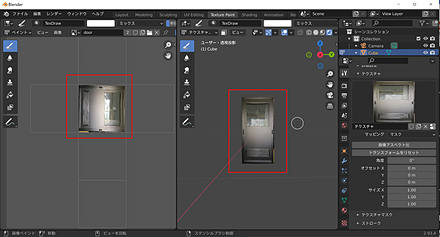
- 画像ファイルが表示されるので確認する。

- アスペクト比の調整のため「画像アスペクト比率 (Image Aspect)」をクリックする。

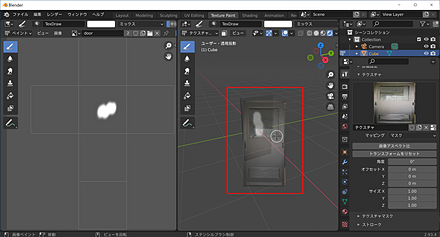
- プロパティの画面で、「テクスチャ」をクリックする。
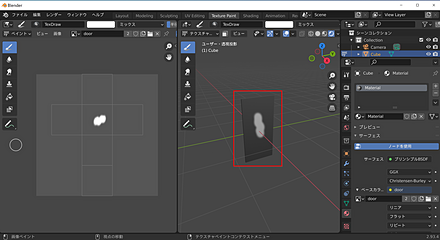
- マスク表示されている画像を操作し、画像と直方体を合わせる。
- 右ドラッグで移動する。

- [SHIFT] + 右ドラッグで拡大縮小も行いながらあわせる。

- 右ドラッグで移動する。
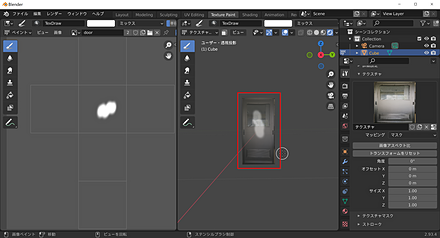
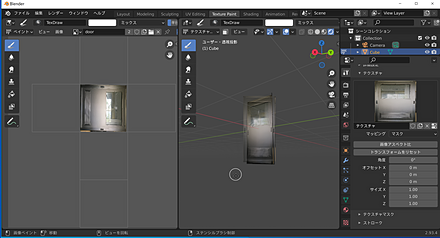
- 右側の画面で、マウスの左ボタンを押しながらマウスを動かすと、画像データがテクスチャに取り込まれる。テクスチャに取り込まれたことは、左側の画面で確認できる。

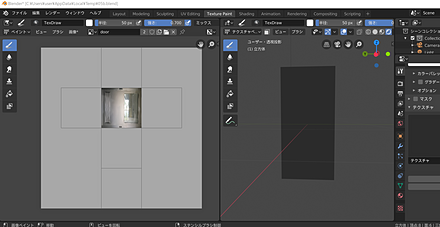
- レンダープレビューモードで確認する。レンダープレビューモードへの切り替えは、メニューでできる。

演習
今の、直方体の裏面について、テクスチャ画像ファイルを裏返した後、テクスチャ・ペインティングを行いなさい。
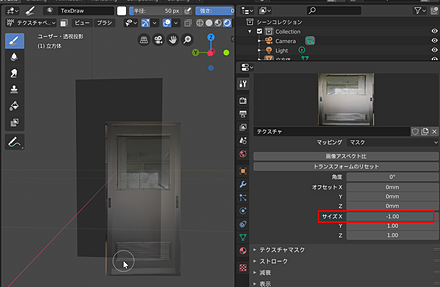
まず、直方体を裏返す。

半透明表示されているテクスチャ画像も裏返す。そのためには、「サイズX」を「-1」に設定する。

そして作業を続ける。作業しながら、レンダリングのプレビューで確認する。

演習
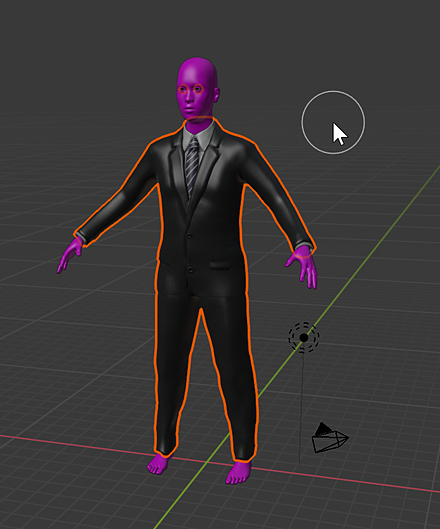
MakeHumanからエクスポートし、Blenderでインポートしたとき、顔と手については、マテリアルが未設定である。

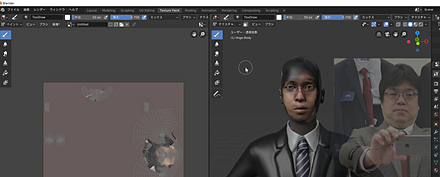
顔について、テクスチャペイントの機能を使って、自分の顔写真をペイントしてみなさい。数分程度の作業でも次のように、肌色を設定できる。

全体まとめ
- テクスチャは、立体の表面についての属性である。質感の表現に利用される。
- テクスチャの平面は、立体の表面にマッピング(2D画像を3Dモデルの表面に配置する処理)される。
- Blender 4では、テクスチャ・ペインティングの基本的な操作方法は前バージョンと同様だが、一部のインターフェース名称や配置が変更されている。
![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)
